JavaScript ES6 module 模块
在使用JavaScript开发大型项目时,模块开发概念是一个必须考虑的问题。其目的就是通过命名空间对各类业务对象进行一定的封装,防止命名冲突。
本篇着重介绍ES6 module中的export和import概念。
1. ES5的模块支持方案
在ES6之前,JavaScript本身没有模块支持,但社区创造了令人印象深刻的解决方案。两个最重要的(也是不相容的)标准是:AMD 和 CommonJS。
1.1 AMD
说明:AMD,全称为Asynchronous Module Definition,即异步模块定义。
特点:其模块和依赖都可以进行异步加载。
// 定义AMD模块
define('User/UserGrid', // 模块ID
['UserM'], // 依赖文件
function(userM) { // 初始化函数,依赖文件以参数形式加入
}
); // 使用AMD模块
require(['User/UserGrid'],
function(userGrid) {
}
);
1.2 CommonJS
说明:CommonJS模块规范初衷是用于node.js服务器端,以提供额外的功能,如:IO、文件系统等功能。
特点:
①同步加载;只有加载完成,才能执行后面的操作。
②缓存加载;第一次加载时会把内容存入缓存,以后的加载都是从缓存获取。
示例:
// math.js(定义模块)
exports.add = function(a, b) {
return a + b;
}; // app.js(使用模块)
var math = require('./math'); var rs = math.add(1, 2);
console.log(rs);
了解更多AMD 与 CommonJS 知识可参考此文章:Writing Modular JavaScript With AMD, CommonJS & ES Harmony
2. ES6 module
ES6 module 结合了CommonJS和AMD的优点:类似CommonJS,具有简洁的语法,对循环依赖的支持;类似AMD,支持异步加载和有条件的模块加载。
ES6 module 使用 export 导出模块的内容,并使用 import 导入模块的内容。
2.1 浏览器原声支持
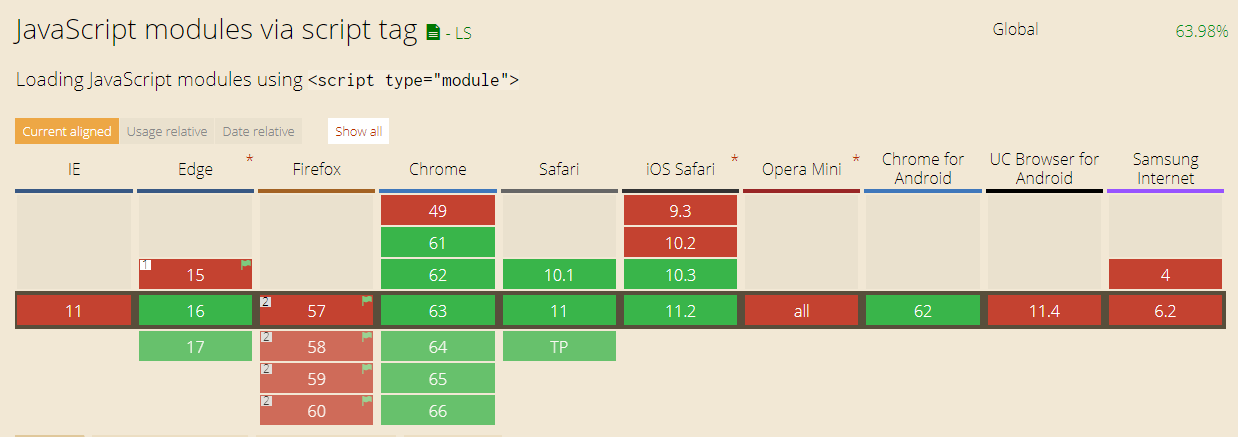
使用之前,先看下各浏览器对原生ES6 module的支持情况:Chrome61及61+、Edge16及16+版本都已支持

使用方式:
以Chrome为例,在引入ES6 module 的JS文件时,使用属性 type="module" 即可:
<script type="module" src="js/math.js"></script>
<script type="module" src="js/app.js"></script>
2.2 export 导出(定义模块)
创建ES6模块时,可使用export关键字导出(对外提供)模块的内容,如函数、对象以及原始变量等等。
export 导出方案有2种:Named exports(命名导出;每个模块可有多个)和 Default exports(默认导出;每个模块只能一个)。
1) Named exports 命名导出
说明:使用 export + 名称 的形式导出模块的内容。
注意:在 import 导入过程中,需指定这些名称。
语法:
// 1)声明时导出
export var myVar1 = 'a';
export let myVar2 = 'b';
export const MY_CONST = 'c';
export function myFunc() {} // 2)声明后导出
var myVar3 = 'a';
export { myVar3 }; // 3)别名导出
var myVar4 = 'a';
export { myVar4 as myVar };
示例:
// math.js
export function add(a, b) {
return a + b;
} // app.js:导入含有命名导出的模块时,需要指定成员名称
import { add } from './math.js';
console.log(add(1, 2)); // => 3 // demo.html
<script type="module" src="js/math.js"></script>
<script type="module" src="js/app.js"></script>
2) Default exports 默认导出
说明:使用 export default 导出模块默认的内容,每个模块只能有一个 export default。
语法:
// 1)声明时导出
export default expression;
export default function () {} // 2)别名设置为default导出
export default function name1() {}
export { name1 as default };
示例:默认导出声明的是一个表达式,通常没有名字,导入时需指定模块名称。
// math.js
export function add(a, b) {
return a + b;
}
export default function cube(x) {
return x * x * x;
} // app.js:导入默认导出的模块时,需要指定模块名称
import cube from './math.js';
console.log(cube(3)); // => 27
// 若想同时导入含有默认导出、命名导出的模块,只需要导入时用','隔开
// import cube, { add } from './math.js'; // demo.html
<script type="module" src="js/math.js"></script>
<script type="module" src="js/app.js"></script>
2.3 import 导入模块
使用 import 可导入创建的模块。
语法:
// 1)导入模块的默认导出内容
import defaultExport from 'module-name'; // 2)导入模块的命名导出内容
import { export1, export2 } from 'module-name';
import { export as alias } from 'module-name'; // 修改别名
import * as name from 'module-name'; // 导入模块内的所有命名导出内容 // 3)导入模块的默认导出、命名导出
import defaultExport, { export1, export2 } from 'module-name';
import defaultExport, * as name from 'module-name';
1) 导入默认导出
说明:导入默认导出的模块时,需要指定模块名称
示例:
// math.js
export default function cube(x) {
return x * x * x;
} // app.js:导入默认导出的模块时,需要指定模块名称
import cube from './math.js';
console.log(cube(3)); // => 27
2) 导入命名导出
说明:导入模块时可使用大括号包含指定命名成员;也可以用 * as moduleName 的形式把此模块的所有命名导出作为某个对象的成员。
示例:
// math.js
export function add(a, b) {
return a + b;
} // app.js:指定使用math模块的add命名导出
import { add } from './math.js';
console.log(add(1, 2)); // => 3 // 导入所有的命名导出作为math对象的成员
import * as math from './math.js';
console.log(math.add(1, 2)); // => 3
3) 仅导入模块
说明:仅导入模块时,只会执行模块的全局函数,不会导入任何成员。
示例:
// math.js
export function add(a, b) {
return a + b;
}
(function() {
console.log('hello math.js');
})(); // app.js
import { add } from './math.js'; // => hello math.js
4. 扩展阅读
ECMAScript 6 modules: the final syntax :http://2ality.com/2014/09/es6-modules-final.html
MDN export :https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/export
MDN import:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import
JavaScript ES6 module 模块的更多相关文章
- ECMA Script 6_模块加载方案 ES6 Module 模块语法_import_export
1. 模块加载方案 commonJS 背景: 历史上,JavaScript 一直没有模块(module)体系, 无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来. 其他语言都有这项功能: ...
- (转)关于ES6的 模块功能 Module 中export import的用法和注意之处
关于ES6的 模块功能 Module 中export import的用法和注意之处 export default 的用法 export default命令用于指定模块的默认输出.显然,一个模块只能有一 ...
- 实现javascript下的模块组织
前面的话 java有类文件.Python有import关键词.Ruby有require关键词.C#有using关键词.PHP有include和require.CSS有@import关键词,但是对ES5 ...
- ES6 的模块系统
原文地址:https://hacks.mozilla.org/2015/08/es6-in-depth-modules/ ES6 是 ECMAScript 第 6 版本的简称,这是新一代的 JavaS ...
- 深入 CommonJs 与 ES6 Module
目前主流的模块规范 UMD CommonJs es6 module umd 模块(通用模块) (function (global, factory) { typeof exports === 'obj ...
- 再次梳理AMD、CMD、CommonJS、ES6 Module的区别
AMD AMD一开始是CommonJS规范中的一个草案,全称是Asynchronous Module Definition,即异步模块加载机制.后来由该草案的作者以RequireJS实现了AMD规范, ...
- 通过ES6 Module看import和require区别
前言 说到import和require,大家平时开发中一定不少见,尤其是需要前端工程化的项目现在都已经离不开node了,在node环境下这两者都是大量存在的,大体上来说他们都是为了实现JS代码的模块化 ...
- JavaScript ES6中export、import与export default的用法和区别
前言 相信很多人都使用过export.export default.import,然而它们到底有什么区别呢? 在看他们之间的区别之前,我们先来看看它们的用法. ES6 import和export的用法 ...
- 前端模块化IIFE,commonjs,AMD,UMD,ES6 Module规范超详细讲解
目录 为什么前端需要模块化 什么是模块 是什么IIFE 举个栗子 模块化标准 Commonjs 特征 IIFE中的例子用commonjs实现 AMD和RequireJS 如何定义一个模块 如何在入口文 ...
随机推荐
- 从0到1搭建spark集群---企业集群搭建
今天分享一篇从0到1搭建Spark集群的步骤,企业中大家亦可以参照次集群搭建自己的Spark集群. 一.下载Spark安装包 可以从官网下载,本集群选择的版本是spark-1.6.0-bin-hado ...
- 大公司的资深工程师和小公司的Leader如何决择?
很多人在技术的道路上,都会面临选择,一个是大公司的资深工程师/技术专家,一个是小公司的leader,这个选择是一条分叉路口,是持续纵向深入发展,还是横向发展.这实际上就是个人职业规划问题. 接着往专家 ...
- java基础概述
写代码: 1,明确需求. 2,分析思路. 3,确定步骤. 4,代码实现. Java的三种技术架构: JAVAEE:Java Platform Enterprise Edition,开发企业环境下的应用 ...
- Django-基础之web框架
http协议 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送 ...
- Linux各种版本
1.1 Fedora Core和Fedora 一开始总搞不清楚 Fedora Core和Fedora有什么关系?有什么不同,现在终于明白了,自从Fedora Core 第七版开始以后就开始称作F ...
- 用json方法来作深拷贝应该知道的一点东西!
之前写js比较多的的时候也写过深拷贝,浅拷贝,继承啥的,还有自定义的监听事件.然而过了很久都忘了. 最近在项目上用的深拷贝都是 b = JSON.parse( JSON.stringify(a) ) ...
- HDU 1495 非常可乐(数论,BFS)
非常可乐 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submi ...
- Codeforces Round #451 (Div. 2)-898A. Rounding 898B.Proper Nutrition 898C.Phone Numbers(大佬容器套容器) 898D.Alarm Clock(超时了,待补坑)(贪心的思想)
A. Rounding time limit per test 1 second memory limit per test 256 megabytes input standard input ou ...
- 2017ecjtu-summer training #7 POJ 2689
Prime Distance Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 18731 Accepted: 5006 D ...
- 如何使用padlepadle 进行意图识别-开篇
前言 意图识别是通过分类的办法将句子或者我们常说的query分到相应的意图种类.举一个简单的例子,我想听周杰伦的歌,这个query的意图便是属于音乐意图,我想听郭德纲的相声便是属于电台意图.做好了意图 ...
