弹性布局Flex的基本语法
一、Flex的简介
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。用六个字概括弹性布局就是简单、方便、快速。
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:
其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀
二、Flex的两个基本概念
(1)容器(flex container):需要添加弹性布局的父元素;
(2)项目(flex item):弹性布局容器中的每一个子元素,称为项目;
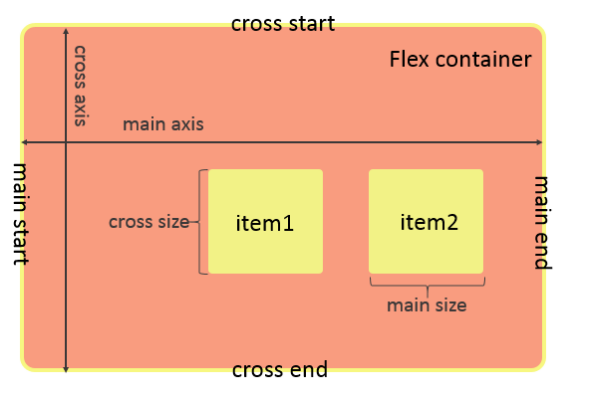
下面是flex的相关概念的示意图

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
弹性布局的使用
① 给父容器添加display:flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
③ display:flex;容器添加弹性布局后,显示为块级元素;
display:inline-flex;容器添加弹性布局后,显示为行级元素;
④设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。但是position属性依然生效。
三、作用于容器上的相关属性
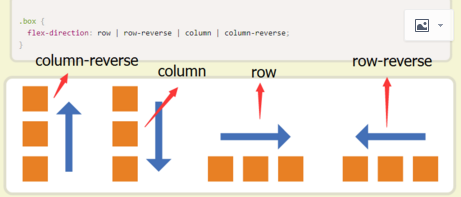
① flex-direction属性决定主轴的方向(即项目的排列方向)。
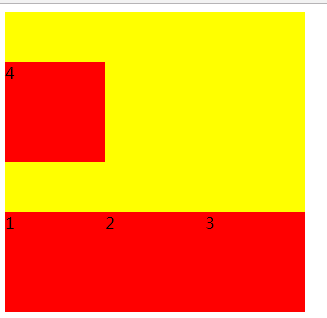
row(默认值):主轴为水平方向,起点在左端;
row-reverse:主轴在水平方向,起点在右端;
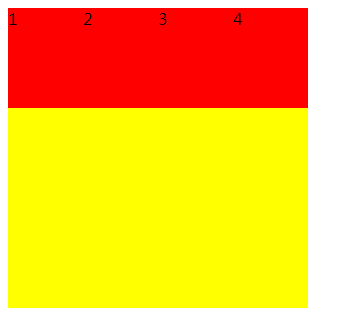
column:主轴为垂直方向,起点在上端。
column-reverse:主轴为垂直方向,起点在下端。

② flex-wrap属性:定义,如果一条轴线排不下,如何换行。
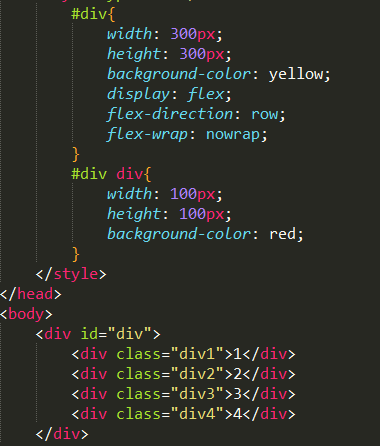
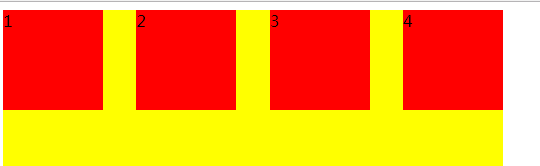
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
代码如下:

结果如下:

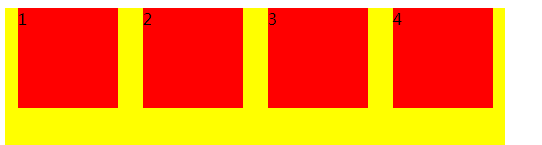
wrap:换行,并且第一行在容器的最上方。
wrap-reverse:换行,并且第一行在容器的最下方。
结果如下:

③ flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为flex-flow: row wrap;
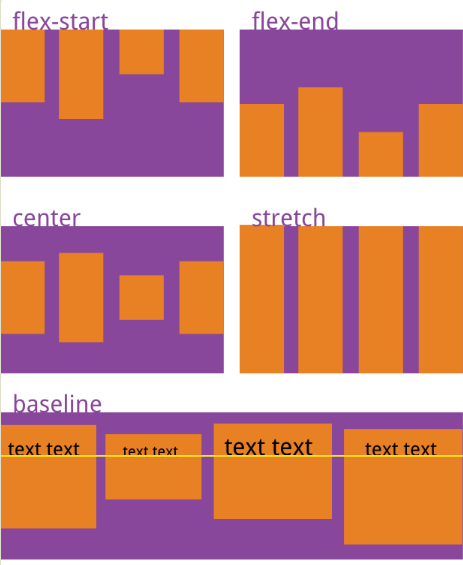
④ justify-content属性定义了项目在主轴上的对齐方式。
>>>此属性与主轴方向息息相关。主轴方向为: row-起点在左边 row-reverse起点在右边 column-起点在上边 column-reverse-起点在下边。
flex-start(默认值):项目位于主轴起点
flex-end:项目位于主轴终点
center: 居中

space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目与父容器边缘没有间隔)

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目与父容器边缘有一定的间隔)

⑤ align-items属性定义项目在交叉轴上如何对齐。(单行)

flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。

center:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
⑥ align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。(多行)
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
四、作用于项目上的属性
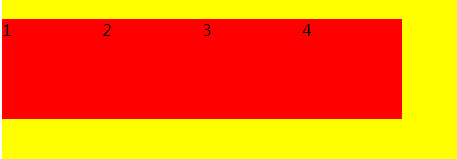
① order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

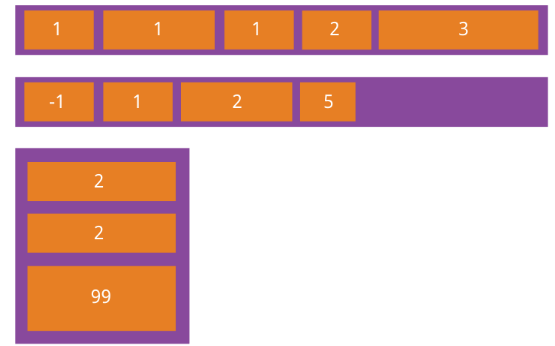
② flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
③ flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
④ flex-basis属性定义项目占据的主空间(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。原width将会失效)
⑤ flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有两个快捷设置: auto=(1 1 auto)/none=(0 0 auto)
⑥ align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items属性
属性值:与align-items相同,默认值为auto、表示继承父容器的align-items属性值。
弹性布局Flex的基本语法的更多相关文章
- 弹性布局flex
前几天写过怪异盒子布局,以前在项目中用到弹性布局flex这个属性,当时没深入研究,这里各种查阅各种测试,把这个属性记录下 以免忘记, 弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列.对 ...
- 前端入门5-CSS弹性布局flex
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
- 弹性布局flex 介绍
摘自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模 ...
- 移动端弹性布局--flex
目前,Flex布局,可以简便.完整.响应式地实现各种页面布局.而且,它已得到了所有浏览器的支持,这意味着,我们能很安全地使用这项功能. 如果你对弹性网页布局感兴趣,那可别错过flex这么好用的属性哦. ...
- 弹性布局-flex
浅谈display:flex display:flex 意思是弹性布局 首先flex的出现是为了解决哪些问题呢? 一.页面行排列布局 像此图左右两个div一排显示 可以用浮动的布局方式 html部 ...
- 弹性布局--flex方向
flex方向 flex方向由flex-direction特性决定,用于定义弹性布局模式.flex-direction共有4种模式:从左向右.从右向左.从上往下.从下往上. 主轴 主轴的起点与终点定义了 ...
- 微信小程序页面布局之弹性布局-Flex介绍
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 2009年,W3C 提出了一种新 ...
- 简单探讨弹性布局flex
css 弹性布局: 盒子模型: box-sizing属性1.content-box 正常的普通的盒子模型用padding和border会使盒子变大:(向外扩张)2.border-box 盒子模型,pa ...
- Flutter布局----弹性布局 (Flex)
弹性布局(Flex) 弹性布局允许子组件按照一定比例来分配父容器空间.弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等.Flutter中的 ...
随机推荐
- kafka 源代码分析之Message(v0.10)
这里主要更新一下kafka 0.10.0版本的message消息格式的变化. message 的格式在0.10.0的版本里发生了一些变化(相对于0.8.2.1的版本)这里把0.10.0的message ...
- Linux之正则表达式
正则表达式与通配符的区别: 最常应用正则表达式的命令是grep(egrep),sed,awk. 正则表达式和通配符有本质区别,正则表达式用来找:[文件]内容,文本,字符串.一般只有三剑客支持.通配符用 ...
- 基于angular4.0分页组件
分页组件一般只某个页面的一小部分,所以我们它是子组件 当然如果你承认这话的,可以往下看,因为我把他当作子组建来写了 分页组件的模版 import { Component } from '@angula ...
- JavaWeb 后端 <五> 之 JSP 学习笔记
一.JSP简介 1.也是SUN公司推出的开发动态web资源的技术,属于JavaEE技术之一.由于原理上是Servlet, 所以JSP/Servlet在一起. 二.HTML.Servlet和JSP 1. ...
- python学习笔记之运算符
目录 前言 软件环境 身份运算符 算术运算符 比较运算符 位移运算符 自变运算符 位运算符 逻辑运算符 成员关系运算符 Python真值表 最后 前言 在前面的博文介绍了Python的数据结构之后,接 ...
- editPuls 常用知识
1.创建模板 1).创建模板页(*.html) 2).Tools->Preferences->File->Templates->HTML->file name重新选定模板 ...
- BootLoader--改进(基于2440)
BootLoader--改进 之前编写的Bootloader启动内核时间使用差不多7秒钟的时间,大多都是用在CPU将内核从Nandflash读取到SDRam中,故首先想到的方法是改变CPU时钟频率. ...
- 没写完。。51nod_1630: B君的竞技场(期望 概率)
题目链接 根据 你可以认为B君的水平是在所有人中的等概率随机 ,设 每场中B君获胜的概率为p~U(0,1),在给定的x,y下至游戏结束B君的获胜场数为f(p) (这是一个关于p的函数), 由此
- pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目
一:引入bootstrap框架 昨天一直被bootstrap栅格系统折磨. why? 我本来想一边码字,一边学习栅格布局的.but不成功.这时我头脑已经昏了. 下午,我查看了bootstrap的官网, ...
- 在Visual Studio 2017中发现的问题
最近抽时间学习了一下 C# 6.0 的新特性,其中的一个新特性是 ?. 运算符,请看下面的一个简单示例: 当我故意修改成错误代码的时候,请接着看下面的示例: 我想把代码修改成list?[0].Coun ...