前端开发工具Brackets介绍,安装及安装Emme插件时踩过的坑
对于前端开发的园友来说有可能IDE工具有很多,层次不穷,还有每个人的喜好及习惯也不一样,因为我是一名后端开发的.Net程序员,但是大家都知道,现在都提倡什么全栈工程师,所以也得会点前端开发,所以我对于前端来说可能是个菜鸟,大神绕过,勿喷!我刚接触程序,开发网站时主要用Dreamweaver,后来也用过WebStorm和Sublime2,不过在学习Bootstrap3的时候偶然的机会接触到Brackets就个人比较喜欢他,就不想用别的IDE了,我这里不做这些工具的比较,说哪一个更好,我觉得各有所爱吧,只要自己用着顺手即可;
Brackets 介绍
Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。该项目由 Adobe创建和维护,根据MIT许可证发布,支持 Windows、Linux 以及 OS X 平台。
Brackets 的特点是简约、优雅、快捷!它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和他有可能跟别的通用代码编辑器不一样,Brackets 是专门针对 WEB 前端开发而生,所以专注,还有一个我比较喜欢的地方他虽然没有很多花哨的功能,但是它在Github上有很多插件,你可以拿过来直接用即可,可以让你的Brackets很强大,能屈能伸;
Brackets 下载地址:
官网: https://github.com/adobe/brackets/releases/download/release-1.10/Brackets.Release.1.10.msi
百度网盘:http://pan.baidu.com/s/1min5dOk
Brackets安装:一路下一步即可;
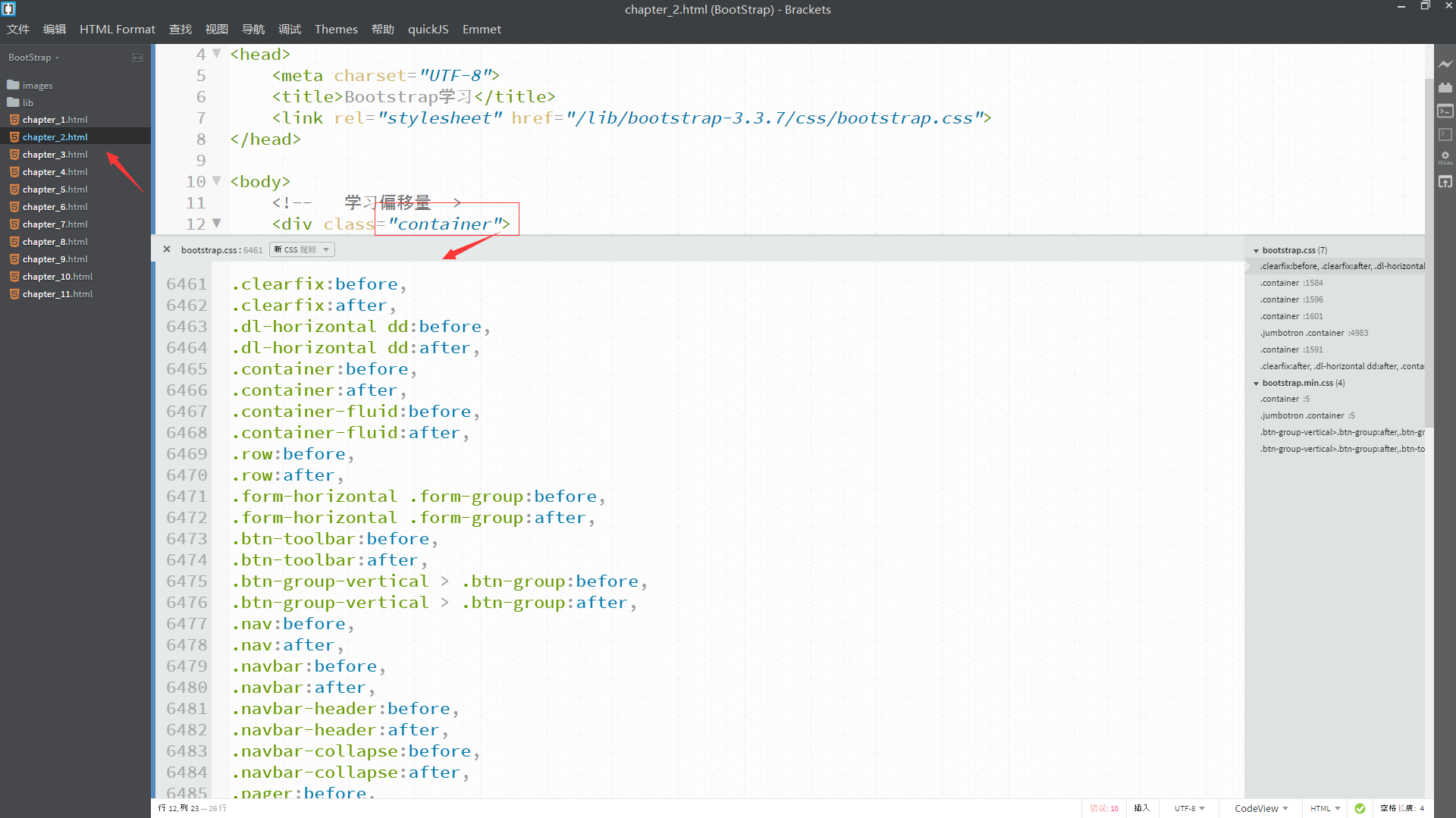
Brackets工具界面:

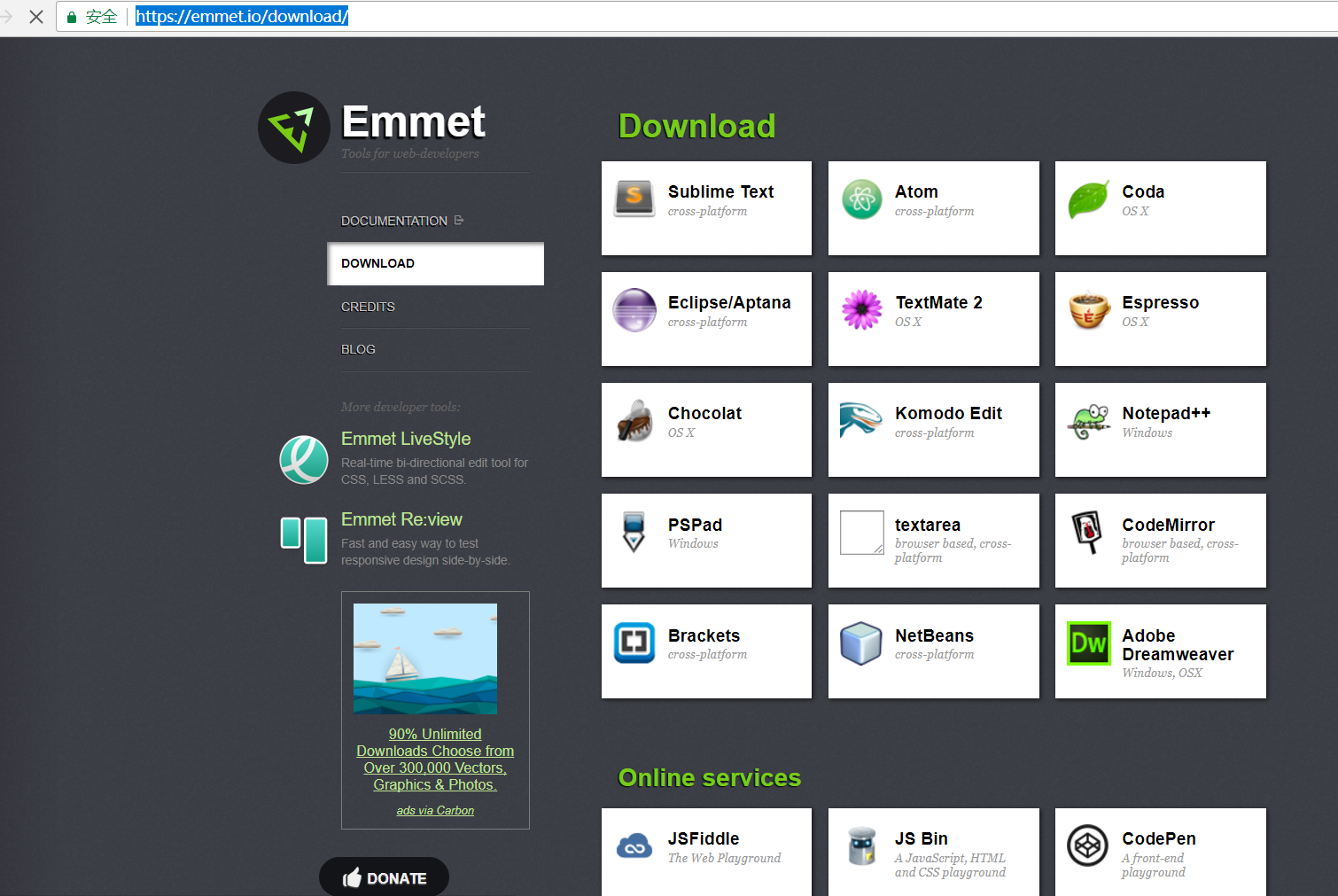
上面图只是简单展示了一下行内快速编辑功能,就是比如在当前页面引用的js或者css等代码,在当前行上ctrl+e即可在当前行下面把相关代码调出来,直接修改,不用去在引用页面去修改,这个我觉得太方便了;还有很多换肤、不用刷新浏览器既可以做到实时预览等很多功能,各位可以自己去玩一玩!我上面我提到他可以支持很多插件,其中我今天重点提到的时Emmet插件,有可能很多朋友都用过,或许在别的IDE里使用过,Bracket和Emmet配合写前端更顺手了;Emmet下载地址:https://emmet.io/download/;

上图可以看出他支持的IDE很多,使用别IDE的朋友可以试试,这个会让你开发前端很方便;
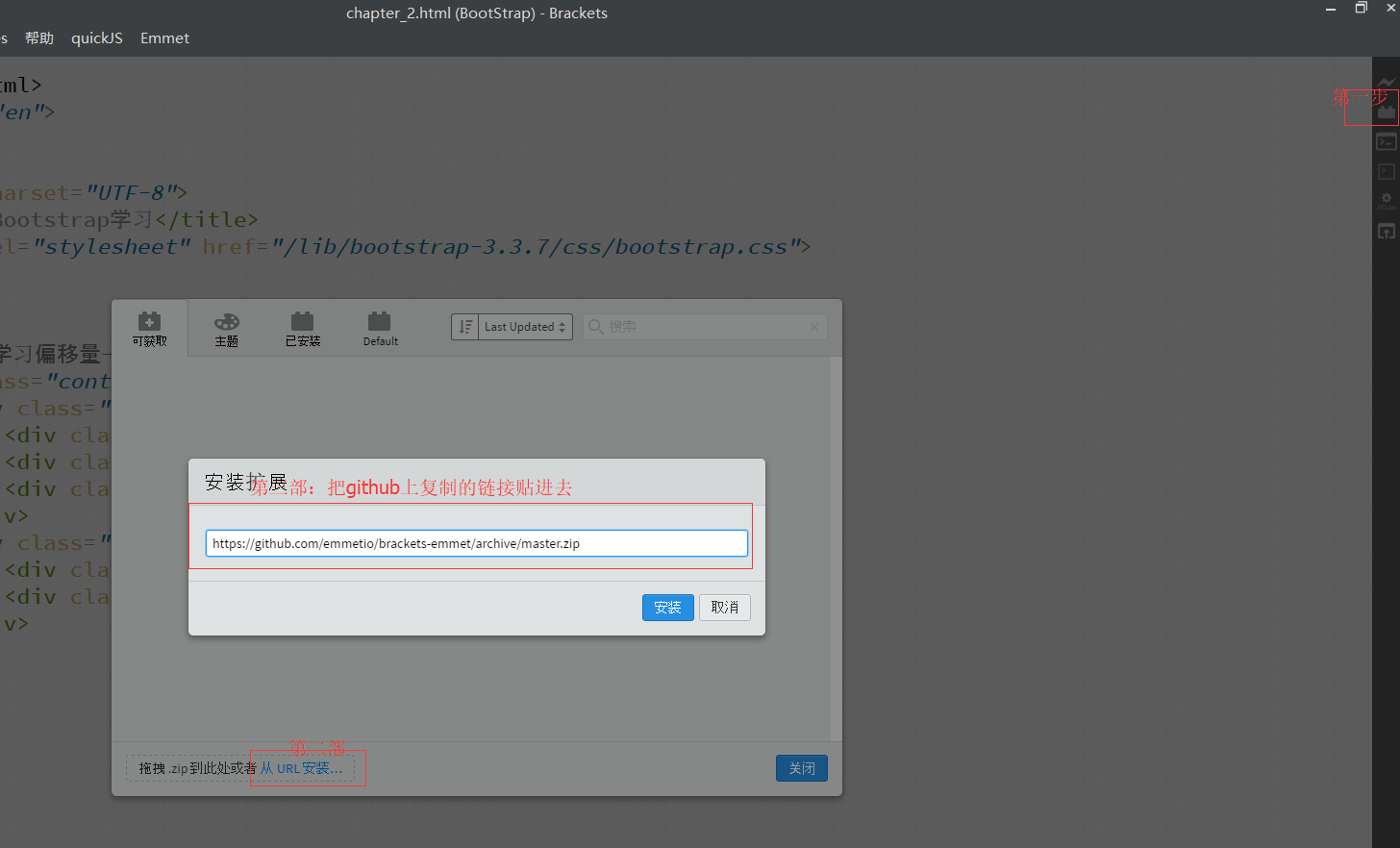
bruckets安装Emmet插件:
安装过程很简单,有三种方法:第一种为从github上把下载链接复制上粘贴到brucket插件里;

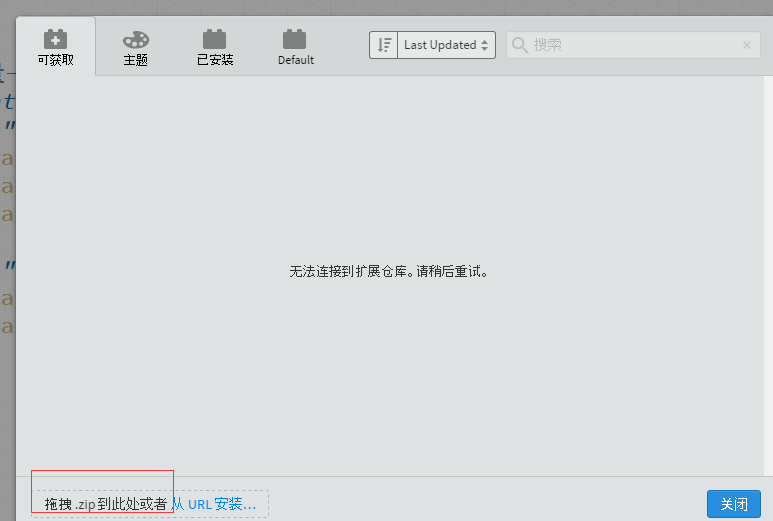
第二种方法:从github上下载zip压缩包,直接拖到相应位置即可

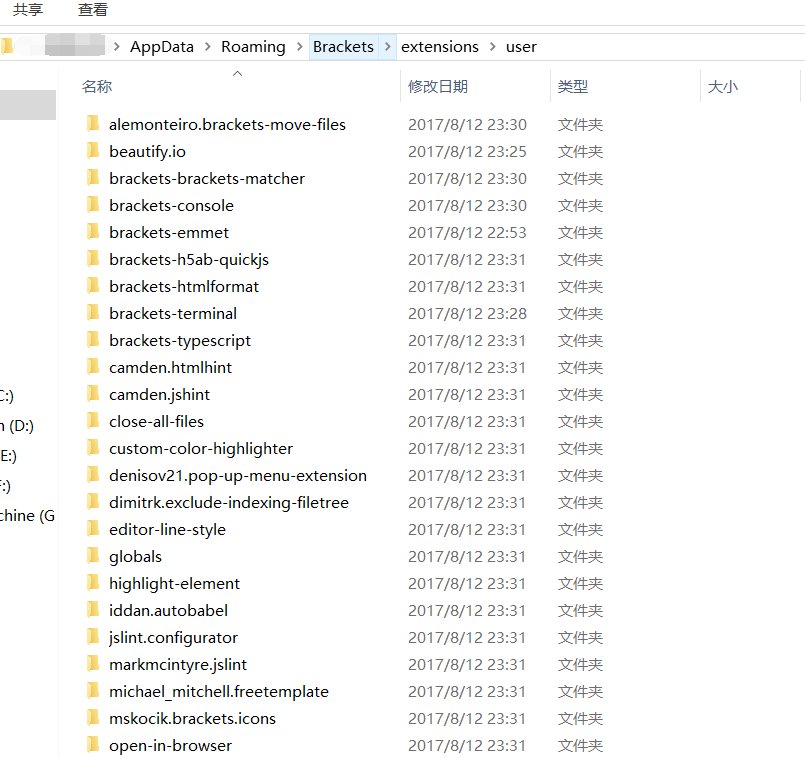
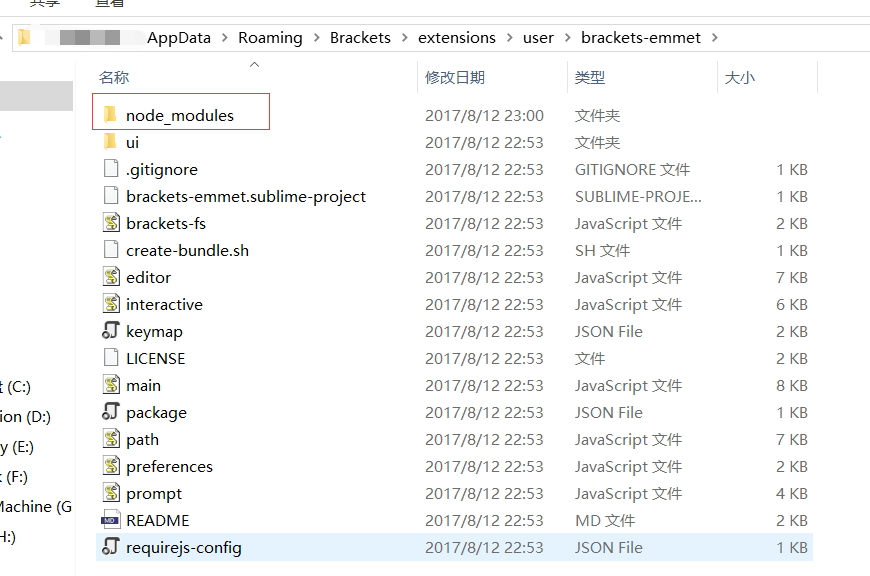
第三种方法为:直接找到插件安装目录(帮助->显示扩展目录->user)把下载的压缩包放进去就可以,下面图是我安装的插件目录,从图上可以看出我安装了Brucket-Emmet;


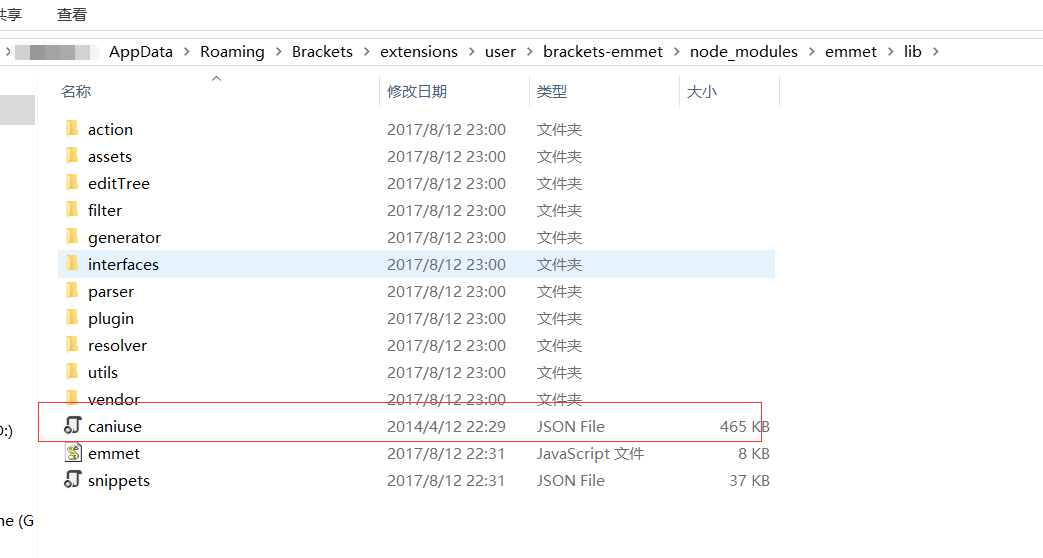
第二部查看该node_modules下的emmet下的lib文件夹中是否缺少配置json文件;

这两步配置好以后就能正常使用了,我这里为了不让园友走弯路,我把相关的插件及配置后的文件都分享到我的百度网盘中,大家直接放到你的插件按目录下即可;
插件下载地址:http://pan.baidu.com/s/1c2gZL0O
希望能帮助到各位园友,今天就这样吧;
前端开发工具Brackets介绍,安装及安装Emme插件时踩过的坑的更多相关文章
- 一、HTML和CSS基础--开发工具--Sublime前端开发工具技巧介绍
下载:官网下载(根据系统下载) 安装:按步骤安装即可 注意:当前稳定版本为2,但3的功能有提升:Mac和Windows下的快捷键不同 优点:启动速度快,界面简洁,可以直接打开图片. 1 菜单栏主要功能 ...
- Mac005--VS&webstorm前端开发工具安装
Mac--Visual studio Code工具安装(企业常用) 安装网址:https://code.visualstudio.com/download 设置格式: 1.配置工作区与终端字体大小 常 ...
- HTML&CSS基础-前端免费开发工具Hbuilder介绍
HTML&CSS基础-前端免费开发工具Hbuilder介绍 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 工欲善其事必先利其器,想要干好活得有一个好的工具. 一.文本编辑工 ...
- Sublime Text前端开发工具介绍
Sublime Text前端开发工具介绍.. Sublime Text这款前端开发工具中的非常优秀的特性进行介绍 ------------ sublime text 3 3114 注册码 —– BEG ...
- Web前端开发工具总结
前端开发工具: web前端开发乃及其它的相关开发, 推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs. ...
- sublime 前端开发工具
http://code.kpman.cc/2014/10/14/sublime-text-3-mac-%E6%8C%87%E5%8D%97/ gif 屏幕录制:http://recordit.co/ ...
- 【翻译】我钟爱的Visual Studio前端开发工具/扩展
原文:[翻译]我钟爱的Visual Studio前端开发工具/扩展 怎么样让Visual Studio更好地编写HTML5, CSS3, JavaScript, jQuery,换句话说就是如何更好地做 ...
- 超高速前端开发工具——Emmet
[由于 CSDN 不支持富文本编辑器写的文章迁移到 Markdown 编辑器中修改,已重发了一个重新排版的版本, 新版链接:http://blog.csdn.net/ys743276112/artic ...
- 前端开发工具icestar
前端开发工具icestar 最近忙里偷闲,把之前的mock工具进行了全面的重构,最大的改变就是换了个名称icestar,icestar意思就是"爱死他",首先他的预想并不只是替代m ...
随机推荐
- Mybatis传参方式
Mybatis传多个参数(三种解决方案) 据我目前接触到的传多个参数的方案有三种. 第一种方案 DAO层的函数方法 ? 1 Public User selectUser(String name,St ...
- Struts2教程
一.初识Struts2 Struts2是一个基于MVC设计模式的Web应用框架,它本质上相当于一个servlet,在MVC设计模式中,Struts2作为控制器(Controller)来建立模型与视图的 ...
- 【hexo】如何在一个小时内搭载个人博客
版权申明:本文为博主原创文章,未经博主允许不得转载.如需转载,请私聊博主. 什么是hexo Hexo是一个开源的静态博客生成器,用node.js开发,作者是台湾大学生tommy351. 前期准备 安装 ...
- [leetcode-535-Encode and Decode TinyURL]
TinyURL is a URL shortening service where you enter a URL such as https://leetcode.com/problems/desi ...
- Example004自动关闭的广告窗口
<!-- 实例004自动关闭的广告窗口--> <!-- 3秒后关闭 --> <body onload="window.setTimeout('window.cl ...
- keyStore很重要,千万不能丢失
打包apk的时候需要对apk文件进行签名,如果想要自己给apk签名那么就要自己创建keystore.1.签名的意义为了保证每个应用程序开发商合法ID,防止部分开放商可能通过使用相同的Package N ...
- ajax来判断用户是否登录与添加
首先在用ajax之前,先说一下JSON: JSON:javascript object notation js对象标记 对于json,我们只需要知道如何定义json?如何输出?怎么遍历? 1.定义 ...
- Object-C知识点 (一) 常用知识点
Object-C常用的知识点,以下为我在实际开发中用到的知识点,但是又想不起来,需要百度一下的知识点 #pragma mark -- isKindOfClass与isMemberOfClass isK ...
- Python基础入门教程,Python学习路线图
给大家整理的这套python学习路线图,按照此教程一步步的学习来,肯定会对python有更深刻的认识.或许可以喜欢上python这个易学,精简,开源的语言.此套教程,不但有视频教程,还有源码分享,让大 ...
- Chrome浏览器扩展开发系列之十八:扩展的软件国际化chrome.i18n API
i18n是internationalization 的简写,这里将讨论软件国际化的问题.熟悉软件国际化的朋友应该知道,软件国际化要求,页面中所有用户可见的字符串都必须置于资源属性文件中.资源属性文件中 ...
