VUE之随笔小总结1
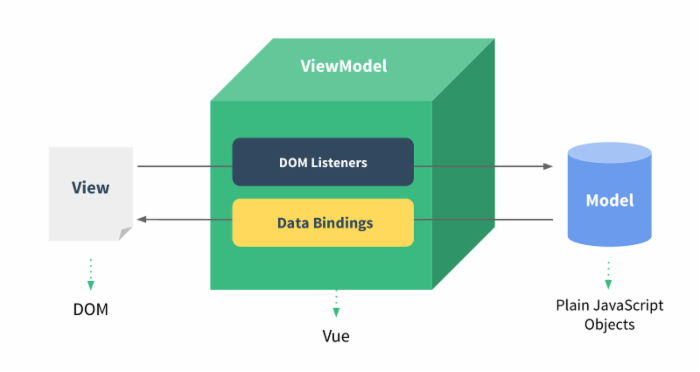
VUE
它是一个构建用户界面的JavaScript框架
Step 1.利用命令或者PyCharm创建一个Django后端项目…
Step 2.创建一个前端的项目:
vue-init webpack frontend(项目名)
cd frontend
npm install
npm run build
npm run dev
待续~
vue指令:
是带有v-前缀的特殊属性,通过属性来操作元素
v-text:在元素当中插入文本
eg:属性值会覆盖自己插入的值
//插入一段文本
<div id="app">
<p v-text="message"></p>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
message:'hello world !'
}
})
</script>
v-html:在元素当中插入标签
//既可以插入一段文本也可以插入html标签
<div id="app">
<p v-html="message"></p>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
message:"<input type='button'>"
}
})
</script>
v-if:根据表达式的真假值来动态插入和移除元素 为false时移除标签
条件判断(v-if\v-else)
v-if 指令将根据表达式的真假值(true 或 false )来决定是否插入 元素。 <div id="app">
<ul v-if="ok">
<li>
这是一段文本字符串这是一段文本字符串这是一段文本字符串这是一段文本字符串
这是一段文本字符串这是一段文本字符串这是一段文本字符串这是一段文本字符串
</li>
</ul> <ul v-else>
<li>
这是小五当官这是小五当官这是小五当官这是小五当官
</li>
</ul> </div> <script> new Vue({
el: '#app',
data: {
ok: true
}
}) </script>
v-show:根据表达式的真假值来动态显示和隐藏元素 为false时添加属性 display = none
根据表达式的真假值来渲染元素 用法大致一样: <h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
v-for:根据变量的值来循环渲染元素
我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
在 v-for 块中,我们拥有对父作用域属性的完全访问权限。v-for 还支持一个可选的第二个参数为当前项的索引。
你也可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
你也可以提供第二个的参数为键名:
<div v-for="(value, key) in object">
{{ key }}: {{ value }}
</div>
firstName: John
lastName: Doe
age:
第三个参数为索引:
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}
</div>
. firstName: John
. lastName: Doe
. age: <ul id="example-1" class="demo">
<li v-for="item in items">
{{item.message}}
</li>
</ul>
<script>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
},
watch: {
items: function () {
smoothScroll.animateScroll(null, '#example-1')
}
}
})
</script>
v-on:监听元素时间,并执行相应的操作 可以用@代替,不用:
事件:click\keydown
<button v-on:click="greet"></button> 可以简写为 <button @click="greet"></button> v-on 可以接收一个定义的方法来调用。 示例: <div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
<script>
var example2 = new Vue({
el: '#example-2',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// `this` 在方法里指当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
</script> // 也可以用 JavaScript 直接调用方法
example2.greet() // => 'Hello Vue.js!'
v-bind:绑定元素的属性来执行相应的操作 可以省略不写直接 :
v-bind 指令可以更新 HTML 属性: <a v-bind:href="url">...</a>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
缩写:
<a :href="url">...</a>
v-model:实现了数据和视图的双向绑定
分三步
1、把元素的值和数据想绑定
2、当输入内容时,数据同步发生变化,视图 --数据的驱动
3、当改变数据时,输入内容也会发生改变,数据-》视图的驱动
可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值。
因为它会选择 Vue 实例数据来作为具体的值。
你应该通过 JavaScript 在组件的data 选项中声明初始值。
输入框
<div id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p> <p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div> <script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
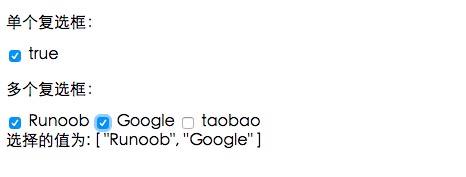
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
以下实例中演示了复选框的双向数据绑定:
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label> <p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div> <script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
实例中勾选复选框效果如下所示:

单选按钮
以下实例中演示了单选按钮的双向数据绑定:
<div id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</div> <script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
选中后,效果如下图所示:

select 列表
以下实例中演示了下拉列表的双向数据绑定:
select
<div id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select> <div id="output">
选择的网站是: {{selected}}
</div>
</div> <script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
选取 Runoob,输出效果如下所示:

对数组的操作:
push pop shift unshift splice reverse
VUE之随笔小总结1的更多相关文章
- vue项目向小程序迁移调研
概述 今天调研了一下vue项目怎么向小程序迁移,有些心得,记录下来,供以后开发时参考,相信对其他人也有用. 基本上vue项目向小程序迁移不外乎2种方法,一种是用小程序的web-view组件,另一种是用 ...
- vue 开发微信小程序
介绍 mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架.框架基于 Vue.js 核心,mpvue 修改了 Vue.js的 runtime 和 compiler 实 ...
- 学了这么久,vue和微信小程序到底有什么样的区别?
前言 写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别.相比之下,小程序的钩子函数要简单得多. 一.生命周期 先贴两张图: vue生命周期 小程序生命周期 相比之下 ...
- vue和微信小程序的区别、比较
链接:https://segmentfault.com/a/1190000015684864 一.生命周期 先贴两张图: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. vue ...
- .vue,跟小程序文件在sublime里面怎么实现代码格式化
.vue文件跟小程序的.wxml,.wxss用sublime的HTML/CSS/JS prettify插件也可以实现格式化代码的效果 首先你在sublime要已经安装好了HTML/CSS/JS pre ...
- Vue和微信小程序区别
一.生命周期 先贴两张图: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩 ...
- vue入门 0 小demo (挂载点、模板、实例)
vue入门 0 小demo (挂载点.模板) 用直接的引用vue.js 首先 讲几个基本的概念 1.挂载点即el:vue 实例化时 元素挂靠的地方. 2.模板 即template:vue 实例化时挂 ...
- 使用Vue开发微信小程序:mpvue框架
使用Vue开发微信小程序:mpvue框架:https://www.jianshu.com/p/8f779950bfd9
- 只会Vue怎么开发小程序?vue和微信小程序的到底有哪些区别?
写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别. 一.生命周期 先贴两张生命周期图对比下: vue生命周期 小程序生命周期 相比之下,小程序的钩子函数要简单得多. v ...
随机推荐
- JavaScript函数(二)
在前面我们已经对函数作了简单的介绍,比如函数的定义.函数的声明.函数的调用和函数的传参等.本节将进一步介绍函数的应用,深度理解函数的各种使用. 函数是一个对象,每个函数时Function类型的一个实例 ...
- centos7 yum 安装 redis
//从中国科学技术大学开源镜像站 wget http://mirrors.ustc.edu.cn/epel/7/x86_64/Packages/e/epel-release-7-11.noarch.r ...
- K:线性表的实现—链表
单链表的概念: 采用链式存储方式存储的线性表称之为链表,链表中每个节点包含存放数据元素的值的数据域和存放指向逻辑上相邻节点的指针域.若一个节点中只包含一个指针域,则称此链表为单链表. 单链表的特点: ...
- MySQL一对一:一对多:多对多: 实例!!!!
学生表和课程表可以多对多 一个学生可以学多门课程 一门课程可以有多个学生: 多对多 *** 一个学生对应一个班级 一个班级对应多个学生: 一对多 *** 一个老师对应多个学生 多个学生对应一个老师:一 ...
- SqlServer Lock_Escalation
在今天的文章里,我想谈下SQL Server里锁升级(Lock Escalations).锁升级是SQL Server使用的优化技术,用来控制在SQL Server锁管理里把持锁的数量.我们首先用SQ ...
- Java内存分配以及GC
转自http://www.cnblogs.com/hnrainll/archive/2013/11/06/3410042.html 写的太棒了,简单易懂 Java垃圾回收概况 Java GC(Gar ...
- 非常好用的弹出层 layer,常用功能demo,快速上手!
功能强大,实用,操作方便,文档齐全. 参数灵活,丰富.可以作为开发项目的公共模块,多处使用.老文档地址:http://layer.layui.com/api.html 已经停止维护 新文档地址:htt ...
- golang 多维数组
具体的题目如下:(就是将多维数组的行列互换) A multi-dimensional array is an array of arrays. 2-dimensional arrays are the ...
- Nginx中并发性能相关配置参数说明
worker_processes:开启worker进程的数目,通常可设置为CPU核心的倍数.在不清楚的情况下,可设置成一倍于CPU核心数或auto(Nginx将自动发现CPU核心数). worker_ ...
- CSS制作波浪线
建议先去了解清楚了径向渐变,线性渐变的用法先 这个作者的css制作波浪线讲解很不错额:https://www.jianshu.com/p/8570433e3669不理解的可以看看这个链接的额 可以去菜 ...
