selenium-iframe操作
iframe,又叫浮动帧标记,是内嵌的网页元素,可以将一个html文件嵌入到另一个html文件中显示。
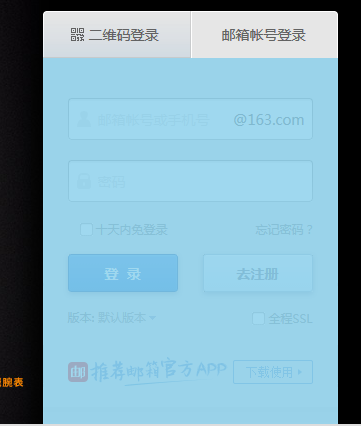
最典型的案例就是163邮箱登录:http://mail.163.com/,被绿色覆盖的部分即为iframe。

对iframe进行操作,需要用到一下种方法:
- switch_to_iframe() 切换到iframe上
- switch_to.frame() 切换到iframe上
- switch_to.default_content() 切换回原主页面
1.确定要操作的元素是否在iframe上。
firebug给我们提供了一个很简易的操作。
以“网易邮箱登录为例”,打开网页http://mail.163.com/,启动firebug
随便选中一个元素,若左上角显示的是TopWindow,则该元素不在iframe上,如“邮箱账号登录”

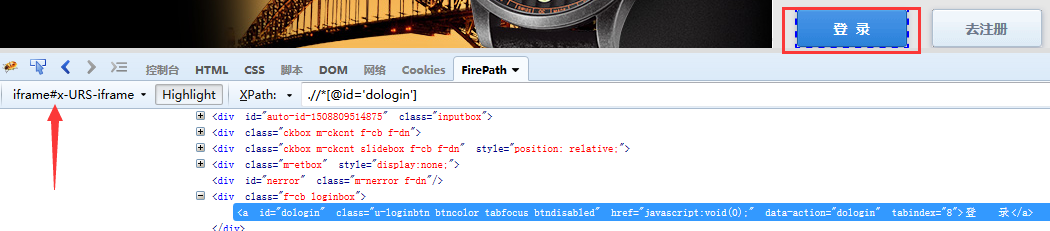
若左上角现实的是iframe#XXX,则该元素在iframe上,操作该元素需要先切换到该iframe上,XXX为这个iframe的id。

2.切换
#定位到iframe
iframe=driver.find_element_by_id("x-URS-iframe")
#切换到iframe
driver.switch_to_frame(iframe)
切换之后,就可以对iframe上的元素进行操作。
#登录,自行填写账号密码
driver.find_element_by_css_selector("input[name='email']").send_keys("XXX")
driver.find_element_by_css_selector("input[name='password']").send_keys("XXX")
time.sleep(3)
driver.find_element_by_id("dologin").click()
如果不切换直接操作iframe上的元素,编译器会报错
selenium.common.exceptions.NoSuchElementException: Message: Unable to locate element: input[name='email']
3.switch_to_iframe方法上的横线
当我们调用switch_to_iframe时,编译器会在方法上划一条线

说明,这个方法虽然能用,但是已经过时,不推荐用。查阅文档可以发现,有一种方法将其替换

4.返回主页面
我们切换到iframe上之后,就无法对iframe以外的元素进行操作,如果需要,我们需要退出iframe
#退出iframe
driver.switch_to.default_content()
附源码:
from selenium import webdriver
import time
driver=webdriver.Firefox()
driver.get("http://mail.163.com/")
time.sleep(3) #定位到iframe
iframe=driver.find_element_by_id("x-URS-iframe")
#切换到iframe
driver.switch_to.frame(iframe) #登录
driver.find_element_by_css_selector("input[name='email']").send_keys("xxx")
driver.find_element_by_css_selector("input[name='password']").send_keys("xxx")
time.sleep(3)
driver.find_element_by_id("dologin").click() #退出iframe
driver.switch_to.default_content()
源码
selenium-iframe操作的更多相关文章
- selenium自动化操作
在前面爬虫的相关介绍中,我们介绍了如何抓取静态页面信息.但是,在实际的网页浏览过程中,我们可能会经常碰到各种需要进行交互的操作,典型的如输入信息.点击按钮之类. 对于这种场景,之前的静态页面操作方式已 ...
- selenium怎么操作web页面常见的元素
总结一下selenium怎么操作web页面常见的元素. 主要有: 上传 alter dialog prompt dialog confirm dialog select list radio box ...
- selenium在操作隐藏元素时会报错,怎么判断元素是隐藏的?
首先页面元素隐藏有五种方法: 1. opacity: 0; opacity 属性的意思是设置一个元素的透明度.它不是为改变元素的边界框(bounding box)而设计的.这意味着将 opacity ...
- 第三百三十七节,web爬虫讲解2—PhantomJS虚拟浏览器+selenium模块操作PhantomJS
第三百三十七节,web爬虫讲解2—PhantomJS虚拟浏览器+selenium模块操作PhantomJS PhantomJS虚拟浏览器 phantomjs 是一个基于js的webkit内核无头浏览器 ...
- javascript iframe 操作(一)
[兼容所有浏览器 包括IE7/8/9] 1.父页面中获取IFRAME的WINDOW对象 获得了window对象后,就可以调用iframe页面中定义的方法等. IE:可以通过iframeId.windo ...
- selenium iframe 定位 qq空间说说
selenium iframe 定位 qq空间说说
- python selenium 相关操作
selenium : 是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Fi ...
- selenium如何操作页面树状列表
selenium如何操作页面树状列表??举个例子:我要怎么操作如下图所示的树状结构列表?我要对这个树状结构列表做什么操作? 一.思路 1.根据driver.find_element_by_xpath( ...
- Selenium常用操作汇总二——iframe的处理
有时候我们在定位一个页面元素的时候发现一直定位不了,反复检查自己写的定位器没有任何问题,代码也没有任何问题.这时你就要看一下这个页面元素是否在一个iframe中,这可能就是找不到的原因之一.如果你在一 ...
- Selenium+python操作id为动态变化的frame(iframe)
先定位到一组frame:ele = dr.find_elements_by_tag_name('iframe')此时获得一组frame 再通过index取需要切进去的frame并取到该frame的id ...
随机推荐
- vue-resource传参数到后端,后端取不到数据的问题
先上一段代码: this.$http.post('xxx',{Search_Text:this.search_text}).then(function(response){ // 响应成功回调 thi ...
- 关于python中的pickle函数
8-7参考阅读 - 读文件.写文件.异常处理.文件保存游戏.pickle数据转成文本的过程又被称为"序列化",即将对象状态转换为可保持或传输的格式的过程.对应的,从序列化的格式中解 ...
- Android签名机制---签名过程
大神文章:http://blog.csdn.net/jiangwei0910410003/article/details/50402000 一.知识点 1.数据摘要(数据指纹).签名文件,证书文件 2 ...
- Tensorflow卷积神经网络
卷积神经网络(Convolutional Neural Network, CNN)是一种前馈神经网络, 在计算机视觉等领域被广泛应用. 本文将简单介绍其原理并分析Tensorflow官方提供的示例. ...
- 【转】NAS 黑群晖 配置完成(不含硬盘),NAS能做什么?
在配黑群晖前,240元入手过一个艾美佳的NAS感受了下,功能倒还合适,就是配置太老,厂家固件也停止更新了,一直不太满意. 后来经常关注NAS1,发现现在X86的NAS也很好自己DIY了,就长草了,向女 ...
- PE格式第四讲,数据目录表之导入表,以及IAT表
PE格式第四讲,数据目录表之导入表,以及IAT表 一丶IAT(地址表) 首先我们思考一个问题,程序加载的时候会调用API,比如我们以前写的标准PE 那么他到底是怎么去调用的? 他会Call 下边的Jm ...
- WPF DataGrid显格式
Guide to WPF DataGrid formatting using bindings Peter Huber SG, 25 Nov 2013 CPOL 4.83 (13 votes) ...
- WPF 绑定密码
我们发现我们无法绑定密码框的密码,PasswordBox 的 Password 不能绑定. 我们想做 MVVM ,我们需要绑定密码,不能使用前台 xaml.cs 监听 密码改变得到密码的值,传到 Vi ...
- Docker部属Nsq集群
用一了段时间NSQ还是很稳定的.除了稳定,还有一个特别值的说的就是部署非常简单.总想写点什么推荐给大家使用nsq来做一些东西.但是就是因为他太简单易用,文档也比较简单易懂.一直不知道要写啥!!!!! ...
- MyBatis 开发记录
1.在classpath下创建log4j.properties # Global logging configuration log4j.rootLogger=DEBUG, stdout # Cons ...
