分清css的em和rem
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
rem中的r意思是root(根源),这也就不难理解了。
em
- 子元素字体大小的em是相对于父元素字体大小
- 元素的width/height/padding/margin用em的话是相对于该元素的font-size
上代码:
<div>
我是父元素div
<p>
我是子元素p
<span>我是孙元素span</span>
</p>
</div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
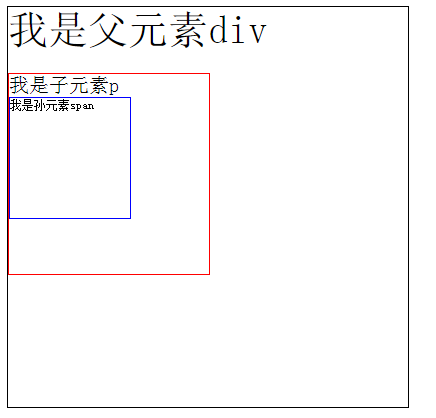
结果如下:

巩固测验:你能说出孙元素span的font-size和width吗?
答案:我猜你会说10px、100px,哈哈,其实逻辑上是正确的,但是如果你是chrome浏览器我不得不告诉你应该是12px、120px。因为chrome设置的最小
字体大小为12px,意思就是说低于12px的字体大小会被默认为12px,当然这一尬境可以由css3解决,这里就不多说了。
chrome默认的字体大小是12px,也就是1em默认为12px,如果最外层的父元素直接把font-size设为1.5em,那么该元素的字体大小为18px(12*1.5)。
rem
rem是全部的长度都相对于根元素,根元素是谁?<html>元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
上代码:(html代码如上,只是把css代码的元素长度单位变了)
html {
font-size: 10px;
}
div {
font-size: 4rem; /* 40px */
width: 30rem; /* 300px */
height: 30rem;
border: solid 1px black;
}
p {
font-size: 2rem; /* 20px */
width: 15rem;
height: 15rem;
border: solid 1px red;
}
span {
font-size: 1.5rem;
width: 10rem;
height: 10rem;
border: solid 1px blue;
display: block;
}

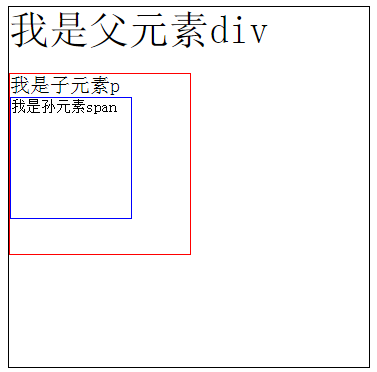
所以你可以说出span的font-size具体值吗?
当用rem做响应式时,直接在媒体中改变html的font-size那么用rem作为单位的元素的大小都会相应改变,很方便。
看到这里我想我们都更深刻的体会了em和rem的区别(参照物不同)。
总结:
在做项目的时候用什么单位长度取决于你的需求,我一般是这样的:
像素(px):用于元素的边框或定位。
em/rem:用于做响应式页面,不过我更倾向于rem,因为em不同元素的参照物不一样(都是该元素父元素),所以在计算的时候不方便,相比之下rem就只有一个参照物(html元素),这样计算起来更清晰。
欢迎大家在评论区与我交流,觉得不错就点个赞吧,谢谢。
分清css的em和rem的更多相关文章
- CSS中em、rem和px的区别
任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=16px,1rem=16px. EM特点 1. em的值并不是固定的: 2. em会继承父级元素的字体大小. rem特点 r ...
- css中单位px、pt、em和rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? px :像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的.(引自CSS ...
- css中的px、em、rem 详解
概念介绍: 1.px (pixel,像素):是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英寸像素数),在扫描打印时 ...
- css中px,em和rem的区别
css中px,em和rem的区别 今天,突然间发现一个特别有意思的问题,就是无意间看到一个网站中的em并不是16px,下面展开了对于px和em以及rem的探究. 首先,px是绝对长度单位,是相对于显示 ...
- 说说css中pt、px、em、rem都扮演了什么角色
前段时间,终于仔仔细细的把pt.px.em.rem了解了一遍,简单整理了一下做个记录. pt.px.em.rem都是什么 pt单位名称为点(Point),绝对长度单位.现在网页中出现得很少甚至不出现, ...
- css中单位px,em,rem和vh/vw的理解
>px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认 ...
- CSS中的单位px、em、rem、%、vw、vh、vm
px 相对长度单位,像素px 是相对于显示器屏幕分辨率而言的.是我们网页设计常用的单位,也是基本单位. 通过 px 可以设置固定的布局或者元素大小,缺点是没有弹性.用 px 设置字体大小时,比较稳定和 ...
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- css中单位em和rem的区别
在css中单位长度用的最多的是px.em.rem,这三个的区别是: px是固定的像素,一旦设置了就无法因为适应页面大小而改变. em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定 ...
随机推荐
- 各种API总结大全 JAVA、HTML、HTML5等等
本文章,发现新的API会进行更新,如果你们觉得有新的版本或者拥有新的,也可以发有邮箱到"zenglei8732@163.com"当中,本人会在12小时内更新,非常感谢!!! HTM ...
- CF Manthan, Codefest 16 G. Yash And Trees 线段树+bitset
题目链接:http://codeforces.com/problemset/problem/633/G 大意是一棵树两种操作,第一种是某一节点子树所有值+v,第二种问子树中节点模m出现了多少种m以内的 ...
- 三步快速解决dll冲突问题
最近在推广应用我们的分布式服务网关(Web Api):业务组大部分对外的业务逻辑以HSF服务或者自定义扩展插件的方式,注册并发布到分布式服务网关中,统一对外提供WebApi服务.临时介绍下我们的分布式 ...
- js继承与闭包(笔记)
1.一切引用类型都是对象,对象时属性的集合:typeof null === 'object'(例外): 2.对象都是通过函数创建来的,比如var obj = new Object();typeof O ...
- C语言学习第四章
今天学习C语言循环结构,为什么要用循环呢?因为有时候我们对一堆的数字进行重复的处理的时候要重复的编写一些相同或者差不多的代码,让程序显得很臃肿,而且写着也麻烦,如果用循环来写的话能简化很多,出错的话也 ...
- JavaScript高级程序设计 第三章 基本概念
ch3 基本概念 标签(空格分隔): JavaScript 语法 标识符 - 第一个字符必须是字母.下划线或美元 - 驼峰大小写格式 严格模式 ECMAScript5引入,定义了一种解析和执行模型.此 ...
- Intellij IDEA快捷键(必备)
快捷键 功能描述 Ctrl + Shift + Space 智能代码提示(必备) Ctrl + R 在当前文件进行文本替换 Ctrl + F 在当前文件进行文本查找 Ctrl + Y 删除光标所在行 ...
- 漫话JavaScript与异步·第二话——Promise:一诺千金
一.难以掌控的回调 我在第一话中介绍了异步的概念.事件循环.以及JS编程中可能的3种异步情况(用户交互.I/O.定时器).在编写异步操作代码时,最直接.也是每个JSer最先接触的写法一定是回调函数(c ...
- .Net程序员学用Oracle系列(27):PLSQL 之游标、异常和事务
1.游标 1.1.游标属性 1.2.隐式游标 1.3.游标处理及案例 2.异常 2.1.异常类别 2.2.异常函数 2.3.异常处理及案例 3.事务 3.1.开始事务.结束事务 3.2.自治事务 3. ...
- GreenDao
前言 我相信,在平时的开发过程中,大家一定会或多或少地接触到 SQLite.然而在使用它时,我们往往需要做许多额外的工作,像编写 SQL 语句与解析查询结果等.所以,适用于 Android 的ORM ...
