前端基于JQgrid实现自定义列头展示
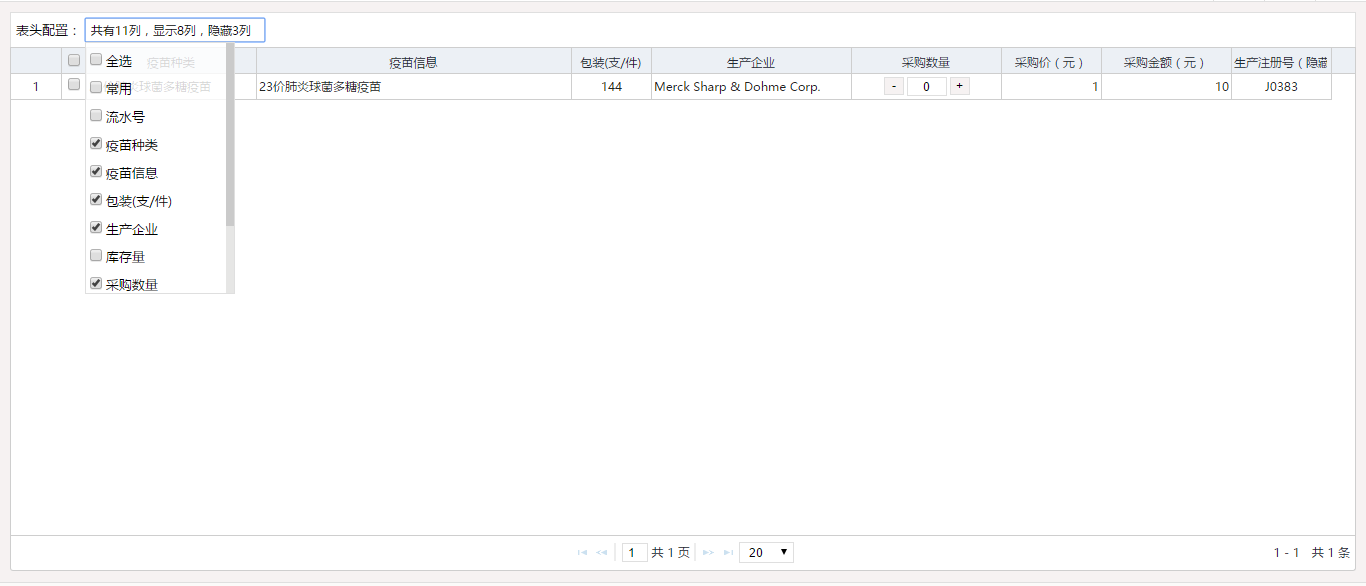
先上效果图 
因为公司项目的需要,并且公司只有我这一个能写js的前端,这个自定义展示jqgrid列选项的需求依然是交由我写,辣么就分享一下我的工作成果。
//初始化函数
multiSelectColInit();
//调用下拉多选点击事件以及对应传参 function multiSelectColInit() {
multiSelect = {
//ajaxmodelnames: [], //此jqgrid列头名称对应的id数组用于传给后台
contorlJqgridCol: function(names, modelnames, kehuSelectHides, ajaxHideIds) {
var self = $("input[data-multiselect]"),
selfHei = self.outerHeight(true), //点击input的高度
self_offset_top = self.offset().top,
self_left = self.offset().left,
selectHides = selectSames(modelnames, kehuSelectHides),
self_top = self_offset_top + selfHei,
multi_select = '<div class=multiSelect><ul><li class="ckAllLi"><input type="checkbox" checked="true" class="ckAllBox">全选</li>',
len = names.length, //总列数
hideLen = selectHides.length, //隐藏的列数
showLen = len - hideLen, //显示的列数
selfStr = '共有' + len + '列,显示' + showLen + '列,隐藏' + hideLen + '列', //17.5.4新增
//ajaxnames = [], //此jqgrid列头名称数组用于传给后台
ajaxmodelnames = selectHides; //此jqgrid列头名称对应的id数组用于传给后台
if (hideLen > 0) {
multi_select = '<div class=multiSelect><ul><li class="ckAllLi"><input type="checkbox" class="ckAllBox">全选</li>';
}
for(i = 0; i < len; i++) {
if(selectHides.indexOf(modelnames[i]) > -1) {
multi_select += '<li class="multiLi"><input type="checkbox" value=' + modelnames[i] + ' class="multiCheckBox">' + names[i] + '</li>';
} else {
multi_select += '<li class="multiLi"><input type="checkbox" checked="true" value=' + modelnames[i] + ' class="multiCheckBox">' + names[i] + '</li>';
} }
multi_select += '</ul></div>';
$('body').append(multi_select);
$('.multiSelect').css({
'top': self_top,
'left': self_left
});
//新增初次加载input框内显示有多少列,多少列默认没有显示
self.val(selfStr);
self.attr('showcol', showLen);
//17-5-8 新增窗口大小改变事件重新定位多选框
$(window).resize(function () {
if ($('.multiSelect').length) {
var selfHei = self.outerHeight(true), //点击input的高度
self_offset_top = self.offset().top,
self_left = self.offset().left,
self_top = self_offset_top + selfHei;
$('.multiSelect').css({
'top': self_top,
'left': self_left
});
} });
$("input[data-multiselect]").click(function(e) {
stopPropagation(e);
if($('.multiSelect').length) {
$('.multiSelect').show();
}
})
$('.multiSelect').click(function(e) {
stopPropagation(e);
})
$(document).on("click", function() {
if($('.multiSelect').length && $('.multiSelect').is(":visible")) {
$('.multiSelect').hide(function() { //回调是否保存数据
ajaxHideIds(ajaxmodelnames);
});
}
})
$(".multiCheckBox").click(function(e) {
stopPropagation(e);
var val = $(this).attr("value"),
showcol = parseInt(self.attr('showcol')),
newshowcol = 0;
if(!$(this).prop("checked")) { //如果当前选中
$("#gridlist").jqGrid('hideCol', val);
newshowcol = showcol - 1;
ajaxmodelnames.push(val);
} else {
$("#gridlist").jqGrid('showCol', val);
newshowcol = showcol + 1;
ajaxmodelnames.remove(val);
}
var newnoshowcol = len - newshowcol;
selfStr = '共有' + len + '列,显示' + newshowcol + '列,隐藏' + newnoshowcol + '列'; //17.5.4新增
self.val(selfStr);
self.attr('showcol', newshowcol);
})
$('.multiLi,.ckAllLi').click(function (e) {
stopPropagation(e);
var ChildInput = $(this).find('input');
ChildInput.trigger('click');
})
$(".ckAllBox").click(function (e) {//全选input的全选点击事件
stopPropagation(e);
if ($(this).prop("checked")) {//应该全部隐藏
$(".multiCheckBox").each(function (index, obj) {
var _this = $(obj);
if (!_this.prop("checked")) {
_this.trigger("click");
}
}) } else {
$(".multiCheckBox").each(function (index, obj) {
var _this = $(obj);
if (_this.prop("checked")) {
_this.trigger("click");
}
})
}
}) },
jqgridHiddenColInit: function(opt, modelnames, kehuSelectHides) { //opt为传入的jqgrid的option.model
var objModel = opt,
objModelLen = objModel.length;
for(var k = 0; k < objModelLen; k++) {
if(selectSames(modelnames, kehuSelectHides).indexOf(objModel[k].name) > -1) {
objModel[k].hidden = true;
}
}
return objModel;
}
} } function stopPropagation(e) {
window.event ? window.event.cancelBubble = true : e.stopPropagation();
} function selectSames(arr1, arr2) { //选择前面2个数组中重复的赋值给第三个参数数组
//arr1是jqgrid自带的所有modelname的id集合
//arr2是客户选择的需要隐藏的jqgrid的id集合
//arr3是返回2个数组中重复的id集合
var arr3 = [];
for(var s in arr1) {
for(var x in arr2) {
if(x != 'remove') {
if(arr2[x] == arr1[s]) {
arr3.push(arr1[s]);
}
}
}
}
return arr3;
} Array.prototype.indexOf = function(val) {
for(var i = 0; i < this.length; i++) {
if(this[i] == val) return i;
}
return -1;
};
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if(index > -1) {
this.splice(index, 1);
}
};
上面的是我封装好的函数代码,现在看一下html页面需要给予什么参数以及在哪里调用。
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=100">
<title></title>
<link href="../content/css/homeCommon.css" rel="stylesheet" />
<link href="../content/plugins/jqgrid/ui.jqgrid.css" rel="stylesheet" />
<style>
.multiSelect {
display: none;
position: absolute;
background:rgba(255,255,255,0.8);
border: 1px solid #dfdfdf;
color:#000;
}
.multiSelect li, .multiSelect input {
cursor: pointer;
margin: 5px 3px 5px 2px;
}
.multiSelect ul{
height:250px;/*高度可以自定义*/
overflow:auto;
}
.box{
border-bottom:0;
}
</style>
</head> <body>
<div class="content">
<div class="content10">
<div class="box-body box">
<div>
<!--<span style="width:500px;display:inline-block;"></span>-->
表头配置:
<input type="text" data-multiselect style="width: 180px;">
</div>
</div>
<table class="jqgrid" id="gridlist"></table>
<div id="gridpage"></div>
</div>
</div>
<script src="../content/js/jquery-1.11.0.js"></script>
<script src="../content/plugins/multiSelectControlJqgridCol/jqgrid动态控制列显示隐藏.js"></script>
<script src="../content/plugins/jqgrid/jquery.jqGrid.min.js"></script>
<script>
$(function () {
//names=[jqgrid的列头名称,这个值负责下拉列表的名称显示]
//modelnames=[jqgrid列头名称对应的id,这个值控制jqgrid的列显示隐藏]
//names数组与modelnames数组2个值必须一一对应
var names = ['常用', '流水号', '疫苗种类', '疫苗信息', '包装(支/件)', '生产企业', '库存量', '采购数量', '采购价(元)', '采购金额(元)', '生产注册号(隐藏)'],
modelnames = ['ISCU', 'DRUGID', 'DRUGTYPE', 'PRODUCTNAME', 'PACKUNIT', 'COMPANYNAME_SC', 'STORAGECOUNT', 'PURCHASECOUNT', 'ACTUALPRICE', 'COMPANYID_SC'],
//kehuSelectHides后台取值----客户选定的隐藏的列数据
kehuSelectHides = ['ISCU', 'DRUGID', '1111', '2222', 'STORAGECOUNT'];
//kehuSelectHides = []; //ajaxHideIds 是定义的隐藏下拉框之后调用的回调函数
multiSelect.contorlJqgridCol(names, modelnames, kehuSelectHides, function (data) {
//第四个function是定义的隐藏下拉框之后调用的回调函数(data是需要隐藏的列id集合)
alert(data); });
//jqgrid初始化
var obj = {
"names": ['常用', '流水号', '疫苗种类', '疫苗信息', '包装(支/件)', '生产企业', '库存量', '采购数量', '采购价(元)', '采购金额(元)', '生产注册号(隐藏)'],
"model": [{
name: 'ISCU',
index: 'ISCU',
width: 50,
align: 'center',
sortable: false,
//fixed: true,
//resizable:false,
formatter: function (cellvalue, options, rowObject) {
if (cellvalue == "1") {
return "<a style='cursor:pointer;' onclick='btdel(\"" + rowObject.DRUGID + "\");'>加入</a>";
} else {
return "<a style='cursor:pointer;' onclick='btAdd(\"" + rowObject.DRUGID + "\");'>取消</a>";
}
}
},
{
name: 'DRUGID',
index: 'DRUGID',
width: 100,
align: 'center',
sortable: false
//fixed: true
},
{
name: 'DRUGTYPE',
index: 'DRUGTYPE',
width: 170,
align: 'left',
//resizable: false,
sortable: false,
//fixed: true
},
{
name: 'PRODUCTNAME',
index: 'PRODUCTNAME',
width: 315,
align: 'left',
sortable: false,
//resizable: false,
//fixed:true },
{
name: 'PACKUNIT',
index: 'PACKUNIT',
width: 80,
align: 'center',
sortable: false
},
{
name: 'COMPANYNAME_SC',
index: 'COMPANYNAME_SC',
width: 200,
align: 'left',
sortable: false
},
{
name: 'STORAGECOUNT',
index: 'STORAGECOUNT',
width: 80,
align: 'center',
sortable: false,
formatter: function (cellvalue, options, rowObject) {
return "<span class='label pull-center bg-blue'>" + cellvalue + "</span>";
}
},
{
name: 'PURCHASECOUNT',
index: 'PURCHASECOUNT',
width: 150,
align: 'center',
sortable: false,
formatter: function (cellvalue, options, rowObject) {
return "<button id=\"" + rowObject.DRUGID + "_reduce\" type=\"button\" onclick=\"btnReduce(this.id)\" title=\"-\" style=\"width:20px;padding: 1px;background-color: #F6F2F2;border:1px solid #dfdfdf\">-</button><input type=\"text\" id=\"" + rowObject.DRUGID +
"_PURCHASECOUNT\" value=\"0\" style=\"width:40px;text-align:center;margin:0 3px;height:19px\" maxlength=\"5\" onchange=\"showValue(this.id,'" + rowObject.COMPANYNAME_SC + "','" + rowObject.PRODUCTNAME + "【" + rowObject.YMMEDICINEMODEL + " " + rowObject.YMOUTLOOKC + " " + rowObject.DRUGFACTOR + rowObject.FORMULATION + "/" + rowObject.YMUNIT + "】','" + rowObject.PACKUNIT + "')\" onfocus=\"foc(this.id)\"/><button class=\"addThis\" type=\"button\" id=\"" + rowObject.DRUGID +
"_add\" onclick=\"btnAdd(this.id,'" + rowObject.COMPANYNAME_SC + "','" + rowObject.PRODUCTNAME + "【" + rowObject.YMMEDICINEMODEL + " " + rowObject.YMOUTLOOKC + " " + " " + rowObject.DRUGFACTOR + rowObject.FORMULATION + "/" + rowObject.YMUNIT + "】','" + rowObject.PACKUNIT + "')\" title=\"+\" style=\"width:20px;text-align:center;background-color: #F6F2F2;border:1px solid #dfdfdf;padding:1px\">+</button>";
}
},
{
name: 'ACTUALPRICE',
index: 'ACTUALPRICE',
width: 100,
align: 'right',
sortable: false
},
{
name: 'AMOUNT',
index: 'AMOUNT',
width: 130,
align: 'right',
sortable: false
},
{
name: 'COMPANYID_SC',
index: 'COMPANYID_SC',
width: 100,
align: 'center'
}
]
}; gidData = [{
ACTUALPRICE: 1,
APPROVAL: "S20140114",
COMPANYID_SC: "J0383",
COMPANYNAME_SC: "Merck Sharp & Dohme Corp.",
COMPANYNAME_ZD: "北京科园信海医药经营有限公司",
DRUGFACTOR: "1",
DRUGID: "2",
DRUGTYPE: "23价肺炎球菌多糖疫苗",
FORMULATION: "瓶",
HOSPITALID: "JK003",
ISCU: "1",
NETPRICE: null,
PACKAGING: "玻璃西林瓶",
PACKUNIT: "144",
PRODUCTNAME: "23价肺炎球菌多糖疫苗",
REMARK: null,
STORAGECOUNT: 0,
YMMEDICINEMODEL: "注射液",
YMOUTLOOKC: "0.5ml/瓶",
YMUNIT: "盒",
AMOUNT: '10'
}]; //初始化隐藏jqgrid客户选择的列
obj.model = multiSelect.jqgridHiddenColInit(obj.model, modelnames, kehuSelectHides),
$("#gridlist").jqGrid({
/* url: "stdGoods/getStdGoodsData.html",
contentType : 'application/json',
datatype: "json",*/
datatype: "local",
data: gidData,
//autowidth: true,
autowidth: false,
shrinkToFit: false, //默认不自适应
height: 270,
colNames: obj.names,
colModel: obj.model,
rowNum: 20,
rowList: [10, 20, 50, 100],
//rownumbers: true,
pager: "#gridpage",
viewrecords: true,
multiselect: true,
caption: "",
//postData: {"isUsing":1},
rownumbers: true, //隐藏jqgrid的序号
//序号宽度自动变化
gridComplete: function () {
var docHei = parseInt($("body").height()) - 9,
winHei = parseInt($(window).height()),
jqHei = parseInt($(".ui-jqgrid-bdiv").height());
if (docHei >= winHei) {
var Heit = docHei - winHei,
tuHei = jqHei - Heit;
$(".ui-jqgrid-bdiv").css("height", tuHei);
} else {
var hei = winHei - docHei + jqHei;
$(".ui-jqgrid-bdiv").css("height", hei);
}
$(".jqgrid").jqGrid("setGridWidth", $(".content10")[0].offsetWidth - 20);
var ids = $("#gridlist").getDataIDs();
for (var i = 0; i < ids.length; i++) {
var id = ids[i];
jQuery("#gridlist").jqGrid('editRow', id);
}
}, jsonReader: {
repeatitems: false,
id: "goodsId"
}
});
$("#gridlist").jqGrid('navGrid', '#gridpage', {
add: false,
edit: false,
del: false,
search: false,
refresh: false
}).jqGrid('setFrozenColumns'); });
</script> </body> </html>
需要注意的几个点:
- 1.参数选项需要看清楚,html和js里都有注释说明
- 2.jqgrid的版本4.6.0
- 3.jquery的版本1.11.0
这个功能的注意点主要是参数的传输以及何处调用,注意点搞清了,这个功能有需求的小伙伴们拿去用吧~~~
金木·Chen 2017-06-06
前端基于JQgrid实现自定义列头展示的更多相关文章
- jqgrid 点击列头的超链接或按钮时,不触发列排序事件
接上篇文章:jqgrid 将列头设置为超链接或按钮 如果在列头设置了超链接或按钮,在点击超链接或按钮时会触发列的排序事件. 原由:点击超链接/按钮会触发排序的冒泡事件 解决方法:点击超链接/按钮时,阻 ...
- WPF (DataGridColumnHeader)实现自义定列头样式 并绑定数据
原文:WPF (DataGridColumnHeader)实现自义定列头样式 并绑定数据 实现功能是这样的 自定义列头 样式 样式里的 数据来源于后台绑定 这篇就说头样式 和头样式数据绑定 思路 1) ...
- jqgrid 谈谈给表格设置列头事件、行事件、内容事件
往往我们需要给显示的jqgrid表格赋予事件功能,比如:列头事件.行事件.内容事件.需要的效果可能如下: 如你所见,以上的超链接和按钮均是绑定的事件.那分别如何实现这些事件的绑定呢? 一.行事件 行事 ...
- WPF报表自定义通用可筛选列头-WPF特工队内部资料
由于项目需要制作一个可通用的报表多行标题,且可实现各种类型的内容显示,包括文本.输入框.下拉框.多选框等(自定的显示内容可自行扩展),并支持参数绑定转换,效果如下: 源码结构 ColumnItem类: ...
- dev gridControl 自定义绘制列头颜色
1.添加事件CustomDrawColumnHeader private void gvw1_CustomDrawColumnHeader(object sender, DevExpress.Xtra ...
- Easyui datagrid 数据表格 表格列头右键菜单选择展示列 JS
Easyui ,数据表格加载出来以后,在表格头右键,会有显示筛选的功能: 如图: 然后可以取消勾选,就变成下面这个样子: 功能的实现是通过重写了easyui 的 $.fn.datagrid.defau ...
- jqgrid 将列头设置为超链接或按钮
有时,需要将某个列头设置为超链接或按钮,点击超链接或按钮能够跳转至其他页面(或执行一个事件操作). 可以把 label 值设置成一个a标签或button 代码如下: colModel: [{ labe ...
- [转] 移动前端不得不了解的HTML5 head 头标签
HTML的头部内容特别多,有针对SEO的头部信息,也有针对移动设备的头部信息.而且各个浏览器内核以及各个国内浏览器厂商都有些自己的标签元 素,有很多差异性.移动端的工作已经越来越成为前端工作的重要内容 ...
- 移动前端不得不了解的HTML5 head 头标签(2016最新版)
小编推荐:掘金是一个高质量的技术社区,从 ECMAScript 6 到 Vue.js,性能优化到开源类库,让你不错过前端开发的每一个技术干货.各大应用市场搜索「掘金」即可下载APP,技术干货尽在掌握. ...
随机推荐
- bzoj4825 [Hnoi2017]单旋
Description H 国是一个热爱写代码的国家,那里的人们很小去学校学习写各种各样的数据结构.伸展树(splay)是一种数据结构,因为代码好写,功能多,效率高,掌握这种数据结构成为了 H 国的必 ...
- 蓝桥杯- 移动距离-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- 实现sticky footer的五种方法
2017-04-19 16:24:48 什么是sticky footer 如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送. 用position实现? 如果是用 ...
- vsftp使用方法与问题解决
安装环境 OS:Centos 6.4 vsftp:vsftpd-2.2.2-11.el6_3.1.i686.rpm vsftpd配置文件:/etc/vsftpd/vsftpd.conf 一. ...
- HTML标签元素分类(HTML基础知识)
HTML标签元素分类 一.按照块级元素还是行内元素分类 块级元素(block-level)和行内元素(inline-level,也叫作"内联"元素). a.块级元素(独占一行) 块 ...
- Unity SLua 如何调用Unity中C#方法
1.原理 就是通常在Lua框架中所说的,开放一个C#的web接口,或者叫做在Slua框架中注册函数. 2.作用 在Lua中调用C#中的方法,这个是在做热更新中很常用的一种方法,无论是slua,还是lu ...
- VueJs开发笔记—IDE选择和WebStorm性能优化、框架特性和数据调用、路由选项以及使用
一.IDE的选择: VsCode和WebStorm都是不错的选择,两者运行调试都非常的方便都可以使用快捷键运行和停止,就打开项目的速度和对电脑配置的要求来说,vscode要比webstorm要出色很多 ...
- 支付宝app支付服务器签名代码(C#)
1,引入支付宝的sdk(AopSdk) 支付宝接口文档网站可下载,注意下载C#版本: 2,代码写的比较简单 public static string RSASign(string OrderNo,de ...
- mongodb新人扫盲
前言 数据库基本命令 集合(表)命令 增加数据 删除数据 更新数据 使用update()更新 使用save()命令实现upsert 自动更新信息 查询数据 mongoose的使用 前言 mongodb ...
- JDK版本会影响项目部署
最近在公司里面部署javaweb项目的时候,项目启动的时候报错,我使用了各种方法来寻找答案,将近花了很长的时间.就在今天我终于找到了问题的根源,我开始用的是JDK1.8的版本,换了一个1.7版本的JD ...
