js实现图片旋转、模板文件查看图片大图之记录篇[二]
一个小小的前端需求送给大家,使用js实现图片旋转,并且点击图片能够实现规定格式的大图。
主要使用的是jQuery的delegate()方法实现图片旋转,该方法主要的功能就是给某个组件绑定一个或一组事件,具体的用法我不多阐述,说多了我描述不精准,说少了大家认为我胡扯,直接把实现的步骤给各位总结一下{我的原则是以实现需求为主}。还有一个就是使用一个模板文件展示图片的大图。
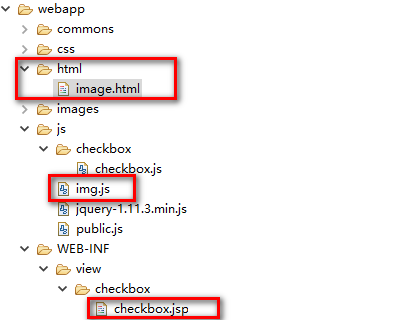
各个文件的目录结构如下:

jsp代码如下:
<form action="" id="img_xuanzhuan">
<div id="imgs_div">
<a href="${zxz}/html/image.html?path=${zxz}/images/33.jpeg" target="_blank">
<img style="height: 300px; width: 400px;" src="${zxz}/images/33.jpeg">
</a>
<a href="${zxz}/html/image.html?path=${zxz}/images/33.jpeg" target="_blank">
<img style="height: 300px; width: 400px;" src="${zxz}/images/33.jpeg">
</a>
</div>
<div>
<input type="button" value="旋转" id="xuanzhuan">
</div>
</form>
用户点击"旋转"按钮实现图片的旋转功能(这段js代码需要单独提取成一个js文件,在jsp文件中引入即可):
/*
*点击旋转按钮,图片旋转。
*/
var current = 0;
$("#img_xuanzhuan").delegate("#xuanzhuan","click",function(){
current = (current+90);
$('#imgs_div').find('img').css({
"transform" : "rotate("+current+"deg)",
"-o-transform" : "rotate("+current+"deg)",
"-ms-transform" : "rotate("+current+"deg)",
"-moz-transform" : "rotate("+current+"deg)",
"-webkit-transform" : "rotate("+current+"deg)"
})
});
由上面的jsp文件中可以看出img标签外面嵌套了一层超链接,点击即可查看大图,新建一个html文件,引入如下代码:
<script>
var url = window.location.search;
var path = url.substring(url.indexOf('=') + 1, url.length + 1);
document.write('<div style="text-align:center;font-size:0;"><img style="max-width:100%" src="'+path+'" /></div>');
</script>
这组前端功能直接可以当做工具来使用即可,好了帅不过三秒,可能要要被管理员踢出首页区了,如有缘分,下篇再续前缘,拜拜。
js实现图片旋转、模板文件查看图片大图之记录篇[二]的更多相关文章
- Java给图片和PDF文件添加水印(图片水印和文字水印)
有时候我们看到的图片或者PDF文件会自动加上水印.分为文字水印和图片水印. ----------------------------图片水印---------------------------- 1 ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
- 关于markdown文件插入图片遇到的小问题和解决办法
今天用md文件时候发现需要插入图片,以前没做过,所以写下来分享下. 1.先在自己的github上建一个仓库,里面新建个img文件夹存放图片,怎么建仓库可以上网找资料,这里就不详细说明了.建好的仓库如下 ...
- ubuntu 终端查看图片(eog)
远程登陆服务器的话,是没有办法直接查看图片的,这时我们需要进入图片所在目录,然后通过终端命令查看图片. 想要查看图片,需要通过ssh -X登陆,然后在终端输入命令: eog 图片名
- discuz模板文件列表
template/default/common模板公共文件夹,全局相关 |--block_forumtree.htm 树形论坛版块分支js文件 |--block_thread.htm特 ...
- discuz默认模板文件结构详解-模板文件夹介绍
| — template — default 系统内置风格模板(默认风格)| — template — default – discuz_style_default.xml 风格安装文件,可用 ...
- 【jQuery小实例】js 插件 查看图片
---本系列文章所用使用js均可在本博客文件中找到. 像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位.给人超炫的效果,这种效果实现基于js文件和js插件.大致可以分为三步,添加 ...
- js无刷新上传图片,服务端有生成缩略图,剪切图片,iphone图片旋转判断功能
html: <form action="<{:AppLink('circle/uploadimg')}>" id="imageform" me ...
- Django配置静态文件(CSS\js)及Django调用JS、CSS、图片等静态文件
1 新建一项目: root@python:django-admin.py startproject csstest root@python:cd csstest root@python:ls csst ...
随机推荐
- Bootstrap快速入门
Bootstrap有两个重点,一个是概念的理解,理解bootstrap是如何通过div来代替过去的table布局的:一个是常用结构的熟悉,做到需要的组件马上就能找到,小修修改改可用就行.其最帅的一点就 ...
- css reset的重置作用(可取还是不可取,取决于你)
一.重置的理由 当今流行的浏览器中,有些都是以自己的方式去理解css规范,这就会到只有的浏览器对css的解释与设计师的css定义初衷相冲突,使得网页的样子在某些浏览器下能正确按照设计师的想法显示.,但 ...
- javaCV开发详解之4:转流器实现(也可作为本地收流器、推流器,新增添加图片及文字水印,视频图像帧保存),实现rtsp/rtmp/本地文件转发到rtmp流媒体服务器(基于javaCV-FFMPEG)
javaCV系列文章: javacv开发详解之1:调用本机摄像头视频 javaCV开发详解之2:推流器实现,推本地摄像头视频到流媒体服务器以及摄像头录制视频功能实现(基于javaCV-FFMPEG.j ...
- idea live template高级知识, 进阶(给方法,类,js方法添加注释)
为了解决用一个命令(宏)给方法,类,js方法添加注释,经过几天的研究.终于得到结果了. 实现的效果如下: 给Java中的method添加方法: /** * * @Method : addMenu * ...
- idea无法正常使用SVN的解决方法
问题描述: IntelliJ IDEA安装之后,使用SVN进行提交或更新以及检出代码的时候会出现如下错误: Cannot load supported formats: Cannot run prog ...
- Tomcat启动报错java.lang.UnsatisfiedLinkError
之前tomcat启动老是报错,虽然不影响项目的启动运行,但是有强迫症的程序员会心里不爽: 问题是由于本机安装的jdk版本与tomcat中使用的jdk版本不一致导致的. 后面我把原先tomcat启动环境 ...
- eclipse debug URLClassPath.getLoader(int) file
版权声明:本文为博主原创文章,未经博主允许不得转载. URLClassPath.getLoader 在用Eclipse调试Java程序时,新手遇到的一个问题是断点老是执行不到,弹出URLClassPa ...
- swiper.js 碰到的坑
1. swiper隐藏之后,再显示,滑动不流畅,且无限滑动会失败: 解决方法: 添加一下两个属性 observer: true,//修改swiper自己或子元素时,自动初始化swiper observ ...
- 使用zabbix监控mysql的三种方式
使用zabbix监控mysql的三种方式 1.只是安装agent 2.启用模板监控 3.启用自定义脚本的模板监控 zabbix中默认有mysql的监控模板.默认已经在zabbix2.2及以上的版本中. ...
- MySQL,Oracle,PostgreSQL 数据库web维护客户端管理工具
TreeDMS数据库管理系统使用JAVA开发,采用稳定通用的springMVC +JDBC架构,实现基于WEB方式对 MySQL,Oracle,PostgreSQL 等数据库进行维护管理操作. 功能包 ...
