【JS小技巧】JavaScript 函数用作对象的隐藏问题
用户反馈
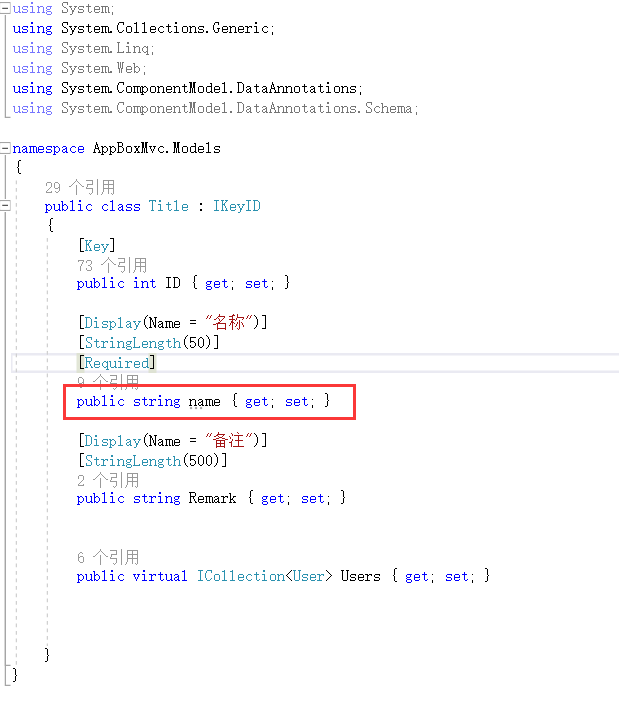
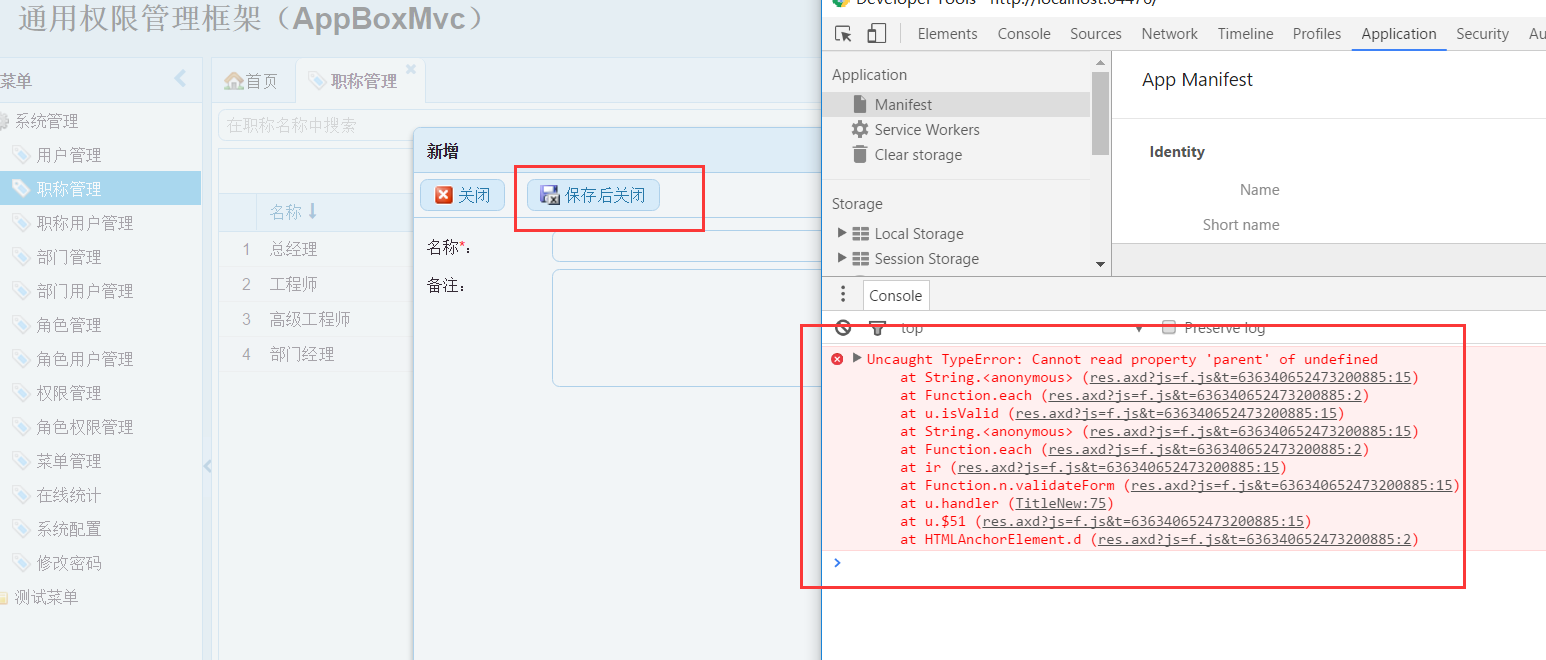
@消失的键盘 在论坛反馈了一个问题,在 AppBoxMvc 中的 Title 模型中,如果将 Name 属性改名为小写的 name 属性,就会报错:


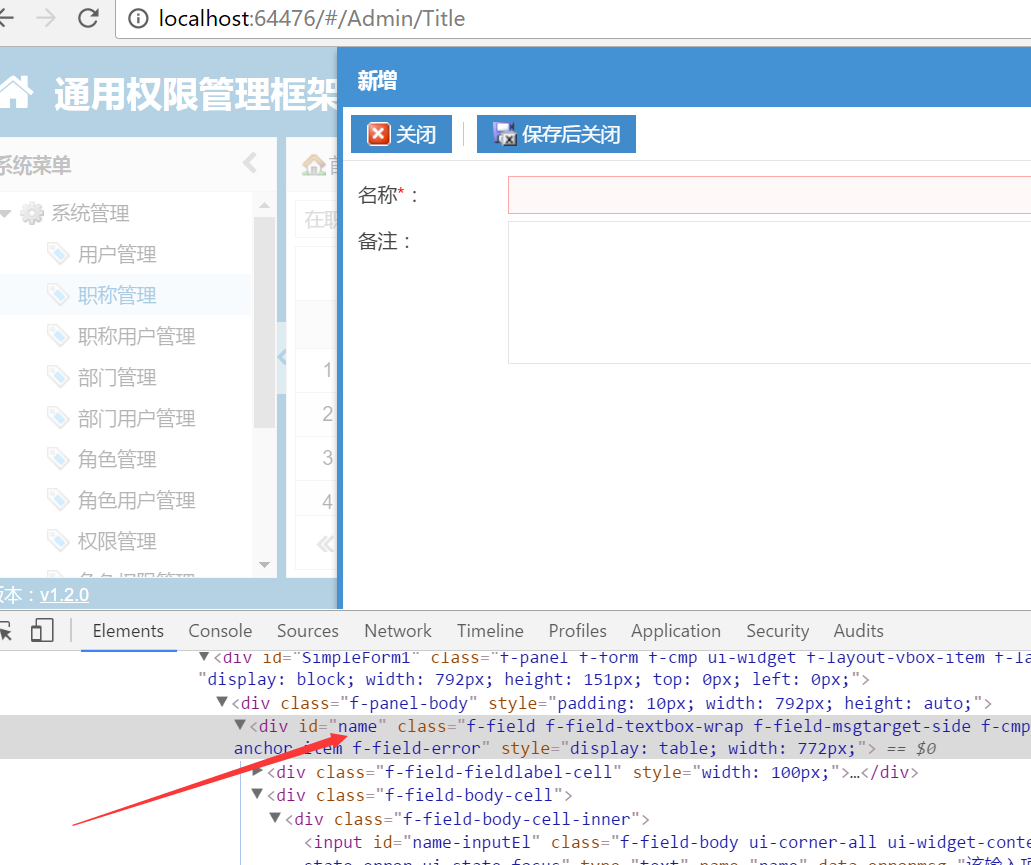
因为这是一个 ASP.NET MVC 的项目,而这个属性是通过 TextBoxFor 渲染到页面上的,因此 name 会生成为 DOM 节点的 id 属性:
F.SimpleForm()
.ID("SimpleForm1")
.ShowBorder(false)
.ShowHeader(false)
.BodyPadding()
.Items(
F.TextBoxFor(m => m.name),
F.TextAreaFor(m => m.Remark)
)

按道理说这也没什么,虽然有点别扭,但是也没有规定说name字符串不能作为id属性的值。
并且从另一个方面讲,name 也不是 JavaScript 的关键字,不可能冲突阿。
分析问题
还是从代码入手,经过简单的调试,发现 id=name 的这个文本输入框对象居然找不到,而这个对象是保存在 F.ui 上面的。
首先我们看下 F.ui 的定义:
F.ui = function(item) {
var itemType = F.getType(item.type || 'component');
return new itemType(item);
};
为了方便用户书写代码,FineUIMvc中 F.ui 其实有两个用途:
1. 用作函数:创建控件,可以在JS中通过 F.ui 来创建一个控件:
F.ui({
type: 'button', renderTo: document.body, text: '按钮', id:'button1',
listeners: {
click: function (event) {
F.alert('你点击了按钮');
}
}
});
2. 用作对象:保存控件,可以在JS中通过 F.ui 来引用一个控件(比如上面创建的按钮):
F.ui.button1
这样一分析问题就来了,因为本身JS函数是有属性的,这里由于 F.ui 是个匿名函数,所以 F.ui.name == '' (这个函数的 name 属性为空字符串)
对于一个普通的函数,这个name属性就是函数名称,如下所示:
function test1() { }
console.log(test1.name) // "test1"
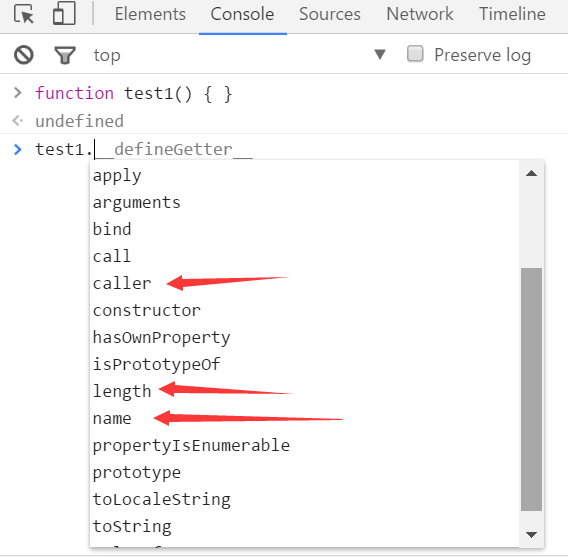
其实JavaScript 函数不仅有 name 属性,还是 length , caller, arguments, toString .... 等很多属性,在Chrome的调试工具中可以方便的查看:

所以,当我们试图将名为 name 的文本输入框对象保存到 F.ui 上时,其实是不成功的,此时 F.ui.name 依然为空字符串。
解决问题
由于 F.ui 的两个作用已经被网友所熟知,并且已经应用到很多项目中了,不能因为几个特殊属性的冲突就废弃这种做法。那么怎么规避这个问题呢?
我们使用了一个内部变量来保存页面上的控件实例:
F._fjs_objects = {};
同时为了兼容之前的代码,F.ui 函数仍然用来保存控件实例,只不过在保存之前要先进行判断,如果传入的名称是函数属性名的话,就不要保存:
function nameIsPropertyOfFunction(name) {
return $.inArray(name, ['arguments', 'caller', 'length', 'name']) >=0 || $.isFunction(F.ui[name]);
}
F._fjs_addToFObjects = function(objId, obj) {
F._fjs_objects[objId] = obj;
if(!nameIsPropertyOfFunction(objId)) {
F.ui[objId] = obj;
}
};
优化后,之前的所有代码都不用改动,你仍然可以通过两种方式获取控件实例:
1. F('controlid')
2. F.ui.controlid
而对于非常特殊的情况,控件ID为 name, length, toString (当然我们极力不推荐你用这样的名称来命名控件ID!!)时,页面也不会出错,只不过你不能再通过F.ui.name 来获取控件了,只能通过 F('name') 来获取控件对象。
【JS小技巧】JavaScript 函数用作对象的隐藏问题的更多相关文章
- 【JS小技巧】JavaScript 函数用作对象的隐藏问题(F.ui.name)
用户反馈 @消失的键盘 在论坛反馈了一个问题,在 AppBoxMvc 中的 Title 模型中,如果将 Name 属性改名为小写的 name 属性,就会报错: 因为这是一个 ASP.NET MVC 的 ...
- [转载]Js小技巧||给input type=“password”的输入框赋默认值
http://www.cnblogs.com/Raywang80s/archive/2012/12/06/2804459.html [转载]Js小技巧||给input type="passw ...
- js小技巧总结
js小技巧总结 1.Array.includes条件判断 function test(fruit) { const redFruits = ["apple", "stra ...
- javascript小技巧-js小技巧收集(转)
本文转载自:http://blog.csdn.net/ocean20/article/details/2498699 每一项都是js中的小技巧,但十分的实用! 1.document.write(&qu ...
- javascript 函数与对象
javascript中的函数是非常重要的概念,也是比较难于理解的一个知识点! 下面就来聊聊函数: JS基于对象:什么是基于对象呢?简单的说所有代码都是"对象"; 比如函数: fun ...
- html/css/js小技巧实例
一些学习中碰到的小技巧 让div自动撑起来: .clearfix:after{ content: "."; clear: both; display: block; visibil ...
- SharePoint 2010自定义母版页小技巧——JavaScript和CSS引用
通常在我们的项目中,都会涉及到母版页的定制.并且必不可少的,需要配合以一套自己的JavaScript框架和CSS样式.你有没有遇到过这样的情况呢,在开发环境和UAT时都还算顺利,但是当最终部署到生产服 ...
- 2015第37周五javascript函数arguments对象巧用一
Javascript函数的一个巧妙利用:假定action中有一个JSONObject类型的对象data,其值有可能为空,则前台JSP页面的JS代码中想直接通过EL表达式,即${data}的形式访问对象 ...
- 可以提升幸福感的js小技巧(下)
4.数字 4.1 不同进制表示法 ES6中新增了不同进制的书写格式,在后台传参的时候要注意这一点. 29 // 10进制 035 // 8进制29 原来的方式 0o35 // 8进制29 ES6的方式 ...
随机推荐
- 关于laravel5.2仓库的建立,以及简单调用
laravel个人比较喜欢,就是控制器里面逻辑代码的分离,这样结构很清晰,有利于后期的维护,现在就把平时工作中运用的仓库模式,分享一下,望指正. *************************** ...
- iOS简单快速集成Cordova
如果你对于什么是Cordova还不了解,可以先移步到我另一个文章:Cordoval在iOS中的运用整理 里面有详细的介绍跟如何搭建Cordova:而本文则是要介绍JiaCordova插件,如果你有一点 ...
- ES6解构赋值详解
文章转载自:http://www.zhufengpeixun.cn/article/167 解构赋值(destructuring assignment)语法是一个 Javascript 表达式,这种语 ...
- MySQL1-基础知识点
目录 零.MySQL安装与配置 一.基本概念 二.基本语法 三.常用指令 四.四种SQL语句 零.MySQL安装与配置 http://www.cnblogs.com/hikarusun/a ...
- 织梦DEDECMS中的默认文件夹的名称怎么修改呢?
1.首先找到系统配置文件,一般此文件会存放在Include目录下,文件名称为:common.inc.php. 2.打开common.inc.php,以修改模板目录templets为例, ...
- 关于Oracle、SqlServer 的sql递归查询
递归查询所有子节点 建人员表 hrmresource 主键 姓名 上级ID 层级关系:- 4 - 3 - 2 - 1 ...
- zookeeper 应用场景概述
Zookeeper主要可以干哪些事情:配置管理,名字服务,提供分布式同步以及集群管理. 一 .配置管理 在我们的应用中除了代码外,还有一些就是各种配置.比如数据库连接,远程服务访问地址等.一般我们都是 ...
- C#中switch的使用
今天在网上看到有人给出这么一个程序需求,博主就拿来回忆回忆C#中switch的用法 程序需求如下: 根据星期几(一 ~日) ,输出特价菜“一”.“二”.“三”,输出“干煸扁豆6元.”“四”.“五”,输 ...
- Tomcat启动报错java.lang.UnsatisfiedLinkError
之前tomcat启动老是报错,虽然不影响项目的启动运行,但是有强迫症的程序员会心里不爽: 问题是由于本机安装的jdk版本与tomcat中使用的jdk版本不一致导致的. 后面我把原先tomcat启动环境 ...
- Java IO学习笔记四
内存操作流 之前的所有的流操作都是针对文件的,但是有时候只是想要实现数据间转换,此时如果我们想要创建一个文件然后再删除文件,那样显得有点麻烦,因此此时的内存操作流就显得很适合这类的操作,因为它只是在内 ...
