Swift实现JSON转Model - HandyJSON使用讲解
背景:
很多时候,我们从服务端请求下的数据都是Json格式,我们需要拿这些数据显示到我们的UI界面。
因此,我们的做法基本都会先将json转为方便使用的数据模型,或者也可以直接转字典解决。
在OC中,我们有很多优秀的第三方库帮助我们实现,比如MJExtension、JSONModel等,这些库基本都是利用runtime实现读取属性名并利用kvc重新赋值属性。
在Swift中,由于runtime的局限,比较出名的有SwiftyJSON、ObjectMapper等。
其中:
1、SwiftyJSON本质上仍然是根据JSON结构去取值,使用起来顺手、清晰;
但这种做法没能妥善解决上述的几个问题,因为它不是机遇model的,我们使用的时候,依然必须制定key去获取value,这在一定程度上不是很友好。
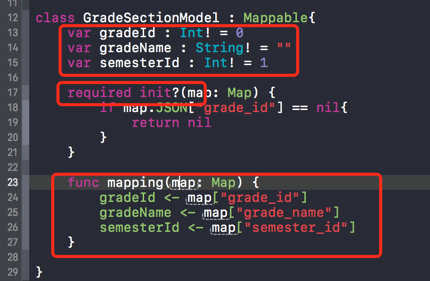
2、ObjectMapper实现了JSON直接转Model的功能,不过使用起来,代码量会多一点,因为我们必须遵循Mappable协议,制定json内的每一个key和model属性的对应关系。
比如:构造的class必须满足这三个红框的内容,这对于使用习惯了直接定义Model属性的同学来说,可能会有点不习惯。

那么,今天的主角 HandyJSON就出现了,这个库是阿里一位大神推出的,能够做到JSON转Model一步到位,而且使用起来,非常简洁方便。
关于HandyJSON原理:
摘自网上一段说明如下:
HandyJSON另辟蹊径,采用Swift反射+内存赋值的方式来构造Model实例,保持原汁原味的Swift类定义。
// 假设这是服务端返回的统一定义的response格式
class BaseResponse<T: HandyJSON>: HandyJSON {
var code: Int? // 服务端返回码
var data: T? // 具体的data的格式和业务相关,故用泛型定义 public required init() {}
} // 假设这是某一个业务具体的数据格式定义
struct SampleData: HandyJSON {
var id: Int?
} let sample = SampleData(id: )
let resp = BaseResponse<SampleData>()
resp.code =
resp.data = sample let jsonString = resp.toJSONString()! // 从对象实例转换到JSON字符串
print(jsonString) // print: {"code":200,"data":{"id":2}} if let mappedObject = JSONDeserializer<BaseResponse<SampleData>>.deserializeFrom(json: jsonString) { // 从字符串转换为对象实例
print(mappedObject.data?.id)
}
关于HandyJSON 如何集成使用:
GitHub下载链接: https://github.com/alibaba/HandyJSON
1、pod引入
pod 'HandyJSON'
2、使用时,先头部import
import HandyJSON
正文:
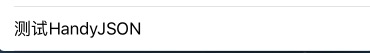
1、HandyJSON支持 JSON直接转Model,定义class时,有两点注意:
- 必须遵循HandyJSON协议
- 需要实现空的initializer (当然Struct结构体 可以不需要init(),下文有说明)
class BasicTypes: HandyJSON {
var int: Int =
var doubleOptional: Double?
var stringImplicitlyUnwrapped: String!
required init() {}
}
let jsonString = "{\"doubleOptional\":1.1,\"stringImplicitlyUnwrapped\":\"hello\",\"int\":1}"
if let object = BasicTypes.deserialize(from: jsonString) {
// …
}
这是最简单的模型,只有三个属性,对于复杂的嵌套结构,一样这样处理实现,参考下文。
2、HandyJSON还支持Struct,使用方式与Class基本一致
struct BasicTypes: HandyJSON {
var int: Int =
var doubleOptional: Double?
var stringImplicitlyUnwrapped: String!
}
let jsonString = "{\"doubleOptional\":1.1,\"stringImplicitlyUnwrapped\":\"hello\",\"int\":1}"
if let object = BasicTypes.deserialize(from: jsonString) {
// …
}
这里注意一下,虽然Struct自己已经帮助构造了init初始化,但如果我们需要重载init,构造我们自己的初始化,还是需要写一下的。
3、HandyJSON支持枚举,只需要enum构造时服从HandyJSONEnum协议即可。
enum AnimalType: String, HandyJSONEnum {
case Cat = "cat"
case Dog = "dog"
case Bird = "bird"
}
struct Animal: HandyJSON {
var name: String?
var type: AnimalType?
}
let jsonString = "{\"type\":\"cat\",\"name\":\"Tom\"}"
if let animal = Animal.deserialize(from: jsonString) {
print(animal.type?.rawValue)
}
4、此外,HandyJSON还支持一些非基础类型、复杂类型,包括嵌套结构,如可选、隐式解包可选、集合等
class BasicTypes: HandyJSON {
var bool: Bool = true
var intOptional: Int?
var doubleImplicitlyUnwrapped: Double!
var anyObjectOptional: Any?
var arrayInt: Array<Int> = []
var arrayStringOptional: Array<String>?
var setInt: Set<Int>?
var dictAnyObject: Dictionary<String, Any> = [:]
var nsNumber =
var nsString: NSString?
required init() {}
}
let object = BasicTypes()
object.intOptional =
object.doubleImplicitlyUnwrapped = 1.1
object.anyObjectOptional = "StringValue"
object.arrayInt = [, ]
object.arrayStringOptional = ["a", "b"]
object.setInt = [, ]
object.dictAnyObject = ["key1": , "key2": "stringValue"]
object.nsNumber =
object.nsString = "nsStringValue"
let jsonString = object.toJSONString()!
if let object = JSONDeserializer<BasicTypes>.deserializeFrom(json: jsonString) {
// ...
}
5、HandyJSON支持指定从哪个具体路径开始解析,反序列化到Model。
这个比较常用,因为正常情况下,接口一般都会返回包括错误码,错误消息,正式请求数据等,但我们一般只需要把正式数据转换成Model即可。
我们可以这样实现:
class Cat: HandyJSON {
var id: Int64!
var name: String!
required init() {}
}
let jsonString = "{\"code\":200,\"msg\":\"success\",\"data\":{\"cat\":{\"id\":12345,\"name\":\"Kitty\"}}}"
if let cat = JSONDeserializer<Cat>.deserializeFrom(json: jsonString, designatedPath: "data.cat") {
print(cat.name)
}
其中,直接通过 designatedPath 定位到我们需要的节点处。
6、handyJSON支持有继承关系的Model类,就是说及时某个类没有实现HandyJSON协议,只要父类有实现,依然可以转化model。
class Animal: HandyJSON {
var id: Int?
var color: String?
required init() {}
}
class Cat: Animal {
var name: String?
required init() {}
}
let jsonString = "{\"id\":12345,\"color\":\"black\",\"name\":\"cat\"}"
if let cat = JSONDeserializer<Cat>.deserializeFrom(json: jsonString) {
print(cat)
}
7、上面都是基本在说JSON转模型,那么反过来实现呢?
HandyJSON还支持对象转字典、对象转模型。
class BasicTypes: HandyJSON {
var int: Int =
var doubleOptional: Double?
var stringImplicitlyUnwrapped: String!
required init() {}
}
let object = BasicTypes()
object.int =
object.doubleOptional = 1.1
object.stringImplicitlyUnwrapped = “hello"
print(object.toJSON()!) // 序列化到字典
print(object.toJSONString()!) // 序列化到JSON字符串
print(object.toJSONString(prettyPrint: true)!) // 序列化为格式化后的JSON字符串
如果需要Demo,可以这样:
1、下载官方Demo:https://github.com/alibaba/HandyJSON
2、下载我的测试Demo:https://github.com/TangledHusky/TestSwift



enjoy~
Swift实现JSON转Model - HandyJSON使用讲解的更多相关文章
- Codable实现json转Model,是时候干掉HandyJSON了!
自从开始使用Swift做项目,一直都在使用HandyJSON,不可否认,HandyJSON在Swift4.0是个好东西,也尝试过其它json转mode的工具,最终发现还是HandyJSON最好用. 去 ...
- 【疯狂造轮子-iOS】JSON转Model系列之一
[疯狂造轮子-iOS]JSON转Model系列之一 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 之前一直看别人的源码,虽然对自己提升比较大,但毕竟不是自己写的,很容易遗 ...
- 【疯狂造轮子-iOS】JSON转Model系列之二
[疯狂造轮子-iOS]JSON转Model系列之二 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 上一篇<[疯狂造轮子-iOS]JSON转Model系列之一> ...
- C# json转model 以及model转json
1.json转model TestModel tm = new TestModel(); JavaScriptSerializer js = new JavaScriptSerializer();tm ...
- Flutter json 2 model with Built Value
Flutter json 2 model with Built Value Flutter中json转换model, 除了手动转之外, 就是利用第三方库做一些代码生成. 流行的库有: json_ser ...
- JavaScript---网络编程(5)-自定义对象Json、Dom模型概念讲解
这节博客主要讲解Dom模型概念~和JSON的简单介绍 首先,还是先上out.js的代码: function println(param){ document.write(param+"< ...
- JSON转Model内部实现解析
一.思路: 1.通过模型类型获得所有的属性和其类型 2.对获得的json进行处理.类型处理 3.考虑字典键值和模型属性名不一致的情况 4.添加code用于归档 5.补充JSON转字典.字典转JSON. ...
- Swift 与 JSON 数据
转载自: http://www.cnblogs.com/theswiftworld/p/4660177.html 我们大家平时在开发 App 的时候,相信接触最多的就是 JSON 数据了.只要你的 A ...
- Swift 与 JSON 数据 浅析
转载自:http://www.cnblogs.com/theswiftworld/p/4660177.html 我们大家平时在开发 App 的时候,相信接触最多的就是 JSON 数据了.只要你的 Ap ...
随机推荐
- js 高级算法 - 动态规划
主要是看了<数据结构与算法>有所感悟,虽然这本书被挺多人诟病的,说这有漏洞那有漏洞,但并不妨碍我们从中学习知识. 其实像在我们前端的开发中,用到的高级算法并不多,大部分情况if语句,for ...
- java集合(1)- 类底层数据结构分析
Java 集合类图 参考:http://www.cnblogs.com/xwdreamer/archive/2012/05/30/2526822.html
- Weighted Effect Coding: Dummy coding when size matters
If your regression model contains a categorical predictor variable, you commonly test the significan ...
- Java servlet ajax
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下. AJAX = 异步 JavaScript 和 XML. AJAX 是一种用于创建快速动态网页的技术. http://w ...
- 侯捷STL学习(二)
第六节:容器之分类和各种测试(四) stack不提供iterator操作,破坏了容器的独特性,先进先出. 使用容器multiset(允许元素重复) 内部是红黑树,insert操作就保证了排好了序. 标 ...
- 使用windows 命令行执行Git clone时出现Host key error
由于是在java中执行cmd命令调用git clone,导致git读取不到用户的ssh key,需要设置环境变量Home为正确的用户路径: cmd /c set HOME=C:/Users/你的用户名 ...
- DOM知识梳理
DOM 我们知道,JavaScript是由ECMAScript + DOM + BOM组成的.ECMAScript是JS中的一些语法,而BOM主要是浏览器对象(window)对象的一些相关知识的集合. ...
- 基于NopCommerce的开发框架——缓存、网站设置、系统日志、用户操作日志
最近忙于学车,抽时间将Nop的一些公用模块添加进来,反应的一些小问题也做了修复.另外有园友指出Nop内存消耗大,作为一个开源电商项目,性能方面不是该团队首要考虑的,开发容易,稳定,代码结构清晰简洁也是 ...
- Coursera 机器学习笔记(五)
主要第七周的内容:支持向量机 可以参考JerryLeed 的支持向量机SVM系列博客http://www.cnblogs.com/jerrylead 以及 pluskid的支持向量机系列博客http: ...
- javacpp-opencv图像处理之2:实时视频添加图片水印,实现不同大小图片叠加,图像透明度控制,文字和图片双水印
欢迎大家积极开心的加入讨论群 群号:371249677 (点击这里进群) javaCV图像处理系列: javaCV图像处理之1:实时视频添加文字水印并截取视频图像保存成图片,实现文字水印的字体.位置. ...
