ueditor单独调用上传附件和图片的功能
javascript富文本编辑器使我们添加、编辑网站中的文章更加方便和容易。这些富文本编辑器提供了所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样,方便地编辑网站中文章,常用于内容管理系统和博客系统等。
百度Ueditor富文本就是其中之一,个人觉得虽然体积大点,不兼容移动端外,其他功能都非常强大,特别是里面的多图上传!
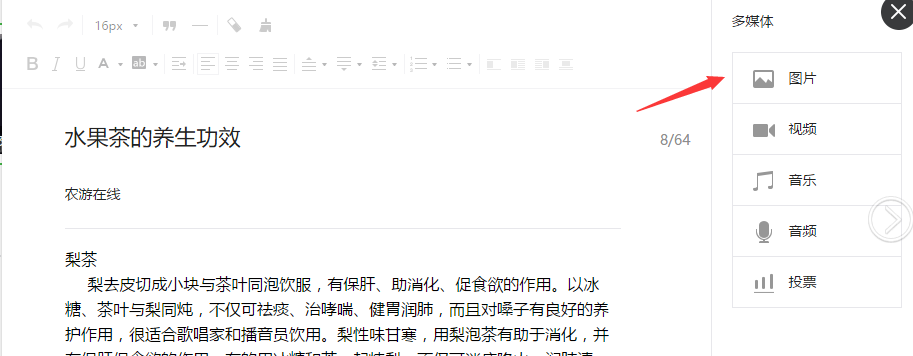
当有些个性化页面需求时,难免会对她一些优化,已让她适合自己的内容,比如单独调用上传图片实现类似于以下页面时

部分代码如下
var _editor = UE.getEditor('Thumb');
_editor.ready(function () {
//设置编辑器不可用
//_editor.setDisabled();
//隐藏编辑器,因为不会用到这个编辑器实例,所以要隐藏
_editor.hide();
//侦听图片上传
_editor.addListener('beforeInsertImage', function (t, arg) {
//将地址赋值给相应的input,只去第一张图片的路径
$(".js_cover_preview").css('background-image', 'url(' + arg[0].src + ')');
//图片预览
$("#Thumb").val(arg[0].src);
$('.cover_preview_wrp').show();
});
});
$('.cover_preview_wrp').hover(function () {
$('.js_tip_mask').show();
}, function () {
$('.js_tip_mask').hide();
});
$('#js_appmsg_upload_cover').click(function () {
alert('123');
var myImage = _editor.getDialog("insertimage");
myImage.open();
});
部分参考 http://my.oschina.net/glenxu/blog/476720
ueditor单独调用上传附件和图片的功能的更多相关文章
- 上传附件(图片base64)封装方法
上传附件(图片base64)封装方法 php 上传附件,base64 项目中封装的接口: public function error($msg){ header("Content-type: ...
- Dynamics CRM 自定义上传附件的图片悬浮层显示
CRM中的附件是以流的形式保存在了数据库中,这样做的一个坏处是一旦系统运行时间久,附件上传的多了势必会导致数据库极速扩大,即影响系统的运行效率也对后期的迁移维护带来了不必要的麻烦.所以很多的客户都会要 ...
- jmeter 上传附件 如图片
1.要勾选 Use multipart/form-data for POST,否则request中将不包含上传的文件 2.MIME类型为application/octet-stream 图如下:对应 ...
- form表单上传附件的几种方法
问题描述:在网页开发过程中,当需要上传附件(图片,音频,视频等)时,常规方法是使用form表单进行提交,这里总结一下form表单提交的几种方法. 参考地址:http://www.cnblogs.com ...
- React项目中使用wangeditor以及扩展上传附件菜单
在最近的工作中需要用到富文本编辑器,结合项目的UI样式以及业务需求,选择了wangEditor.另外在使用的过程中发现wangEditor只有上传图片和视频的功能,没有上传文本附件的功能,所以需要对其 ...
- ueditor百度编辑器中,多图上传后,图片顺序乱掉的处理方法
上传后,图片的顺序和预期的不一致,需要修改ueditor的源码. 一.找到editor/dialogs/attachment/attachment.js文件 1.将_this.fileList.pus ...
- webservice跨服务器上传附件
最近一个项目,用到文件上传功能,本来简单地使用upload控件直接post到服务器保存,简单实现了.后来考虑到分布是部署,静态附件.图片等内容要单独服务器(命名为B服务器,一台,192.168.103 ...
- jeecms系统使用介绍——通过二次开发实现对word、pdf、txt等上传附件的全文检索
转载请注明出处:http://blog.csdn.net/dongdong9223/article/details/76912307 本文出自[我是干勾鱼的博客] 之前在文章<基于Java的门户 ...
- dropzonejs中文翻译手册 DropzoneJS是一个提供文件拖拽上传并且提供图片预览的开源类库.
http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/ 由于项目需要,完成一个web的图片拖拽上传,也就顺便学习和了解了一下前端的比较新的技术 ...
随机推荐
- POJ 3398 Perfect Service(树型动态规划,最小支配集)
POJ 3398 Perfect Service(树型动态规划,最小支配集) Description A network is composed of N computers connected by ...
- HTTP文件下载JAVA后台的实现
HTTP文件的下载后台JAVA代码 1.使用org.apache.http.impl.client.CloseableHttpClient 先上代码: public String downloadFi ...
- 机器学习 —— 基础整理(五)线性回归;二项Logistic回归;Softmax回归及其梯度推导;广义线性模型
本文简单整理了以下内容: (一)线性回归 (二)二分类:二项Logistic回归 (三)多分类:Softmax回归 (四)广义线性模型 闲话:二项Logistic回归是我去年入门机器学习时学的第一个模 ...
- Hibernate学习之一对多关联
注意事项: 1.单向一对多 只需在“一”放进行配置2.双向一对多 需要在关联双方都加以配置,而且需要在一的一方设置inverse=true 首先是实体类: TAddress.java(多的一方) ...
- 一.CPU,Mem过高怎么办 --这是个开始
本身是名Java开发,在做了一段大数据的工作后,猛然间想对Java做个总结. 从未写过技术博客,一时不知如何开始,思虑后,暂且以自己喜爱的方式来开篇. 工作中遇到过CPU或内存过高的问题,解决步骤: ...
- vue-项目入门
初入前端的新人在碰到vue.js后,去过官网,估计粗略的看下api文档以后会以为vue的安装只是把那串js代码直接粘贴复制到文档即可,虽然这样是可以,但那在项目中并不合适. 项目中的vue引入(配制安 ...
- 设置webstorm缩写代码
文件 ->设置->编辑器->活动模板->找到需要设置的文件类型(比如JavaScript)-->添加-(右上角)->设置模板之后,注意最后需要defind才能生效
- 机器学习实战 logistic回归 python代码
# -*- coding: utf-8 -*- """ Created on Sun Aug 06 15:57:18 2017 @author: mdz "&q ...
- 是什么让javascript变得如此奇妙
What Makes Javascript Weird...and AWESOME -> First Class Functions -> Event-Driven Evironment ...
- 2017-6-4 CTF解题报告
1.签到题 附件 扫描二维码得到 ZCTF{WELCOME_TO_20-209} 2.阿斯克的秘密 从前有个叫做阿斯克的人,他写了一句话,聪明的你能明白他写的是什么吗? 附件 int a; while ...
