C-Flex 与 box布局教程
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html -阮一峰老师
http://www.w3cplus.com/css3/flexbox-layout-and-calculation.html
display:flex 盒子使用弹性盒模型
flex:1; 占容器的比例 1/总部分
flex混合划分 适用于:图文混排
dispaly:flex
.item1 width:100px
.item2 flex:2
.item3 flex:1
不定宽高水平垂直居中方案
1 绝对定位absolute top:50% left:50% transform:translate(-50%,-50%);
2 flexbox版 .parent{justify-content:center;align-items:center;display:flex;}
兼容性:ios兼容最新flex android 4.4- 只兼容flexbox 4.4+兼容最新版flex布局
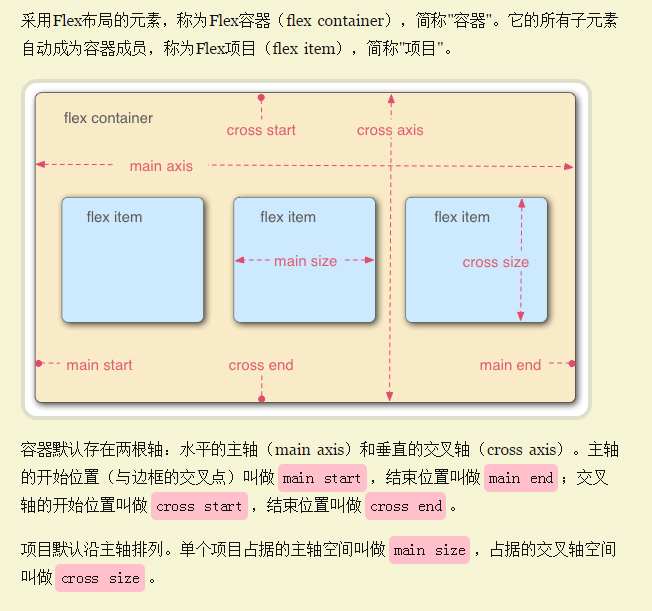
Flex:弹性盒模型 适用于所有元素,使用后 float 、clear、vertical-align 失效
容器属性
容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content 水平方向上
align-items 垂直方向上
align-content // wrap多行时才有用
.wrap{
display:-webkit-flex; /safari/
display:flex;
}
.wrap{ // 行内元素
dispaly:inline-block;
}

.wrap {
flex-flow: <flex-direction> || <flex-wrap>; // flex-direction(布局方向) 和 flex-wrap(换行)的复合属性
}
flex-direction:row
可能有四个值
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
flex-wrap:nowrap 不换行
nowrap 不换行
wrap 换行
wrap-reverse; 反向换行(序列号小的在下一行).wrap {
justify-content: flex-start | flex-end | center | space-between | space-around; // 定义了项目在主轴上的对齐方式 水平方向如何布局
}
flex-start:从左往右对齐
flex-end:从右往左对齐
center: 中间对齐两端间隔不同(与text-align:center或margin:0 auto 类似)
space-between: 中间对齐两边紧贴,其他间隔相同
space-around: 中间对齐两边不紧贴,其他间隔相同
.wrap {
align-items: flex-start | flex-end | center | baseline | stretch; 属性定义项目在交叉轴上如何对齐 垂直方向如何对齐
}
flex-start: 顶部对齐
flex-end : 底部对齐
center: 垂直居中
strentch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度 ,设置顶部对齐
baseline: 项目的第一行文字的基线对齐
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线(一行内容),该属性不起作用
.wrap {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐(顶部对齐)。flex-end:与交叉轴的终点对齐(底部对齐)。center:与交叉轴的中点对齐(多行垂直居中)。space-between:与交叉轴两端对齐(顶部 底部对齐),轴线之间的间隔平均分布。space-around:每根轴线(每行)两侧的间隔都相等。所以,轴线之间(行间)的间隔比轴线与边框的间隔大一倍(距离上边距距离相等)。stretch(默认值):轴线占满整个交叉轴(每行下边界相同)。
项目属性
可以使用在项目中的属性:
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
flex-shrink 了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)
flex flex-grow, flex-shrink 和 flex-basis的简写
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
.item {
order: <integer>;
}
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
C-Flex 与 box布局教程的更多相关文章
- 【前端】display: box布局教程 [转]
css display:box 新属性 一.display:box; 在元素上设置该属性,可使其子代排列在同一水平上,类似display:inline-block;. 二.可在其子代设置如下属性 ...
- Flex 布局教程:实例篇(转)
你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇>.我的主要参考资料是Landon Schropp的文章和Solve ...
- (转)Flex 布局教程:
这个博客的内容比较新,多看看 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html [语法篇] http://www.ruanyifeng. ...
- Flex 布局教程:实例
分类: 开发者手册 Flex 布局教程:实例篇 作者: 阮一峰 日期: 2015年7月14日 上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法. 你会看到,不管是什么布局,Fle ...
- display:flex 布局教程,弹性布局!
display:flex 布局教程 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. ...
- CSS学习笔记(12)--Flex 布局教程:实例篇
原文--阮一峰博客 作者: 阮一峰 日期: 2015年7月14日 上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法. 你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只 ...
- 二、Flex 布局教程:实例篇
注:本文转自大神阮一峰,自己加了少许改动~ 上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法. 你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解 ...
- Flex 布局教程:语法和实例
语法篇 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便, ...
- Flex 布局教程:实例篇【转】
Flex 布局教程:实例篇 作者: 阮一峰 日期: 2015年7月14日 原文:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html ...
随机推荐
- Entity Framework Core 2.0 数据库迁移
看见过几篇其他大神写的关于EFCore2.0的文章.本人有点小白,一开始看文档的时候除了一些基本操作外其他部分几乎没有读懂,我估计会有一部分人跟我一样,因为人家读懂了的早就懂了. 在这里我写一下我自己 ...
- 排序--SelectionSort 选择排序
选择排序 no implementation 选择排序(Selection sort)是一种简单直观的排序算法.它的工作原理是每一次从待排序的元素中中选出最小(或最大)的一个元素,存放在序列的起始位置 ...
- MongoDB学习之路(三)
数据库 一个MongoDB可以建立多个数据库. MongoDB的默认数据库为"db",该数据库存储在data目录中. MongoDB的单个实例可以容纳多个独立的数据库,每一个都有自 ...
- C# 引用类型之特例string
在C#编程的时候经常会使用字符串(string)类型,它也是引用类型,但是处处都不作为引用的用法来使用,实属特例,下来我一一罗列出来,供自己记忆方便: 1)字符串的直接赋值:本身字符串就是引用类型,应 ...
- GUI(JMenuBar+JMenu+JMenuItem)
public class WindowMenu extends JFrame { JMenuBar menubar; JMenu menu,subMenu; JMenuItem item1,item2 ...
- 结对作业--基于GUI的四则运算生成器
组员:201421123015 陈麟凤 201421123019 张志杰 201421123020 黄海鸿 coding 地址 :https://coding.net/u/zhang1995/p/wo ...
- 201521123093 java 第十一周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多线程 1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问) ...
- 201521123119《Java程序设计》第11周学习总结
1. 本周学习总结 Q1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多线程 Q1.互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问 ...
- bom是什么?
- Python 的笔试题
其实大多数说学习Python 是纯兴趣,真的我不信,许多人已经工作了,没有那么多时间搞自己的纯兴趣了,都会为了生活奋斗,可以说转行来学python 就是未来加薪,当然,小编现在也快要准备工作了,所以也 ...
