JavaScript链式调用
1、什么是链式调用?
这个很容易理解,例如
$('text’).setStyle('color', 'red').show();
一般的函数调用和链式调用的区别:链式调用完方法后,return this返回当前调用方法的对象。
首先,我们先来看看一般函数的调用方式
(1)先创建一个简单的类
//创建一个bird类
function Bird(name) {
this.name=name;
this.run=function () {
document.write(name+" "+"start run;");
}
this.stopRun=function () {
document.write(name+" "+"start run;");
}
this.sing=function () {
document.write(name+" "+"start sing;");
}
this.stopSing=function () {
document.write(name+" "+"start stopSing;");
}
}
(2)使用方式:一般的调用方式
var bird=new Bird("测试");
bird.run();
birdbird.sing();
bird.stopSing();
bird.stopRun();
//结果为;测试 start run;测试 start sing;测试 start stopSing;测试 start run;
(3)总结,该种方式有一个弊端就是:多次重复使用一个对象变量
然后,我们再来看看将上述改成链式调用的格式
(1)在创建的简单类中加上return this,如下
//创建一个bird类
function Bird(name) {
this.name=name;
this.run=function () {
document.write(name+" "+"start run;");
return this;// return this返回当前调用方法的对象。
}
this.stopRun=function () {
document.write(name+" "+"start run;");
return this;
}
this.sing=function () {
document.write(name+" "+"start sing;");
return this;
}
this.stopSing=function () {
document.write(name+" "+"start stopSing;");
return this;
}
}
(2)使用链式调用(连缀的方式)
var bird=new Bird("测试");
bird.run().sing().stopSing().stopRun();//结果为;测试 start run;测试 start sing;测试 start stopSing;测试 start run;
(3)总结此种方式的调用结果与一般的调用方式产生的结果一样,优点是:链式调用这种风格有助于简化代码的编写工作,让代码更加简洁、易读,同时也避免多次重复使用一个对象变量
2.模仿jquery的链式调用
第一步,定义一个含参数的空对象
(function(){
//下划线:表示私有变量的写法
function _$(els) { };//有参数的空对象
})()//程序启动的时候 里面的代码直接执行了
第二步,准备方法 在_$上定义一个onrReady方法
(function(){
//第一步,下划线:表示私有变量的写法
function _$(els) { };//有参数的空对象
//第二步,准备方法 在_$上定义一个onrReady方法
_$.onrReady=function (fn) {
//按要求把对象(_$)注册到window对象上
//对外开放的接口
window.$=function () {
return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数))
}
fn();
}
}
})()
第三步,为了类(Function)能扩展函数,我们定义一个它的静态函数
Function.prototype.method=function (name,fn) {//(函数名称,函数本身)
this.prototype[name]=fn;
return this;//链式调用关键
};//这个函数的意思:为function对象增加函数,会用链式调用,链式调用有两个参数name,和fn
第四步,扩展类的相应方法 链式的对象增加jquery库提供的操作函数
(function(){
//下划线:表示私有变量的写法
function _$(els) { };//有参数的空对象
//第二步,准备方法 在_$上定义一个onrReady方法
_$.onrReady=function (fn) {
//按要求把对象(_$)注册到window对象上
//对外开放的接口
window.$=function () {
return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数))
}
fn();
}
//第四步
//扩展类的相应方法 链式的对象增加jquery库提供的操作函数
_$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西。
fn();
}).method("getEvent",function (fn,e) {
fn();
})
})()
第五步,使用 ,需要调用_$.onReady方法才可以返回对象使用从function类继承而来的原型上的方法
(function () {
// (1)下划线:表示私有变量的写法
function _$(els) { };//有参数的空对象
//(2)准备方法 在_$上定义一个onrReady方法
// window.$=_$;
_$.onrReady=function (fn) {
//按要求把对象(_$)注册到window对象上 在任何地方都可以使用
//对外开放的接口
window.$=function () {//window 上先注册一个全局变量 与外界产生关系
return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数))
}
fn();
}
//(4)扩展类的相应方法 链式的对象增加jquery库提供的操作函数
_$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西。
fn();
}).method("getEvent",function (fn,e) {
fn();
});
//第五步,开始使用 ,需要调用_$.onready方法才可以返回对象使用从function类继承而来的原型上的方法
_$.onrReady(function () {//$是绑定在Windows上的
$("").AddEvent("click",function () {
alert("click")
})
})
})()
上述综合的代码为
//第三步,为了类(Function)能扩展函数,我们定义一个它的静态函数
Function.prototype.method=function (name,fn) {//(函数名称,函数本身)
this.prototype[name]=fn;
return this;//链式调用关键
};//这个函数的意思:为function对象增加函数,会用链式调用,链式调用有两个参数name,和fn (function () {
// 第一步,下划线:表示私有变量的写法
function _$(els) { };//有参数的空对象
//第二步,准备方法 在_$上定义一个onrReady方法
// window.$=_$;
_$.onrReady=function (fn) {
//按要求把对象(_$)注册到window对象上
//对外开放的接口
window.$=function () {
return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数))
}
fn();
}
//第四步,扩展类的相应方法 链式的对象增加jquery库提供的操作函数
_$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西,所以可以使用method方法
fn();
}).method("getEvent",function (fn,e) {
fn();
});
//第五步,开始使用,需要调用_$.onready方法才可以返回对象使用从function类继承而来的原型上的方法
_$.onrReady(function () {//$是绑定在Windows上的
$("").AddEvent("click",function () {
alert("click")
})
})
})()
上述是将$绑定到window上的操作,如果我们想将$绑定到一个指定对象上我们可以这通过改变上述的第二步和第五步如下,
/**
* Created by 与你在巅峰相会 on 2017/10/12.
*/ //第三步,为了类(Function)能扩展函数,我们定义一个它的静态函数
Function.prototype.method=function (name,fn) {//(函数名称,函数本身)
this.prototype[name]=fn;
return this;//链式调用关键
};//这个函数的意思:为function对象增加函数,会用链式调用,链式调用有两个参数name,和fn (function () {
// 第一步,下划线:表示私有变量的写法
function _$(els) { };//有参数的空对象
//第二步,准备方法 在_$上定义一个onrReady方法
_$.onReady=function (obj,fn) {//obj传进来的对象
if(obj){
//按要求把对象(_$)注册到window对象上
//对外开放的接口
obj.$=function () {
return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数))
}
}else {
//按要求把对象(_$)注册到window对象上
//对外开放的接口
window.$=function () {
return new _$(arguments);//传递相应的方法调用参数 返回一可以使用function类原型上的方法的对象($("")=_$(参数))
}
}
fn();
}
//第四步,扩展类的相应方法 链式的对象增加jquery库提供的操作函数
_$.method("AddEvent",function (type,fn) {//_$本身是一个function要继承原型链上的东西,可以直接使用method方法
fn();
}).method("getEvent",function (fn,e) {
fn();
});
//第五步,开始使用,需要调用_$.onready方法才可以返回对象使用从function类继承而来的原型上的方法
var com={};
_$.onReady(com,function () {//$是绑定在Windows上的
com.$("").AddEvent("click",function () {
alert("click")
})
})
})()
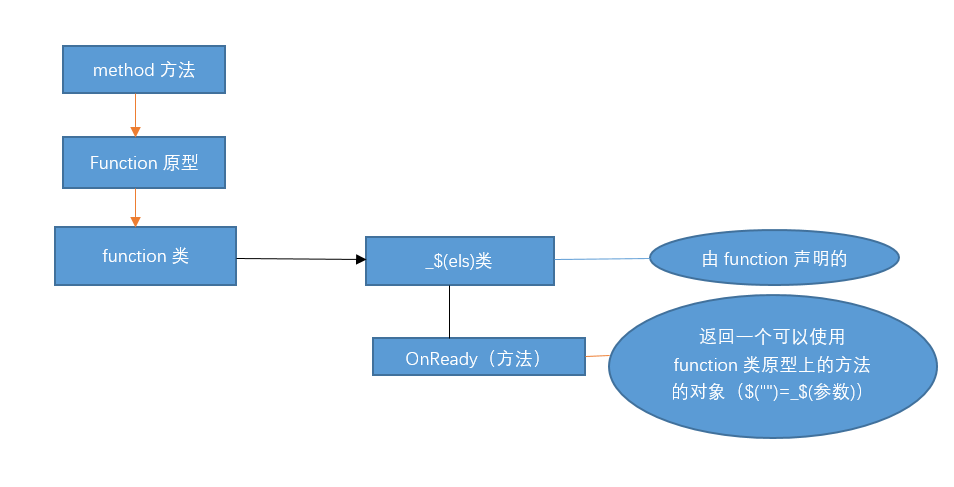
自己画一个图简单理解一下上面的过程及思路:

JavaScript链式调用的更多相关文章
- 浅析 JavaScript 链式调用
对$函数你已经很熟悉了.它通常返回一个html元素或一个html元素的集合,如下: function$(){ var elements = []; for(vari=0,len=arguments.l ...
- 关于JavaScript中的setTimeout()链式调用和setInterval()探索
http://www.cnblogs.com/Wenwang/archive/2012/01/06/2314283.html http://www.cnblogs.com/yangjunhua/arc ...
- JavaScript实现链式调用
学习Jquery的时候,我们通常会看到链式调用的写法 $(window).addEvent('load', function(){ $('test').show().setStyle('color', ...
- JavaScript设计模式-8.链式调用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 《javascript设计模式》笔记之第六章:方法的链式调用
这一章要实现的就是jQuery的那种链式调用,例子: $(this).setStyle('color', 'green').show(); 一:调用链的结构: 首先我们来看一下最简单的$()函数的实现 ...
- JavaScript中的链式调用
链模式 链模式是一种链式调用的方式,准确来说不属于通常定义的设计模式范畴,但链式调用是一种非常有用的代码构建技巧. 描述 链式调用在JavaScript语言中很常见,如jQuery.Promise等, ...
- JavaScript设计模式——方法的链式调用
方法的链式调用: (function() { //私有类 function _$ (els) { this.elements = []; for(var i = 0, len = els.length ...
- javascript学习(10)——[知识储备]链式调用
上次我们简单的说了下单例的用法,这个也是在我们java中比较常见的设计模式. 今天简单说下链式调用,可能有很多人并没有听过链式调用,但是其实只要我简单的说下的话,你肯定基本上都在用,大家熟知的jQue ...
- js原生设计模式——2面向对象编程之js原生的链式调用
技巧点:对象方法中返回当前对象就可以链式调用了,即方法中写return this; <!DOCTYPE html><html lang="en"><h ...
随机推荐
- 1011. A+B和C (15)
/*1011. A+B和C (15) 时间限制150 ms内存限制65536 kB代码长度限制8000 B判题程序Standard作者HOU, Qiming给定区间[-231, 231]内的3个整数A ...
- 团队作业8——Beta 阶段冲刺4th day
团队作业8--Beta 阶段冲刺4rd day 一.当天站立式会议 二.每个人的工作 (1)昨天已完成的工作(具体在表格中) 添加了支付功能,并且对支付功能进行了测试 (2)今天计划完成的工作(具 ...
- Java 第八周总结
1. 本周学习总结 2. 书面作业 1.List中指定元素的删除 1.1 实验总结 list中可以通过list.get(i)来获取具体第几个的元素的值,再通过compareTo来对比 通过in.has ...
- 201521123044 《Java程序设计》第10周学习总结
1. 本章学习总结 2. 书面作业 本次PTA作业题集异常丶多线程 1.finally题目4-2 1.1 截图你的提交结果 1.2 4-2中finally中捕获异常需要注意什么? 1.无论try-ca ...
- 201521123121 《Java程序设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前 ...
- 201521123099 《Java程序设计》第13周学习总结
本周学习总结 书面作业 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu.edu.cn,分析返回结果有何不同?为什么会有这样的不同? 1.2 telnet bbs. ...
- PowerBI开发 第四篇:DAX表达式
DAX 表达式主要用于创建度量列(Measure),度量值是根据用户选择的Filter和公式,计算聚合值,DAX表达式基本上都是引用对应的函数,函数的执行有表级(Table-Level)上下文和行级( ...
- Web 项目更改项目名
简单的记录web开发中基本的操作. 更改项目名 直接修改 找到原项目中的.project 文件,更改中项目名称.然后在同目录下找到.mymetadata 文件 并更改name.context-root ...
- merge 语法解析
merge into 支持sqlserver 2008 和以上的版本 无论是INSERT还是UPDATE,从执行之间上看,MERGE INTO(MERGE)都要比直接INSERT/UPDATE的效率高 ...
- grunt学习笔记1 理论知识
你需要检查js语法错误,然后再去压缩js代码.如果这两步你都去手动操作,会耗费很多成本.Grunt就能让你省去这些手动操作的成本. “—save-dev”的意思是,在当前目录安装grunt的同时,顺便 ...
