css3-逐帧动画
time,这里有两个时间,前面一个是规定完成这个动画所需要的时间,全称叫animation-duration,第二个time为动画延迟开始播放的时间,全称叫animation-delay,这两个数值可以用秒’s’也可以用微秒’ms’来写,1000ms=1s,这个不用一一介绍。
animation-timing-function,规定动画的运动曲线,这里有9个值,分别是ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps([, [ start | end ] ]?) | cubic-bezier(x1, y1, x2, y2)
ease:动画缓慢开始,接着加速,最后减慢,默认值;linear:动画从头到尾的速度是相同的;ease-in:以低速开始;ease-out:以低速结束;ease-in-out:动画以低速开始和结束;
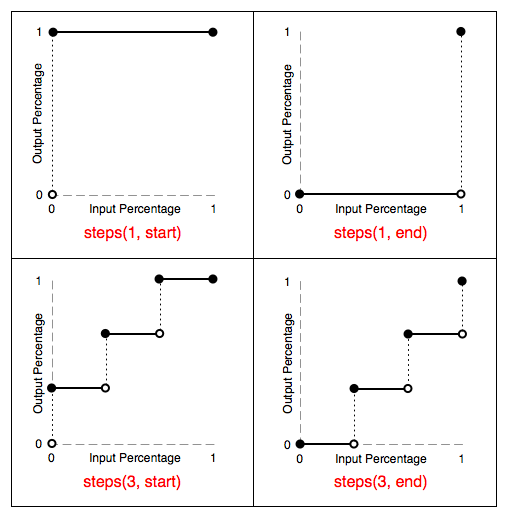
说说这个 steps(n,[ start | end ] ]?)这个阶梯函数,这个函数可以把动画平均划分为基本相等的,这个n是一个自然数,意思就是把一个动画平均分成n等分,直到平均地走完这个动画,这个要跟linear区别开来,因为linear是把动画作为一个整体,中间没有断点,而steps是把动画分段平均执行开来。step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始;step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。对此,w3c图解如下: 
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>css3 逐帧动画</title>
<style>
.fly{
position: absolute;
left: 100px;
top: 100px;
width: 126px;/*单个画面图片宽度*/
height: 184px;
background: url(ren.png) no-repeat;/*图片宽度是126*3*/ /*-webkit-animation: run 500ms steps(1) infinite 0s;*/ -webkit-animation: run2 500ms steps(2) infinite 0s;
}
/* 动画方式一 */
@-webkit-keyframes run{ 0%{
background-position: 0px;
}
25%{
background-position: -126px 0;
}
50%{
background-position: -252px 0;
}
100%{
background-position: 0px;
}
}
/* 动画方式二 */
@-webkit-keyframes run2{ 50%{
background-position: -252px 0;
}
}
</style>
</head>
<body>
<span class="fly"></span>
</body>
</html>

css3-逐帧动画的更多相关文章
- css3逐帧动画
写css3动画的时候,我们经常用到animation来实现,默认情况下,animation是属于连贯性的ease动画.我们熟悉的animation动画有ease.ease-in.ease-out.li ...
- css3 animation实现逐帧动画
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结.同时实现一个逐帧动画的demo作为练习 animation ...
- css3 实现逐帧动画
css3 实现逐帧动画 实现逐帧动画需要使用到的是Animation动画,该CSS3的Animation有八个属性:分别是如下:1: animation-name2: animation-durati ...
- CSS3 animation属性中的steps实现GIF动图(逐帧动画)
相信 animation 大家都用过很多,知道是 CSS3做动画用的.而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 ...
- animation中的steps()逐帧动画
在我们平时做宽高确定,需要背景图片切换的效果时,我如果用的是一张大的png图片.而且恰好是所有小图都是从左向右排列的,那么 我们只需测量出某一个小图距左侧有多少像素(x),然后我们banckgroun ...
- 利用css3-animation来制作逐帧动画
前言 趁着还没有元旦之前先码一篇文章,不然到时候估计又被各种虐了,所以趁现在还有力气先来一篇.今天来聊聊css3中的动画属性animation,对这个属性懵懂是在很早的时候有前辈用这个 animati ...
- 使用node.js开发一个生成逐帧动画小工具
在实际工作中我们已经下下来不下于一万个npm包了,像我们熟悉的 vue-cli,react-native-cli 等,只需要输入简单的命令 vue init webpack project,即可快速帮 ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- Android 逐帧动画
原理: 逐帧动画是最简单的一种动画.原理就是把几张图片连续显示出来,以达到动画的效果.就相当于下面这种手绘翻页动画啦~ 实现: 1.需要建立一个animation-list来设置静态图片资源.持续时间 ...
- 逐帧动画(Frame-by-frame Animations)
1.这一类动画可以创建一个Drawable序列,这些Drawable可以按照指定的时间间歇一个一个的显示. xml定义方法 <animation-list xmlns:android=" ...
随机推荐
- Android微信朋友圈全文、收起功能
在众多的社交类软件中,朋友圈是必不可少的,可以与好友.同学等分享自己的日常和有意思的事情,在开发社交类App时,朋友圈发表的内容你不可能让他全部显示,全部显示的话用户体验度会非常不好,这时就要用到全文 ...
- .NET十五周年生日快乐 (3月7日发布Visual Studio 2017正式版?)
今天 是.NET 对世界首次亮相15 周年.2002 年 2 月 13 日,第一版本的.NET 发布作为 Visual Studio.NET 的一部分.它仿佛就在昨天为微软建设成"下一代 W ...
- 矢量切片(Vector tile)番外一:Proj4js
说明:番外篇是对正篇矢量切片(Vector tile)中提到的一些值得继续延伸的关注点继续进行探索和学习,所涉及的内容以解决实际问题为主要导向. 一.新的需求? 在完成了矢量切片的工作后,新的需求出现 ...
- Javascript 闭包与高阶函数 ( 一 )
上个月,淡丶无欲 让我写一期关于 闭包 的随笔,其实惭愧,我对闭包也是略知一二 ,不能给出一个很好的解释,担心自己讲不出个所以然来. 所以带着学习的目的来写一写,如有错误,忘不吝赐教 . 为什么要有闭 ...
- Cassandra 学习笔记 - 1 - 关于Cassandra
摘要 - Cassandra 的历史 Cassandra能做什么 Apache Cassandra最早是Facebook为了改进他们的Inbox搜索功能,由Avanash Lakshman和Prash ...
- 杭电2000——ASCII码排序
/* ASCII码排序 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tota ...
- nodejs 代码设计模式1:同步函数变异步
同步函数变异步 1 问题: 1.1 碰到需要调用你刚正在创建的对像. function createServer(data, cb) { data.num = 1; cb(); return data ...
- 基于CPS变换的尾递归转换算法
前言 众所周知,递归函数容易爆栈,究其原因,便是函数调用前需要先将参数.运行状态压栈,而递归则会导致函数的多次无返回调用,参数.状态积压在栈上,最终耗尽栈空间. 一个解决的办法是从算法上解决,把递归算 ...
- Spring Cache扩展:注解失效时间+主动刷新缓存
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- PCB行业版特色功能展示
普实PCB行业版,专为PCB行业需求而定制.秉承一体化.集团化.移动化为设计理念,采用互联网技术.云计算技术.移动应用技术开发的新一代系统帮助PCB企业创新管理模式.引领商业变革!系统从接到订单开始, ...
