css浮动Float
核心:浮动元素会脱离文档流并向左/向右移动,直到碰到父元素或者另外一个浮动元素。
float :left 向左浮动
right 向右浮动
none (默认)
inherit 继承父元素
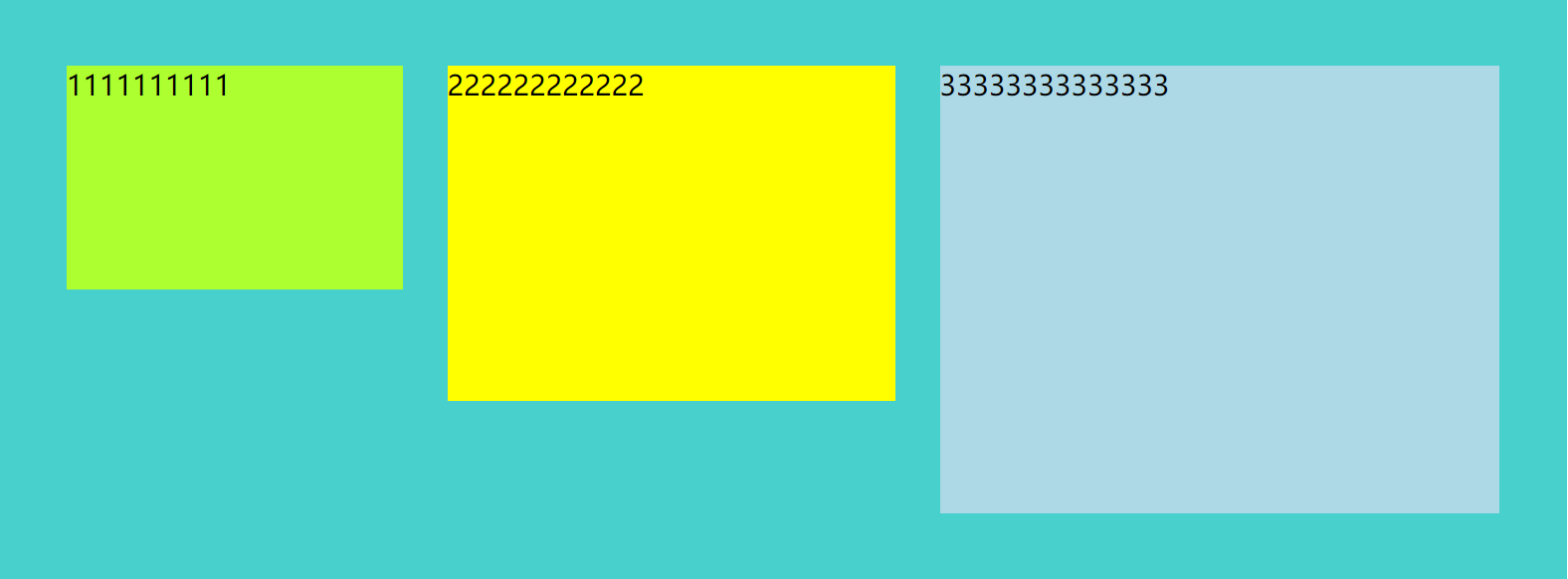
float效果
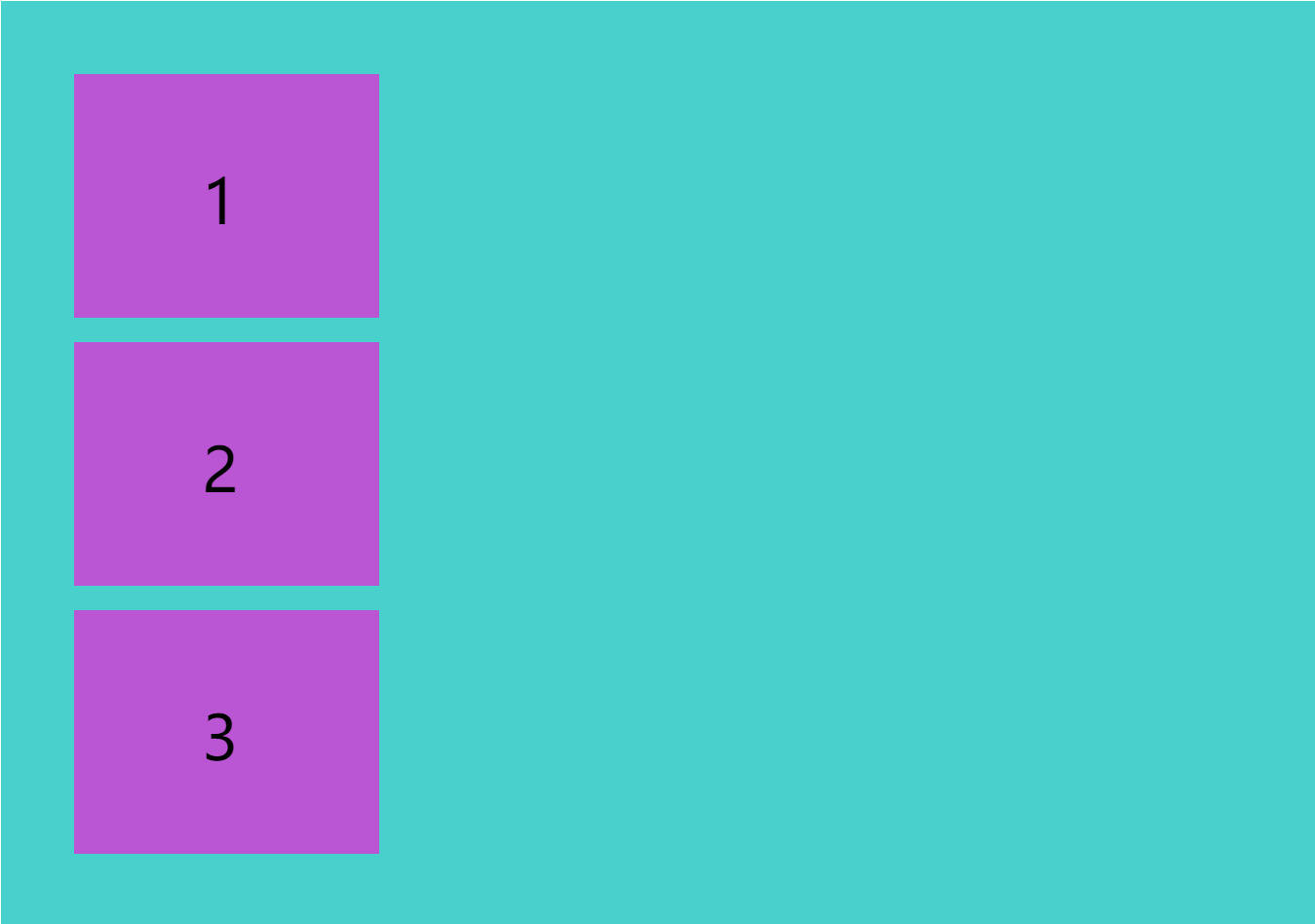
原效果图

换张图.....因为我突然发现一个问题,用这张图不好解释........
原图

代码
#container{
width: 1000px;
background-color: #48D1CC;
margin: auto;
padding: 40px;
}
.box1{
width: 250px;
height: 200px;
margin: 20px 20px;
background-color: greenyellow;
}
.box2{
width: 400px;
height: 300px;
margin: 20px 20px;
background-color: yellow;
}
.box3{
width: 500px;
height: 400px;
margin: 20px 20px;
background-color: lightblue;
}
span{
font-size: 25px;
}
<div id="container">
<div class="box1"><span></span></div>
<div class="box2"><span></span></div>
<div class="box3"><span></span></div>
</div>
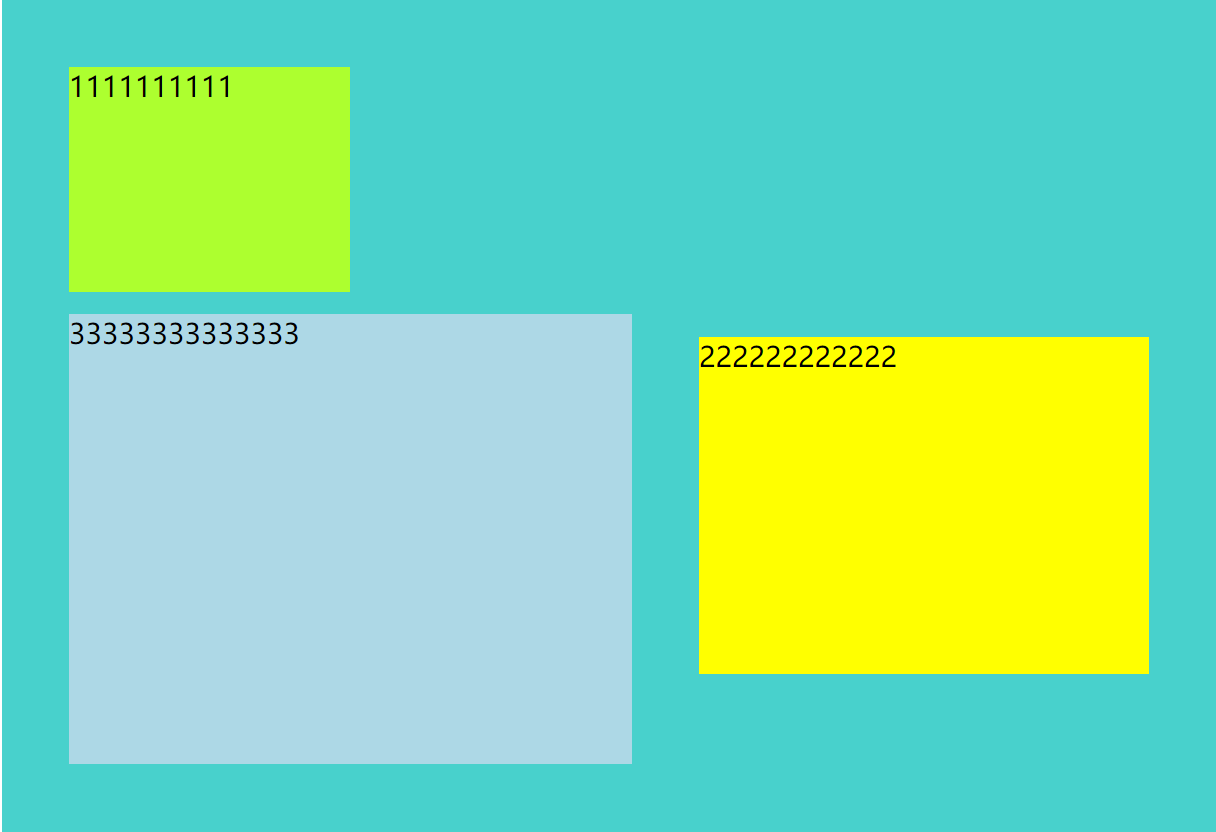
然后让div1右移动,效果如下图
当div float设置为right时,div1会脱离标准文档流,div2和div3会重新组成新的文档流,而div1会向右浮动直到碰到父元素

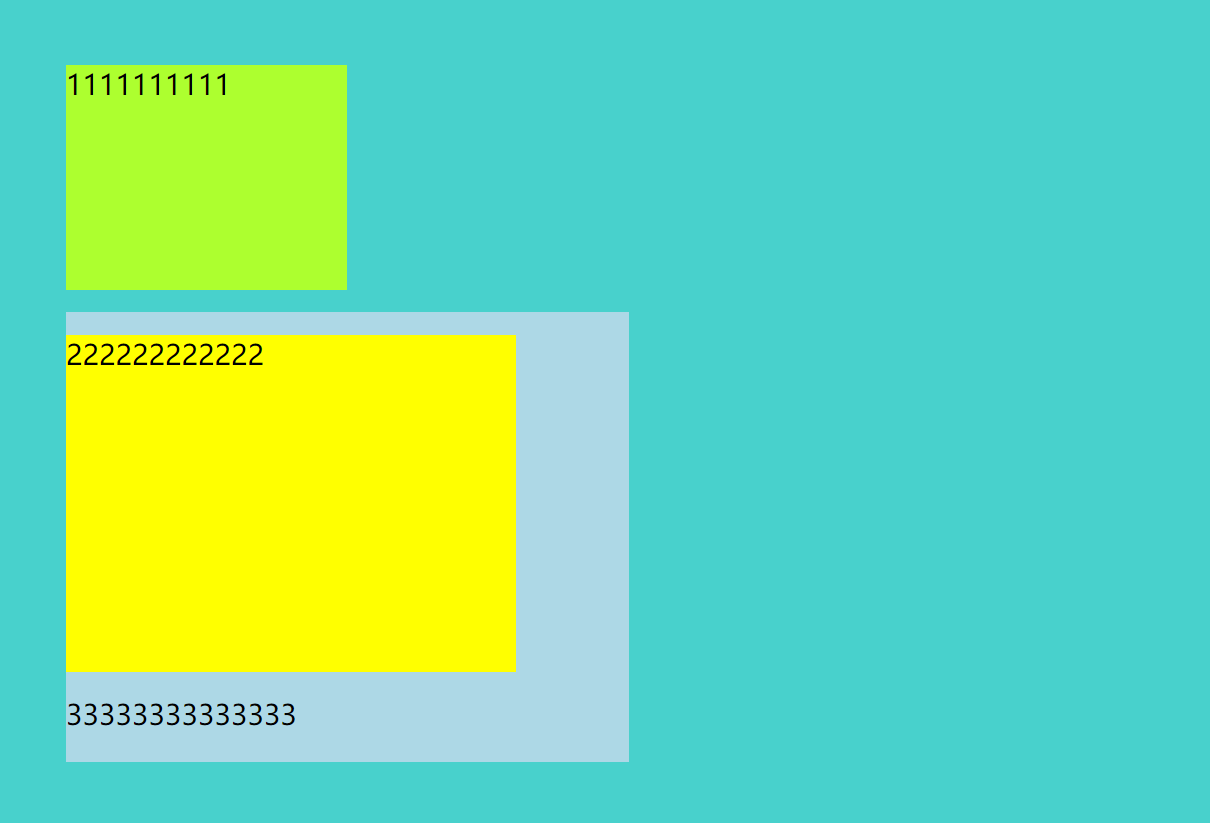
当设置div2 float为right时,div2到第二行的最后边去了,这是为什么,为什么不在第一排呢?这是因为第一排是block,单独占据一行,并且还在标准流中,所以div2法占用其位置

当div2 float为left时,效果如下,div2浮动到div3上去了,这边有一个问题,div3中的span被挤到下面去了,这是为什么呢,因为使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
这边有个问题,为什么div2会在div2下面一点呢,不是应该在同一行吗?

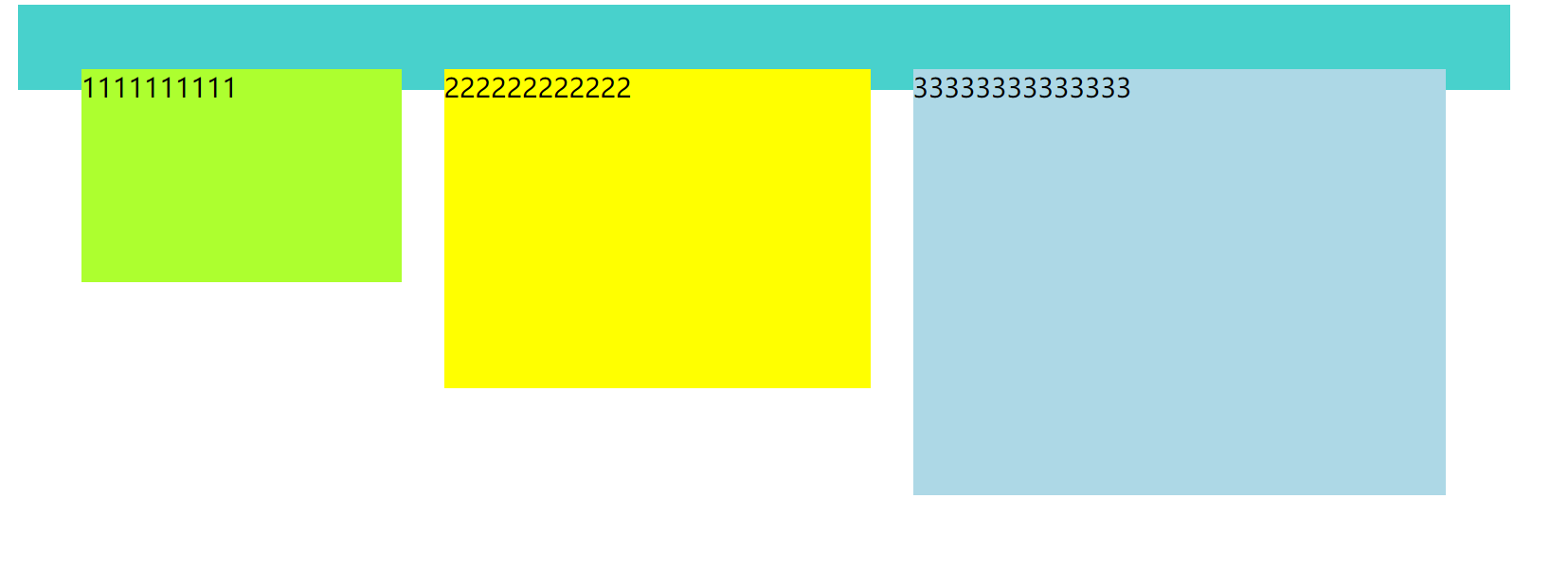
当float都设置成left时,由于div 1 2 3都脱离了标准流,会导致父元素高度坍塌

使用clear清除浮动
由于浮动带来的不确定性.....经常会造成布局的紊乱,清除浮动就非常有必要了
clear属性不允许被清除浮动的元素左边或者右边挨着浮动元素,底层原理是在被清除浮动的元素上边或者下边添加足够的清除空间
比如刚刚上面的图,我要给父元素清除浮动,就只要
<div id="container">
<div class="box1"><span>1111111111</span></div>
<div class="box2"><span>222222222222</span></div>
<div class="box3"><span>33333333333333</span></div>
<div style="clear: both"></div>
</div>
然后上面就变成这样了

注意,不要给浮动元素上添加浮动,就算给元素清除了浮动,但它还是脱离标准文档流的,所以父元素还是坍塌的
现在我们一般清除浮动的方法是使用clearfix 类,兼容性还比较好
全浏览器通用的clearfix方案
引用zoom支持IE6/IE7
加入:before解决现代浏览器的边距折叠问题
.clearfix:before,.clearfix:after{
display: table;
content: "";
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom:1;
}
<div id="container" class="clearfix">
<div class="box1"><span>1111111111</span></div>
<div class="box2"><span>222222222222</span></div>
<div class="box3"><span>33333333333333</span></div>
</div>
使用overflow:hidden;清除浮动
还有一种是BFC清除浮动
使用overflow:hidden;
#container{
width: 1320px;
background-color: #48D1CC;
margin: 0 auto;
padding: 40px;
overflow: hidden;
}
css浮动Float的更多相关文章
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- 验分享:CSS浮动(float,clear)通俗讲解
经验分享:CSS浮动(float,clear)通俗讲解 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不 ...
- css浮动(float)及如何清除浮动
前言: CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float)(1)html文档流 自窗体自上而下分成一行一 ...
- CSS浮动(float,clear)通俗讲解
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为d ...
- 经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- 经验分享:CSS浮动(float,clear)通俗讲解(转载)
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- 经验分享:CSS浮动(float,clear)通俗讲解 太棒了,清晰明了
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- (转)经验分享:CSS浮动(float,clear)通俗讲解
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- css浮动--float/clear通俗讲解(转载)
本文为转载 (出处:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html) 教程开始: 首先要知道,div是块级元素,在页面 ...
- (转)经验分享:CSS浮动(float,clear)通俗讲解
文章转自:https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身 ...
随机推荐
- 使用Node.js调用阿里云短信的发送以及接收
为了使用Node.js调用阿里云短信服务,我自己写了个npm包, 目前实现了: 使用Node.js调用阿里云短信服务,发送短信: 使用Node.js调用阿里云短信服务以及MNS服务,接收用户上行短信 ...
- EXT中导出表格中的数据到Excel
{ itemId: 'excel', text: '导出', iconCls: 'btnExportExcel', disabled: false, handler: function () { // ...
- 编写一个矩形类,私有数据成员为矩形的长( len)和宽(wid),wid设置为0,有参构造函数设置和的值,另外,类还包括矩形的周长、求面积、取矩形的长度、取矩形的长度、取矩形的宽度、修改矩形的长度和宽度为对应的形参值等公用方法。
class Rectangle { private double len, wid; public Rectangle()//求矩形周长 { len = 0; wid = 0; } public Re ...
- POJ-1182 食物链(并查集)
食物链 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 75814 Accepted: 22528 Description ...
- 计算机四级网络工程师--《操作系统(Operating System)》重点内容学习
开篇语 今天开始看<操作系统>,没办法,计算机网络技术还算有点底子.至于操作系统要不是以前看过一些这方面的书籍,以及上学期学了单片机工作原理,我估计我真的是懵逼的!所幸,在网上找的233网 ...
- unity 单指双指事件(单指点击移动,双指滑动拖放)
using System.Collections; using System.Collections.Generic; using UnityEngine; public class TouchCon ...
- Unity NGUI Tween动画回调不执行问题
最近工作中遇到了一个问题 NGUI的Tween动画完成 回调函数 偶尔不执行 偶现Bug 今天我仔细看了下代码发现 TweenPosition tempTween = varTar.GetCompon ...
- NYOJ 71 独木舟上的旅行(贪心)
独木舟上的旅行 时间限制:3000 ms | 内存限制:65535 KB 难度:2 描述 进行一次独木舟的旅行活动,独木舟可以在港口租到,并且之间没有区别.一条独木舟最多只能乘坐两个人,且乘客 ...
- Thinkpad T450 Linux Mint(Ubuntu) 安装Nvidia显卡驱动
事件背景 前段时间从Ubuntu切换到了LinuxMint,想尝尝鲜. LinuxMint是基于Ubuntu改良的,放弃了Ubuntu的Unity界面,更加易用,更加适合我这样的小白人员.本文也适用于 ...
- php中自动加载类_autoload()和spl_autoload_register()实例详解
一._autoload 自动加载类:当我们实例化一个未定义的类时,就会触此函数.到了php7.1以后版本不支持此函数好像抛弃了 新建一个类文件名字自己随便去:news类在auto.php文件里面去实例 ...
