源码剖析Django REST framework的认证方式及自定义认证
1.let
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量只在let命令所在的代码块内有效
新建index.html,文件内容为
<script type="text/javascript">
{
var a = 12;
}
console.log(a);
</script>
从console中可以打印出a的值

在ES6中,使用let声明a的值,然后再次打印a的值,会报错
<script type="text/javascript">
{
let a = 12;
}
console.log(a);
</script>
报错如下所示,

上面两个例子中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效
修改上面的代码:
<script type="text/javascript">
{
var a = 12;
var a = 20;
}
console.log(a);
</script>
结果如下

同样的把上面的var改为let,
<script type="text/javascript">
{
let a = 12;
let a = 20;
}
console.log(a);
</script>
刷新浏览器后可以看到,抛出的异常又不一样了

因为let声明的变量是块级作用域,不能重复声明
再次修改上面的代码
<script type="text/javascript">
var a = [];
for(var i=0;i <10;i++){
a[i] = function () {
console.log(i);
};
}
a[6]();
</script>
刷新浏览器,得到的结果为:

修改代码,把var改为let
<script type="text/javascript">
var a = [];
for(let i=0;i <10;i++){
a[i] = function () {
console.log(i);
};
}
a[6]();
</script>
再次刷新浏览器,得到的结果为:

上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。
如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算
修改代码
<script type="text/javascript">
console.log(foo);
var foo = 2;
</script>
刷新浏览器后,得到的结果为

同样的,把var改为let,又会出现异常

var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
上面代码中,变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。变量bar用let命令声明,不会发生变量提升。
这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
1.1 内层变量可能会覆盖外层变量。
<script type="text/javascript">
var tmp = new Date();
console.log(tmp)
function f() {
console.log(tmp);
if(false){
var tmp = "hello world"
}
}
f();
</script>
程序执行结果

上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
1.2 用来计数的循环变量泄露为全局变量。
<script type="text/javascript">
var str = "hello";
for(var i=0;i < str.length;i ++){
console.log(str[i])
}
console.log(i)
</script>
执行结果:

2.模板字符串
传统的JavaScript语言,输出很长的信息时,通常都是使用"+"号进行拼接的。
这种方法相当繁琐不方便,ES6引入了模板字符串解决这个问题
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量
上面代码中的模板字符串,都是用反引号表示。如果在模板字符串中需要使用反引号,则前面要用反斜杠转义。
执行结果:

3.箭头函数
ES6允许使用"箭头"(=>)定义函数
var f = a => a
等同于
var f = function(a){
return a;
}
如果箭头函数不需要参数或需要多个参数,就使用括号代表参数部分
//无参函数
var f = () => 5;
等同于
var f = function(){return 5};
//多个形参的函数
var f = (num1,num2) => num1 + num2
等同于
var f = function(num1,num2){
return num1 + num2;
}
使用箭头函数需要注意的点:
3.1 函数体内的this对象,就是定义时所有的对象,而不是使用时所在的对象
代码:
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav:function () {
// this是使用时定义的对象
console.log(this);
console.log(this.name);
}
};
animal.fav();
</script>
执行结果:

使用箭头函数定义上面的函数
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav: ()=>{
// this指向定义时所在的对象(window)
console.log(this);
console.log(this.name);
}
};
animal.fav();
</script>
执行结果:

3.2 箭头函数内部不可以使用arguments对象,该对象在函数体内不存在
再次修改上面的代码,打印函数传递的参数arguments
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav:function () {
// 没有使用箭头函数,可以使用arguments获取传递的参数
console.log(arguments);
console.log(this.name);
}
};
animal.fav(2,3,4);
</script>
执行结果:

使用箭头函数定义上面的fav函数,再次打印函数传递的参数arguments
<script type="text/javascript">
var animal = {
name:"小狗",
age:3,
fav: () => {
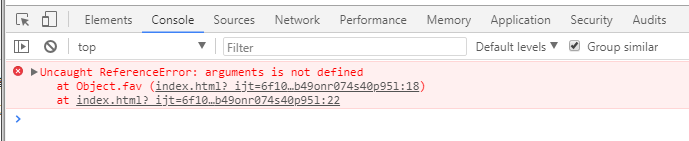
// 使用箭头函数时,arguments无法使用
console.log(arguments);
console.log(this.name);
}
};
animal.fav(2,3,4);
</script>
执行结果

4. 对象的单体模式
为了解决箭头函数this指向的问题 推出来一种写法 对象的单体模式
程序执行结果:

5. 面向对象
5.1 构造函数的方式创建对象
<script type="text/javascript">
function Animal(name, age) {
this.name = name;
this.age = age;
}
Animal.prototype.showName = function () {
console.log(this.name)
}
var dog = new Animal("dog", 2);
console.log(dog.name);
console.log(dog.age);
</script>
上面这种写法跟传统的面向对象语言(比如 Java 和 python)差异很大,很容易让新学习这门语言的程序员感到困惑。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。
通过class关键字,可以定义类。ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
5.2 class创建对象
修改上面的代码,用class创建对象
<script type="text/javascript">
class Animal {
// 类似于python中的__init__方法
constructor(name, age) {
this.name = name;
this.age = age;
}
showName() {
console.log(this.name);
}
}
var d = new Animal("dog", 3);
d.showName();
</script>
程序执行结果

上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。
也就是说,ES5 的构造函数Animal,对应 ES6 的Animal类的构造方法。
Animal类除了构造方法,还定义了一个showName方法。注意,定义"类"的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
上面代码表示,类本身就指向了类的构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
5.3 constructor方法
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。
一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
class Animal {
}
// 等同于
class Animal {
constructor() {}
}
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor方法。
源码剖析Django REST framework的认证方式及自定义认证的更多相关文章
- 源码剖析Django REST framework的请求生命周期
学习Django的时候知道,在Django请求的生命周期中,请求经过WSGI和中间件到达路由,不管是FBV还是CBV都会先执行View视图函数中的dispatch方法 REST framework是基 ...
- .NetCore源码阅读笔记系列之Security (二) 自定义认证实践
通过前面对AddCookie 或者 AddOpenIdConnect 等了解,其实里面都实现了一个AuthenticationHandler<TOptions>的认证处理,接下来我们来简单 ...
- 跨站请求伪造(csrf),django的settings源码剖析,django的auth模块
目录 一.跨站请求伪造(csrf) 1. 什么是csrf 2. 钓鱼网站原理 3. 如何解决csrf (1)思路: (2)实现方法 (3)实现的具体代码 3. csrf相关的装饰器 (1)csrf_p ...
- Django Rest Framework源码剖析(八)-----视图与路由
一.简介 django rest framework 给我们带来了很多组件,除了认证.权限.序列化...其中一个重要组件就是视图,一般视图是和路由配合使用,这种方式给我们提供了更灵活的使用方法,对于使 ...
- Django Rest Framework源码剖析(五)-----解析器
一.简介 解析器顾名思义就是对请求体进行解析.为什么要有解析器?原因很简单,当后台和前端进行交互的时候数据类型不一定都是表单数据或者json,当然也有其他类型的数据格式,比如xml,所以需要解析这类数 ...
- Django Rest Framework源码剖析(四)-----API版本
一.简介 在我们给外部提供的API中,可会存在多个版本,不同的版本可能对应的功能不同,所以这时候版本使用就显得尤为重要,django rest framework也为我们提供了多种版本使用方法. 二. ...
- Django Rest Framework源码剖析(三)-----频率控制
一.简介 承接上篇文章Django Rest Framework源码剖析(二)-----权限,当服务的接口被频繁调用,导致资源紧张怎么办呢?当然或许有很多解决办法,比如:负载均衡.提高服务器配置.通过 ...
- Django Rest Framework源码剖析(二)-----权限
一.简介 在上一篇博客中已经介绍了django rest framework 对于认证的源码流程,以及实现过程,当用户经过认证之后下一步就是涉及到权限的问题.比如订单的业务只能VIP才能查看,所以这时 ...
- Django Rest Framework源码剖析(七)-----分页
一.简介 分页对于大多数网站来说是必不可少的,那你使用restful架构时候,你可以从后台获取数据,在前端利用利用框架或自定义分页,这是一种解决方案.当然django rest framework提供 ...
随机推荐
- 数据库中有的字段为null时,反馈到页面上是什么也不显示?如何用一个【无】字来代替呢?
<asp:ListView ID="listViewCustomer" DataSourceID="ods_Customer" runat="s ...
- Java IO(IO流)-2
IO流 第一部分 (OutputStreamWriter BufferOutputStream) 转换流 超类为Reader和Writer 是字符流通向字节流的桥梁:可使用指定的字符编码表,将要写入流 ...
- 记录一个Unity播放器插件的开发
背景 公司最近在做VR直播平台,VR开发我们用到了Unity,而在Unity中播放视频就需要一款视频插件,我们调研了几个视频插件,记录两个,如下: Unity视频插件调研 网上搜了搜,最流行的有以下两 ...
- Single Number2
题目链接:http://oj.leetcode.com/problems/single-number-ii/ Given an array of integers, every element app ...
- 【NOIP2015提高组】 Day1 T2 信息传递
题目描述 有n个同学(编号为1到n)正在玩一个信息传递的游戏.在游戏里每人都有一个固定的信息传递对象,其中,编号为i的同学的信息传递对象是编号为Ti同学. 游戏开始时,每人都只知道自己的生日.之后每一 ...
- Single linked List by pointer
其实本应该从一般性的表讲起的,先说顺序表,再说链表 .但顺序表的应用范围不是很广,而且说白了就是数组的高级版本,他的优势仅在于两点:1.逻辑直观,易于理解.2.查找某个元素只需要常数时间--O(1), ...
- JS插入新的节点
insertBefore() 语法: insertBefore(newchild,refchild) newchild 插入新的节点 refchild 在此节点前插入新节点 <ul id=&qu ...
- 笔记-64位dump转32位dump
下图是从测试拷64位windbg抓的dump文件拖到32位windbg查看线程堆栈信息的效果. 那么我们加载一下wow64exts模块,因为需要这个模块帮助把64位的dump,转换成32位的dump. ...
- d3根据数据绘制不同的形状
绘制力导向图的时候通常节点都是圆形,但也会遇到公司节点绘制成圆型,人绘制成方形的情况,那我们怎么依据数据绘制不同的形状. 你可能首先会想到,这很简单啊,是公司的时候append circle,是人的时 ...
- C++编译程序时的内存分配
一个由C/C++编译的程序占用的内存分为以下几个部分 1.栈区(stack)— 程序运行时由编译器自动分配,存放函数的参数值,局部变量的值等.其操作方式类似于数据结构中的栈.程序结束时由编译器自动释放 ...
