View 的measure 和onMeasure
最近有人问了我关于measure 和 onMeasure的一些问题,什么时候调用measure方法, 两者的区别,什么时候重写onMeasure方法。其实网上有很多人写过这方面的博客。我觉得不要因为网上有了,就不写。看懂是一回事,讲出来是一回事,写出来又是另外一回事。看了东西还是别人了,只有通过写或是讲出来才能更深刻的理解。
我们先看下什么时候会调用 measure方法:
讲到view的绘制原理上,肯定都会提到ViewRootImpl类,该类是activity 的view 树与Window的中间通信者。它里面的mView对象指向的是DecorView。ViewRootImpl类是View绘制过程(测量,布局,绘制)的起点。那么measure方法是怎么进行的呢?
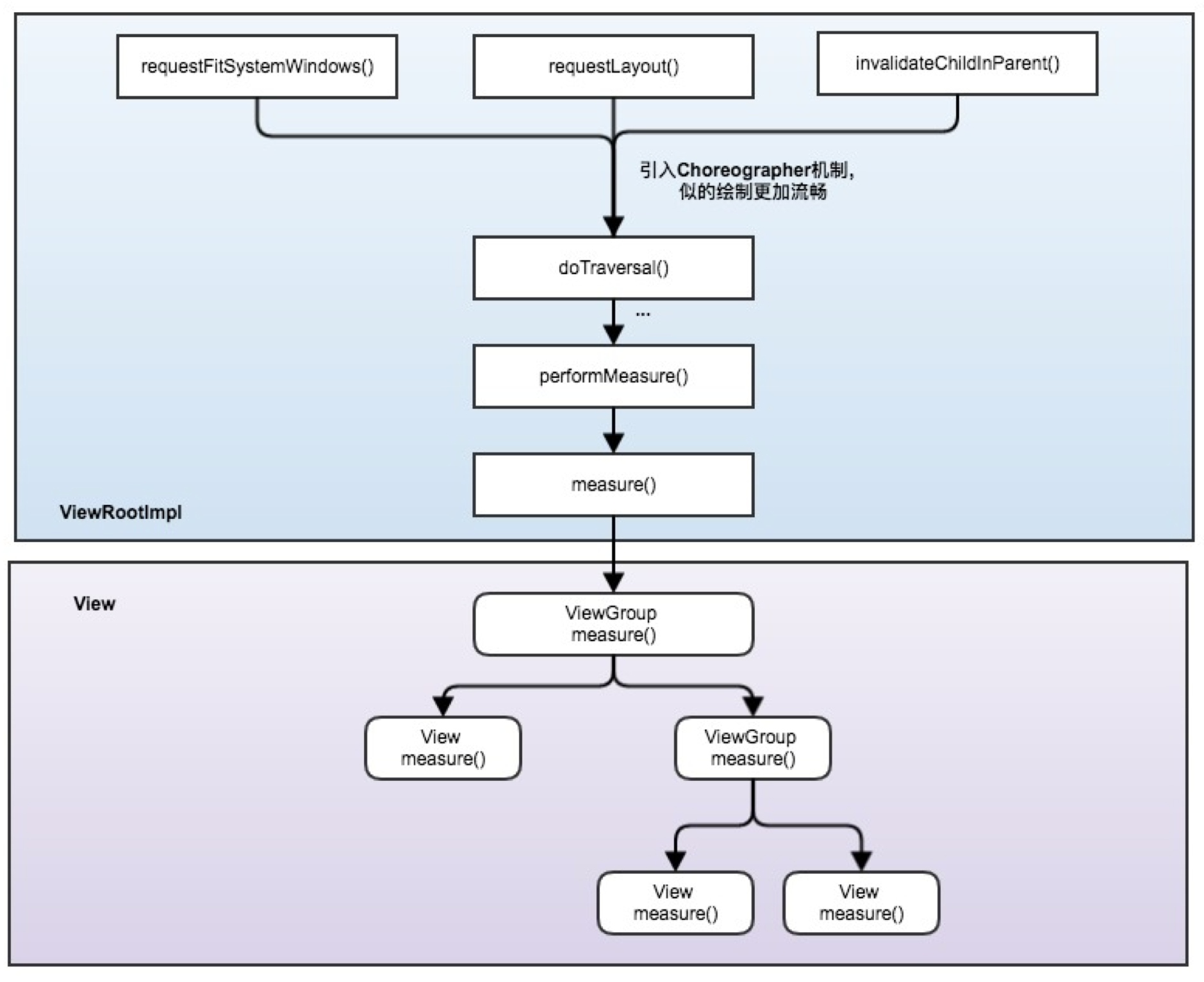
我们先看下调用顺序:

通过上面的调用顺序,我们可以看到measure是在什么时候调用,在View里,有个mParent的变量。这个变量其实就是ViewRootImpl. 所以在调用View的requestFitSystemWindows, requestLayout, invalidateChildInParent时候,都会调用measure方法。
那measure方法到底是干什么用的。其实它主要是用于计算并获取该View的实际大小,也就是mMeasuredWidth和mMeasuredHeight两个值。
1.首先判断是否有设置为opticalBounds的属性,如果当前的opticalBounds的属性和父类的不一致,就重新计算wdithMeasureSpec和heightMeasureSpec。
boolean optical = isLayoutModeOptical(this);
if (optical != isLayoutModeOptical(mParent)) {
Insets insets = getOpticalInsets();
int oWidth = insets.left + insets.right;
int oHeight = insets.top + insets.bottom;
widthMeasureSpec = MeasureSpec.adjust(widthMeasureSpec, optical ? -oWidth : oWidth);
heightMeasureSpec = MeasureSpec.adjust(heightMeasureSpec, optical ? -oHeight : oHeight);
}
2. 如果有窗口移动或是reSize的操作,导致的强制刷新,或是view的宽度或是长度有变化时候。如果是不用measure cache,那么需要调用onMeasure方法进行进行view的width和height。如果有measure cache,那么只需要拿到measure cache里的值进行更新就可以了。
if ((mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ||
widthMeasureSpec != mOldWidthMeasureSpec ||
heightMeasureSpec != mOldHeightMeasureSpec) { // first clears the measured dimension flag
mPrivateFlags &= ~PFLAG_MEASURED_DIMENSION_SET; resolveRtlPropertiesIfNeeded(); int cacheIndex = (mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT ? -1 :
mMeasureCache.indexOfKey(key);
if (cacheIndex < 0 || sIgnoreMeasureCache) {
// measure ourselves, this should set the measured dimension flag back
onMeasure(widthMeasureSpec, heightMeasureSpec);
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
} else {
long value = mMeasureCache.valueAt(cacheIndex);
// Casting a long to int drops the high 32 bits, no mask needed
setMeasuredDimensionRaw((int) (value >> 32), (int) value);
mPrivateFlags3 |= PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
} // flag not set, setMeasuredDimension() was not invoked, we raise
// an exception to warn the developer
if ((mPrivateFlags & PFLAG_MEASURED_DIMENSION_SET) != PFLAG_MEASURED_DIMENSION_SET) {
throw new IllegalStateException("View with id " + getId() + ": "
+ getClass().getName() + "#onMeasure() did not set the"
+ " measured dimension by calling"
+ " setMeasuredDimension()");
} mPrivateFlags |= PFLAG_LAYOUT_REQUIRED;
}
3.最后保存当前的值到measure cache里和重新记录old值,key值是用 widthMeasureSpec和heightMeasureSpec拼凑的64位数
// Suppress sign extension for the low bytes
long key = (long) widthMeasureSpec << 32 | (long) heightMeasureSpec & 0xffffffffL;
if (mMeasureCache == null) mMeasureCache = new LongSparseLongArray(2); // ......省略....
mOldWidthMeasureSpec = widthMeasureSpec;
mOldHeightMeasureSpec = heightMeasureSpec; mMeasureCache.put(key, ((long) mMeasuredWidth) << 32 |
(long) mMeasuredHeight & 0xffffffffL); // suppress sign extension
View里的onMeasure 做得事情很简单,就是根据spec来计算具体的值。当然了如果是RelativeLayout等ViewGroup里的onMeasure就会相当复杂。
那在上面时候需要重写onMeasure方法呢?
一般是需要自己去定义高宽规则的时候,比如需要显示一个特定高度的listView。不管规则怎么变,在重新计算高宽后,一定要调用setMeasuredDimension
View 的measure 和onMeasure的更多相关文章
- Android中View的绘制过程 onMeasure方法简述 附有自定义View例子
Android中View的绘制过程 onMeasure方法简述 附有自定义View例子 Android中View的绘制过程 当Activity获得焦点时,它将被要求绘制自己的布局,Android fr ...
- 普通View的measure流程
对于普通的view,其测量在ViewGroup中的measureChildWithMargins函数中调用child view的measure开始测量. 1:从measure函数开始 public f ...
- 源码解析Android中View的measure量算过程
Android中的Veiw从内存中到呈现在UI界面上需要依次经历三个阶段:量算 -> 布局 -> 绘图,关于View的量算.布局.绘图的总体机制可参见博文< Android中View ...
- Android View体系(七)从源码解析View的measure流程
前言 在上一篇我们了解了Activity的构成后,开始了解一下View的工作流程,就是measure.layout和draw.measure用来测量View的宽高,layout用来确定View的位置, ...
- View的measure机制
Android中View框架的工作机制中,主要有三个过程: 1.View树的测量(measure)Android View框架的measure机制 2.View树的布局(layout) And ...
- Android自己定义view之measure、layout、draw三大流程
自己定义view之measure.layout.draw三大流程 一个view要显示出来.须要经过測量.布局和绘制这三个过程,本章就这三个流程具体探讨一下.View的三大流程具体分析起来比較复杂,本文 ...
- 【Android - 自定义View】之View的measure过程解析
measure(测量)过程是View的工作流程中最开始.最核心的过程,在这个过程中负责确定View的测量宽/高. 对于View和ViewGroup,measure过程有不同的执行方法:如果目标是一个原 ...
- 什么?这么精髓的View的Measure流程源码全解析,你确定不看看?
前言 Android开发中我们平时接触最多的是各种View, View是一个比较大的体系,包含了绘制流程.事件分发.各种动画.自定义View 等等.前几天我写了一篇事件分发源码解析的文章, 今天我们来 ...
- 【转】Android中View的绘制过程 onMeasure方法简述 附有自定义View例子
Android中View的绘制过程 当Activity获得焦点时,它将被要求绘制自己的布局,Android framework将会处理绘制过程,Activity只需提供它的布局的根节点. 绘制过程从布 ...
随机推荐
- 第七届蓝桥杯javaB组真题解析-生日蜡烛(第二题)
题目 /* 生日蜡烛 某君从某年开始每年都举办一次生日party,并且每次都要吹熄与年龄相同根数的蜡烛. 现在算起来,他一共吹熄了236根蜡烛. 请问,他从多少岁开始过生日party的? 请填写他开始 ...
- HTML5中的WebSocket
在HTML5规范中,我最喜欢的Web技术就是正迅速变得流行的WebSocket API.WebSocket提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术.这个新的API提供了一个方法 ...
- java基础知识点---size(),length(),length的区别
List<Integer> a=new ArrayList<Integer>(); a.add(1); System.out.println(a.size()); int b[ ...
- SQL Server-聚焦存储过程性能优化、数据压缩和页压缩提高IO性能(一)
前言 关于SQL Server基础系列尚未结束,还剩下最后一点内容未写,后面会继续.有园友询问我什么时候开始写SQL Server性能系列,估计还得等一段时间,最近工作也比较忙,但是会陆陆续续的更新S ...
- UltraEdit的配置
这两天看同学门写的博客,很多人都是些的配置文件如何配置,看完以后感觉获益很大啊,从dos中不在需要输入javac.exe文件的地址就可以访问到javac的文件,为我们的java的编译提供了很大的帮助. ...
- mybatis中mapping文件like查询方式
方式1: select * from person where name like "%"#{name}"%" 方式2: select * from perso ...
- 读书笔记 effective c++ Item 9 绝不要在构造函数或者析构函数中调用虚函数
关于构造函数的一个违反直觉的行为 我会以重复标题开始:你不应该在构造或者析构的过程中调用虚函数,因为这些调用的结果会和你想的不一样.如果你同时是一个java或者c#程序员,那么请着重注意这个条款,因为 ...
- Unity编程标准导引-3.2 MonoBehavior 组件父类重构
本文为博主原创文章,欢迎转载.请保留博主链接:http://blog.csdn.net/andrewfan 3.2MonoBehavior 组件父类重构 为了让我们的组件类用起来更方便,我们将上一节的 ...
- 解决HTML导出Excel表数字变成科学计数法
- js 中导出excel 较长数字串会变成科学计数法 在做项目中,碰到如题的问题.比如要将居民的信息导出到excel中,居民的身份证号码因为长度过长(大于10位),excel会自动的将过长的数字串转 ...
- Java_HelloWorld
Java_HelloWorld 一.JDK安装与环境变量的设置 可以在甲骨文公司的主页上直接下载. 链接:http://www.oracle.com/technetwork/java/javase/d ...
