WPF--TextBlock的ToolTip附加属性
大家可能在项目中,有的时候,由于显示的内容过长,所以,需要显示一部分内容,然后后面用省略号,把鼠标放上去,会显示出来全部的内容。
作为一个LowB程序员的我,第一反应是SubString截取,然后替换,然后ToolTip显示原有的内容。
我相信很大一部分的初级程序员第一想法也是这个,然而,这种方法不具有一个通用型,当然,有的童鞋可能说,写个函数,然后设置传递的参数,这样不就可以了吗?
事实上,这样也是很不方便的。
本文的重点来了:
昨天在项目里发现了同事写的一个很棒的附加属性,今天把它共享出来,供大家学习。
在此,先感谢那位同事,虽然不知道谁写的(没有备注),但是真的很棒。
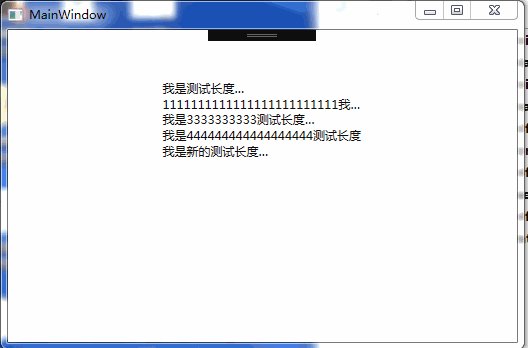
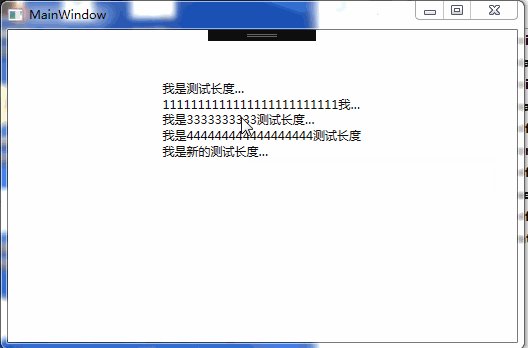
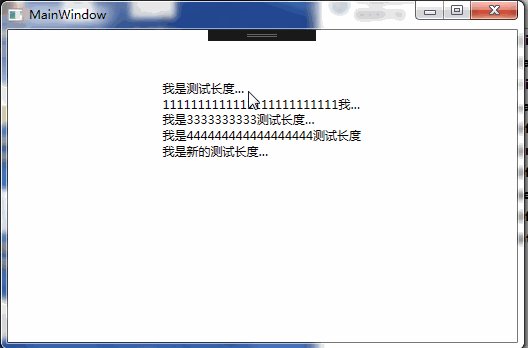
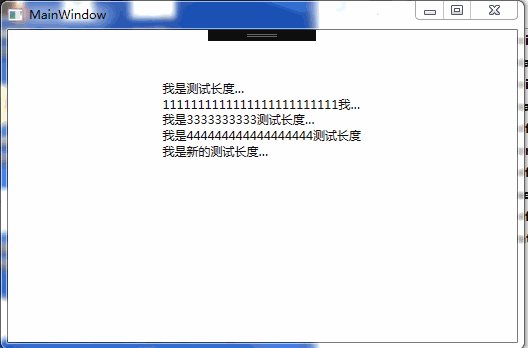
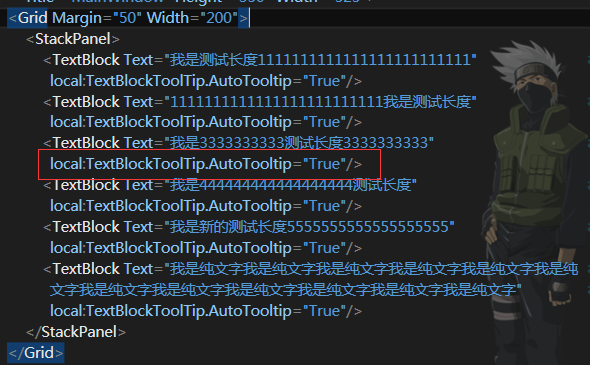
代码不难,但是效果确实不错,先看下效果。

由于是一个可变的长度,所以,不是用传统的一个截取的方法,而是根据TextBlock外部的宽度,自动实现的截取效果,而且感觉系统的这种,还挺有意思。
可以看到第一行,前面是文字,后面是数字“我是测试长度1111111111111111111111111”,直接从数字部分往后,都用了省略号,而不是必须到了最外层的边缘才进行的截取。
第二行,由于后面是文字,到了最外层的宽度,才用省略号进行了替换。
代码如下:
public class TextBlockToolTip
{
public static bool GetAutoTooltip(DependencyObject obj)
{
return (bool)obj.GetValue(AutoTooltipProperty);
} public static void SetAutoTooltip(DependencyObject obj, bool value)
{
obj.SetValue(AutoTooltipProperty, value);
} // Using a DependencyProperty as the backing store for AutoTooltip. This enables animation, styling, binding, etc...
public static readonly DependencyProperty AutoTooltipProperty =
DependencyProperty.RegisterAttached("AutoTooltip", typeof(bool), typeof(TextBlockToolTip), new PropertyMetadata(false,OnAutoTooltipPropertyChanged)); private static void OnAutoTooltipPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
TextBlock textBlock = d as TextBlock;
if (textBlock == null)
return; if (e.NewValue.Equals(true))
{
textBlock.TextTrimming = TextTrimming.WordEllipsis;
ComputeAutoTooltip(textBlock);
textBlock.SizeChanged += TextBlock_SizeChanged;
}
else
{
textBlock.SizeChanged -= TextBlock_SizeChanged;
}
} private static void TextBlock_SizeChanged(object sender, SizeChangedEventArgs e)
{
TextBlock textBlock = sender as TextBlock;
ComputeAutoTooltip(textBlock);
} private static void ComputeAutoTooltip(TextBlock textBlock)
{
textBlock.Measure(new Size(double.PositiveInfinity, double.PositiveInfinity));
var width = textBlock.DesiredSize.Width; if (textBlock.ActualWidth<width)
{
ToolTipService.SetToolTip(textBlock, textBlock.Text);
}
else
{
ToolTipService.SetToolTip(textBlock, null);
}
}
}
测试代码如下:

就是把附加属性AutoToolTip设置为True就可以了。
希望这个附加属性可以对你们有所帮助。
WPF--TextBlock的ToolTip附加属性的更多相关文章
- WPF TextBlock 判断 isTextTrimmed 文本是否超出
WPF TextBlock 设置TextTrimming情况下 判断 isTextTrimmed(Text 文本是否超出 是否出现了省略号) private bool HasTextTrimmed(T ...
- WPF TextBlock IsTextTrimmed 判断文本是否超出
WPF TextBlock/TextBox 设置TextTrimming情况下 判断 isTextTrimmed(Text 文本是否超出 是否出现了省略号) private bool IsTextTr ...
- WPF 高级篇 MVVM 附加属性
原文:WPF 高级篇 MVVM 附加属性 WPF 特性之一 附加属性 在本文里实现文本框内容的验证 public class TextBoxHelper:DependencyObject { publ ...
- wpf textblock超出显示范围后显示tooltip
public static class TextTrmmingShowToolTip { public static readonly DependencyProperty IsToolTipProp ...
- WPF QuickStart系列之附加属性(Attached Property)
这一篇博客是关于如何使用附加属性和创建自定义附加属性的. 1. 附加属性使用, WPF中对附加属性使用最多的莫过于对控件布局时设置控件的位置,例如在Canvas中有一个Rectangle, Ellip ...
- WPF TextBlock 绑定 换行
最近有个小需求 需要在textblock中换行 其实textblock换行有很多写法,比如: Xaml: <TextBlock Text="AAAAA BBBBB" /> ...
- WPF 依赖属性和附加属性
依赖属性: 依赖属性就是自己没有值,通过Binding从数据源获得值,就是依赖在别人身上,拥有依赖属性的对象称为依赖对象. 依赖属性的值存在哪里? 在WPF运行时,维护了一个全局的Hashtable存 ...
- WPF TextBlock文子超出在最后加上省略号
加上这个属性:TextTrimming="CharacterEllipsis" <TextBlock Text="{Binding filepaths}" ...
- 给 TextBlock 加 ToolTip
<TextBlock ToolTip="{Binding RelativeSource={RelativeSource Self},Path=Text}" Text=&quo ...
随机推荐
- 多个项目MyEclipse中启动出现OutOfMemoryError: PermGen space如何解决
在MyEclipse中启动程序运行,报错java.lang.OutOfMemoryError: PermGen space应该怎么办?这是eclipse 内存不够的原因. PermGen space的 ...
- django favicon配置
其实网站加一个图标,在/static/images/里面放置favicon.ico 1. 直接url里修改 from django.views.generic.base import Redirect ...
- ionic 项目中创建侧边栏的具体流程分4步简单学会
这是在学习ionic时,当时遇到的一些问题,觉得很难,就记笔记下来了,现在觉得如果可以拿来分享,有可能会帮助到遇到同样问题的人 ionic slidemenu 项目流程: cd pretices(自己 ...
- 你的MySQL服务器开启SSL了吗?
最近,准备升级一组MySQL到5.7版本,在安装完MySQL5.7后,在其data目录下发现多了很多.pem类型的文件,然后通过查阅相关资料,才知这些文件是MySQL5.7使用SSL加密连接的.本篇主 ...
- 【VC6.0】getline需要输入2次回车才会结束的BUG修复方法
原始日期:2013-09-30 23:22 今天看C++Primer的时候发现一个问题,getline需要输入2次回车才会显示结果,上网找了一下,发现是VC6.0的原因,修复原因如下: (1)建立一个 ...
- 读Zepto源码之属性操作
这篇依然是跟 dom 相关的方法,侧重点是操作属性的方法. 读Zepto源码系列文章已经放到了github上,欢迎star: reading-zepto 源码版本 本文阅读的源码为 zepto1.2. ...
- 从一道例题谈Arrays.toString()与其他String的转换方法
阅读该篇文章前,请大家事先阅读一下: java.toString(),(String),String.valueOf的区别 有了上述基础后,我接下来谈谈从一道题目中获得的些许收获. 今天在做题是发 ...
- Gitlab维护记录
目前互联网公司主流的代码仓库统是gitlab,类似github的实现,维护gitlab已经有两年多的时间, 下面说一下维护过程中的注意点,以及如何维护更好. 分别是搭建,首先得搭建起来,不然怎么玩,其 ...
- Linux之定时任务补充
定时任务两实例 例1: 每分钟打印一次自己的名字拼音全拼到“/server/log/自己的名字命名的文件”中. [root@chengliang log]# mkdir -p /server/log/ ...
- 浅谈关于特征选择算法与Relief的实现
一. 背景 1) 问题 在机器学习的实际应用中,特征数量可能较多,其中可能存在不相关的特征,特征之间也可能存在相关性,容易导致如下的后果: 1. 特征个数越多,分析特征.训练模型所需的时间就越 ...
