[译]ASP.NET Core 2.0 部分视图
问题
如何在ASP.NET Core 2.0中使用部分视图来重用页面的公共部分?
答案
新建一个空项目,在Startup中添加MVC服务和中间件:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
} public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
添加两个模型:
public class EmployeeViewModel
{
public int Id { get; set; }
public string Firstname { get; set; }
public string Surname { get; set; }
public AddressViewModel Address { get; set; }
} public class AddressViewModel
{
public string Line1 { get; set; }
public string Line2 { get; set; }
public string Line3 { get; set; }
}
添加控制器,返回ViewResult并传入模型实例:
public class HomeController : Controller
{
public IActionResult Index()
{
var model = new EmployeeViewModel
{
Id = 1,
Firstname = "James",
Surname = "Bond",
Address = new AddressViewModel
{
Line1 = "Secret Location",
Line2 = "London",
Line3 = "UK"
}
};
return View(model);
}
}
添加视图页面Index.cshtml:
@using PartialView.Models;
@model EmployeeViewModel <div style="border: 1px solid black; margin: 5px">
<h2>Employee Details (parent view)</h2> <p>Firstname: @Model.Firstname</p>
<p>Surname: @Model.Surname</p> @Html.Partial("_Address.cshtml", Model.Address)
</div>
添加部分视图_Address.cshtml:
@using PartialView.Models
@model AddressViewModel <div style="border: 1px dashed red; margin: 5px">
<h3>Address Details (partial view)</h3> <p>Lin1: @Model.Line1</p>
<p>Line2: @Model.Line2</p>
<p>Line3: @Model.Line3</p>
</div>
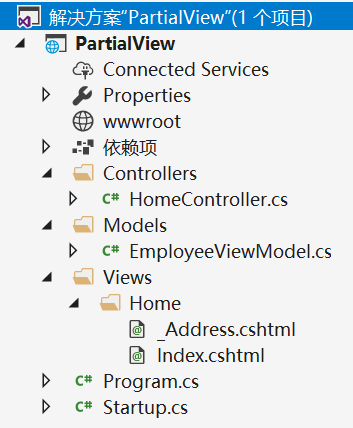
现在,解决方案中的目录结构:

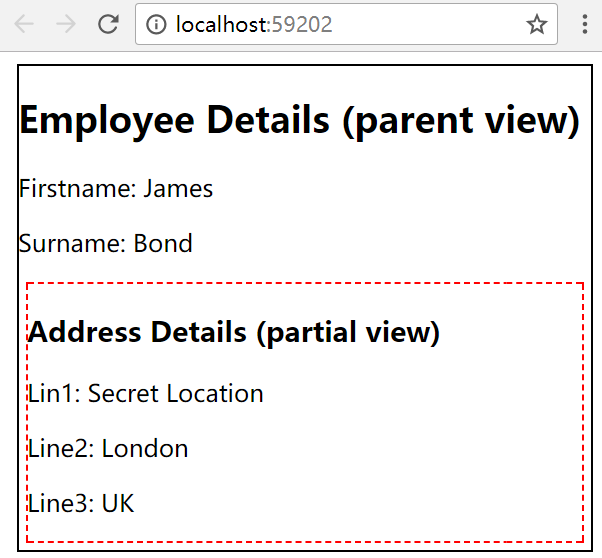
运行,此时页面显示:

讨论
部分视图是一种渲染到其他视图内部的特殊视图。对于重用视图的部分结构或者将一个大视图分隔为一些小组件,这将非常有用。
部分视图可以像正常视图一样被创建,并且可以通过控制器方法来返回ViewResult。关键的区别在于部分视图渲染之前不运行_ViewStart.cshtml,并且它通常会被渲染到其他视图的内部。
在视图内部,部分视图通过@Html.Partial()方法来渲染,并且传入部分视图的名称和一个可选的模型实例。部分视图名称可以是绝对或者相对路径,视图引擎会在当前目录和Shared目录中查找相应的部分视图。
部分视图能获取父视图ViewData数据的一个拷贝。你还可以向其中传入模型,这通常是父视图模型的一部分。
注:ASP.NET Core还提供了另外一种更加灵活的解决方案来重用或者分隔视图,这种解决方案不仅可以运行代码,而且无需依赖父视图。它就是视图组件,下一节我们就会介绍。
源代码下载
原文:https://tahirnaushad.com/2017/08/24/asp-net-core-2-0-mvc-partial-views/
[译]ASP.NET Core 2.0 部分视图的更多相关文章
- [译]ASP.NET Core 2.0 系列文章目录
基础篇 [译]ASP.NET Core 2.0 中间件 [译]ASP.NET Core 2.0 带初始参数的中间件 [译]ASP.NET Core 2.0 依赖注入 [译]ASP.NET Core 2 ...
- [译]ASP.NET Core 2.0 视图引擎
问题 如何在ASP.NET Core 2.0中使用Razor引擎来创建视图? 答案 新建一个空项目,修改Startup.cs,添加MVC服务和请求中间件: public void ConfigureS ...
- [译]ASP.NET Core 2.0 视图组件
问题 如何在ASP.NET Core 2.0中使用视图组件? 答案 新建一个空项目,修改Startup类并添加MVC服务和中间件: public void ConfigureServices(ISer ...
- [译]ASP.NET Core 2.0 路由引擎之网址生成
问题 如何在ASP.NET Core 2.0中由路由引擎来生成网址? 答案 新建一个空项目,修改Startup.cs文件,添加MVC服务和中间件: public void ConfigureServi ...
- [译]ASP.NET Core 2.0 布局页面
问题 如何在ASP.NET Core 2.0项目中共享可见元素.代码块和指令? 答案 新建一个空项目,首先添加GreetingService服务和UserViewModel模型: public int ...
- [译]ASP.NET Core 2.0 区域
问题 如何将一个规模庞大的ASP.NET Core 2.0应用程序进行逻辑分组? 答案 新建一个ASP.NET Core 2.0空项目,修改Startup类,增加Mvc服务和中间件: public v ...
- [译]ASP.NET Core 2.0 中间件
问题 如何创建一个最简单的ASP.NET Core中间件? 答案 使用VS创建一个ASP.NET Core 2.0的空项目,注意Startup.cs中的Configure()方法: public vo ...
- [译]ASP.NET Core 2.0 带初始参数的中间件
问题 如何在ASP.NET Core 2.0向中间件传入初始参数? 答案 在一个空项目中,创建一个POCO(Plain Old CLR Object)来保存中间件所需的参数: public class ...
- [译]ASP.NET Core 2.0 全局配置项
问题 如何在 ASP.NET Core 2.0 应用程序中读取全局配置项? 答案 首先新建一个空项目,并添加两个配置文件: 1. appsettings.json { "Section1&q ...
随机推荐
- struts标签与jstl标签互换
近期在做struts切换spring mvc时发现代码中使用了大量的struts标签,对常用的struts标签做了总结,首先需要引入 <%@ taglib prefix="c" ...
- Linux学习——shell编程之环境变量配置文件
小白学习,在学习中总结! shell编程之环境变量配置文件 一:环境变量配置文件 1 shell编程之环境变量配置 变量类型: 用户自定义变量(本地变量) 环境变量 :定义每个用户的操作环境,如pat ...
- /MD、/MT、/LD( 使用 多线程版本 运行时库的C runtime library)
/MD./MT./LD(使用运行时库)(微软官网解释) Visual C++ 编译器选项 /MD./ML./MT./LD 区别 指定与你项目连接的运行期库 /MT多线程应用程序 /Mtd多线程应用程序 ...
- ch340是什么芯片
CH340 是一个USB 总线的转接芯片,实现USB 转串口.USB 转IrDA 红外或者USB 转打印口. 在串口方式下,CH340 提供常用的MODEM联络信号,用于为计算机扩展异步串口, ...
- 糖果大战 hdu1204
糖果大战 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- bzoj4403(模板题)
序列统计,将答案转化,然后就是Lucas的模板题,用费马小定理瞎搞. #include<cstdio> #include<iostream> #include<algor ...
- httpd配置文件规则说明和一些基本指令
html { font-family: sans-serif } body { margin: 0 } article,aside,details,figcaption,figure,footer,h ...
- java关键字中文对比
abstract 摘要|抽象assert 声称boolean 布尔break 中断byte 字节case 实例catch 捕捉char 烧焦class 类const 常量continue 持续defa ...
- Bootstrap table 元素列内容超长自动折行显示方法?
共需要四步: 1.在table元素的父容器div加上:class="table-responsive" 3.设置表头th的width:<th width="20%& ...
- Python实战之列表简单练习
['__add__', '__class__', '__contains__', '__delattr__', '__delitem__', '__dir__', '__doc__', '__eq__ ...
