CSS边框外的小三角形+阴影效果的实现。
...虽然是一个很小的问题,但其实还是挺实用的。
实现一个边框外的角。
用纯CSS来写。
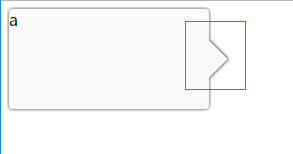
一开始实现的效果是这个样子的。

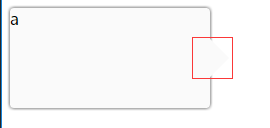
但是这个效果没有办法给他附带阴影,所以换了一种写法。实现成了这个样子

想要实现这个小三角形,不适用icon ,用纯CSS写,其实是利用了border的特性来实现的。
..之前都不晓得,后来有人告诉我之后,自己研究了一下才明白的。
虽然网上讲的人很多,但是我觉得把自己的收获记录下来才是最棒的。
我们先来看看border是什么样子的吧!

我们为一个长宽10px大小的盒子定义了30px的上下左右的边框
.border{
width: 10px;
height:10px;
border-top: 30px solid red;
border-left: 30px solid blue;
border-right: 30px solid green;
border-bottom: 30px solid yellow;
}
他的边框的边与边的交接是斜的!!
就是利用斜边,我们就可以画出三角形了!
首先我们将盒子归零。
然后把其中三边变透明,就可以看到一个三角形出现啦!

.border{
width: 0px;
height:0px;
border-top: 30px solid transparent;
border-left: 30px solid blue;
border-right: 30px solid transparent;
border-bottom: 30px solid transparent;
}
但是...这并不能解决边框阴影的问题,因为如果加上阴影,效果就成这个样子了。
 ,阴影把我刚刚隐藏起来了的边框又显现出来啦!
,阴影把我刚刚隐藏起来了的边框又显现出来啦!
这个时候如果想要实现三角形的边也有阴影,其实大佬们都已经知道了...再画一个三角形就好了...

再画一个border-top ;然后把图形旋转135°,再改变box-shadow的位置,就可以实现刚刚的效果啦。
最后贴一段源码,大家可以自己去尝试尝试哦!
.Father{
position: relative;
width: 200px;
height: 100px;
background-color: #fafafa;
box-shadow: 0 0 5px #444;
border-radius: 4px;
}
.ThreeC{
position: absolute;
top: 30px;
right: -30px;
width:;
height:;
border-top: 20px solid transparent;
border-bottom:20px solid #fafafa;
border-left: 20px solid #fafafa;
border-right: 20px solid transparent;
transform: rotate(-135deg);
box-shadow: 0px 0px 5px #444;
}
<div class="Father">
a
<div class="ThreeC"></div>
</div>
嘿嘿,记录。方便大家看看。
CSS边框外的小三角形+阴影效果的实现。的更多相关文章
- 用CSS创建小三角形问题(笔试题常考)
笔试题中经常遇到用CSS实现某个Div边框添加三角形问题,掌握一点,合理利用div的边框,当div有宽有高时,边框就是不起眼的边框,当div的宽高为0时,边框就是一个小方块,把剩下的三个边透明就是神奇 ...
- 如何使用CSS实现小三角形效果
如何使用CSS实现小三角形效果:建议:尽可能的手写代码,可以有效的提高学习效率和深度.在众多的网页效果中,都有小三角形效果的应用,能够增加特定应用的美观度,下面就给出一段实例代码,里面介绍了两种实现小 ...
- CSS中的一下小技巧1之CSS3三角形运用
使用CSS3实现三角形: 在前端页面中有很多时候会遇到需要三角形图案的时候,以前不知道可以用CSS3实现三角形的时候,一般都是叫UI把三角形图案切出来. 后来知道原来可以用CSS3实现三角形,可是用过 ...
- 通过css实现小三角形
下面是用css做小三角形的demo, <!DOCTYPE html><html lang="en"><head> <meta charse ...
- HTML&CSS基础-外边框
HTML&CSS基础-外边框 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML <!DOCTYPE html> <html> <h ...
- 用纯css写一个常见的小三角形
.test{ margin:50px auto; width: 0; height: 0; overflow: hidden; border-width: 10px; border-color: #0 ...
- css兼容各个浏览器的三角形图标
css兼容各个浏览器的三角形图标 在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能的“吹 ...
- 理解CSS边框border
前面的话 边框是CSS盒模型属性中默默无闻的一个普通属性,CSS3的到来,但得边框属性重新焕发了光彩.本文将详细介绍CSS边框 基础样式 边框是一条以空格分隔的集合样式,包括边框粗细(边框宽度 ...
- CSS3做小三角形
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAXgAAAA2CAIAAABC2hVZAAAgAElEQVR4nKzcd3cbV57web+1p20FW8
随机推荐
- sql操作一般函数
sql操作一般函数 函数一般语法:SELECT function(列) FROM 表 函数的基本类型是: Aggregate 合计函数:函数的操作面向一系列的值,并返回一个单一的值. Scalar 函 ...
- Jvm垃圾收集器和垃圾回收算法
概述: 目前内存的动态分配和内存的回收技术已经相当成熟,一切看起来都已经进入了“自动化”时代,为什么还要去了解GC和内存分配呢?原因很简单:当需要排查各种内存泄漏.内存溢出问题时,当垃圾收集器成为系统 ...
- MySQL Database Command Line Client
.输入密码:****** 1.1.create datatable Name;创建数据库 1.2.source D://taotao.sql; source后面加sql文件是批量导入sql语句 .ue ...
- 简单工厂设计模式--Java设计模式(一)
一 概念: 简单工厂模式就是通过一个工厂类根据参数动态创建对应的类. 二 案例 我们以汽车作为例子,在现实生活中汽车只是一个抽象的产品,其中有很多类型的汽车才是具体产品,如奔驰.宝马.保时捷等等(当然 ...
- node-xlsx
1.安装 必要组件 npm install node-xlsx -S /*Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator.Generator ...
- Tornado 判断用户登录状态和操作权限(装饰器)
判断是否登录: def authenticated(method): '''''' @functools.wraps(method) def wrapper(self, *args, **kwargs ...
- Java中Scanner的输入流的关闭问题
为什么Scanner in语句只能关闭一次,且对于其他任何Scanner输入流也关闭? 代码如图 import java.util.Scanner; public class ScannerTest ...
- Head First 设计模式 第1章 策略模式
本章从浅入深的讲解了策略模式的使用,以及策略模式中所涉及到的几个设计原则,在本章的最后给出了策略模式的定义. 1.定义及优点 什么是策略模式呢? 答:定义算法族(对象),分别封装起来,让他们之间可以相 ...
- MySQL、Oracle数据库之操作系统版本选择
玩了快五年的Oracle,期间接触的操作系统大都是linux和aix,其中linux大部分为5.8的红帽子以及centos,oracle可以在上边运行稳定且需要安装其他与oracle相关的rpm包都是 ...
- 【Java学习笔记之八】java二维数组及其多维数组的内存应用拓展延伸
多维数组声明 数据类型[][] 数组名称; 数据类型[] 数组名称[]; 数据类型数组名称[][]; 以上三种语法在声明二维数组时的功能是等价的.同理,声明三维数组时需要三对中括号,中括号的位置可以在 ...
