highlight.js 代码高亮插件的使用
在网页使用过程中,经常会用到代码的展示。而不同颜色的代码,可以让代码看起来更直观,也更美观。
找了几个不同的插件,觉得highlight的插件比较实用,而且用起来炒鸡简单。
比如这样:

首先,我们先下载一个highlight的js文件。
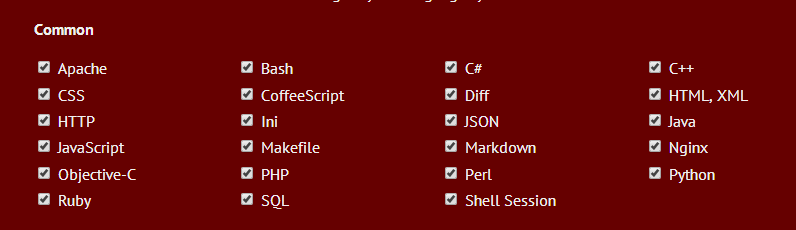
点击get version按钮进入语言选择

勾选你常用的语言,在使用插件时会自动检测你要展示的代码的语言,并自动让代码高亮。通常common就足够用了。

然后点击下面的download按钮,下载,解压,里面会有js文件和css文件。
js文件决定你的代码哪些部分会变高亮,css文件决定你的代码会变成什么颜色~
在解压后的文件里找到一个highlight.pack.js文件,在使用时导入这个js文件。

<script src="js/jquery-3.1.1.js"></script>
<script src="js/highlight.pack.js"></script>
打开里面的styles文件,里面有很多的css文件。这些文件可以更改你的展示代码的css样式,包括高亮的颜色和背景色(主题色)。
在使用时想使用那种样式只需要导入这个样式的css文件即可。看不懂这些英文都代表的什么样式?这个网址有各个css文件的效果展示:https://highlightjs.org/static/demo/
这里我选择了一个dark.css文件:
<link rel="stylesheet" type="text/css" href="css/dark.css"/>
导入js文件和css文件后然后就可以使用了。
在使用时,一定要将你要展示的代码包在<pre><code></code></pre>标签里!!!
比如这样:

原则上系统会自动检测你的代码的内容,不过如果你不放心的话,可以在<code>标签中用代码用到的语言起一个class名
比如这样:

好啦,让我们看一下效果:

这个只是dark.css这个样式的颜色,想要别的颜色自己改~
如果你的代码里包含标签,记得将标签的"<"换成"<",把">"换成">"喔~
就到这里吧,完~
highlight.js 代码高亮插件的使用的更多相关文章
- highlight.js 代码高亮插件
官网:https://highlightjs.org/ API:http://highlightjs.readthedocs.org/en/latest/api.html 1. 简单使用: <l ...
- 7个高性能JavaScript代码高亮插件
本文由码农网 – 小峰原创,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! 对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染 ...
- 轻量级jQuery语法高亮代码高亮插件jQuery Litelighter。
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>jQ ...
- [转]7个高性能JavaScript代码高亮插件
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高 ...
- 九款常用的JS代码高亮工具
代码高亮很重要,特别是当我们想要在网站或博客中展示我们的代码的时候.通过在网站或博客中启用代码高亮,读者更方便的读取代码块. 有很多免费而且有用的代码高亮脚本.这些脚本大部分由Javascripts编 ...
- WordPress代码高亮插件SyntaxHighlighter终极使用详解
子曰: 工欲善其事,必先利其器.作为码农一枚,再加上站长这个已经不再光鲜的称呼,岂能没有一款经济实用.操作简单.而且功能必须强大.样式也必须好看的Wordpress代码高亮插件?!作为一个视代码如生命 ...
- 代码高亮插件Codemirror使用方法及下载
代码高亮插件Codemirror使用方法及下载 - 老男孩的日志 - 网易博客 代码高亮插件Codemirror使用方法及下载 2013-10-31 16:51:29| 分类: 默认分类 | ...
- MarkdownPad2代码高亮插件兼容移动端样式
如果不知道MarkdownPad2使用代码高亮插件可以查看前一篇文章<MarkdownPad2使用代码高亮插件> 先看移动端效果图: 移动端点击查看效果 或者手机扫如下二维码: 我们经常阅 ...
- google code-prettify 代码高亮插件使用方法
找代码高亮插件选了好久,还是这个使用起来比较方便. 先上链接:插件下载地址 官方使用方法地址 建议看官方的资料,我这里仅仅简要描述一下使用方法: 引入方法: 测试引入是否成功:herf 换成 自己放置 ...
随机推荐
- BZOJ4403 序列统计—Lucas你好
绝对是全网写的最详细的一篇题解 题目:序列统计 代码难度:简单 思维难度:提高+-省选 讲下题面:给定三个正整数N.L和R,统计长度在1到N之间,元素大小都在L到R之间的单调不降序列的数量.输出答案 ...
- IPhone 、Webkit手机浏览器Div滚动、滑动卡,遮罩层被穿透的解决办法
在滚动条的层上面加上-webkit-overflow-scrolling:touch;样式即可解决!
- 基于微软开发平台构建和使用私有NuGet托管库
本篇blog包含使用TFS2017,VS2017等平台和工具搭建和使用NuGet库等基本过程,为团体提供更加自动化和高效的研发活动支持. 作为以产品线或者以专属业务为扩展的项目类型的软件研发团体,都会 ...
- JavaEE开发之Spring中的依赖注入与AOP
上篇博客我们系统的聊了<JavaEE开发之基于Eclipse的环境搭建以及Maven Web App的创建>,并在之前的博客中我们聊了依赖注入的相关东西,并且使用Objective-C的R ...
- jsp页面中从forEach里向action里面传递其中的一个对象
<c:forEach var="user" items="${users }"> <form action="user_update ...
- Intellj IDEA 简易教程
Intellj IDEA 简易教程 目录 JDK 安装测试 IDEA 安装测试 调试 单元测试 重构 Git Android 其他 参考资料 Java开发IDE(Integrated Developm ...
- 老李推荐: 第3章1节《MonkeyRunner源码剖析》脚本编写示例: MonkeyRunner API使用示例
老李推荐: 第3章1节<MonkeyRunner源码剖析>脚本编写示例: MonkeyRunner API使用示例 MonkeyRunner这个类可以说是编写monkeyrunner脚 ...
- 浅析Java中synchronized与static synchronized
synchronized关键字 synchronized是进行同步处理而保证线程安全.在一个方法中,如果是方法内的私有变量,那个这个变量是线程安全的,但是类中的实例变量是可能会出现线程安全问题的,当多 ...
- SpringMVC基础学习(三)—参数绑定
一.基本数据类型的绑定 页面 <form action="${pageContext.request.contextPath}/test.do" method="p ...
- Nest客户端的基本使用方法
通过Nuget安装好Nest的相关Dll,之后我们就可以开始了, 1.初始化Nest客户端 string indexName = "customer"; Uri uri = new ...
