css 定位属性position的使用方法实例-----一个层叠窗口
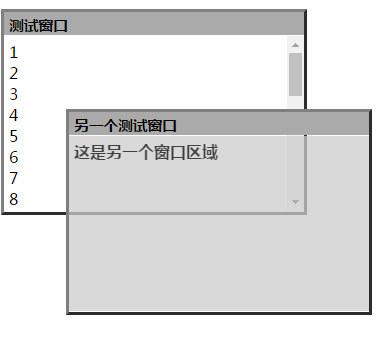
运行结果:

<!DOCTYPE html>
<html>
<head>
<title>重叠样式窗口</title>
<style type="text/css">
div.window{ /*指定窗口的尺寸和边框*/
position:absolute; /*position在其他地方指定*/
width: 300px; /*窗口尺寸,不含边框*/
height: 200px;
border: 3px outset gray; /*注意3D “outset”边框效果*/
}
div.titlebar{ /*指定标题栏的定位、尺寸和样式*/
position: absolute; /*他是定位元素*/
top:0px;height: 18px; /*标题栏18px+內边距和边框*/
width:290px; /*290+5px 左右內边距 = 300*/
background-color: #aaa; /*标题栏颜色*/
border-color: groove gray 2px;/*标题栏只有底部边框*/
padding: 3px 5px 2px 5px; /*顺时针值:top right bottom left*/
font:bold 11pt sans-serif; /*标题栏字体*/
}
div.content{ /*指定窗口内容的尺寸、定位和滚动*/
position: absolute; /*他是定位元素*/
top: 25px; /*18px标题+2px边框+3px+2px內边距*/
height: 165px; /*200px总共 - 25px标题栏-10px*/
width:290px; /*300px宽度-10px内编剧*/
padding: 5px; /*4条边上都有空间*/
overflow: auto; /*如果需要,则显示滚动条*/
background-color: #fff; /*默认白色背景*/
}
div.translucent{ /*此类让窗口部分透明*/
opacity: .75; /*透明度标准样式*/
filter: alpha(opacity=75); /*IE的透明度*/
}
</style>
</head>
<body>
<!-- 定义一个窗口:“window” div友谊个标题栏和
其内是以个内容div。注意,如何设置定位
一个扩充了样式的style属性 -->
<div class="window" style="left:10px; top:10px; z-index: 10">
<div class="titlebar">测试窗口</div>
<div class="content">
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>……
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>
</div>
</div>
<!-- 定义另一窗口;用不容的定位、颜色和字体重量 -->
<div class="window" style="left:75px; top:110px; z-index: 20">
<div class="titlebar">另一个测试窗口</div>
<div class="content translucent" style="background-color: #ccc;font-weight: bold;">
这是另一个窗口区域
</div>
</div>
</body>
</html>
css 定位属性position的使用方法实例-----一个层叠窗口的更多相关文章
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS - 定位属性position使用详解(static、relative、fixed、absolute)
position 属性介绍 (1)position 属性自 CSS2 起就有了,该属性规定元素的定位类型.所有主流浏览器都支持 position 属性. (2)position 的可选值有四个:sta ...
- 关于CSS定位属性 position 的使用
CSS中一般通过浮动和定位来对标签进行位置操作.下面我们来讨论一下定位的用法和需要注意的地方. 1.首先,说一下position的几个属性值 (1)none属性值,这个是定义不进行定位,默认为不定位, ...
- CSS定位属性position相关介绍
position属性用来定义元素的定位方式. 定位相关属性值 1.static 默认值 2.absolute 绝对定位 3.fixed 固定定位 4.relative 相对定位 5.sticky 粘性 ...
- css中的定位属性position(转)
css中的定位属性position 同样的也是上课的时候发现学生难以理解的一些问题拿出来记录一下,希望帮助初学者. 在css中定位属性position的运用在页面中是很常用的,特别是一些结合js来 ...
- css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性)
css3-7 如何让页面元素水平垂直都居中(元素定位要用css定位属性) 一.总结 一句话总结:元素定位要用css定位属性,而且一般脱离文档流更加好操作.先设置为绝对定位,上左都50%,然后margi ...
- 定位属性position
定位属性position小结 1.元素为fixed(固定的),则是固定定位,即使是子元素,也不参考父元素的位置,即以浏览器作为参考定位.相当于电脑屏幕的一只蚂蚁,你无论怎么滑动屏幕,还是在原来的位置. ...
- CSS定位属性
定位属性 position属性 1. s ...
- 前端~定位属性position(relative、absolute、fixed)的分析
前端~定位属性position(relative.absolute.fixed)的分析 1,简单了解: relative:移动自身时,参考自身的原来位置而移动,移动子元素(子元素设置了absolute ...
随机推荐
- 偏最小二乘回归分析建模步骤的R实现(康复俱乐部20名成员测试数据)+补充pls回归系数矩阵的算法实现
kf=read.csv('d:/kf.csv') # 读取康复数据kfsl=as.matrix(kf[,1:3]) #生成生理指标矩阵xl=as.matrix(kf[,4:6]) #生成训练指标矩阵x ...
- Customer segmentation – LifeCycle Grids, CLV and CAC with R(转)
We studied a very powerful approach for customer segmentation in the previous post, which is based o ...
- MVC+Bootstrap+Drapper使用PagedList.Mvc支持多查询条件分页
前几天做一个小小小项目,使用了MVC+Bootstrap,以前做分页都是异步加载Mvc部分视图的方式,因为这个是小项目,就随便一点.一般的列表页面,少不了有查询条件,下面分享下Drapper+Page ...
- ovs + kernel datapath 的分片与重组流程
非VXLAN的收发包调用栈 netdev_frame_hook() netdev_port_receive() ovs_vport_receive() ...
- JavaScript基础之注释,类型,输出,运算符
JavaScript是一种依托于网页为宿主的脚本语言,JavaScript是一门非常强大的语言,尤其对于web端,用途广泛,好用,偏向于操作网页,可以操作网页中的任何一个元素,JavaScript的缺 ...
- AES加密解密算法---java
package com.BFGJ.AES; import java.util.Random; import java.util.StringTokenizer; import javax.crypto ...
- 对于JSONObject,我只是临时抱佛脚
说起JSON,大家就谈不上陌生了,因为对于数据传输语言,各位只认json,即使有XML语言,但是各位很少用吧.我也是,但是之前用过的json转换工具各种各样,我记忆中有过GSON(google).fa ...
- tomcat之 Tomcat 7.0.78 单机多实例配置
前言:JDK(JavaDevelopment Kit)是Sun Microsystems针对Java开发员的产品.自从Java推出以来,JDK已经成为使用最广泛的javaSDK. JDK是整个Java ...
- [0] JDK与JRE的区别
JDK就是Java Development Kit.简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境.SDK是Software Development Kit 一般指软件 ...
- Rest模式get,put,post,delete含义与区别(转)
POST /uri 创建 DELETE /uri/xxx 删除 PUT /uri/xxx 更新或创建 GET /uri/xxx 查看 GET操作是安全的.所谓安全是指不管进行多 ...
