gulp静态资源构建、压缩、版本号添加
公司移动端商城使用前后分离方案,前台nginx静态文件,js使用requirejs模式,使用gulp压缩添加版本号时发现问题,
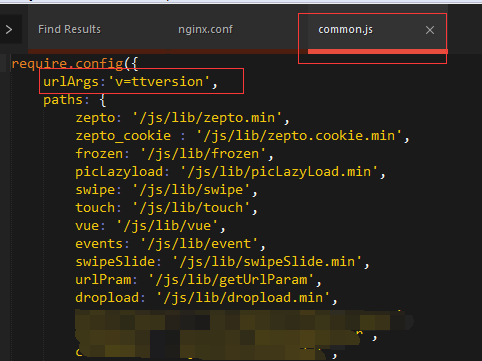
问题1、在公共的js配置中,引用的路径是写死的,缓存会一直存在。
解决方案是添加 urlArgs

构建时用shell脚本替换 'ttversion'为一个随机数值,我用的是当前时间。
问题2、其他模块引用的是common,那common.js不变的话,缓存会一直存在。
解决方案:还是用shell脚本,首先更改common.js为common_随机数.js,再更改所有引用了common.js的文件为新的名字common_随机数。
以上是针对requirejs的缓存更新,因为是每次构建都会生成新的文件名和版本号,所以这些资源是每次发版本都会更新的。
shell脚本:
DATE=$(date +%Y%m%d%s)
# 将common*.js中urlArgs 的版本变更
sed -i "s/ttversion/$DATE/g" common*.js #这里不要带后缀名
NEW_COMMON_JS_NAME=common_$DATE
# 将common.js更名
mv common*.js $NEW_COMMON_JS_NAME.js # 执行gulp 压缩js和html
cd /root/xxx/xxx/gulptask
rm -r src/*
cp -r temp/front src
#执行完gulp任务后,更改所有引用了commonjs的文件里的路径名
gulp && sed -i "s/lib\/common/lib\/$NEW_COMMON_JS_NAME/g" `grep lib\/common -rl ./src/front`
知识点:sed -i "s/oldString/newString/g" `grep oldString disDir` 替换disDir目录下所有文件中的oldString为newString
sed -i "s/oldString/newString/g" filename 替换指定文件中的内容
gulpfile.js:
// 引入 gulp
var gulp = require('gulp'); // 引入组件
var jshint = require('gulp-jshint'),
sass = require('gulp-sass'),
runSequence = require('run-sequence'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
revCollector = require('gulp-rev-collector'),//替换路径
rev = require('gulp-rev'),//对文件计算md5并加在文件名后面,需要修改源码
gulpif = require('gulp-if'),
condition = true,
minifyHtml = require('gulp-minify-html'),
minifyCss = require('gulp-clean-css'),
gulpUtil = require('gulp-util');
//var distDir = '/xx/xxx/front';
var distDir = 'src/front'; // 检查脚本
gulp.task('lint', function() {
gulp.src('src/front/js/**/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'));
}); // 编译Sass
gulp.task('sass', function() {
gulp.src('./scss/*.scss')
.pipe(sass())
.pipe(gulp.dest('./css'));
}); // 合并,压缩文件js
gulp.task('miniJs', function() {
var lastStream = null;
return gulp.src('src/front/js/**/*.js')
.pipe(uglify().on('error', gulpUtil.log))//压缩
.pipe(rev())//计算md5
.pipe(gulp.dest(distDir+'/js'))//输出压缩后的
.pipe(rev.manifest())
.pipe(gulp.dest('rev/js'))//生成rev-mainfest.json
// .on('end',function(){//一定要在压缩js执行完成后执行html压缩,否则会出现rev-mainfest.json还没生成,html却已经压缩完,导致js路径没替换
// lastStream = gulp.src(['rev/**/*.json','src/front/**/*.html'])
// .pipe(revCollector())
// .pipe(gulpif(
// condition, minifyHtml({
// empty: true,
// spare: true,
// quotes: true
// })
// ))
// .pipe(gulp.dest(distDir));
// })
}); gulp.task('miniHtml', function () {
return gulp.src(['rev/**/*.json', 'src/front/**/*.html'])//读取rev目录下的版本映射文件并替换html中的路径
.pipe(revCollector())
.pipe(gulpif(
condition, minifyHtml({
empty: true,
spare: true,
quotes: true
})//压缩
))
.pipe(gulp.dest(distDir));//输出
}); //压缩CSS/生成版本号
gulp.task('miniCss', function(){
return gulp.src('src/front/themes/**/*.css')
.pipe(gulpif(
condition, minifyCss({
compatibility: 'ie7'
})
))
.pipe(rev())
.pipe(gulp.dest(distDir+'/themes'))
.pipe(rev.manifest())
.pipe(gulp.dest('./rev/css'));//生成.json文件
});
//图片处理
gulp.task('revImg', function(){
return gulp.src('src/front/themes/**/*.{png,jpg,jpeg,gif,ico}')//知识点:匹配多个后缀
.pipe(rev())
.pipe(gulp.dest(distDir+'/themes'))
.pipe(rev.manifest())
.pipe(gulp.dest('./rev/img'));
}); // 默认任务,使用runSequence保证任务按顺序执行,miniJs和miniCss是并行执行的,miniHtml是在前两个任务执行完后再执行
gulp.task('default', function (done) {
runSequence(
['miniJs','miniCss'],
'miniHtml',
done);
})
参考:http://www.tuicool.com/articles/UbaqyyJ
gulp静态资源构建、压缩、版本号添加的更多相关文章
- Gulp:静态资源(css,js)版本控制
为了防止客户端的静态资源缓存,我们需要每次更新css或js的时候,通过md5或时间戳等方式重新命名静态资源: 然后涉及到的html模板里的src也要做相应的修改,静态资源需要优化(压缩合并) 文件目录 ...
- Asp.Net静态资源动态压缩之WebOptimization
一.Asp.Net中对Css/Js的动态压缩工具 WebOptimization 在Asp.NetMVC自带的模板项目中自动引入了当前WebOptimization工具.如果使用的空模板Nuget命令 ...
- gulp 静态资源版本控制
package.json { "name": "gulp", "version": "0.0.1", "des ...
- gulp 自动化构建网站(版本号静态资源)
前言 新的一年啦,感觉总是静不下心,用了一天的时间吧,算是对gulp 这个前端打包工具入门了,自己也写了demo,表示对这个稍微理解了吧, 当然还是有差距的啦,下面讲讲怎么用吧: 如何用 当然先去官网 ...
- SpringMVC+FreeMarker实现静态资源文件自动添加版本号(md5)
近日切换java开发,开始学习springframework.在实现静态资源文件自动计算版本号的实例时,因为不熟悉框架,走了不少弯路,好在最终解决了问题.这里写篇文章记录一下实现,也希望对大家有些用处 ...
- Hexo瞎折腾系列(5) - 使用hexo-neat插件压缩页面静态资源
为什么要压缩页面静态资源 对于个人博客来说,优化页面的访问速度是很有必要的,如果打开你的个人站点,加载个首页就要十几秒,页面长时间处于空白状态,想必没什么人能够忍受得了吧.我个人觉得,如果能把页面的加 ...
- 静态资源压缩(GZIP) 专题
1.开GZIP有什么好处?答:Gzip开启以后会将输出到用户浏览器的数据进行压缩的处理,这样就会减小通过网络传输的数据量,提高浏览的速度.Tips:如果网站的用户分布比较分散,并且静态文件过大,可以将 ...
- 转转hybrid app web静态资源离线系统实践
一.前言 目前的转转app是一个典型的hybrid app,采用的是业内主流的做法: 客户端内有大量业务页面使用webview内加载h5页面承载. 其优点是显而易见的,即:web页面上线频度满足快速迭 ...
- 【asp.net core 系列】5 布局页和静态资源
0. 前言 在之前的4篇的内容里,我们较为详细的介绍了路由以及控制器还有视图之间的关系.也就是说,系统如何从用户的HTTP请求解析到控制器里,然后在控制器里处理数据,并返回给视图,在视图中显示出来.这 ...
随机推荐
- 如何在Java中调用Python代码
有时候,我们会碰到这样的问题:与A同学合作写代码,A同学只会写Python,而不会Java, 而你只会写Java并不擅长Python,并且发现难以用Java来重写对方的代码,这时,就不得不想方设法“调 ...
- MyEclipse使用技巧详解
MyEclipse使用技巧的掌握是和我们开发效率挂钩的,那么如何掌握MyEclipse使用技巧呢?这里向你详细介绍了几种使用技巧的操作方法. 在了解MyEclipse使用技巧之前我们来看看MyEcli ...
- CoreAnimation学习,学习总结,记录各种过程中遇到的坑
1. CAAimation 的 duration = 0 的时候, 这个时候就相当于没有动画了. 2. CAKeyframeAnimation *rotateAnimation = [CAKeyfr ...
- JDBC的批处理操作三种方式
SQL批处理是JDBC性能优化的重要武器,批处理的用法有三种. package lavasoft.jdbctest; import lavasoft.common.DBToolkit; import ...
- 浅谈卷积神经网络及matlab实现
前言,好久不见,大家有没有想我啊.哈哈.今天我们来随便说说卷积神经网络. 1卷积神经网络的优点 卷积神经网络进行图像分类是深度学习关于图像处理的一个应用,卷积神经网络的优点是能够直接与图像像素进行卷积 ...
- C#中==运算符
在这篇博客中,我们将介绍如下内容: ==运算符与基元类型 ==运算符与引用类型 ==运算符与String类型 ==运算符与值类型 ==运算符与泛型 ==运算符与基元类型 我们分别用两种方式比较两个整数 ...
- OpenCV探索之路(十七):Mat和IplImage访问每个像素的方法总结
在opencv的编程中,遍历访问图像元素是经常遇到的操作,掌握其方法非常重要,无论是Mat类的像素访问,还是IplImage结构体的访问的方法,都必须扎实掌握,毕竟,图像处理本质上就是对像素的各种操作 ...
- bc计算A股上市新股依次涨停股价
几年的股市可谓惨不忍睹,不提也罢.唯有打新中签的时候,心里稍微有那么一点点的补偿,于是内心就YY可以30板吗,可以40板吗.于是就写了个连板的bc程序,每次中签的时候就运行一下,然后尽情的YY,然而每 ...
- JSON总结-持续更新补充
基本的json格式 { "name": "jobs", "boolean": true, "age": null, &q ...
- php导入csv文件
<?php /** * Created by PhpStorm. * User: hanks * Date: 2017/4/30 * Time: 13:24 */ include 'header ...
