让python bottle框架支持jquery ajax的RESTful风格的PUT和DELETE等请求
PS:经过调试和查找资料发现,OPTIONS是状态类型查询,即向服务器提交信息后不返回任何信息,只将执行状态(200状态)通知客户端,所以本文修改后对数据的返回不起作用,使用IE/火狐/谷歌三种浏览器测试时,发现IE上使用jquery ajax能支持delete与put正常提交,而其余两种都不行,所以想来想去,还是换一种方式提交,具体请看下一篇博文
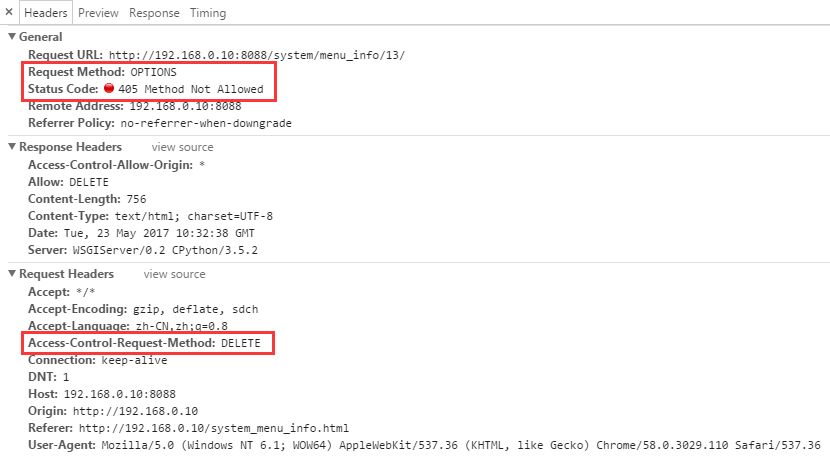
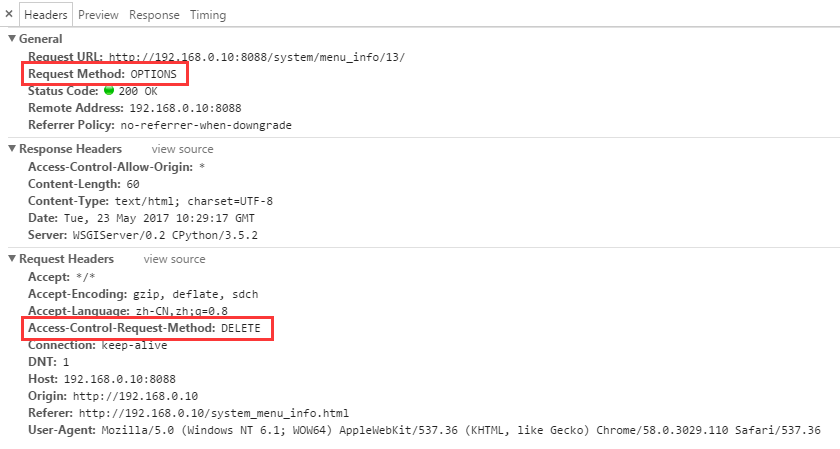
这两天在用python的bottle框架开发后台管理系统,接口约定使用RESTful风格请求,前端使用jquery ajax与接口进行交互,使用POST与GET请求时都正常,而Request Method使用PUT或DELETE请求时,直接爆“HTTP Error 405: Method Not Allowed”错误。而ajax提交的Request Method值DELETE也变成了OPTIONS了。

度娘了好多答案,要么说是浏览器不支持,要么说自己重新封装jquery,还有其他的一些方法......呃...重新封装jquery就算了,javascript不是很熟无从下手,然后其他方法一个个都试过也没有用,想来想去还是从python源码入手好一点。
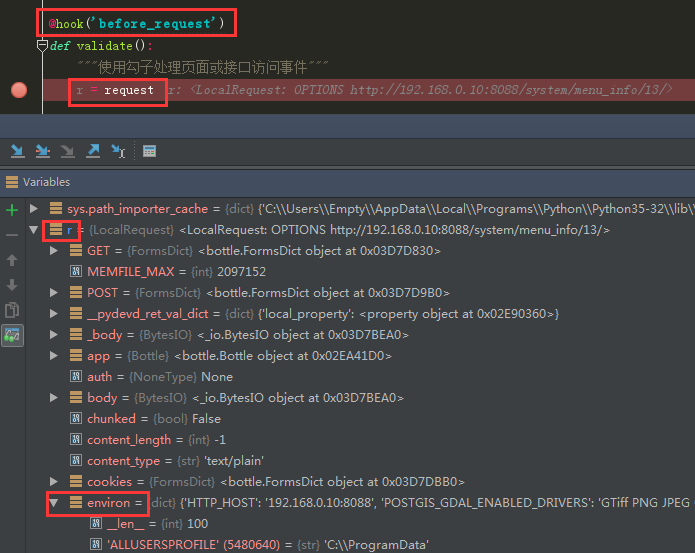
说干就干,在主文件main.py中,添加了bottle勾子 @hook('before_request') 函数(引用:from bottle import request),然后添加r = request,用来接收bottle的request变量,方便debug时在IDE的Debugger视图中查看request里面的值,见下图

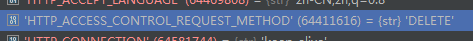
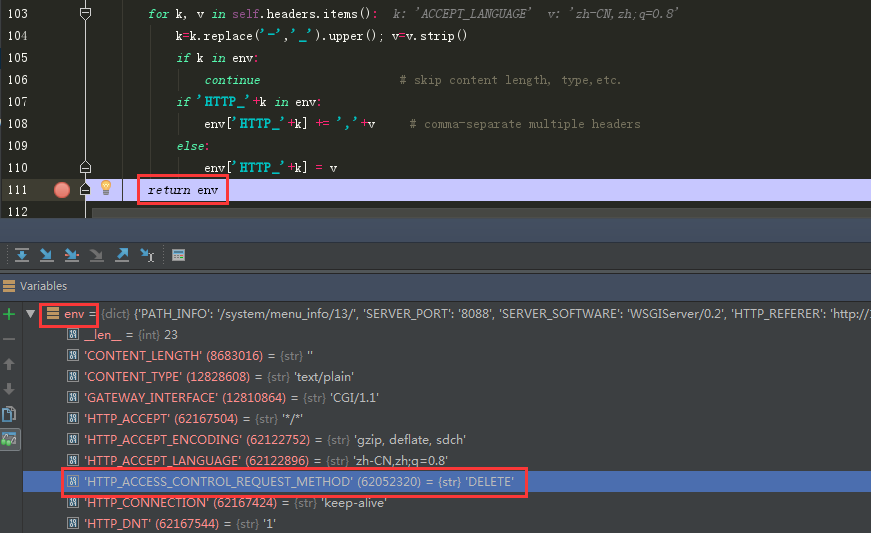
我们找到request的environ变量,可以看到用ajax提交时,比平常提交多了'HTTP_ACCESS_CONTROL_REQUEST_METHOD' (64411616) = {str}'DELETE' 参数

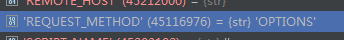
而Request Method的值则变为:'REQUEST_METHOD' (45248088) = 'OPTIONS' ,难怪jquery的ajax方式提交,python bottle框架设定的路由一直接收不到

知道问题所在要改造就好多了
方法一:直接在勾子里添加下面代码,改变REQUEST_METHOD的值
@hook('before_request')
def validate():
"""使用勾子处理页面或接口访问事件"""
# 让bottle框架支持jquery ajax的RESTful风格的PUT和DELETE等请求
REQUEST_METHOD = request.environ.get('REQUEST_METHOD')
HTTP_ACCESS_CONTROL_REQUEST_METHOD = request.environ.get('HTTP_ACCESS_CONTROL_REQUEST_METHOD')
if REQUEST_METHOD == 'OPTIONS' and HTTP_ACCESS_CONTROL_REQUEST_METHOD:
request.environ['REQUEST_METHOD'] = HTTP_ACCESS_CONTROL_REQUEST_METHOD
方法二:修改bottle调用模块的源码
通过debug,我们可以发现,bottle.py调用wsgiref.simple_server模块中,class WSGIRequestHandler(BaseHTTPRequestHandler)类的def get_environ(self)方法是用来设置request的environ变量

所以我们只需要在return env前添加处理代码就可以了,具体见下面代码
class WSGIRequestHandler(BaseHTTPRequestHandler):
server_version = "WSGIServer/" + __version__
def get_environ(self):
env = self.server.base_environ.copy()
env['SERVER_PROTOCOL'] = self.request_version
env['SERVER_SOFTWARE'] = self.server_version
env['REQUEST_METHOD'] = self.command
if '?' in self.path:
path,query = self.path.split('?',1)
else:
path,query = self.path,''
env['PATH_INFO'] = urllib.parse.unquote(path, 'iso-8859-1')
env['QUERY_STRING'] = query
host = self.address_string()
if host != self.client_address[0]:
env['REMOTE_HOST'] = host
env['REMOTE_ADDR'] = self.client_address[0]
if self.headers.get('content-type') is None:
env['CONTENT_TYPE'] = self.headers.get_content_type()
else:
env['CONTENT_TYPE'] = self.headers['content-type']
length = self.headers.get('content-length')
if length:
env['CONTENT_LENGTH'] = length
for k, v in self.headers.items():
k=k.replace('-','_').upper(); v=v.strip()
if k in env:
continue # skip content length, type,etc.
if 'HTTP_'+k in env:
env['HTTP_'+k] += ','+v # comma-separate multiple headers
else:
env['HTTP_'+k] = v
# 让bottle框架支持jquery ajax的RESTful风格的PUT和DELETE等请求
if 'REQUEST_METHOD' in env and env['REQUEST_METHOD'] == 'OPTIONS' and 'HTTP_ACCESS_CONTROL_REQUEST_METHOD' in env:
env['REQUEST_METHOD'] = env['HTTP_ACCESS_CONTROL_REQUEST_METHOD']
return env
重新启动python服务后,我们再次提交一下ajax,就可以发现提交成功了,检查http请求头,Request Method的值还是OPTIONS,但服务器已经可以正常接收请求了

版权声明:
本文由AllEmpty原创并发布于博客园,版权与博客园共同所有,欢迎转载,未经本人同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如有问题,可以通过1654937@qq.com 联系我,非常感谢。
发表本编内容,主要是为了和大家共同学习共同进步,有兴趣的朋友可以加加Q群:669058475,大家一起探讨。
更多内容,敬请观注博客:http://www.cnblogs.com/EmptyFS/
让python bottle框架支持jquery ajax的RESTful风格的PUT和DELETE等请求的更多相关文章
- 让python bottle框架支持jquery ajax的RESTful风格的PUT和DELETE等请求(新方法)
通过上篇博文的方法处理后,进入代码调试后发现ajax获取不了服务器端返回的数据,度娘后发现原来AJAX的OPTIONS请求方式是状态类型查询,即向服务器提交信息后不返回任何信息,只将执行状态(200状 ...
- python bottle框架
python bottle框架 简介: Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. Bottl ...
- python bottle框架(WEB开发、运维开发)教程
教程目录 一:python基础(略,基础还是自己看书学吧) 二:bottle基础 python bottle web框架简介 python bottle 框架环境安装 python bottle 框架 ...
- Python之路:Jquery Ajax的使用
Ajax概述 Ajax就是通过 HTTP 请求加载远程数据.通常用于定制一些http请求来灵活的完成前端与后端的数据交互需求. 注意,所有的选项都可以通过$.ajaxSetup()函数来全局设置. J ...
- python bottle 框架开发任务管理系统 V_1.0版
经过1-2个星期的开发,现在开发了个半成品(UI现在比较烂,因为我的前端本来就很差,将就下吧),大概功能如下:用户功能(添加.删除.修改),添加部门功能,任务管理功能(添加.删除.修改,详细).项目管 ...
- 让浏览器支持 jquery ajax load 前进、后退 功能
BEGIN; 一般在做 ajax load 的时候,非常多人都不会考虑到须要浏览器支持前进后退功能,由于大部分人都不知道能够实现. 近期遇到这个问题,经过一小段研究,发现github已经有现成的开源工 ...
- IE9以及以下不支持jquery ajax跨域问题
1.代码中加 jQuery.support.cors = true; 2. 设置ie浏览器 工具->Internet 选项->安全->自定义级别” 将“其他”选项中的“通过域访问数据 ...
- tp5框架中jquery+ajax分页
jaxa分页,点击按钮直接替换数据, //php代码$page=Request::instance()->param("page"); $page = empty($page ...
- python bottle框架 解决跨域问题的正确方式
经查询,网上有几种说法 https://www.cnblogs.com/EmptyFS/p/6138923.html 我首先查到的就是这个,我采用了文中所说的修改源码的方式, 但是经测试发现,修改源码 ...
随机推荐
- 老李推荐:第5章3节《MonkeyRunner源码剖析》Monkey原理分析-启动运行: 启动脚本
老李推荐:第5章3节<MonkeyRunner源码剖析>Monkey原理分析-启动运行: 启动脚本 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性 ...
- 性能调优之SQL优化
poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:908821478,咨询电话010-845052 ...
- 10 分钟学会Linux常用 bash命令
目录 基本操作 1.1. 文件操作 1.2. 文本操作 1.3. 目录操作 1.4. SSH, 系统信息 & 网络操作 基本 Shell 编程 2.1. 变量 2.2. 字符串替换 2.3. ...
- 查看mac上的隐藏文件
打开终端敲入(最好是复制),这样就可以隐藏隐藏文件: defaults write com.apple.finder AppleShowAllFiles -boolean false ; killal ...
- BroadcastReceiver简单应用实例
BroadcastReceiver是android四大组件之一,主要用于接收广播,它的简单实现方法如下: 1.定义继承BroadcastReceiver的MyReceiver类: /** * Crea ...
- WPF中的RichTextBox
原文链接:http://blog.csdn.net/wuzhengqing1/article/details/7010902 取出richTextBox里面的内容 第一种方法:将richTextBox ...
- 关于laravel框架的跨域请求/jsonp请求的理解
最近刚接触laravel框架,首先要写一个跨域的单点登录.被跨域的问题卡了两三天,主要是因为对跨域这快不了解,就在刚才有点茅塞顿开的感觉,我做一下大概整理,主要给一些刚接触摸不着头脑的看,哪里写得不对 ...
- Ubuntu 16.04系统下安装PHP5.6*
Ubuntu 16.04系统默认php7,并没有php5*的包,所以需要自己安装: 方法: 1.删除所有的php包列出安装的php包,dpkg -l | grep php| awk '{print $ ...
- DOM的发展,DOM0,DOM1,DOM2,DOM3
Documentc Object Model文档对象模型是针对XML但经过扩展用于HTML的应用程序接口(API Application programming Interface).DOM把整个界面 ...
- appium执行iOS测试脚本并发问题
appium1.4.X+iOS9.X+xcode7.X: appium1.4.x+iOS9.x+xcode7.x,这一整套的配置做移动端自动化测试是测试人员常用的测试框架.关于,这一套测试框架的并发问 ...
