Html 文字排版
文字竖立排版,方法一
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>数据</title>
- <link href='http://cdn.webfont.youziku.com/webfonts/nomal/16398/46055/58f85e44f629d8113ccf3119.css' rel='stylesheet' type='text/css' />
- <style>
- div {
- margin: 0 auto;
- width: 30px;
- line-height: 30px;
- height: 490px;
- font-size: 24px;
- float: right;
- margin-right: 10px
- }</style>
- </head>
- <body class="cssa2f598364400e">
- <div>
- 龙马花雪毛,金鞍五陵豪。
- 秋霜切玉剑,落日明珠袍。
- </div>
- <div>
- 斗鸡事万乘,轩盖一何高。
- 弓摧南山虎,手接太行猱。
- </div>
- <div>
- 酒后竞风采,三杯弄宝刀。
- 杀人如剪草,剧孟同游遨。
- </div>
- <div>
- 发愤去函谷,从军向临洮。
- 叱咤万战场,匈奴尽奔逃。
- </div>
- <div>
- 归来使酒气,未肯拜萧曹。
- 羞入原宪室,荒淫隐蓬蒿。
- </div>
- </body>
- </html>
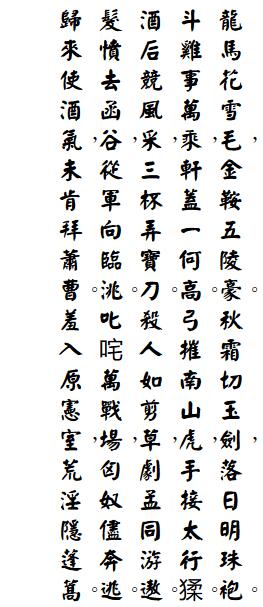
效果:
方法二:
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>数据</title>
- <link href='http://cdn.webfont.youziku.com/webfonts/nomal/16398/46055/58f85f0bf629d8113ccf311b.css' rel='stylesheet' type='text/css' />
- <style>
- div {
- width: 800px;
- height: 800px;
- writing-mode: tb-rl;
- font-size: 24px;
- float: right
- }
- </style>

- </head>
- <body class="cssa2f5c8c5e400e">
- <div>
- 壬戌之秋, 七月既望, 苏子与客泛舟游于赤壁之下。 清风徐来, 水波不兴。 举酒属客, 诵明月之诗, 歌窈窕之章。 少焉, 月出于东山之上, 徘徊于斗牛之间。 白露横江, 水光接天。 纵一苇之所如, 凌万顷之茫然。 浩浩乎如冯虚御风, 而不知其所止; 飘飘乎如遗世独立, 羽化而登仙。
- 于是饮酒乐甚, 扣舷而歌之。 歌曰: “桂棹兮兰桨, 击空明兮溯流光。 渺渺兮于怀, 望美人兮天一方。” 客有吹洞萧者, 倚歌而和之, 其声呜呜然: 如怨如慕, 如泣如诉; 余音袅袅, 不绝如缕; 舞幽壑之潜蛟, 泣孤舟之嫠妇。
- 苏子愀然, 正襟危坐, 而问客曰: “何为其然也?” 客曰: “月明星稀, 乌鹊南飞, 此非曹孟德之诗乎? 西望夏口, 东望武昌。 山川相缪, 郁乎苍苍; 此非孟德之困于周郎者乎? 方其破荆州, 下江陵, 顺流而东也, 舳舻千里, 旌旗蔽空, 酾酒临江, 横槊赋诗; 固一世之雄也, 而今安在哉? 况吾与子, 渔樵于江渚之上, 侣鱼虾而友糜鹿, 驾一叶之扁舟, 举匏樽以相属; 寄蜉蝣与天地, 渺沧海之一粟。 哀吾生之须臾, 羡长江之无穷; 挟飞仙以遨游, 抱明月而长终; 知不可乎骤得, 托遗响于悲风。”
- 苏子曰: “客亦知夫水与月乎? 逝者如斯, 而未尝往也; 盈虚者如彼, 而卒莫消长也。 盖将自其变者而观之, 而天地曾不能一瞬; 自其不变者而观之, 则物于我皆无尽也。 而又何羡乎? 且夫天地之间, 物各有主。 苟非吾之所有, 虽一毫而莫取。 惟江上之清风, 与山间之明月, 耳得之而为声, 目遇之而成色。 取之无禁, 用之不竭。 是造物者之无尽藏也, 而吾与子之所共适。”
- 客喜而笑, 洗盏更酌, 肴核既尽, 杯盘狼藉。 相与枕藉乎舟中, 不知东方之既白。
- </div>
- </body>
- </html>
效果:
Html 文字排版的更多相关文章
- OpenJudge计算概论-文字排版
/*====================================================================== 文字排版 总时间限制: 1000ms 内存限制: 65 ...
- (转)iOS7界面设计规范(10) - UI基础 - 文字排版与配色
明天就是周四了.貌似前几天还在恨周一呢.话说今天几乎开了一整天的会,正经事情没做多少:这种感觉比一整天从早到晚12个小时的忙碌于一件事情还要让人感到疲惫的对叭?那今天的iOS7设计规范更新又是一篇很简 ...
- div介绍 盒子模型边框属性 CSS初始化 文字排版 边框调整 溢出
今天学习的div,了解了div是干什么用的掌握了什么是盒子模型,以及div的外边距内边距以及边框,运用div和CSS给文字排版,利用边框的来做图像,div溢出的处理 CSS初始化: 精确排版的时候用这 ...
- [转] iOS文字排版(CoreText)那些事儿
文章转载自 http://www.cocoachina.com/applenews/devnews/2014/0521/8504.html iOS文字排版(CoreText)那些事儿 转自阿毛的蛋疼地 ...
- 【html】文字排版
Web开发过程中文字排版,默认的情况下,行末的长单词会撑开容器. 我们想要的是(像word一样.能够自动换行.既不撑大容器.也不强制拆开行末单词.并且不会隐藏行末单词的多余字母) ①不能撑开容器 ②完 ...
- bootstrap世界探索1——山川河流(文字排版)
世界到底是什么?其实世界很简单,正所谓一花一世界,一树一菩提,世界就在我们身边.造物神是伟大的,在我看来无论是HTML,css,js都可以看作是一个世界,但是他们是构成宏观世界不可或缺的,正如IU框架 ...
- iOS开发-UITextView文字排版
UITextView文本排版 1.配置NSMutableParagraphStyle NSMutableParagraphStyle *MParaStyle = [[NSMutableParagrap ...
- amazeui学习笔记--css(基本样式3)--文字排版Typography
amazeui学习笔记--css(基本样式3)--文字排版Typography 一.总结 1.字体:amaze默认非 衬线字体(sans-serif) 2.引用块blockquote和定义列表:引用块 ...
- IT兄弟连 HTML5教程 CSS3属性特效 文字排版
direction定义文字排列方式,所有浏览器都兼容这个属性,有两个可选值rtl和ltr.文字排版的参数说明如表1所示. 表1 CSS3文字排版参数说明 上表所示,ltr是初始值,表示left-to ...
- 小程序UI设计(9)-文字排版
小程序中一般很少大段落的文字,基本是4.5个字的主题.一行标题.一行摘要.两行描述.显示时超出部分用省略号代替.下面结合工具使用介绍一下文字排版的方法.先看效果图. 工具中属性设置如下图:两行文字属 ...
随机推荐
- 【转】python 内置函数总结(大部分)
[转]python 内置函数总结(大部分) python 内置函数大讲堂 python全栈开发,内置函数 1. 内置函数 python的内置函数截止到python版本3.6.2,现在python一共为 ...
- Python运维开发基础06-语法基础【转】
上节作业回顾 (讲解+温习120分钟) #!/usr/bin/env python3 # -*- coding:utf-8 -*- # author:Mr.chen # 添加商家入口和用户入口并实现物 ...
- mac使用技巧之截图
1.选定区域截图 command+shift+3 选定区域按住control,可以直接截图到剪切板, 按option可以进行比例缩放. 按住shift可以选定区域 按住空格键可以进入窗口截图模式. 2 ...
- ansible 常见指令表
Play 指令 说明 accelerate 开启加速模式 accelerate_ipv6 是否开启ipv6 accelerate_port 加速模式的端口 always_run any_error ...
- C# 基础之const
1.使用 const 关键字来声明某个常量字段或常量局部变量.常量字段和常量局部变量不是变量并且不能修改. 常量可以为数字.布尔值.字符串或 null 引用(Constants can be numb ...
- python装饰器的4种类型:函数装饰函数、函数装饰类、类装饰函数、类装饰类
一:函数装饰函数 def wrapFun(func): def inner(a, b): print('function name:', func.__name__) r = func(a, b) r ...
- xargs命令的使用
xargs命令是给其他命令传递参数的一个过滤器,也是组合多个命令的一个工具. 它擅长将标准输入数据转换成命令行参数,xargs能够处理管道或者stdin并将其转换成特定命令的命令参数. xargs也可 ...
- SQL SERVER 常见SQL和函数使用
一.语法 参考原文:https://blog.csdn.net/xushaozhang/article/details/55053037 1.查询插入 (1)SELECT INTO 语句格式: Ora ...
- CROSS APPLY和 OUTER APPLY
背景 好强大的sql,但是我好想真极少用过这两个函数,再次强调,不要总是用sql解决问题.让人欢喜让人悲的sql. -- cross applyselect * from TABLE_1 T1cr ...
- bootstrap4简单使用和入门02-bootstrap的js组件简单使用
自带默认的css和js弹框控制 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
