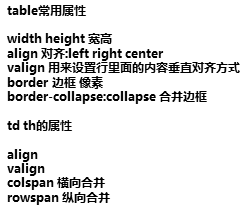
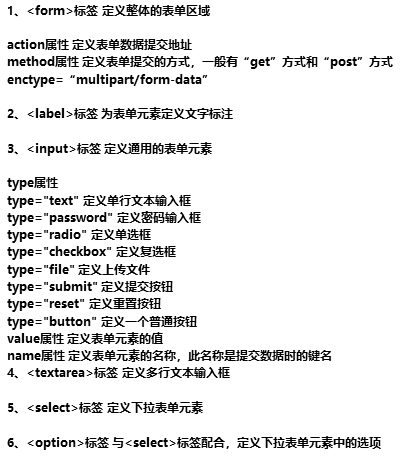
css 选择器/table属性/type 属性




css 选择器/table属性/type 属性的更多相关文章
- css选择器有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先
CSS选择器:基本可以分为通配选择器,标签选择器,类选择器,ID选择器,简单属性选择,具体属性选择,根据部分属性值选择,特定属性选择,从结构上来分还有后代选择器,子元素选择器,相邻兄弟选择器以及伪类. ...
- css选择器,选择指定属性的值
选择属性为href的值: <a class='test' href='www.baidu.com' >test</a> response.css('.test::attr(hr ...
- CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的.用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果. ...
- 使用 CSS 选择器从网页中提取数据
在 R 中,关于网络爬虫最简单易用的扩展包是 rvest.运行以下代码从 CRAN 上安装:install.packages("rvest")首先,加载包并用 read_html( ...
- Selenium(四):CSS选择器(一)
1. CSS选择器 前面我们学习了根据 id.class属性.tag名选择元素. 如果我们要选择的元素没有id.class 属性,或者有些我们不想选择的元素也有相同的id.class属性值,怎么办呢? ...
- CSS.01 -- 选择器及相关的属性文本、文字、字体、颜色、
与html相比,Css支持更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色:允许在任何元素外围设置边框:允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本. 什么是CSS? ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS选择器的优先级及权重问题【CSS核心问题】及其它属性
1.CSS选择器优先级: !important >行间样式> id >class和属性选择器>标签选择器>通配符选择器 注意:[初级工程师水平] 2. ...
随机推荐
- 一个简单至极的PHP缓存类代码
https://www.jb51.net/article/73836.htm 直接看代码吧!使用说明:1.实例化$cache = new Cache(); 2.设置缓存时间和缓存目录$cache = ...
- TensorFlow从入门到理解(六):可视化梯度下降
运行代码: import tensorflow as tf import numpy as np import matplotlib.pyplot as plt from mpl_toolkits.m ...
- Kaldi的关键词搜索(Keyword Search,KWS)
本文简单地介绍了KWS的原理--为Lattice中每个词生成索引并进行搜索:介绍了如何处理OOV--替补(Proxy,词典内对OOV的替补)关键词技术:介绍了KWS的语料库格式:介绍了KWS在Kald ...
- Hbase思维导图之物理模型
- JSP动态页面技术
1.JSP和html的区别 处理过程的区别 HTML 浏览器发送一个请求到服务器,服务器找到这个页面直接返回. JSP 浏览器发送一个请求道服务器,服务器判断到时.jsp结尾,去调用JSP引擎,JSP ...
- 2017-2018-2 20165237 实验三《 敏捷开发与XP实践》实验报告
2017-2018-2 20165237 实验三< 敏捷开发与XP实践>实验报告 实验报告表头: 知识点: 1.XP团队使用现场客户.特殊计划方法和持续测试来提供快速的反馈和全面的交流: ...
- 基本类型变量、引用类型变量的在java中的存放位置
一.局部变量存储在方法栈中 在方法中声明的变量,即该变量是局部变量,每当程序调用方法时,系统都会为该方法建立一个方法栈,其所在方法中声明的变量就放在方法栈中,当方法结束系统会释放方法栈,其对应在该方法 ...
- 查看oracle 用户执行的sql语句历史记录
select * from v$sqlarea t order by t.LAST_ACTIVE_TIME desc
- hadoop-1.2.1集群搭建
继续上一篇:http://www.cnblogs.com/CoolJayson/p/7430654.html 首先需要安装上台虚拟机, 分别为: master, salve1, slave2 1.复制 ...
- android dm-verity 功能【转】
转自:https://blog.csdn.net/ee230/article/details/73348344 Android dm-verity 实现原理深入研究 思维导图: dm-verity 说 ...
