JavaScript中的各种X,Y,Width,Height
在JavaScript DOM编程中,会接触很多很多很多关于浏览器的宽高,屏幕的宽高,元素的各种宽高,以及鼠标的坐标等,常常让人搞混。索性就写篇博客整理一下。
case 1:鼠标的坐标
获取鼠标的坐标,首先要鼠标触发某个事件,该event事件的clientX和clientY属性就是鼠标的x,y坐标,注意此处鼠标是相对于浏览器显示区域的左上角为(0,0)来计算的。
示例:
document.documentElement.onclick = function(e){
console.log("鼠标在浏览器中的坐标为:(" + e.clientX + "px," + e.clientY +"px)")
}
case 2:显示屏的宽高
获取显示屏的宽高(此时与显示屏的内容无关,只是物理属性),可以使用screen对象,
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包含标签栏,tab页) |
| availWidth | 返回屏幕的宽度(不包含标签栏,tab页) |
| height | 返回屏幕的总高度 |
| width | 返回屏幕的总宽度 |
case 3:浏览器窗口的宽高
浏览器窗口设计window对象。
window.innerheight 返回窗口的文档显示区的高度,可用高
window.innerwidth 返回窗口的文档显示区的宽度,可用宽
使用 outerWidth 和 outerHeight 属性获取加上工具条与滚动条窗口的宽度与高度。
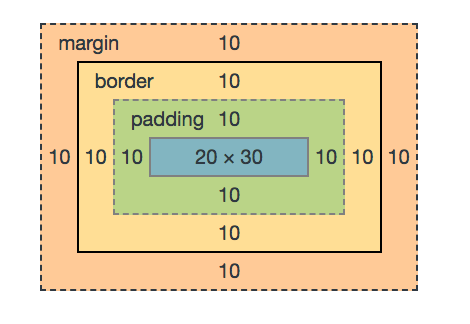
case 4:border,padding,margin,width的宽度以及元素节点的宽高
对于一个div,有以下样式:
div{margin:10px; padding:10px; border:10px solid black; font-size:5px; width:20px; height:30px; }

所以在使用javascript设置element.style['attr']时,设置哪一个属性,可以从上面这个图片中描述来看。
case 5:获取整个元素的宽高(包含padding,border,以及width)
整个元素的宽高,肯定不能把margin算在内了,所以
整个元素的宽就是:style[border-left + padding-left + width + padding-right + border-right] = element.offsetWidth
整个元素的高就是 style[border-left + padding-left + width + padding-right + border-right] = element.offsetHeight
case 6:元素节点在浏览器中的位置
对于每个元素,都有offsetLeft,offsetTop属性,
element.offsetLeft返回当前元素的相对水平偏移,
element.offsetTop返回当前元素的相对垂直偏移
case 7:指定position时,上下左右的值
设置定位属性时,分别可以使用left、right、top、bottom来设置
这四个值,是相对于定位元素而言的,并不一定是浏览器的坐上角。
case 8:页面滑动的宽高
页面滑动,就必然涉及scroll,也就是说,内容的宽度或者高度超过了浏览器的宽高,那么就会出现滚动条,当
case 9:浏览器在显示器的位置
JavaScript中的各种X,Y,Width,Height的更多相关文章
- javascript中offsetWidth、clientWidth、width、scrollWidth、clientX、screenX、offsetX、pageX
原文:https://www.cnblogs.com/ifworld/p/7605954.html 元素宽高 offsetWidth //返回元素的宽度(包括元素宽度.内边距和边框,不包括外边距) o ...
- javascript 获取文档/屏幕的Width||Height
document.body.clientWidth //网页可见区域宽度document.body.clientHeight //网页可见区域高度document.body.offsetWidth / ...
- 彻底理解javascript 中的事件对象的pageY, clientY, screenY的区别和联系。
说到底, pageY, clientY, screenY的计算,就是要找到参考点, 它们的值就是: 鼠标点击的点----------- 和参考点指点----------的直角坐标系的距离 stacko ...
- UIView的frame的扩展分类,轻松取出x、y、height、width等值
一.引言: 在ios开发中,就界面搭建.控件布局时,都会很恶心的通过很长的代码才能取出控件的x.y.height.width等值,大大降低了开发效率.那为了省略这些恶心的步骤,小编在这里给UIView ...
- 如何理解VB窗体中的scale类属性及width height属性之间的关系
如何理解VB窗体中的scale类属性及width height属性之间的关系 VB中的SCALEHIEGT,SCALEWIDTH,与窗体中的WIDTH,HEIGHT的区别及关系是许多VB初学者难以理解 ...
- error: OpenCV Error: Assertion failed (0 <= roi.x && 0 <= roi.width && roi.x + roi.width <= m.cols && 0 <= roi.y && 0 <= roi.height && roi.y + roi.height <= m.rows) in cv::Mat::Mat
问题原因: You are probably working outside of the image dimensions. Does any of the values you pass to t ...
- javascript中的一些核心知识点以及需要注意的地方
前言 近期杂事甚多,这些事情的积累对知识体系的提升有好处,但是却不能整理出来,也整理不出来 比如说我最近研究的Hybrid在线联调方案便过于依赖于业务,就算分享也不会有人读懂,若是抽一点来分享又意义不 ...
- JavaScript 中的window.event代表的是事件的状态,jquery事件对象属性,jquery中如何使用event.target
http://wenda.haosou.com/q/1373868839069215 http://kylines.iteye.com/blog/1660236 http://www.cnblogs. ...
- Javascript中String对象的的简单学习
第十一课String对象介绍1:属性 在javascript中可以用单引号,或者双引号括起来的一个字符当作 一个字符对象的实例,所以可以在某个字符串后再加上.去调用String 对象 ...
- Javascript中最常用的55个经典技巧
Javascript中最常用的55个经典技巧1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键<table ...
随机推荐
- Windows 快捷方式(*.link)打开方式关联错误
1.Win+r 组合键打开 “运行”,输入 “regedit” 打开 注册表 2.依次打开注册表,定位到以下位置: HKEY_CURRENT_USER\SOFTWARE\MICROSOFT\WINDO ...
- C# -- 接口 (关键字:interface)
C#: 接口(关键字:interface) 1.代码(入门举例) class Program { static void Main(string[] args) { Console.WriteLine ...
- IntelliJ IDEA 创建maven管理的webapp项目
因为使用框架时基本需要使用maven管理项目,所以单独写一个搭建maven项目的流程 第一步: File-->New--Project 第二步: 选择maven框架 第三步: 输入工程id ...
- 1. 路过面了个试就拿到2个offer。是运气吗?
路过随便面个试就拿到2个offer.是运气吗? #复习很重要#看看面试问的问题,再瞧瞧师兄的学习态度,你就明白 机会为何总与你擦肩而过了.[玫瑰] 以下是我和师兄的聊天记录,你会几个?
- C. Ayoub and Lost Array cf dp
C. Ayoub and Lost Array time limit per test 1 second memory limit per test 256 megabytes input stand ...
- SpringMVC Controller 返回值几种类型
SpringMVC Controller 返回值几种类型 2016年06月21日 19:31:14 为who而生 阅读数:4189 标签: Controller 返回值类型spring mvc 更多 ...
- linux普通用户提权操作
[root@test1 ~]# vim /etc/sudoers ## Allow root to run any commands anywhere root ALL=(ALL) ALLzhouyu ...
- A. Many Equal Substrings(水题)
思路: 直接比较橘色框里的取第一次相等,即可. #include<iostream> #include<string> using namespace std; string ...
- tar只解压tar包中某个文件
如果tar包很大,而只想解压出其中某个文件.方法如下: 只想解压出Redis-1.972.tar 中的Changes文件,来查看有哪些更改. [root@uplooking]# tar -tf Re ...
- CF962F Simple Cycles Edges
CF962F Simple Cycles Edges 给定一个连通无向图,求有多少条边仅被包含在一个简单环内并输出 \(n,\ m\leq10^5\) tarjan 首先,一个连通块是一个环,当且仅当 ...
