小白6步搞定vue脚手架创建项目
1.安装node及npm
node -v (测试node是否安装成功)
npm -v(测试npm是否安装成功)
2.安装cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
3.安装全局脚手架
cnpm install -g vue-cli
4.创建项目
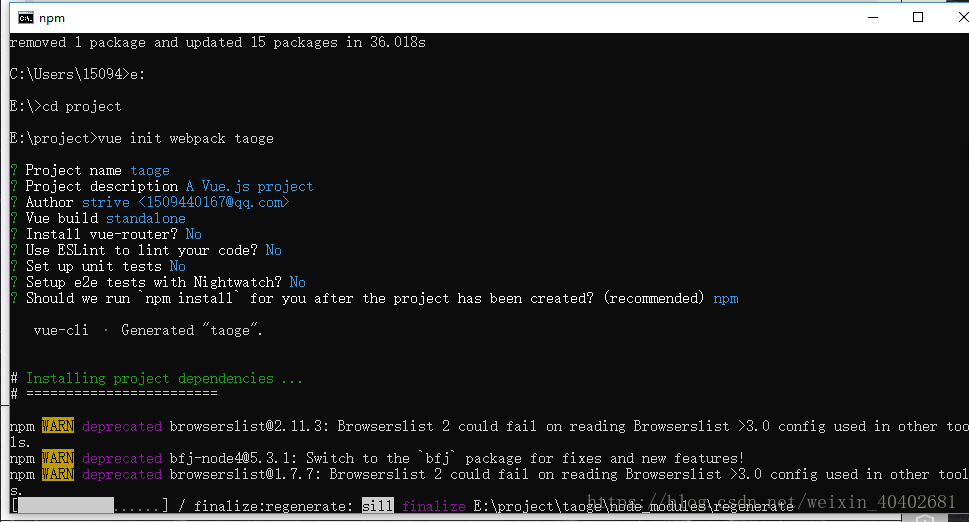
进入你项目的保存位置,然后vue init webpack firstproject(firstproject为项目名)

5.进入项目安装依赖
npm install
6.运行项目
npm run dev
小白6步搞定vue脚手架创建项目的更多相关文章
- Vue脚手架创建项目出现 (Failed to download repo vuejs-templates/webpack: Response code 404)
搭建好(脚手架2.X版本)环境像往常一样使用vue init webpack xxxx 创建项目可以是没多久就开始报错了 报错结果就是:vue-cli · Failed to download rep ...
- vue脚手架创建项目后使用路由报错Object(...) is not a function问题
在这之前我做过的vue项目没有这种问题,今天突然出现这个问题,也检查了很久的代码,最后解决我也不知道我是哪一步做错了 首先我是创建的vue2项目,基本操作跟平常一样,在运用路由跳转的时候遇到这个问题 ...
- Vue脚手架创建项目
创建一个基于webpack模板的新项目 D:\Git $ vue -V D:\Git $ vue init webpack my-project ? Project name my-project ? ...
- vue脚手架创建项目名字报错
vue inti webpack TimeManger 报错 Sorry, name can no longer contain capital letters 原来这个capital是大写的意思,上 ...
- vue脚手架创建项目及常用配置
首先安装配置这两篇挺好的 https://www.cnblogs.com/lgx5/p/10732016.html https://blog.csdn.net/qiang510939237/artic ...
- 【开源】简单4步搞定QQ登录,无需什么代码功底【无语言界限】
说17号发超简单的教程就17号,qq核审通过后就封装了这个,现在放出来~~ 这个是我封装的一个开源项目:https://github.com/dunitian/LoTQQLogin ————————— ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 轻松八步搞定Cacti配置安装(原创视频)
轻松八步搞定Cacti配置安装 1.安装web server $sudo apt-get install apache2 验证 http://localhost 2.$sudo apt-get ins ...
- Docker 一步搞定 ZooKeeper 集群的搭建
Docker 一步搞定 ZooKeeper 集群的搭建 背景 原来学习 ZK 时, 我是在本地搭建的伪集群, 虽然说使用起来没有什么问题, 但是总感觉部署起来有点麻烦. 刚好我发现了 ZK 已经有了 ...
随机推荐
- PHP 调第三方跨域接口示例
<?php ); //错误信息 ); //php启动错误信息 ini_set('date.timezone','Asia/Shanghai'); ); //打印出所有的 错误信息 ini_set ...
- Java入门系列 Lambda表达式
https://blog.csdn.net/bitcarmanlee/article/details/70195403
- Java时间转换的一个特性
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm"); Date codedat ...
- 四十、Linux 线程——互斥锁和读写锁
40.1 互斥锁 40.1.1 介绍 互斥锁(mutex)是一种简单的加锁的方法来控制对共享资源的访问. 在同一时刻只能有一个线程掌握某个互斥锁,拥有上锁状态的线程能够对共享资源进行访问. 若其他线程 ...
- 最好用的js前端框架、组件、文档在线预览插件
这里收集的都是个人认为比较好的js框架.组件 js前端ui框架 此处列举出个人认为最好的几个框架(排序即排名),现在好点的框架商用都需要付费,以下几个也不例外,但是由于组件丰富,都可以作为企业应用的完 ...
- 2.2 if语句
if判断语句 <1>if判断语句介绍 if语句是用来进行判断的,其使用格式如下: if 要判断的条件: 条件成立时,要做的事情 demo1:(demo的中文意思:演示.案例) age = ...
- [C++]PAT乙级1003. 我要通过!(17/20)
/* 1003. 我要通过!(20) “答案正确”是自动判题系统给出的最令人欢喜的回复.本题属于PAT的“答案正确”大派送 —— 只要读入的字符串满足下列条件,系统就输出“答案正确”,否则输出“答案错 ...
- Leetcode#709. To Lower Case(转换成小写字母)
题目描述 实现函数 ToLowerCase(),该函数接收一个字符串参数 str,并将该字符串中的大写字母转换成小写字母,之后返回新的字符串. 示例 1: 输入: "Hello" ...
- Java_常遇问题(一)
Java_常遇问题 1.100/3 保留两位小数,处理方式: 业务场景一般在金额上 int a = 100, b =3; double result = Double.valueOf(new Deci ...
- python 模块 - pymongo模块
mongoDB 数据库: pymongo 操作: import pymongo # 连接mongo数据库 client = pymongo.MongoClient(host='localhost', ...
