Kendo ui 入门知识点
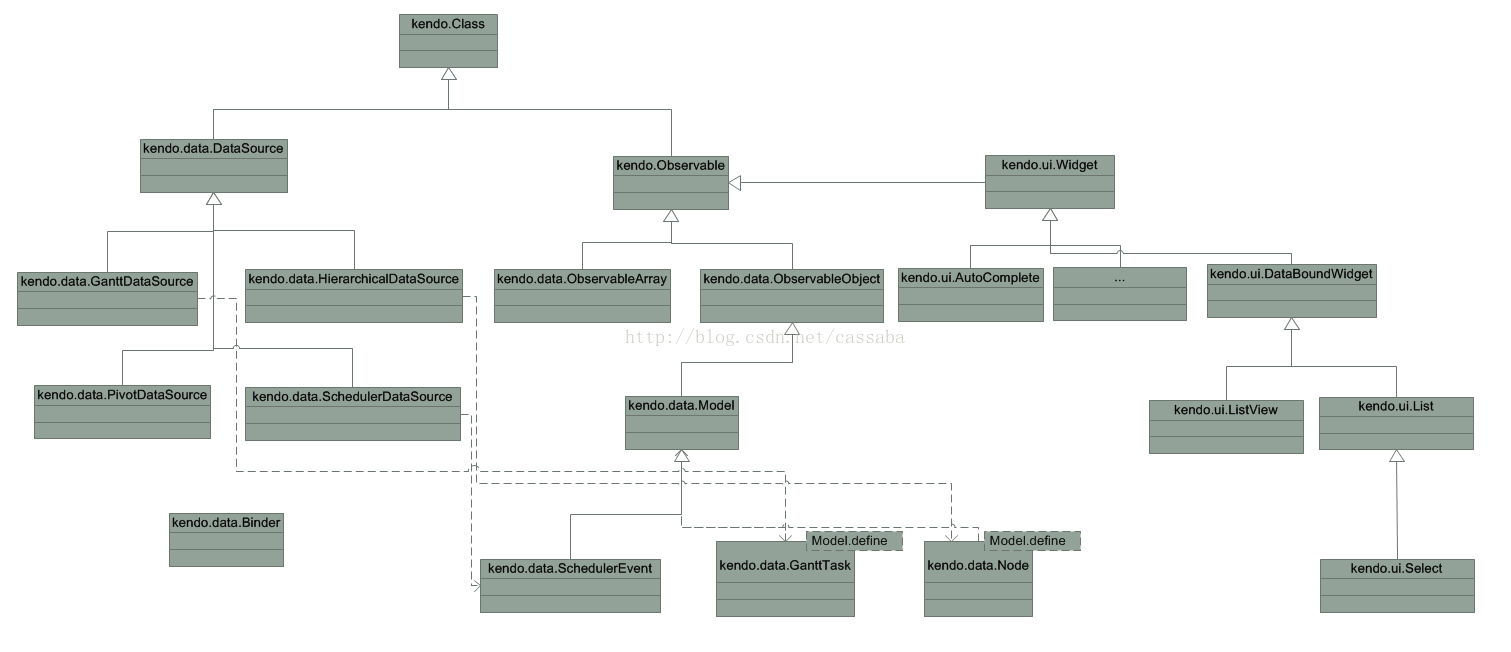
1. Kendo的继承
varPerson= kendo.Class.extend({...});
var person = new person();
var Parent = kendo.Class.extend({});
http://docs.telerik.com/kendo-ui/tutorials/inheritance-with-kendoui
2.Kendo MVVM
http://docs.telerik.com/kendo-ui/getting-started/framework/mvvm/overview
3. Kendo UI 支持TypeScript
http://docs.telerik.com/kendo-ui/howto/typescript/overview

Kendo ui 入门知识点的更多相关文章
- kendo UI 入门
Kendo UI 是一套前端开发宽假,意为日本的“剑道” 首先到官方网站下载最新的30天试用版,地址为:http://www.telerik.com/download/kendo-ui 需要简单注册一 ...
- Kendo UI for jQuery自定义小部件第一弹!不得不看的入门指南
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Kendo UI for jQuery使用教程:入门指南
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
- Kendo UI 使用小知识点汇总
本攻略适用于了解的kendo UI 的基本语法的人使用.如果还不了解Kendo UI的基本语法,请大力观摹Demo ,并自己动用写几个控件. 1.获取Kendo UI的控件实体,不必存成全局变量. ...
- Kendo UI使用教程:入门指南
[Kendo UI最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support for React和 ...
- Web UI开发速速种草—Kendo UI for jQuery网格编辑操作概述
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Web界面开发必看!Kendo UI for jQuery编辑功能指南第一弹
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Kendo UI for jQuery使用教程:初始化jQuery插件
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
- kendo ui简介
Kendo UI Web包含所有创建高速HTML5 web app的必备元素:UI组件.数据源.验证.一个MVVM框架.主题.模板等等. 移动HTML5带UI的开发框架层出不穷,常见的有Sencha ...
随机推荐
- 明白生产环境中的jvm参数
明白生产环境中的jvm参数 写代码的时候,程序写完了,发到线上去运行,跑一段时间后,程序变慢了,cpu负载高了--一堆问题出来了,所以了解一下生产环境的机器上的jvm配置是有必要的.比如说: JDK版 ...
- 二十、Linux 进程与信号---非局部跳转
20.1 setjmp 和 longjmp 函数 20.1.1 函数介绍 #include <setjmp.h> int setjmp(jmp_buf env); 函数功能:设置非局部跳转 ...
- loj 10050 连续子段最大异或和
#include<bits/stdc++.h> #define rep(i,x,y) for(register int i=x;i<=y;i++) using namespace s ...
- 【python小练】0001
第 0001 题:做为 Apple Store App 独立开发者,你要搞限时促销,为你的应用生成激活码(或者优惠券),使用 Python 如何生成 200 个激活码(或者优惠券)? # coding ...
- Spring 快速开始 启动Spring
[启动Spring必须配置] [web.xml部署描述符方式] 1.配置Servlet级别上下文 <servlet> <servlet-name>springDispatche ...
- Filter 起航 编程式配置 压缩响应 日志过滤器
[编程式配置]可以用web.xml配置替换 @WebListenerpublic class FilterListenerConfigurator implements ServletContextL ...
- Vue 中循环绑定v-module表单
子组件有一个列表要做输入验证 <template> <div> <el-form :model="value" ref="numberVal ...
- 安装confluence5.10.0版本
1.confluence也是atlassian公司的一应用 2.安装步骤和jira类似 3.破解jar 将/export/atlassian/confluence/confluence/WEB-INF ...
- Python 8 - Socket编程进阶
本节内容: 1.Socket语法及相关 2.SocketServer实现多并发 Socket语法及相关 socket 概念 socket本质上就是在2台网络互通的电脑之间架设一个通道,两台 ...
- 由JDBC而来的对Class.forName()用法发散
昨日在帮一个学习java的小伙子指导JDBC链接数据库时,在对数据库驱动进行加载时,用到Class.forName(),一直都是照葫芦画瓢,对这种写法一直不是太理解,故查询了相关文档后,将心得记录一下 ...
