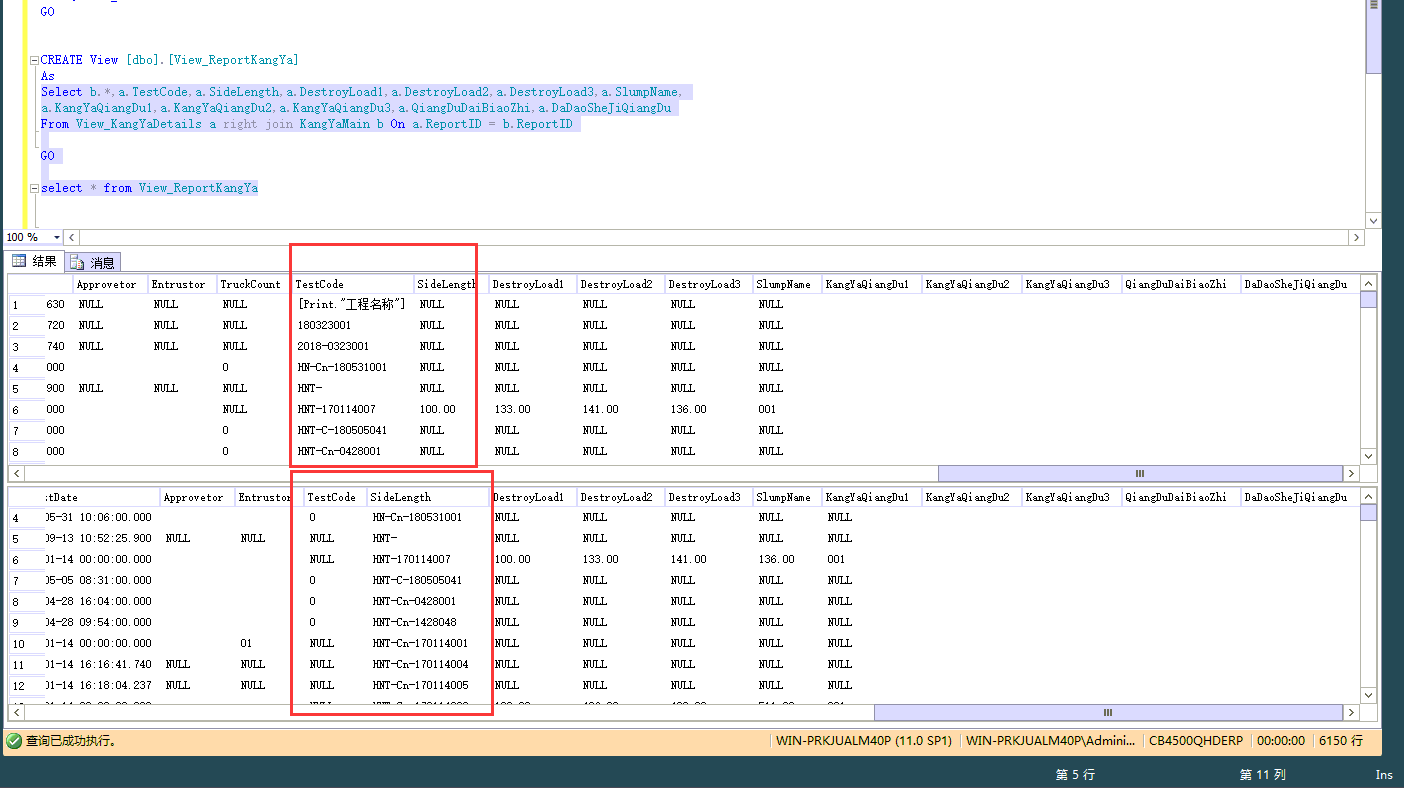
sql视图显示数据不对应

出现这样的原因是修改了表的结构,没有重新编译视图,这种情况出现的几率很少,并不是没有。
解决方法:重新编译一下该视图。
视图是一个虚表,是从一个或几个基本表(或视图)中导出的表,在系统的数据字典中仅存放了视图的定义,不存放视图对应的数据,视图所对应的数据不会进行存储。如果我们把基础表的架构更改了,并不会直接反应到视图上;
sql视图显示数据不对应的更多相关文章
- 用一条sql语句显示数据百分比并加百分号
来源于:http://neil-han.iteye.com/blog/1948124 求数值所占比重 关键点:(round(t1.cnt/t2.totalCount*100,2))||'%'
- 怎样操作WebAPI接口(显示数据)
就在去年Insus.NET已经写好的一个WebAPI项目,并且发布在IIS中.参考<创建与使用Web API>http://www.cnblogs.com/insus/p/5019088. ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 使用虚拟滚动视图显示海量数据
jQuery EasyUI 数据网格 - 使用虚拟滚动视图显示海量数据 数据网格(datagrid)的虚拟滚动特性可以用来显示大数量的记录而不需要分页. 当滚动垂直滚动条时,数据网格(datagrid ...
- EF5+MVC4系列(7) 后台SelectListItem传值给前台显示Select下拉框;后台Action接收浏览器传值的4种方式; 后台Action向前台View视图传递数据的四种方式(ViewDate,TempDate,ViewBag,Model (实际是ViewDate.Model传值))
一:后台使用SelectListItem 传值给前台显示Select下拉框 我们先来看数据库的订单表,里面有3条订单,他们的用户id对应了 UserInfo用户表的数据,现在我们要做的是添加一个Ord ...
- 视图查询的数据和sql查询的数据不一样
视图查询的数据和sql查询的数据不一样. 手动刷新视图 exec sp_refreshview 视图名称
- Vue基础之用插值表达式在视图区显示数据
Vue基础之用插值表达式在视图区显示数据 第一步:当然就是你要引入Vue.js这个脚本文件啦! <script src="https://cdn.jsdelivr.net/npm/vu ...
- SQL Server定时自动抓取耗时SQL并归档数据发邮件脚本分享
SQL Server定时自动抓取耗时SQL并归档数据发邮件脚本分享 第一步建库和建表 USE [master] GO CREATE DATABASE [MonitorElapsedHighSQL] G ...
- sql视图学习笔记--视图
视图是为用户对数据多种显示需求而创建的,其主要用在一下几种情况: (1)限制用户只能访问特定表特定条件的内容,提高系统的安全性. (2)隐藏表结构.创建多种形式的数透视,满足不同用户需求. (3)将复 ...
- SQL Server定时自动抓取耗时SQL并归档数据脚本分享
原文:SQL Server定时自动抓取耗时SQL并归档数据脚本分享 SQL Server定时自动抓取耗时SQL并归档数据脚本分享 第一步建库 USE [master] GO CREATE DATABA ...
随机推荐
- AspectJ在Spring中的使用
在上一篇AspectJ的入门中,简单的介绍了下AspectJ的使用,主要是以AspectJ的example作为例子.介绍完后也留下了几个问题:1)我们在spring中并没有看到需要aspectj之类的 ...
- Java中的instanceof和isInstance基础讲解
1. instanceof 是一个操作符 使用方法: ? 1 2 if(a instanceof B){ } 表示:a 是不是 B 这种类型 2. isInstance是Class类的一个方法 ? 1 ...
- 【JAVA集合框架一 】java集合框架官方介绍 Collections Framework Overview 集合框架总览 翻译 javase8 集合官方文档中文版
原文链接: https://docs.oracle.com/javase/8/docs/technotes/guides/collections/overview.html 原文内容也一并附加在本文最 ...
- Facebook ATC弱网环境搭建
用户的网络环境千姿百态,弱网的.高延时的.丢包的.常有用户反馈偶发bug,我们测试人员却始终无法复现,根据用户的描述,开发排查可能是网络不稳定导致的,所以急需建个弱网环境来测试. 弱网工具简介: Au ...
- 使用minukube部署kubernetes admission webhook实现etcd pod安全删除
本需求来自于一道面试题
- 关于 Cortex-M3 的双堆栈机制
CM3 的堆栈分为两个:主堆栈和进程堆栈. 那么,这两个栈分别在什么情况下使用呢? 我们看一下CM3的控制寄存器(CONTROL):控制寄存器用于定义特权级别,还用于选择当前使用哪个堆栈指针. CON ...
- C# 动态代码生成控件后其他事件不能获取该控件的值
1.新建web项目,添加两个Button控件,结果如图. 2.Button按钮控件点击事件代码如下 protectedvoid Button1_Click(object sender, EventAr ...
- EF 事务(转载)
事务简单用法 文章一:https://www.cnblogs.com/wujingtao/p/5407821.html 1EF事务 事务就是确保一次数据库操作,所有步骤都成功,如果哪一步出错了,整个操 ...
- [android] 内容观察者
拦截短信,比如当发短信的时候,就把短信读取出来,当系统的短信发生变化的时候,大叫一声,把数据发送到公共的消息邮箱里面,我们的应用通过内容观察者观察公共的消息邮箱 获取ContentResolver对象 ...
- python面向对象学习(二)基本语法
目录 1. dir内置函数 2. 定义简单的类(只包含方法) 2.1 定义只包含方法的类 2.2 创建对象 2.3 编写第一个面向对象程序 3. 方法中的self参数 3.1 案例改造 -- 给对象添 ...
