Web前端:博客美化:四、网易云音乐单曲播放器
1、页面定制CSS代码
/*3、音乐播放器*/
.content-wrap {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
/* Menu Button */
.menu-button {
position: fixed;
top: 30px;
right: 15px;
z-index: 1000;
padding: 0 !important;
margin: 0 !important;
width: 45px;
height: 35px;
border: none;
font-size: 1.5em;
color: #373a47;
background: transparent;
cursor: pointer;
border: none;
outline: none;
}
/* 图片旋转*/
@-webkit-keyframes rotation{
from {-webkit-transform: rotate(0deg);}
to {-webkit-transform: rotate(360deg);}
}
/* 图片旋转样式*/
.menu-rotation{
-webkit-transform: rotate(360deg);
animation: rotation 3s linear infinite;
-moz-animation: rotation 3s linear infinite;
-webkit-animation: rotation 3s linear infinite;
-o-animation: rotation 3s linear infinite;
}
/* 图片旋转样式*/
.menu-button img {
width: 35px;
height: 35px;
border-radius: 50%;
}
.menu-button:hover {
opacity: 0.8;
}
/* Menu */
.menu-wrap {
position: fixed;
z-index: 999;
/* background: #ebedf4; */
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
height: 0;
font-size: 1.5em;
top: 0;
right: 0;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
/* 屏幕适应*/
@media screen and (max-width: 50em) {
.menu-button {
margin: 0.25em;
}
.menu-wrap {
/*bottom: 0.25em;
left: 0.25em;*/
}
}
/* Shown menu */
.show-menu .menu-wrap {
width: 340px;
height: 100px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
}
2、博客侧边栏公告(支持HTML代码)(支持JS代码)
<!--网易云播放器样式-->
<div class="menu-wrap">
<embed src="//music.163.com/style/swf/widget.swf?sid=1344690371&type=2&auto=0&width=320&height=66" width="340" height="86" allowNetworking="all"></embed>
</div>
<button class="menu-button" id="open-button" onclick="toggleMenu();"><img id="img_music" class="menu-rotation" src="http://images.cnblogs.com/cnblogs_com/cang12138/1219437/o_o_play.png"></button>
<div class="content-wrap"></div>
<script language="javascript" type="text/javascript">
var openbtn = document.getElementById( 'open-button' ),
isOpen = false;
function toggleMenu() {
if( isOpen ) {
$("body").removeClass("show-menu");
}
else {
$("body").addClass("show-menu");
}
isOpen = !isOpen;
}
$(document).click(function (e) {
var e = e || window.event; //浏览器兼容性
var elem = e.target || e.srcElement;
if( isOpen && elem.id != "img_music") {
$("body").removeClass("show-menu");
isOpen = !isOpen;
}
})
</script>
<!--网易云播放器样式end-->
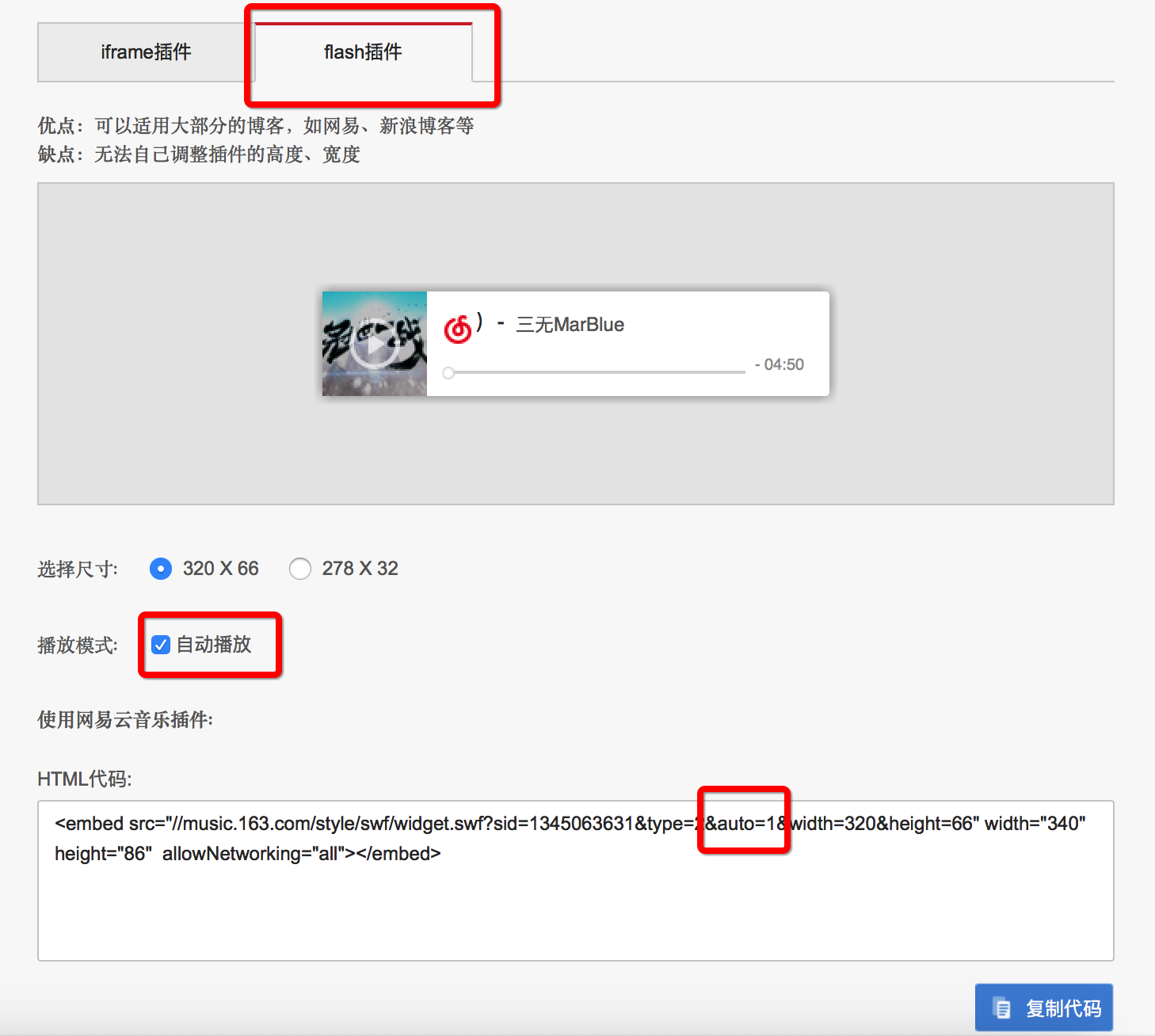
3、设置网易云外链
打开网易云音乐网站,网页版的
找自己喜欢的音乐活着歌单

博客园不支持iframe,选择flash插件

自己选择是否自动播放,由于我选的曲子很。。。有活力,所以我是不自动播放的。
之后复制代码覆盖这里:

以上。
参考:https://www.cnblogs.com/cang12138/p/7381601.html#_label2
Web前端:博客美化:四、网易云音乐单曲播放器的更多相关文章
- Jsonp调用网易云音乐API搜索播放歌曲
效果如下图: 基本就是正常的文件播放,暂停,停止,设置循环,随机播放,加速,减速,上一曲,下一曲,再多个选择本地文件加入到播放列表的功能.然后想着给加个能搜索网络歌曲并且播放的功能,今天研究了一下,成 ...
- 推荐一个高大上的网易云音乐命令行播放工具:musicbox
网易云音乐上有很多适合程序猿的歌单,但是今天文章介绍的不是这些适合程序员工作时听的歌,而是一个用Python开发的开源播放器,专门适用于网易云音乐的播放.这个播放器的名称为MusicBox, 特色是用 ...
- 在jekyll模板博客中添加网易云模块
最近使用GitHub Pages + Jekyll 搭建了个人博客,作为一名重度音乐患者,博客里面可以不配图,但是不能不配音乐啊. 遂在博客里面引入了网易云模块,这里要感谢网易云的分享机制,对开发者非 ...
- 个人博客添加网易云音乐Flash插件
博客底部添加网易云音乐播放插件 歌单或者歌曲外链可从音乐界面"生成外链播放器"中得到,选择Flash播放插件即可 footer.html文件增加 实现效果: 历史精选文章: Jli ...
- Github获8300星!用Python开发的一个命令行的网易云音乐
最近在逛Github发现了一个非常有趣的库musicbox,是用纯Python打造的,收获了8300颗星.Python语言简单易学,好玩有趣,身边越来越多的小伙伴都开始学习Python.她的魅力非常大 ...
- UWP 动画系列之模仿网易云音乐动画
一.前言 最近在弄毕业设计(那时坑爹选了制作个UWP商店的APP),一个人弄得烦躁,在这里记录一些在做毕业设计时的学习过程.由于我的毕业设计是做一个音乐播放器,那么Windows商店上优秀的软件当然是 ...
- Wireshark捕获网易云音乐音频文件地址
打开Wireshark,开始捕获. 打开网易云音乐,然后播放一首歌. Wireshark停时捕获,然后在不活的文件中搜索字符串"mp3".可以发现有如下信息: 将其中的内容:&qu ...
- Web前端:博客美化:三、右上角的Github Ribbon
1.保存图片到博客园相册 2.复制代码到可以放html代码的地方 我因为数量问题把这段sei到了 页首Html代码 <a href="https://github.com/zhengw ...
- Web前端,HTML5开发,前端资源,前端网址,前端博客,前端框架整理 - 转改
Web前端/H5开发,前端资源,前端网址,前端博客,前端框架整理 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v ...
随机推荐
- SVN+Axure版本管理&协同设计(一)
1. SVN介绍 2.安装部署 环境介绍:Ubuntu16
- 微信小程序入门(四)
16.WXSS特性之模板及引用 模板引用 index.wxml <template name="tempItem"> <view> <view> ...
- .Net 从零开始构建一个框架之基本实体结构与基本仓储构建
本系列文章将介绍如何在.Net框架下,从零开始搭建一个完成CRUD的Framework,该Framework将具备以下功能,基本实体结构(基于DDD).基本仓储结构.模块加载系统.工作单元.事件总线( ...
- 全网最详细的一个超级好用的命令行工具【Cmder】的安装之后的一些配置(图文详解)
不多说,直接上干货! 1.修改命令提示符λ为$ 首先,我们看到 进入解压后的cmder的目录,进入vendor,打开init.bat文件. 修改第15行的代码 @prompt $E[;;40m$P$S ...
- 求一个Map中最大的value值,同时列出键,值
求一个Map中最大的value值,同时列出键,值 方法1. public static void main(String[] args){ Map map=new HashMap(); map.p ...
- SpringCloud学习5-如何创建一个服务提供者provider
前几篇主要集中在注册中心eureka的使用上,接下来可以创建服务提供者provider来注册到eureka. demo源码见: https://github.com/Ryan-Miao/spring- ...
- linux 命令 — grep
grep 用于文本搜索,能接受文件或者stdin作为输入,能输出各种格式 grep match_pattern filename 搜索文件中出现match_pattern的行,match_patter ...
- 网络基础知识 - HTTP协议
前传:HTTP协议的演变过程 HTTP(HyperText Transfer Protocol)协议是基于TCP的应用层协议,它不关心数据传输的细节,主要是用来规定客户端和服务端的数据传输格式,最初是 ...
- Java——static关键字
前言 static关键字算是Java中比较复杂的关键字之一,它可以修饰变量.方法.类以及代码块.下面将介绍static的具体使用. static引入的目的 static的作用 static修饰变量 s ...
- 微信小程序--帮助选择困难症者
用户登录小程序成功后,通过传来的code获取openid,后端用的是PHP //获取code值换取openid public function code_weixin(Request $request ...
