今天学习了flex布局
前言:这个网站详细讲了水平、垂直、水平垂直的css方法。https://css-tricks.com/centering-css-complete-guide/
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 布局是什么
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。

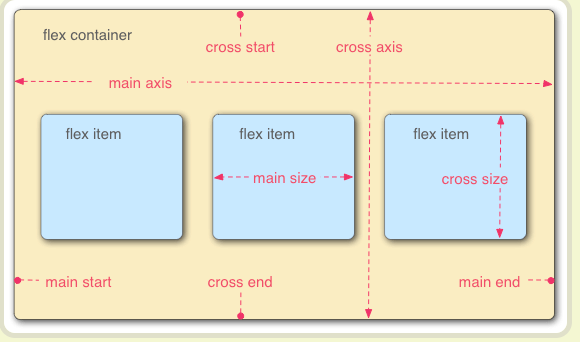
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器的属性
- flex-direction 值有四个:
row | row-reverse | column | column-reverse; - flex-wrap 值有3个:
nowrap | wrap | wrap-reverse; - flex-flow
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap, - justify-content 值有5个:
flex-start | flex-end | center | space-between | space-around; - align-items 值有5个:
flex-start | flex-end | center | baseline | stretch; - align-content
项目的属性
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。flex-basisflex 属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。align-self
布局实例参考阮一峰:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
今天学习了flex布局的更多相关文章
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- HTML学习之Flex 布局
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- 学习整理--flex布局(1)
父元素容器属性 flex-direction: row(默认).row-reverse.column.column-reverse row: 横向正序排列子元素 colimn: 竖向正序排列子元素 r ...
- flex布局元素操作详情
之前布局一直用的是 position,float之类的,趁着国庆学习一下 flex 布局 父元素: flex-direction: row row-reverse column column-reve ...
- display:flex 布局详解(2)
1. flex设置元素垂直居中对齐 在之前的一篇文章中记载过如何垂直居中对齐,方法有很多,但是在学习了flex布局之后,垂直居中更加容易实现 HTML代码: <div class=" ...
- 只需5分钟!一文读懂CSS布局(二) -- flex布局
目录 简介 基本概念 容器属性 1. flex-direction 测试代码 2. flex-wrap 3. flex-flow 4. justify-content 5. align-items 6 ...
- 对Flex布局的总结与思考
阅读本文之前最好对flex布局有基本了解,可以通过"参考资料"中列举的资源来学习. flex布局规范的设计目标 一维布局模型(one-dimensional layout mode ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- Flex布局【弹性布局】学习
先让我们看看在原来的学习中遇到的问题 之前在软件工程的大作业中,自己从零开始学习如何开发一个网站,从页面,到后台,当然数据库是大二的必修课 在学习如何编写一个静态页面的时候,完全是自学,自己摸索,所以 ...
随机推荐
- PaaS平台的尴尬与变革
当今时代只要提到云计算这个词语,一定会提到云计算分为IaaS.PaaS.SaaS 这三个层面,现阶段云环境中IaaS和SaaS都实现了商品化.但是,PaaS作为云计算的服务模式之一,既不像IaaS那样 ...
- 【mysql】模糊查询的使用
1.like/not like 关键字的模糊查询(SQL模式) 基础模板: SELECT * FROM test WHERE name LIKE '%你好_' :匹配 ...
- python-图像处理(映射变换)
做计算机视觉方向,除了流行的各种深度学习算法,很多时候也要会基础的图像处理方法. 记录下opencv的一些操作(图像映射变换),日后可以方便使用 先上一张效果图 图二和图三是同一种方法,只是变换矩阵不 ...
- redis 系列2 知识点概述
一.概述 Redis 是一个开源(BSD许可)的,内存中的数据结构存储系统,它可以用作数据库.缓存和消息中间件. 它支持多种类型的数据结构,如 字符串(strings), 散列(hashes), 列表 ...
- 我看C#的Equals()和GetHashCode()方法
首先先谈一下Equals()这个方法: Equals()方法,来自于Object,是我们经常需要重写的方法.此方法的默认实现大概是这样的: public virtual bool Equals(obj ...
- java数据类型大转换
1.字符串类型向整形转换 int age = Integer.parseInt(strAge); 2 int -> String int i=12;String s="";第 ...
- leetcode — count-and-say
import java.util.ArrayList; import java.util.Arrays; import java.util.List; /** * Source : https://o ...
- spring-boot(五) RabbitMQ详解 定时任务
学习文章来自:springboot(八):RabbitMQ详解 springboot(九):定时任务 RabbitMQ 即一个消息队列,主要是用来实现应用程序的异步和解耦,同时也能起到消息缓冲,消息分 ...
- 项目实战2—实现基于LVS负载均衡集群的电商网站架构
负载均衡集群企业级应用实战-LVS 实现基于LVS负载均衡集群的电商网站架构 背景:随着业务的发展,网站的访问量越来越大,网站访问量已经从原来的1000QPS,变为3000QPS,网站已经不堪重负,响 ...
- SecureCRT 设置彩色和显示中文
1.设置Options->SessionOptions->Emulation,然后把Terminal类型改成xterm,并点中ANSI Color复选框.
