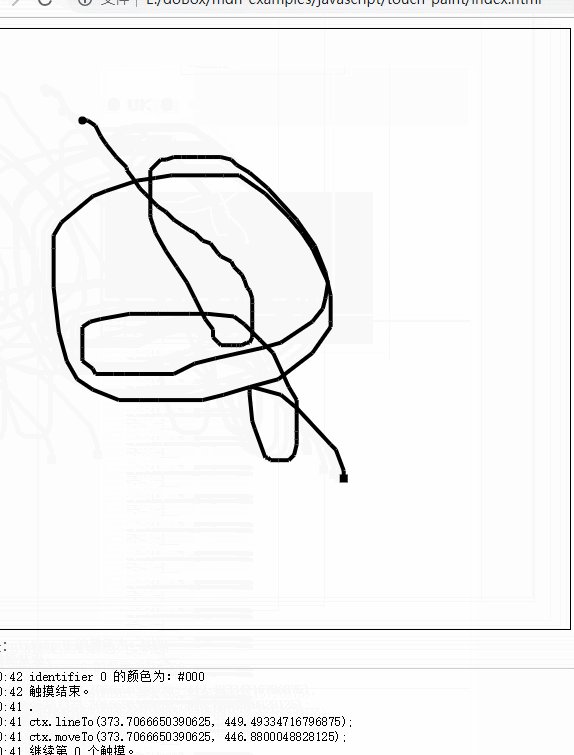
touch-paint
效果如下

代码如下:
//index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>触摸事件</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="main.js" defer></script>
</head>
<body>
<canvas id="canvas">
当前浏览器不支持 canvas 元素
</canvas>
<br>记录:
<pre id="log"></pre>
</body>
</html>
//main.js
const ongoingTouches = [];
const el = document.getElementById("canvas");
const ctx = el.getContext("2d");
window.onload = () => {
el.width = 600;
el.height = 600;
el.addEventListener("touchstart", handleStart, false);
el.addEventListener("touchend", handleEnd, false);
el.addEventListener("touchcancel", handleCancel, false);
el.addEventListener("touchmove", handleMove, false);
log("初始化成功。");
};
function handleStart(evt) {
evt.preventDefault();
log("触摸开始。");
const touches = evt.changedTouches;
for (let i = 0; i < touches.length; i++) {
log("开始第 " + i + " 个触摸 ...");
ongoingTouches.push(copyTouch(touches[i]));
ctx.beginPath();
ctx.fillStyle = colorForTouch(touches[i]);
ctx.arc(touches[i].pageX, touches[i].pageY, 4, 0, 2 * Math.PI, false);
// 在起点画一个圆
ctx.fill();
log("第 " + i + " 个触摸已开始。");
}
}
function handleMove(evt) {
evt.preventDefault();
const touches = evt.changedTouches;
for (let i = 0; i < touches.length; i++) {
const color = colorForTouch(touches[i]);
const idx = ongoingTouchIndexById(touches[i].identifier);
if (idx >= 0) {
log("继续第 " + idx + " 个触摸。");
ctx.beginPath();
log("ctx.moveTo(" + ongoingTouches[idx].pageX + ", " +
ongoingTouches[idx].pageY + ");");
ctx.moveTo(ongoingTouches[idx].pageX, ongoingTouches[idx].pageY);
ctx.lineWidth = 4;
ctx.fillStyle = color;
log("ctx.lineTo(" + touches[i].pageX + ", " + touches[i].pageY + ");");
ctx.lineTo(touches[i].pageX, touches[i].pageY);
ctx.strokeStyle = color;
ctx.stroke();
ongoingTouches.splice(idx, 1, copyTouch(touches[i])); // 切换到新触摸
log(".");
} else {
log("无法确定下一个触摸点。");
}
}
}
function handleEnd(evt) {
evt.preventDefault();
log("触摸结束。");
const touches = evt.changedTouches;
for (let i = 0; i < touches.length; i++) {
const color = colorForTouch(touches[i]);
const idx = ongoingTouchIndexById(touches[i].identifier);
if (idx >= 0) {
ctx.lineWidth = 4;
ctx.fillStyle = color;
ctx.beginPath();
ctx.moveTo(ongoingTouches[idx].pageX, ongoingTouches[idx].pageY);
ctx.lineTo(touches[i].pageX, touches[i].pageY);
ctx.fillRect(touches[i].pageX - 4, touches[i].pageY - 4, 8, 8);
// 在终点画一个正方形
ongoingTouches.splice(idx, 1); // 用完后移除
} else {
log("无法确定下一个触摸点。");
}
}
}
function handleCancel(evt) {
evt.preventDefault();
log("触摸取消。");
const touches = evt.changedTouches;
for (let i = 0; i < touches.length; i++) {
const idx = ongoingTouchIndexById(touches[i].identifier);
ongoingTouches.splice(idx, 1); // 用完后删除
}
}
// 以下是便捷函数
function colorForTouch(touch) {
const r = (touch.identifier % 16).toString(16);
const g = (Math.floor(touch.identifier / 3) % 16).toString(16);
const b = (Math.floor(touch.identifier / 7) % 16).toString(16);
const color = "#" + r + g + b;
log("identifier " + touch.identifier + " 的颜色为:" + color);
return color;
}
function copyTouch(touch) {
return {
identifier: touch.identifier,
pageX: touch.pageX,
pageY: touch.pageY
};
}
function ongoingTouchIndexById(idToFind) {
for (let i = 0; i < ongoingTouches.length; i++) {
const id = ongoingTouches[i].identifier;
if (id == idToFind) {
return i;
}
}
return -1; // 未找到
}
function log(msg) {
const p = document.getElementById('log');
p.innerHTML =
new Date().toString().substring(16, 24) + ' ' + msg + "\n" + p.innerHTML;
}
//style.css
body {
padding: 0;
margin: 10px
}
svg:not(:root) {
display: block
}
.playable-code {
background-color: #f4f7f8;
border: none;
border-left: 6px solid #558abb;
border-width: medium medium medium 6px;
color: #4d4e53;
height: 100px;
width: 90%;
padding: 10px 10px 0
}
.playable-canvas {
border: 1px solid #4d4e53;
border-radius: 2px
}
.playable-buttons {
text-align: right;
width: 90%;
padding: 5px 10px 5px 26px
}
#canvas {
border: 1px solid #000;
}
#log {
border: 1px solid #ccc;
}
touch-paint的更多相关文章
- 【appium】根据accessibility_id定位元素
如何获得AccessibilityId 可以通过UIAutomatorViewer或者Appium Inspector获得.Accessibility ID在Android上面就等同于contentD ...
- android中自定义view---实现竖直方向的文字功能,文字方向朝上,同时提供接口,判断当前touch的是哪个字符,并改变颜色
android自定义view,实现竖直方向的文字功能,文字方向朝上,同时提供接口,判断当前touch的是哪个字符,并改变颜色. 由于时间比较仓促,因此没有对代码进行过多的优化,功能远远不如androi ...
- Android事件处理第一节(View对Touch事件的处理)
http://ipjmc.iteye.com/blog/1694146 在Android里Touch是很常用的事件,尤其实在自定义控件中,要实现一些动态的效果,往往要对Touch进行处理.Androi ...
- Android Touch事件之一:Touch事件在父ViewGroup和子View之间的传递篇
2015-11-26 17:00:22 前言:Android的Touch事件传递和View的实现紧密相连,因此理解Touch事件的传递,有助于我们更好的理解View的工作原理. 1. 几个重要的方法: ...
- Xamarin.Forms实现touch事件
Xamarin.Forms的View没有touch事件,只能自己实现 首先,在共享项目里面,放入这几个类,结构大概是这样的: using System; using Xamarin.Forms; na ...
- 详解Paint的setXfermode(Xfermode xfermode)
一.setXfermode(Xfermode xfermode) Xfermode国外有大神称之为过渡模式,这种翻译比较贴切但恐怕不易理解,大家也可以直接称之为图像混合模式,因为所谓的“过渡”其实就是 ...
- android Canvas 和 Paint用法
自定义view里面的onDraw方法,在这里我们可以绘制各种图形,onDraw里面有两个API我们需要了解清楚他们的用法:Canvas 和 Paint. Canvas翻译成中文就是画布的意思,Canv ...
- mkdir,rmdir,cp,rm,mv,cat,touch用法
一.mkdir新建目录 1.进入tmp目录,查看该目录下面的子目录 [root@localhost ~]# cd /tmp[root@localhost tmp]# lshsperfdata_root ...
- UC浏览器中touch事件的异常记录
以前也在UC上面栽过几个坑,不过都是页面显示方面的.上个周的时候,商品详情页重做,要添加个上拉显示详情的效果. 有两个条件需要判断: 1.是否到达底部: 2.到达底部之后拖动的y轴距离. 效果写完后, ...
- 移动端web开发,click touch tap区别
转自: http://blog.csdn.net/sly94/article/details/51701188 移动端用tap时会有穿透问题 一:click与tap比较 click与tap都会触发点击 ...
随机推荐
- git遇到的问题 .Git: There is no tracking information for the current branch.
1.Git: There is no tracking information for the current branch. 在执行git pull的时候,提示当前branch没有跟踪信息: git ...
- 对于修改jsp页面后页面不发生变化的解决方法
1.清除 Tomcat 6.0\work\Catalina\localhost 里面这个工程的内容:2.清除 Tomcat 6.0 webapps 里面的这个工程内容,然后重新部署,重启服务器:3.清 ...
- sql查询(转)
http://www.51testing.com/html/41/n-4421541.html 1 负向条件查询(例如:!=.not in.not exists)都是不能使用索引,少用 可以使用:se ...
- dataTable之自定义按钮实现全表 复制 打印 导出 重载
//本文对常用表格插件datatable 的自定义按钮功能键进行详细解释//其中 15-78行是定义表单//16 18 19 三行定义自定义功能按钮 实现对全表的 复制 打印 导出(csv即excel ...
- Eclipse:报错Failed to read artifact descriptor for org.springframework.boot:spring-boot-autoconfigure:jar:2.1.2.
导入SVN下载的MAVEN项目时springboot报错: pom.xml文件报错 Failed to read artifact descriptor for org.springframework ...
- [洛谷日报第62期]Splay简易教程 (转载)
本文发布于洛谷日报,特约作者:tiger0132 原地址 分割线下为copy的内容 [洛谷日报第62期]Splay简易教程 洛谷科技 18-10-0223:31 简介 二叉排序树(Binary Sor ...
- gym-10135I
题意:和H差不多,这个是找字符串中最长的镜像字串: 思路:一样的思路,标记下: #include<iostream> #include<algorithm> #include& ...
- 关于jQuery.when()用法
1.该方法在jQuery1.5开始被引入. 2.用法测试 a. var url1 = "/resource/ar/hometab/index_tab_games.json", ur ...
- Zookeeper注册中心底层实现小记
内容摘自微信公众号,程序员小灰.推荐-ing Zookeeper的数据模型 Zookeeper的数据模型是什么样子呢?它很像数据结构当中的树,也很像文件系统的目录. 树是由节点所组成,Zookeepe ...
- mysql 自带的性能压力测试工具
mysqlslap -h127.0.0.1 -uroot -p --concurrency=100 --iterations=1 --auto-generate-sql --auto-generate ...
