第三十四篇-Palette(调色板)的使用
由于屏幕录制图片转换关系,不甚清晰,还是附上效果图

可以看出,上面文字和背景颜色确实会根据图片的变化而变化。
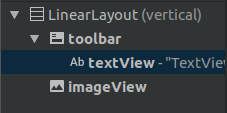
里面有3个组件,toolbar,textview,imageview,其中textview在toolbar里面。

如果textview拖动不到toolbar里面,可以右击textview,选择go to xml,然后去掉toobar结尾的/>,手动打上>,这时会出现
</android.support.v7.widget.Toolbar>
将textview的内容剪切到它的前面,就可以将textview添加到toolbar里面了。添加imageview时要先将下载好的图片放入mipmap中,设置图片完全填充可以用android:scaleType="fitXY"
接下来,设置单击图片时切换下一张。
imageView=findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
i++;
i=i%img.length;
imageView.setImageResource(img[i]);
}
});
最后,就是要实现随着图片的转换,toolbar的背景色和文字颜色会相应变化,首先要将Palette添加到程序中。
添加方法:
在Gradle Scripts下build.gradle(module:app)里面dependencies中最后一行加入
compile 'com.android.support:palette-v7:27.1.1'
单引号里面的内容是copy implementation 'com.android.support:appcompat-v7:27.1.1',然后将appcompat改为palette就行了,有的还需要修改minSdkVersion为21以上,由于我的是22,所以并未修改。
添加完后要rebuild project一下,进行sync project with gradle file,一般添加后在页面上方会有提示更新,点一下就好了。
在单击程序里将palette添加进去。
Bitmap bm= BitmapFactory.decodeResource(getResources(),img[i]);
Palette.generateAsync(bm, new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(@NonNull Palette palette) {
Palette.Swatch swatch=palette.getVibrantSwatch();
if(swatch!=null){
toolbar.setBackgroundColor(swatch.getRgb());
textView.setTextColor(swatch.getTitleTextColor());
}
}
});
bm获取资源图片,然后palette动态监听,取出样品,得到rgb。palette详情可以参考:https://blog.csdn.net/sunshine2050_CSDN/article/details/51406715?locationNum=5
附上代码:
MainActivity.java
package com.example.aimee.palettetest; import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.graphics.Palette;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView; public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
TextView textView;
ImageView imageView; int[] img={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4,R.mipmap.a5};
int i=0; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); toolbar=findViewById(R.id.toolbar);
textView=findViewById(R.id.textView);
imageView=findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
i++;
i=i%img.length;
imageView.setImageResource(img[i]);
Bitmap bm= BitmapFactory.decodeResource(getResources(),img[i]);
Palette.generateAsync(bm, new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(@NonNull Palette palette) {
Palette.Swatch swatch=palette.getVibrantSwatch();
if(swatch!=null){
toolbar.setBackgroundColor(swatch.getRgb());
textView.setTextColor(swatch.getTitleTextColor());
}
}
});
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme" > <TextView
android:layout_gravity="center"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" /> </android.support.v7.widget.Toolbar> <ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
app:srcCompat="@mipmap/a1" />
</LinearLayout>
build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.example.aimee.palettetest"
minSdkVersion 22
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
compile 'com.android.support:palette-v7:27.1.1'
}
OK。
第三十四篇-Palette(调色板)的使用的更多相关文章
- C++第三十四篇 -- 安装Windows Driver后,编译以前项目出现打不开lib文件
VS2017默认是没有安装WDK的,但是我们写驱动文件的话需要用到WDK.不过安装了WDK后,发现以前一些正常的项目在Release模式下编译会报LINK1104,无法打开.lib的错误 针对这个错误 ...
- Android UI开发第三十四篇——SlidingPaneLayout
SlidingPaneLayout也是系统支持的高级控件,是Android团对在2013 google IO大会期间更新的Support库(Version 13)中新加入的重要的功能.它支持左右滑动菜 ...
- 第三十四篇 Python面向对象之 反射(自省)
什么是反射? 反射的概念是由Smith在1982年提出的,主要是指程序可以访问.检测和修改它本身状态或行为的一种能力(自省).这一概念的提出很快引发了计算机科学领域关于应用反射性的研究.它首先被程序语 ...
- 第三十四篇:在SOUI中使用异步通知
概述 异步通知是客户端开发中常见的需求,比如在一个网络处理线程中要通知UI线程更新等等. 通常在Windows编程中,为了方便,我们一般会向UI线程的窗口句柄Post/Send一个窗口消息从而达到将非 ...
- Python之路(第三十四篇) 网络编程:验证客户端合法性
一.验证客户端合法性 如果你想在分布式系统中实现一个简单的客户端链接认证功能,又不像SSL那么复杂,那么利用hmac+加盐的方式来实现. 客户端验证的总的思路是将服务端随机产生的指定位数的字节发送到客 ...
- 第三十四篇 玩转数据结构——哈希表(HashTable)
1.. 整型哈希函数的设计 小范围正整数直接使用 小范围负整数整体进行偏移 大整数,通常做法是"模一个素数" 2.. 浮点型哈希函数的设计 转成整型进行处理 3.. 字符串 ...
- 《手把手教你》系列技巧篇(三十四)-java+ selenium自动化测试-单选和多选按钮操作-中篇(详解教程)
1.简介 今天这一篇宏哥主要是讲解一下,如何使用list容器来遍历单选按钮.大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的单选按钮进行实战. 2.d ...
- Jmeter(三十四) - 从入门到精通进阶篇 - 参数化(详解教程)
1.简介 前边三十多篇文章主要介绍的是Jmeter的一些操作和基础知识,算是一些初级入门的知识点,从这一篇开始我们就来学习Jmeter比较高级的操作和深入的知识点了.今天这一篇主要是讲参数化,其实前边 ...
- 解剖SQLSERVER 第十四篇 Vardecimals 存储格式揭秘(译)
解剖SQLSERVER 第十四篇 Vardecimals 存储格式揭秘(译) http://improve.dk/how-are-vardecimals-stored/ 在这篇文章,我将深入研究 ...
随机推荐
- Django的一些操作与视图函数
一 . Django的安装 pip install django==1.14.6 # 后面的数字是django的版本 二 . 通过命令行(cmd)来创建Django项目 1. 切换到保存项目的文件夹 ...
- Mapper动态代理方式
开发规范 Mapper接口开发方法只需要程序员编写Mapper接口(相当于Dao接口),由Mybatis框架根据接口定义创建接口的动态代理对象,代理对象的方法体同Dao接口实现类方法. Mapper接 ...
- react & youtube
react & youtube https://www.npmjs.com/package/react-youtube https://developers.google.com/youtub ...
- SQL Server 只安装客户端的方法
只安装管理工具
- How to install Lion on PC
open 'InstallESD.dmg' open '/Volumes/Mac OS X Install ESD/BaseSystem.dmg' rm '/Volumes/Mac OS X Base ...
- solr部署tomcat 访问HTTP Status 403 – Access to the requested resource has been denied
-----------解决403错误看这里!!-----------打开****\Tomcat 8.5\webapps\solr\WEB-INF里面的web.xml,把下面这段配置注释掉!!!如下所示 ...
- Jenkins+PowerShell持续集成环境搭建(四)常用PowerShell命令
0. 修改执行策略 Jenkins执行PowerShell脚本,需要修改其执行策略.以管理员身份运行PowerShell,执行以下脚本: Set-ExecutionPolicy Unrestricte ...
- c++创建文件夹以及子文件夹
#ifdef WIN32 #include <io.h> #include <direct.h> #else #include <unistd.h> #includ ...
- 【bzoj1150】[CTSC2007]数据备份Backup 模拟费用流+链表+堆
题目描述 你在一家 IT 公司为大型写字楼或办公楼(offices)的计算机数据做备份.然而数据备份的工作是枯燥乏味的,因此你想设计一个系统让不同的办公楼彼此之间互相备份,而你则坐在家中尽享计算机游戏 ...
- 提高网络灵活性和效率的组网方式—SD-WAN
导读 最初,大多数企业只是简单地将软件覆盖添加到广域网连接上.但是,随着时间的推移,由于SD-WAN架构的易配置功能,企业将开始采用SD-WAN更复杂的功能. 广域网一般用于连接多个业务地点,如总部和 ...
