vue指令详解和自定义指令
在vue中,指令以v-开头,是一种特殊的自定义行间属性,指令的职责就是其表达式的值改变时相应地将某些行为应用到DOM上
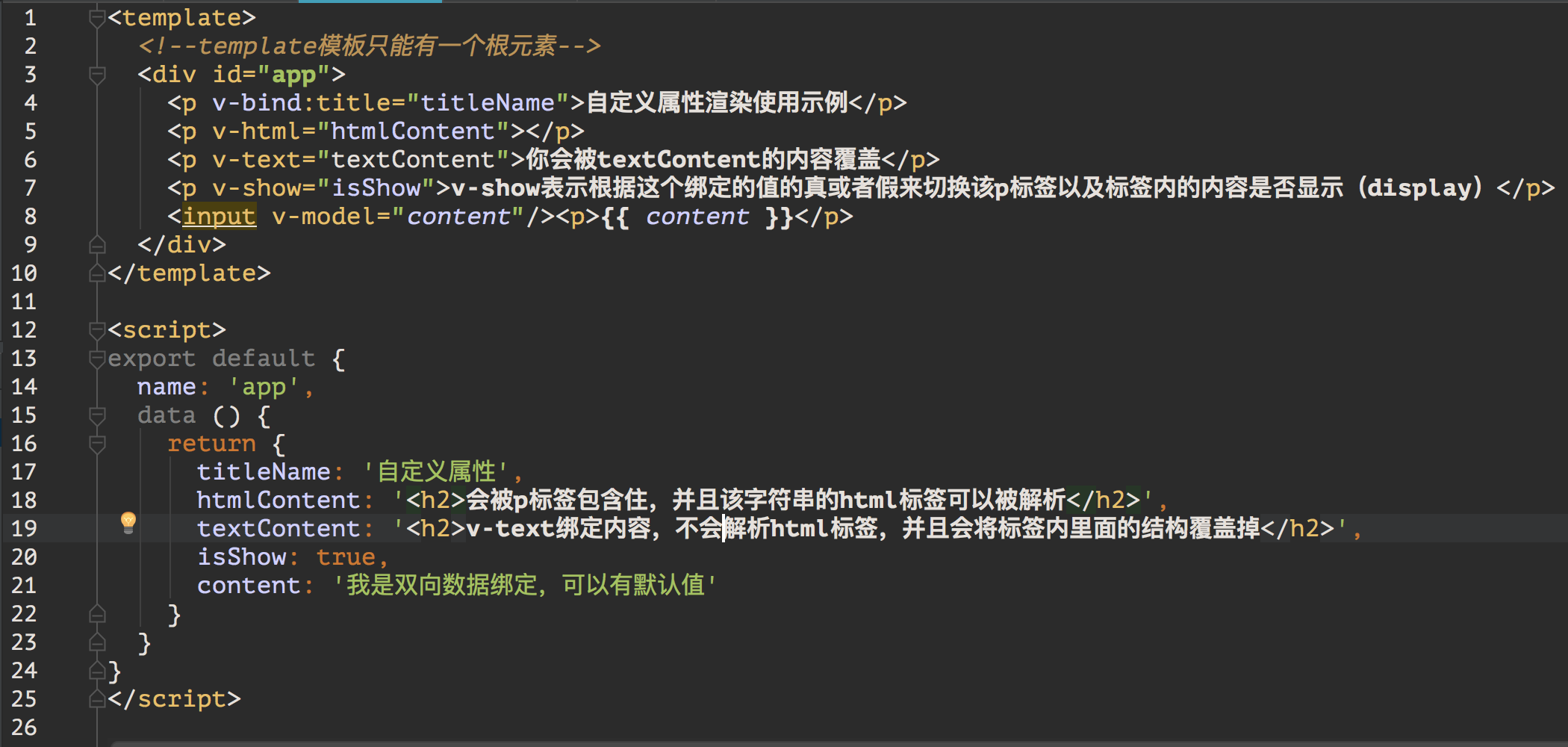
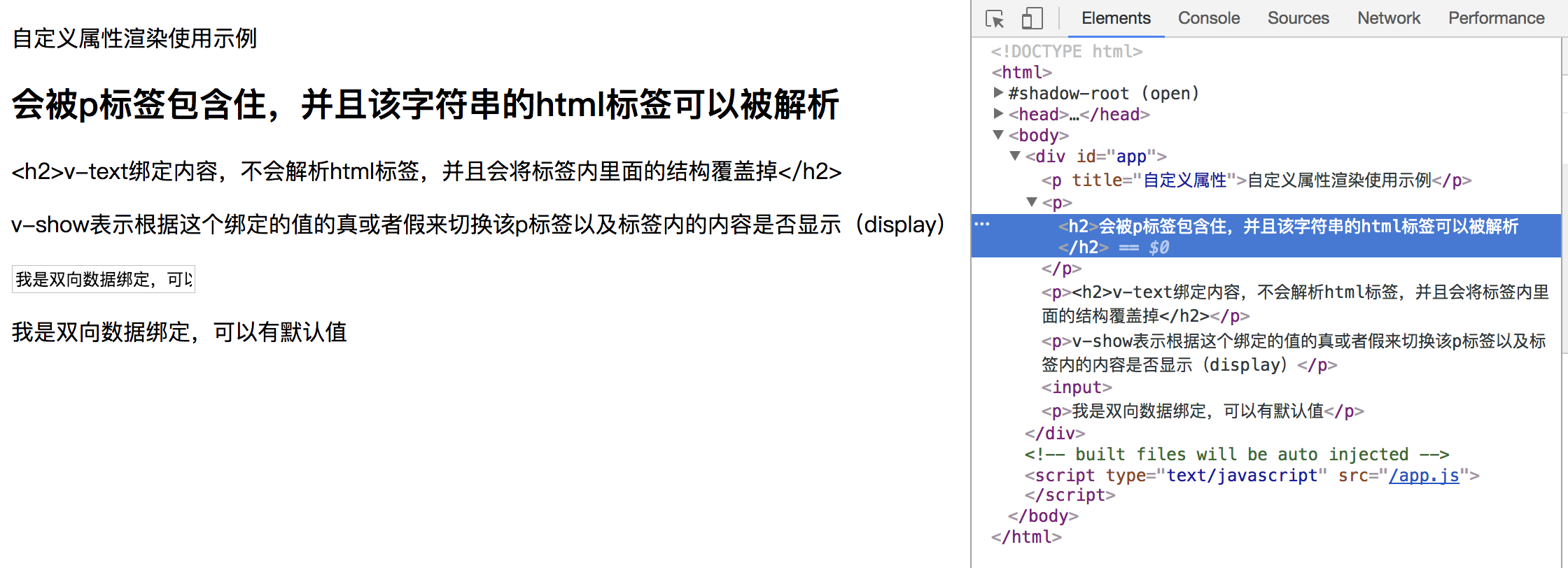
指令使用的示例

在下面的运行结果中可以看到,v-html是可以解析html标签的并且还会将原有的内容或者结构覆盖掉,v-text会将原来p标签内的内容覆盖掉

vue的内置指令
v-bind:动态的绑定数据(主要用于绑定标签的属性值) 简写为 :
v-on:绑定事件监听器 简写为@
v-text 更新数据,会覆盖已有结构
v-html 可以解析数据中的html结构
v-show 根据值得真假,切换元素的display属性
v-if 根据值得真假,切换元素会被销毁、重建
v-else-if 多条件判断,为真则渲染
v-else 条件都不符合渲染
v-for 基于源数据多次渲染元素模板板块
v-model 在表单操作元素上创建双向数据绑定
v-pre 跳过元素和子元素的编译过程
v-once 只渲染一次,随后数据更新不重新渲染
v-cloak 隐藏未编译的Mustache语法(就是{{XXXX}}这样的问题,数据还没准备好),css中设置[v-cloak] {display:none}
vue常用的内置指令
v-bind:动态属性的绑定数据,主要用于绑定标签的属性值,比如下面代码,自定义属性title的值为titleName的值,对应在data中的titleName的值 简写为 :
<p v-bind:title="titleName">自定义属性渲染使用示例</p>
<p :title="titleName">自定义属性渲染使用示例</p>
这种动态绑定属性的方式,在方法或者其他地方修改了合格属性值,在视图上也会跟着更新
<a v-bind:href="url">百度</a>
data () {
return {
url: 'https://www.baidu.com'
}
}
也可以将这个指令使用在组件标签中,效果就是这个组件的根元素有这么一个属性,写法如下<hello>标签是一个在该组件中引入的另外一个组件,直接将v-bind指令使用在这个组件标签中
<hello v-bind:title="titleName"></hello>
v-on:绑定事件监听器 简写为@
<button @click="hint">提示</button>
v-text:更新数据,这个属性是绑定在data里面的textContent变量的值,会将原来标签内的内容覆盖掉,并且该指令不会解析textContent里面的html标签
<p v-text="textContent">你会被textContent的内容覆盖</p>
v-html: 可以解析数据中的html结构,并且会将原有的内容或者结构覆盖掉
<p v-html="htmlContent">我会被覆盖的</p>
v-model: 在表单操作元素上创建双向数据绑定
<input v-model="content"/><p>{{ content }}</p>
data () {
return {
content: '我是双向数据绑定,可以有默认值',
}
}
v-show: 根据值得真假,切换元素的display属性
<p v-show="isShow">v-show表示根据这个绑定的值的真或者假来切换该p标签以及标签内的内容是否显示(display)</p>
data () {
return {
isShow: true
}
}
ref
为某个元素注册一个唯一标识, vue对象通过$refs属性访问这个元素对象
<template>
<div id="app">
<p ref="msg">abcd</p>
<button @click="hint">提示</button>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {}
},
methods: {
hint () {
alert(this.$refs.msg.innerHTML)
}
}
}
</script>
v-cloak
隐藏未编译的Mustache语法(就是{{XXXX}}这样的问题,数据还没准备好),配合css中设置[v-cloak] {display:none}
这个指令只会在模板解析之前会存在,解析之后就没了,所以display这个css样式属性就匹配不到了
<template>
<div id="app">
<p v-cloak>{{content}}</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
content: '<a href="http://www.baidu.com">百度一下</a>'
}
}
}
</script>
<style>
[v-cloak] {
display: none;
}
</style>
自定义指令——注册全局指令
注册全局指令的模板如下:
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
下面全局定义一个名为v-upper-text的自定义指令,全局的需要在main.js中去定义,实际开发中最好写一个单独的js文件引入进来
import Vue from 'vue'
import App from './App' // 注册一个全局指令
// el: 指令所在的标签对象
// binding: 包含指令相关数据的容器对象
Vue.directive('upper-text', function (el, binding) {
console.log(el, binding)
el.textContent = binding.value.toUpperCase()
}) Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
在需要用到的组件中使用这个全局定义的自定义指令
<template>
<div id="app">
<div id="test">
<p>{{msg}}</p>
<p v-upper-text="msg"></p>
</div>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
msg: 'i like you'
}
}
}
</script>
运行效果如下:

自定义指令——注册局部指令
注册局部指令的模板如下:
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
定义的局部指令,只能在所在的组件中使用
<template>
<div id="app">
<div id="test">
<p>{{msg}}</p>
<p v-lower-text="msg"></p>
</div>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
msg: 'I Like You'
}
},
// 注册局部指令
// el: 指令所在的标签对象
// binding: 包含指令相关数据的容器对象
directives: {
'lower-text' (el, binding) {
console.log(el, binding)
el.textContent = binding.value.toLowerCase()
}
}
}
</script>
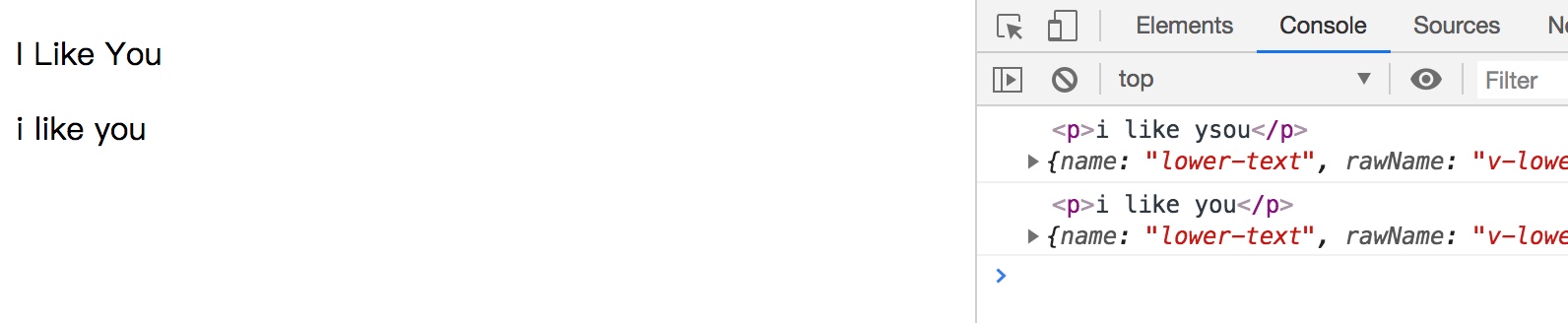
运行效果如下:

vue指令详解和自定义指令的更多相关文章
- angularJS directive详解(自定义指令)
Angularjs指令定义的API AngularJs的指令定义大致如下 其中return返回的对象包含很多参数,下面一一说明 1.restrict (字符串)可选参数,指明指令在DOM里面以什么形式 ...
- AVX 指令详解 ,还有SSE指令
https://blog.csdn.net/fengbingchun/article/details/23598709 本人从来不复制的,自己看!.
- 转载 《AngularJS》5个实例详解Directive(指令)机制
<AngularJS>5个实例详解Directive(指令)机制 大漠穷秋 本文整理并扩展了<AngularJS>这本书第六章里面的内容,此书近期即将由电子工业出版社出版,敬请 ...
- 迈向angularjs2系列(2):angular2指令详解
一:angular2 helloworld! 为了简单快速的运行一个ng2的app,那么通过script引入预先编译好的angular2版本和页面的基本框架. index.html: <!DOC ...
- nginx 代理服务指令详解
nginx 正向代理与反向代理说明图 超级形象说明. 正向代理指令: 1, resolver 这个用于DNS服务器的ip . DNS服务器的主要工作是进行域名解析,将域名映射为对应IP地址 resol ...
- [转]JVM指令详解(上)
作者:禅楼望月(http://www.cnblogs.com/yaoyinglong) 本文主要记录一些JVM指令,便于记忆与查阅. 一.未归类系列A 此系列暂未归类. 指令码 助记符 ...
- C#中的预处理器指令详解
这篇文章主要介绍了C#中的预处理器指令详解,本文讲解了#define 和 #undef.#if.#elif.#else和#endif.#warning和#error.#region和#endregio ...
- rsync指令详解
rsync指令详解(更详细的看官方文档http://rsync.samba.org/ftp/rsync/rsync.html) [root@Centos epel]# rsync --help rsy ...
- #pragma 预处理指令详解
源地址:http://blog.csdn.net/jx_kingwei/article/details/367312 #pragma 预处理指令详解 在所有的预处理指令中, ...
随机推荐
- JS经典题目解析
此次列举出一些觉得有意思的JS题目(来源于出了名的44题),相信有非常多关于这些题目的博客,写这篇博客的目的在于巩固一些知识点,希望能和读者共同进步. 1. map函数执行过程 ["1&qu ...
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- 二进制安装 kubernetes 1.12(一) - 安装 ETCD
软件环境 软件 版本 操作系统 CentOS 7.4 Docker 18-ce Kubernetes 1.12 服务器角色 角色 IP 组件 k8s-master 192.168.0.205 kube ...
- elementUI vue table 操作选项中弹出框确定dialog
1.html <el-table-column label="操作" width="150" fixed="right" align= ...
- HTML琐碎知识点(持续补充)
一.table标签 <table> <thead> <tr> <th>111</th> </tr> </thead> ...
- 快速排序的java实现
快速排序也属于“交换”类的排序. 核心思想可以概括为:通过多次划分操作实现排序.每一趟选择当前所有子序列中的一个关键字(通常是第一个)作为枢轴,将小于它的元素统统放到它的前面,大于它的统统放到它的后面 ...
- 23.Odoo产品分析 (三) – 人力资源板块(4) – 招聘流程(1)
查看Odoo产品分析系列--目录 安装招聘流程模块: 可以看到我们在前面的章节中设置的"生产经理"岗位,和其他的看板视图一样,每一个岗位板块提供了各种便捷的操作入口和颜色设置. ...
- 虚拟现实的头戴式设备的视野(FOV)原理
本文原址https://www.cnblogs.com/zhangmiao14/p/5836664.html. 对于VR,它做得最好的就是它对生活的变化,有一些关键因素需要调整的恰如其分.如果做得正确 ...
- (后端)项目中的错误之java中判断字符里面含有某些字符
数据库的数据出现了数据错误.找到原因是因为代码里面Spring的判断所导致的.其实就是判断字符里有01,走这里,有02,走那里,全是if,但是是类似indexOf的那种判断,偏偏有一个数据是0102, ...
- 有字库API方法使用一二
有字库是全球第一中文web font(在线字体)服务平台,官网写的有点牛X 需要注册帐号才可以使用,免费字体有限制,一页字数不可以超过500 个,超过500个字体就不会为标签添加字体样式,比较坑爹! ...
