每周分享之JS数组的使用
数组,一堆数字归为一组,就是一个数组,一堆对象放在一个组里,也是一个数组,概念很容易懂,说白了就是一个有限集合。
JS数组的语法无法两种,插入和移除(语法自行科普)。用处挺常见的,既然数组是一个集合,那么用到集合的地方就会用到数组,常见于页面上的表格数据渲染,一般的,异步加载的表格数据就是从数组来的,比如后台接口把一个数据表,格式化成JSON对象并返回,这个JSON对象其实就是一个数组,因为这个对象里有N个子对象,这个N个子对象都在一个大的JSON对象里,这个大的JSON对象就是一个集合,就是一个数组。所以你用ajax收到的列表数据,返回的结果其实基本上都可以理解为数组。当然,如果ajax请求设置的格式是html,不是JSON的话,那么返回的就不是数组,而是一个json字符串了,这个时候就需要将json串格式化成JSON对象/数组,然后就可以去遍历/循环了。
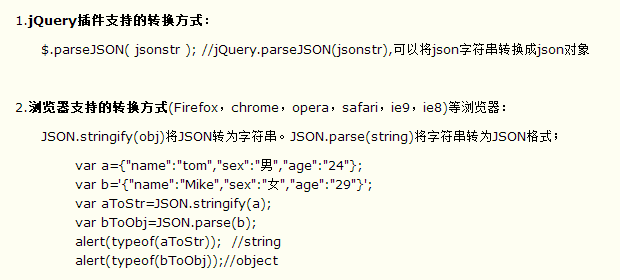
注意:(JSON串!=JSON对象)但是两者可以互相转换:

会使用到数组的几个地方:
1. ajax返回JSON对象,遍历这个对象的时候其实就是在遍历数组,此时这个对象就是个数组,里面有N个元素
2.获取到页面多个值的时候,其实也是个数组,比如 $(document).find("ul>li") 假设页面有多个li,这个时候前面一句获取到的即使一个包含页面li的数组
3.做某个功能的时候,数组可以用来存储多个对象,通过对数组的存取以及删减可以实现相应的功能
由于JS是弱类型,所以在使用数组的时候比较“随意”,比如一个数组可以存多个数字、或者多个字符串、或者多个对象、或者数字+字符串、或者数字+字符串+对象,都可以往里面存,还能混在一起(一般没人这么干)
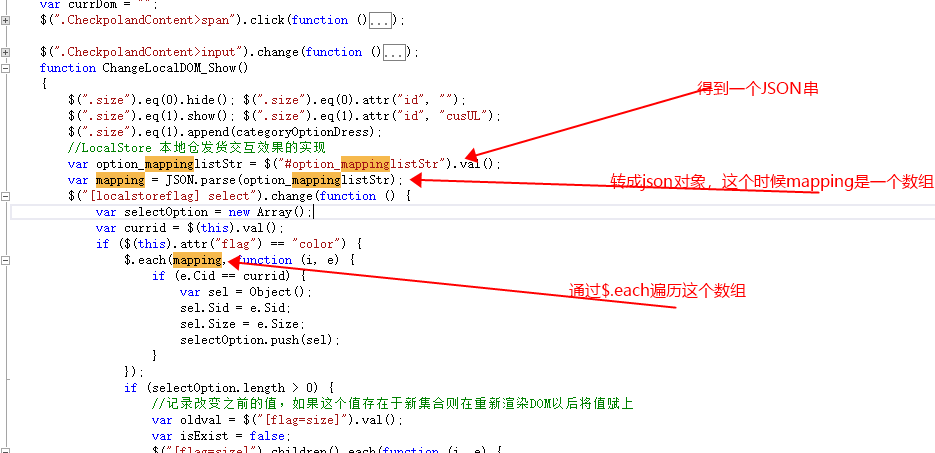
数组使用之代码实例:

数组其实有时候不单单指 new Array()的对象,有时候,一个JSON对象也是一个数组,这点很重要。
每周分享之JS数组的使用的更多相关文章
- js数组常用操作方法小结(增加,删除,合并,分割等)
本文实例总结了js数组常用操作方法.分享给大家供大家参考,具体如下: var arr = [1, 2, 3, 4, 5]; //删除并返回数组中第一个元素 var theFirst = arr.shi ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- 将php数组转js数组,js如何接收PHP数组,json的用法
首先下载下面这个文件(这是一段是别人写出来专门解析json的代码),然后引入这个文件! http://pan.baidu.com/s/1dD8qVr7 现在当我们需要用ajax与后台进行交互时,怎样将 ...
- js数组方法大全(上)
# js数组方法大全(上) 记录一下整理的js数组方法,免得每次要找方法都找不到.图片有点多,注意流量,嘻嘻! 本期分享 join() reverse() sort() concat() slice( ...
- js数组方法大全(下)
# js数组方法大全(下) 记录一下整理的js数组方法,免得每次要找方法都找不到.图片有点多,注意流量,嘻嘻! 本期分享 forEach() map() filer() every() some() ...
- 今天给大家分享一下js中常用的基础算法
今天给大家分享一下js中常用的基础算法,废话不多说,直接上代码: 1.两个数字调换顺序 ,b= function fun(a,b){ b = b - a ;// a = 2 ; b = 2 a = a ...
- js数组去重解决方案
js数组去重是前端面试中经常被问的题目,考察了面试者对js的掌握,解决问题的思路,以及是否具有专研精神.曾经一位前端界大神告诉我,解决问题的方式有很多种,解决问题时多问问自己还有没有其他的方法,探求最 ...
- 2017、2018面试分享(js面试题记录)记得点赞分享哦;让更多的人看到~~
2017面试分享(js面试题记录) 1. 最简单的一道题 '11' * 2 'a8' * 3 var a = 2, b = 3; var c = a+++b; // c = 5 2. 一道this的问 ...
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
随机推荐
- 服务器体系(SMP, NUMA, MPP)与共享存储器架构(UMA和NUMA)
1. 3种系统架构与2种存储器共享方式 1.1 架构概述 从系统架构来看,目前的商用服务器大体可以分为三类 对称多处理器结构(SMP:Symmetric Multi-Processor) 非一致存储访 ...
- CentOS上安装 Docker-CE以及Docker 加速器配置
在CentOS 7.0上安装 Docker-CE 官方源安装教程 https://docs.docker.com/install/linux/docker-ce/centos/#install-usi ...
- jQuery设置元素的readonly和disabled属性
jQuery的api中提供了对元素应用disabled和readonly属性的方法,如下: 1.readonly $('input').attr("readonly",&qu ...
- php获取ip地址所在的地理位置的实现
1,通过腾讯或者新浪提供的接口来获取(新浪和腾讯类似) <?php function getIPLocation($queryIP){ $url = 'http://ip.qq ...
- LeetCode算法题-Delete Node in a Linked List(Java实现)
这是悦乐书的第197次更新,第204篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第60题(顺位题号是235).编写一个函数来删除单链表中的节点(尾部除外),只允许访问该 ...
- 清除float浮动造成影响的几种解决方案
1. “清除浮动” ??准确的描述应该是“清除浮动造成的影响” 学习浮动推荐的视频教程<CSS深入理解之float浮动> 2.如何清除浮动造成的影响??? 栗子 块级div元素包含一个内 ...
- nuxt框架Universal和Spa两种render mode的区别
如下图,官网上对于Universal 和 Spa 两种render mode的区别,并没有加以说明,相信大多数人跟我一样有点懵,不知道选什么好.虽然两个模式创建的项目看不出区别. 先给出推荐选项: U ...
- chrome-performance页面性能分析使用教程
运行时性能表现(runtime performance)指的是当你的页面在浏览器运行时的性能表现,而不是在下载页面的时候的表现.这篇指南将会告诉你怎么用Chrome DevTools Performa ...
- python入门学习:9.文件和异常
python入门学习:9.文件和异常 关键点:文件.异常 9.1 从文件中读取数据9.2 写入文件9.3 异常9.4 存储数据 9.1 从文件中读取数据 9.1.1 读取整个文件 首先创建一个pi_ ...
- linux+node.js+redis+mongodb+nginx环境的搭建
1.推荐购买阿里云服务器,使用Centos7.0的服务器版本,在创建完全系统并进入之后,第一步是更新服务器的相关组件 yum -y install gcc gcc-c++ openssl-dev ...
