JavaScript——JS屏蔽F12和右键
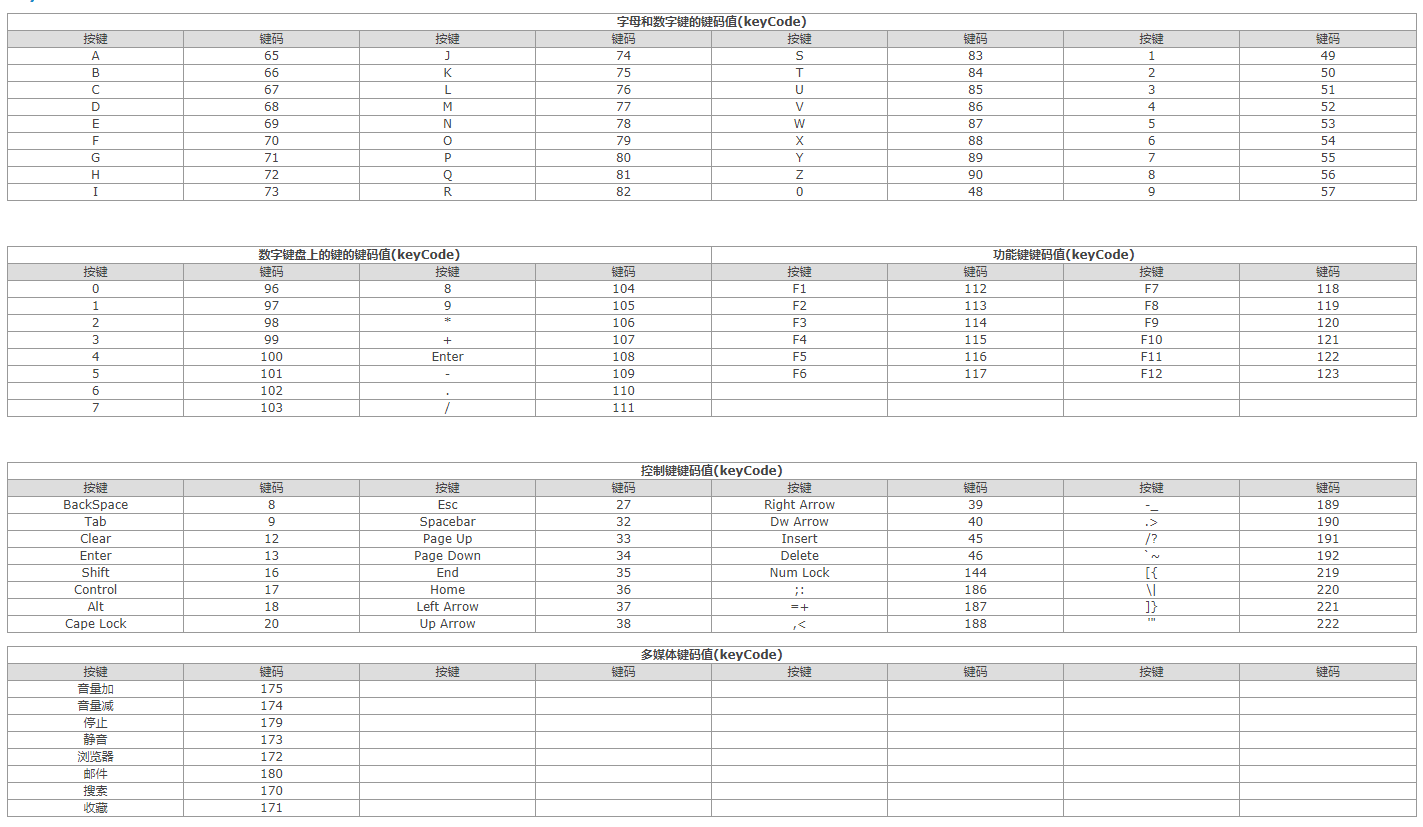
键盘表
来源:http://www.phpweblog.net/kiyone/archive/2007/04/19/1138.html

通过onkeydowm监听键盘按下事件,并修改键盘码
//禁止F12
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
}
if (window.event && window.event.keyCode == 13) {
window.event.keyCode = 505;
}
}; //屏蔽右键菜单
document.oncontextmenu = function (event){
if(window.event){
event = window.event;
}try{
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){
return false;
}
return true;
}catch (e){
return false;
}
};
JavaScript——JS屏蔽F12和右键的更多相关文章
- 网页屏蔽f12、右键菜单等操作
1.屏蔽f12 document.onkeydown = function(){ if(window.event && window.event.keyCode == 123) { a ...
- 4.js屏蔽浏览器鼠标右键菜单
document.oncontextmenu = function(){return false;} 参考链接:js 屏蔽浏览器事件汇总
- JS 禁止F12和右键操作控制台
1.鼠标点击事件 document.onmousedown = function mdClick(event) { var e = event || window.event || arguments ...
- js屏蔽f12键
<script> $(document).keydown(function(e) { if (e.keyCode == 123) {/ ...
- js 禁用F12 和右键查看源码
<script> window.onkeydown = function(e) { if (e.keyCode === 123) { e.preventDefault() } } wind ...
- 利用js代码屏蔽f12,右键,粘贴,复制,剪切,选中,操作!!秀!秀!秀!
koala 专注于个人技术分享 屏蔽f12审查 <script> document.onkeydown = function () { if (window.event && ...
- js屏蔽浏览器右键菜单,粘贴,复制,剪切,选中(转)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 屏蔽F12审查元素,禁止使用右键菜单
一.屏蔽F12审查元素 <script type="text/javascript"> document.onkeydown = function() { ) { al ...
- js屏蔽浏览器(IE和FireFox)的刷新和右键等功能
//一.js屏蔽浏览器(IE和FireFox)的刷新功能 document.onkeydown=function() { if ((window.event.keyCode==116)|| //屏蔽 ...
随机推荐
- Java模拟登录带验证码的教务系统(原理详解)
一:原理 客户端访问服务器,服务器通过Session对象记录会话,服务器可以指定一个唯一的session ID作为cookie来代表每个客户端,用来识别这个客户端接下来的请求. 我们通过Chrome浏 ...
- 图片自适应完美兼容IE8
<!DOCTYPE html><html lang="en"><head> <meta charset="gb2312" ...
- python-PyQuery详解
PyQuery库也是一个非常强大又灵活的网页解析库,如果你有前端开发经验的,都应该接触过jQuery,那么PyQuery就是你非常绝佳的选择,PyQuery 是 Python 仿照 jQuery 的严 ...
- POJ - 3244-Difference between Triplets
其实我最开始没有这道题...是做到UPC-11079-小P的决斗,训练结束后然后搜索了一波,才了解这个题的. 非常牛逼的题...这么多人做出来了...我好菜... 对于每对三元组Ta=(La,Ja,K ...
- shell脚本--操作MySQL数据库
其实就是一个很简单的套路,和其他语言差不多,首先连接数据库,然后在进行其他操作. 套路如下: #!/bin/bash mysql="mysql -uroot -proot" #连接 ...
- 17-vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- Git命令以及常见注意事项
命令: git init -> 初始化一个git仓库 git clone -> 克隆一个本地库 git pull -> 拉取服务器最新代码 git fetch –p -> 强行 ...
- Laravel 获取 Route Parameters (路由参数) 的 5 种方法
Laravel 获取路由参数的方式有很多,并且有个小坑,汇总如下. 假设我们设置了一个路由参数: 现在我们访问 http://test.dev/1/2 在 TestController ...
- C++常用宏
宏是由 #define 定义而来,在预处理阶段进行宏展开,它的格式是: #define N 2 + 2 // 仅仅是字符串替换 #define N (2 + 2) // 也是字符串 ,但是是(2 + ...
- Spring在web开发中的应用
(1)在 web 项目中要使用 spring 需要导入一个 jar 包: spring-web-4.2.4.jar包 (2)在 web.xml 文件中配置 Listener <listener& ...
