vue项目运行
共分为以下六步:
1、安装node.js
2、安装cnpm
3、安装vue-cli脚手架构建工具
4、用vue-cli构建项目
5、安装项目所需的依赖
6、运行项目
第1步:从node.js官网下载node.js 并进行安装,全部使用默认安装即可,官方网址:https://nodejs.org/en,注意选择lts版本

第2步安装cnmp
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待安装完成即可
第3步安装vue-cli脚手架
在命令行中运行命令 cnpm install -g vue-cli ,然后等待安装完成即可
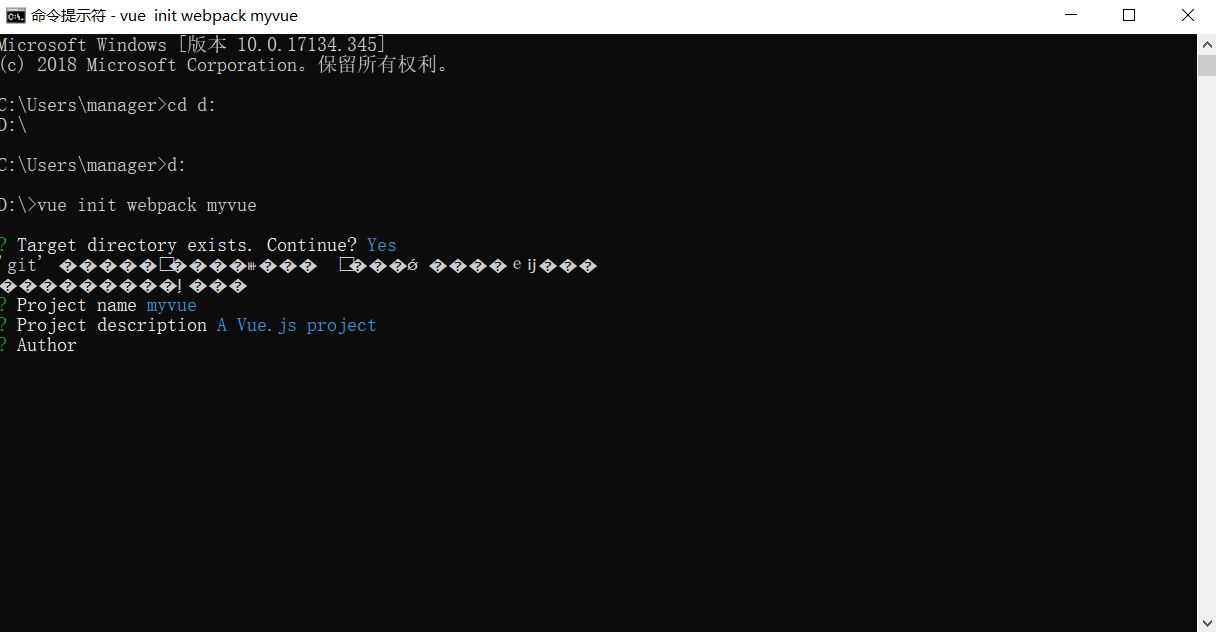
第4步使用vue-cli来构建项目
我们在在d盘构建一个myvue项目,如下图所示

正在创建......
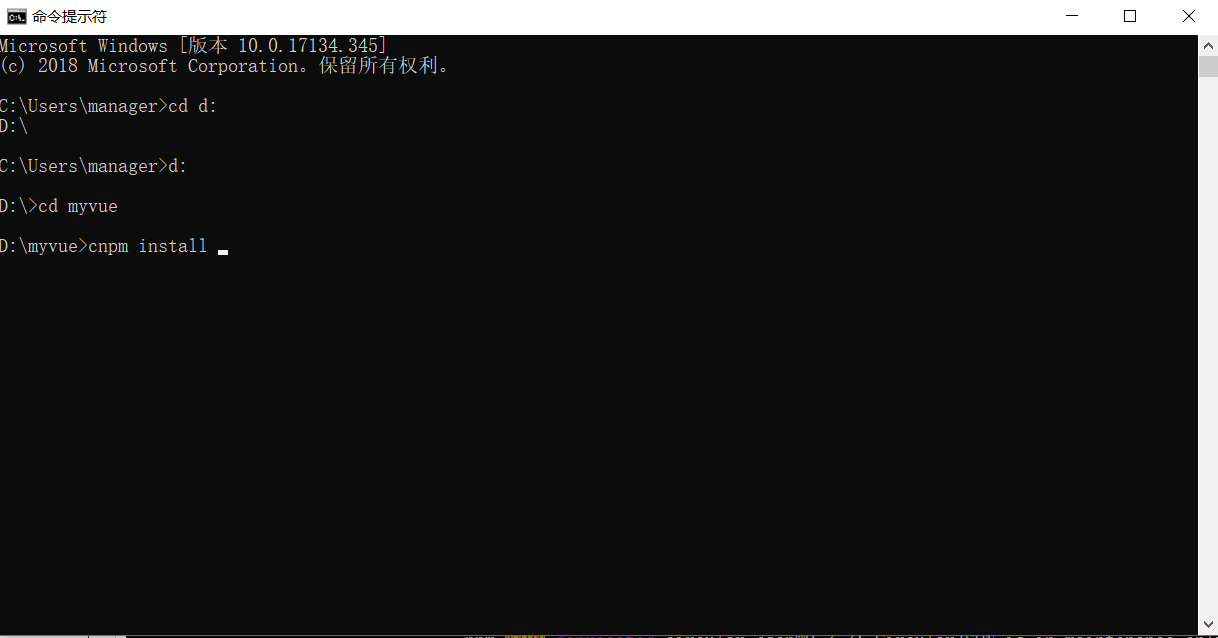
第5步安装所需依赖
首先进行myvue项目文件夹

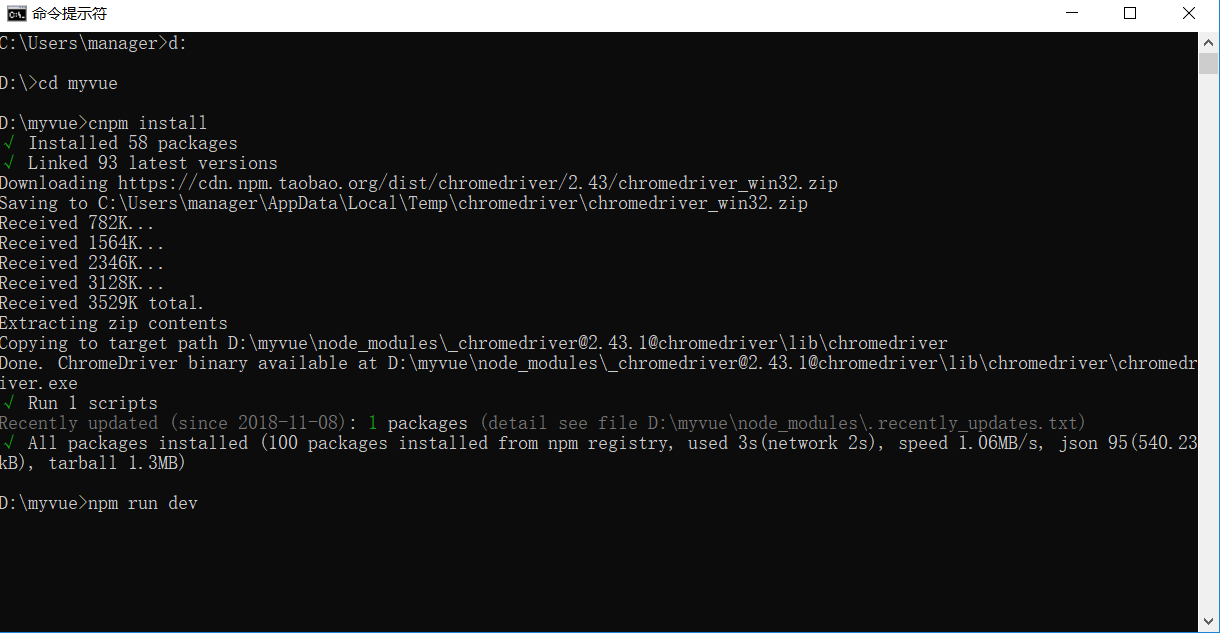
等待安装完成即可
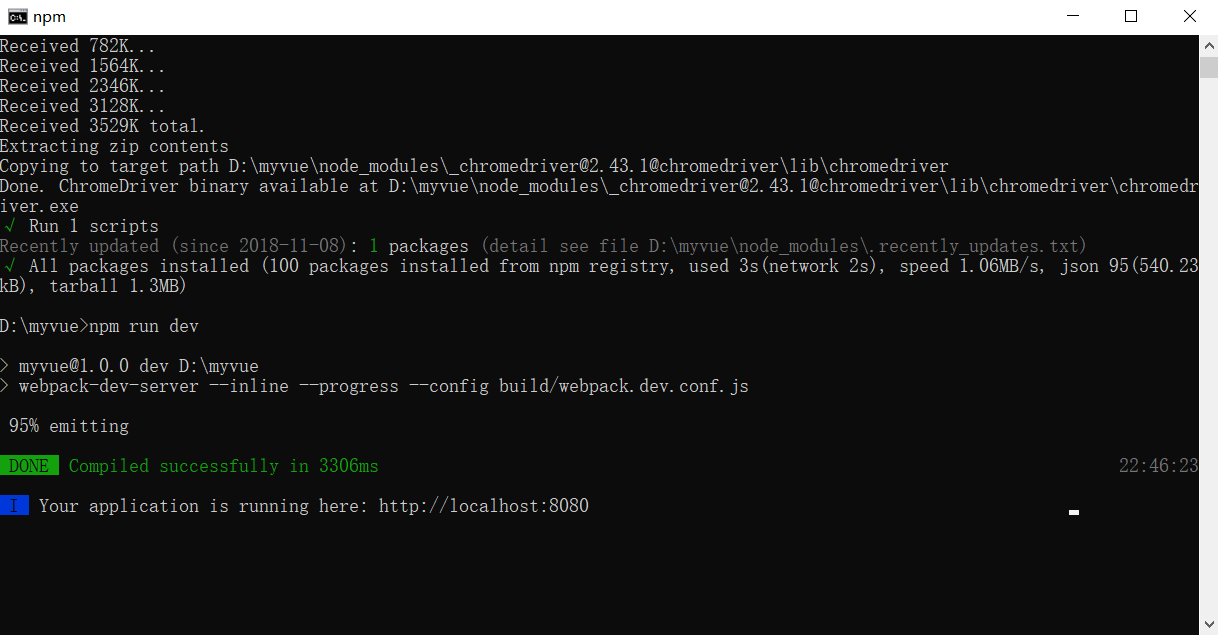
第6步运行项目也就是见证奇迹的时刻


已经运行起来

vue项目运行的更多相关文章
- [WDS] Warnings while compiling. vue 项目运行控制台输出太多警告信息
vue项目运行控制台输出太多警告信息,我们需要vue 忽略警告, 解决方法:找到build/webpack.base.conf.js 文件 注释掉: // ...(config.dev.useEsl ...
- [WDS] Warnings while compiling. vue项目运行控制台输出太多警告信息
vue项目运行控制台输出太多警告信息,我们需要vue 忽略警告,如Expected indentation of 0 spaces but found 2 这种警告都提示,很影响视觉体验! 解 ...
- 解决未安装unit测试和jest的Vue项目运行karma start时的错误
一.起因 在#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)文中,说明了是对已有的Vue项目进行测试框架的搭建,并进行测试.但是此项目在利用 vue-cli ...
- 安装Node,创建vue项目,运行及打包
1.安装node js 下载地址:http://nodejs.cn/download/ 2.安装完成后运行Node.js command prompt(node -v查看安装版本) 3.安装npm(由 ...
- prettier包升级后vue项目运行报错
今天用vue-cli新建vue项目的时候,发现项目怎么都跑不起来. 最后通过与以前项目作比较,发现prettier这个依赖的版本从原来的1.12.0升级成了1.13.1.我也不太清楚为什么升级后项目跑 ...
- vue项目运行时出现的问题(less、vue poackages version)
今天运行项目,项目一直好好的却突然运行时报错,如下: 是引入文件报错问题,回头查看了一下文件在main.js的引入: import '@/assets/styles/custom.less'; 文件引 ...
- vue 项目运行报错
'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或批处理文件. 运行Vue项目文件的时候报如下错误 需要先用淘宝镜像来运行:cnpm install 然后运行成功后 就可以 ...
- webstorm中vue项目--运行配制
## npm搭建的项目,需要运行npm run dev来启动 webstorm作为一款优秀的编辑器,通过配置运行设置,达到一键运行 1.添加node.js配置 2.configuration-> ...
- Vue项目运行或打包时,频繁内存溢出情况CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
前端使用基于vue的Nuxt框架,但是随着项目功能增多,项目变大,频繁出现此种情况,原因是项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决 解决方案 1.全局安装increase-memor ...
随机推荐
- 7. mybatis:mapper-locations: 路径放在java路径下报错:org.apache.ibatis.binding.BindingException: Invalid bound statement (not found)
解决方案:在pom.xml文件中的<build>标签内加上以下的<resources>内容即可 <build> <resources> <reso ...
- Spring使用Quartz定时调度Job无法Autowired注入Service的解决方案
1)自定义JobFactory,通过spring的AutowireCapableBeanFactory进行注入,例如: public class MyJobFactory extends org.s ...
- 2019“嘉韦思杯”3.30初赛一部分Write Up
同学们TQL.佩服李长兴同学的超神瓜皮思维. 一.飞虎队(希尔密码) 本题是我今天大部分时间的花费处.先百度学习了希尔密码,然后尝试手动计算逆矩阵和矩阵乘法,还求助于线性代数课本,可谓苦不堪言. 做题 ...
- flask sqlchemy 多对多的自引用关系定义
多对多的定义可以使用关联表,或者重新定义一个模型,通过模型定义多对多的自引用在flask web开发书里有讲到,这里主要演示用关联表定义的方法. from flask_sqlalchemy impor ...
- xcode9.4 报错 error:The resource could not be loaded because the App Transport Security policy requires the use of a secure connection.
原因 http | https 协议 不能正常使用 找到的解决方案 但是在字段名上有了变化,不过复制进去 还是会自动选择对应的 解决办法 1. 在Info.plist中添加 App Transpor ...
- Never Wait for Weights(带权并查集+路径压缩)
题目链接:http://acm.sdibt.edu.cn/vjudge/contest/view.action?cid=2209#problem/F !a b w 表示b比a大w ? a b 输出 ...
- matplotlib.mlab库的重要函数
连接地址 matplotlib.mlab¶ 与 MATLAB兼容的函数 MATLAB compatible functions¶ cohere() Coherence (normalized cros ...
- layui时间控件,获取页面选中的时间值。
先贴上html文档 <div class='layui-form'> <div class="layui-form-item"> <div class ...
- 贝叶斯公式与最大后验估计(MAP)
1, 频率派思想 频率派思想认为概率乃事情发生的频率,概率是一固定常量,是固定不变的 2, 最大似然估计 假设有100个水果由苹果和梨混在一起,具体分配比例未知,于是你去随机抽取10次,抽到苹果标记为 ...
- Mongodb到mysql数据库的数据迁移(Java,Windows)
运行环境为windows 测试过260万的数据表,迁移大概要10分钟左右,当然肯定和网络,字段大小什么的有关系. 遇到的坑和注意点都用紫色标记了(对,就是我大乃团的高冷紫--Nogizaka 46) ...
