测试工具使用-Qunit单元测试使用过程
031302620
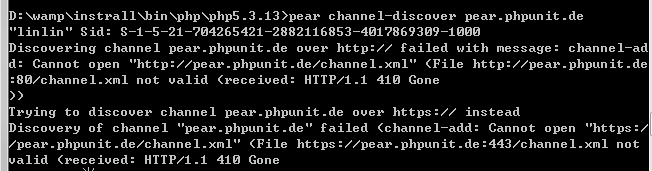
应课程要求写一篇单元测试工具的博客,但是暂时没用到java,所以不想使用junit(对各种类都不熟悉的也不好谈什么测试),原计划是要用phpunit,但是安装经历了三个小时,查阅各种博客贴吧,乃至使用了翻译工具翻译了好几个国外的社区,安装成功pear,却卡在 这个迷之问题上,考虑到明天还有linux实践、图形学实践的作业要交,并且暂时php使用单元测试工具的机会也相对较少(一般用在比较大的项目中),所以换个切入口,找相对容易上手又比较实用(在软工作业马上就可以用到的)Javascript单元测试工具Qunit来上手。
这个迷之问题上,考虑到明天还有linux实践、图形学实践的作业要交,并且暂时php使用单元测试工具的机会也相对较少(一般用在比较大的项目中),所以换个切入口,找相对容易上手又比较实用(在软工作业马上就可以用到的)Javascript单元测试工具Qunit来上手。
下面进入正文:
一、Qunit的功能介绍
Qunit是Javascript语言的单元0测试框架,由?Jquery团队成员开发,而且是JQuery的官方测试套件。在Javascript的开发后期检测代码是一件很艰难的事情(尤其是使用浏览器自带的调试器,不能自动话测试),所以单元测试的重要性就体现出来了,而且Qunit还具有以下优点:
1.界面美观 
2.上手简单
只要有web前端相关基础的应该都可以很轻松的使用,而且API的数量很少
3.测试方便
- 可以测试Jquery代码,也可以测试原生的Javascript代码;
- 不需要依赖其它任何软件包或框架,只要能运行JS的地方就可以,QUnit本身只有一个JS文件和CSS文件,如果需要可以和jQuery等其它框架集成;
- 不仅支持在浏览器中测试,还支持在Rhino和node.js等后端测试;
二、开始使用Qunit做开发测试
1.基本测试
首先做一个最简单的函数测试来了解一下用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit Example</title>
<link rel="stylesheet" href="jquint1.20.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="jqunit1.20.0.js"></script> </body>
<script type="text/javascript">
//在这里填写需要测试的函数模块
</script>
</html>
准备一个函数模板,在这里写入第一个要测试的函数a+b;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>QUnit Example</title>
<link rel="stylesheet" href="jquint1.20.0.css">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="jqunit1.20.0.js"></script> </body>
<script type="text/javascript">
//在这里填写需要测试的函数模块
function add(a, b) {
return a + b;
}
test("Test Method 1", function () {
ok(add(1, 2) == 3, "Test Method 1 Pass");
});
</script>
</html>
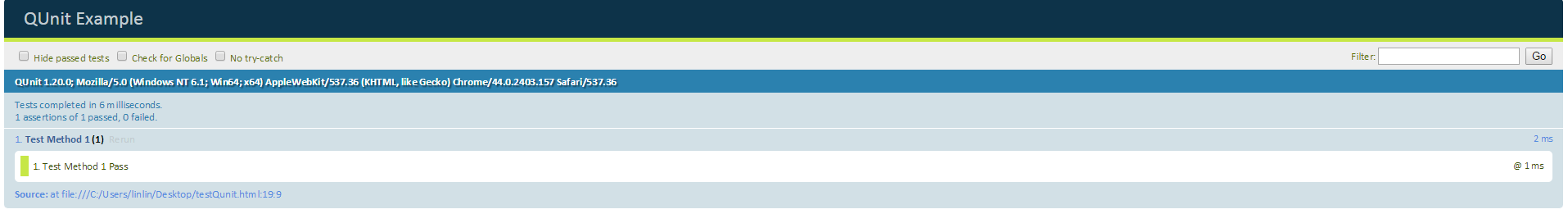
然后界面上输出如下结果:

现在可以回头看看函数的内容,add就是一个简单的两个数相加,test函数的两个参数分别表示测试的模块名称和要测试的函数对象,ok是一个断言,当第一个参数为true时表示通过,且显示第二个参数即message。
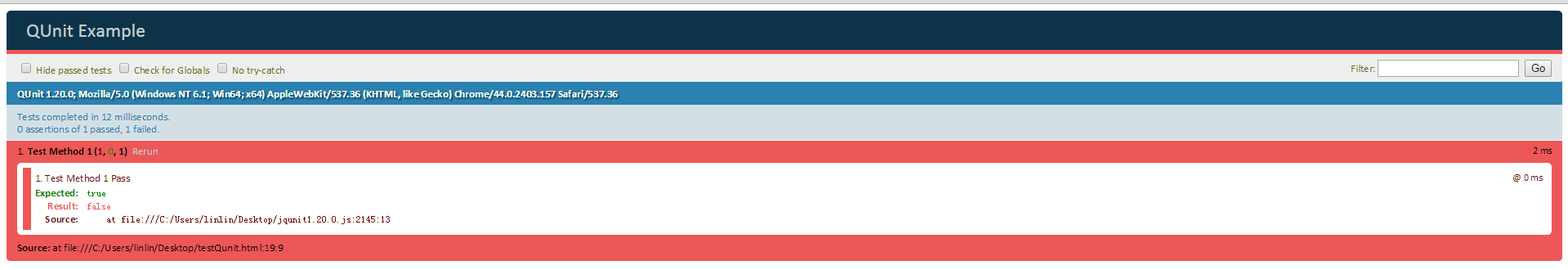
然后可以修改一下代码,看看无法通过时的输出
<script type="text/javascript">
//在这里填写需要测试的函数模块
function add(a, b) {
return a + b+100;
}
test("Test Method 1", function () {
ok(add(1, 2) == 3, "Test Method 1 Pass");
});
</script>

这时候会返回一个false,这里可以看到期望值和实际结果。
2.异步测试
异步测试的主要应用背景时,当出现类似于定时的测试时,为了方便我们可以让其他的模块先运行处结果:
<script type="text/javascript">
//在这里填写需要测试的函数模块
function add(a, b) {
return a + b;
}
asyncTest("Test Method 1", function () { setTimeout(function(){
ok(add(1, 2) == 3, "Test Method 1 Pass");
start();
},1500); }); </script>
</html>

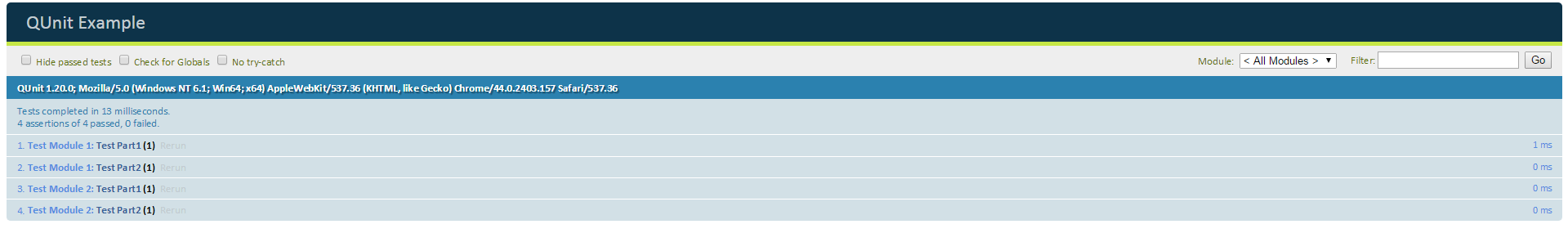
3.多块测试
当测试的模块不止一个时,可以用module这个函数来便于对应:
<script type="text/javascript">
//在这里填写需要测试的函数模块 module("Test Module 1");
test("Test Part1", function () {
ok(true, "Part1 pass");
}); test("Test Part2", function () {
ok(true, "Part2 pass");
}); module("Test Module 2");
test("Test Part1", function () {
ok(true, "Part1 pass");
}); test("Test Part2", function () {
ok(true, "Part2 pass");
});
</script>

以上就是使用Quint测试Javascript代码的一般过程(目前主要就是测试函数是否有效)
暂时写到这里,之后在使用过程继续补充,我要去做linux了
测试工具使用-Qunit单元测试使用过程的更多相关文章
- 关于JavaScript测试工具:QUnit, Jasmine, MoCha
在进行前端开发过程中,在某些场景下,需要通过编写单元测试来提高代码质量.而JavaScript常用的单元测试框架有这几个:QUnit, Jasmine, MoCha.下面就基于这三个工具,简单做一比较 ...
- Android软件测试Monkey测试工具
前言: 最近开始研究Android自动化测试方法,对其中的一些工具.方法和框架做了一些简单的整理,其中包括android测试框架.CTS.Monkey.Monkeyrunner.benchmark.其 ...
- WEB前端常用的测试工具
一.QUnit 前端测试工具 QUnit是一个强大的JavaScript单元测试框架,该框架是由jQuery团队的成员所开发,并且是jQuery的官方测试套件.Qunit是Jquery的单元测试框架, ...
- Test complete测试工具介绍
Test complete 是一款性价比比较高的测试工具,能够满足大多数用户的自动化测试的需求. Test complete 是近几年流行和发展起来的一款自动化测试工具,早期版本由Automated ...
- REST client 基于浏览器的测试工具
以前在开发webservice服务,都是自己基于HTTP协议,自己写一个测试程序来进行测试,最近在研究RestFul,对以前webservice服务进行了重构,总结了不少经验,今天就给大家介绍下几款R ...
- Nunit测试工具使用实例
前言: 本文主要是介绍了Nunit的基本使用,其中参详了很多已有的文章,由于最近要使用其进行测试,所以对网上的文章做了下整理,同时加入了一些自己的实践. NUnit的属性 TestFixture 它标 ...
- PHP 行为测试工具 Codeception (介绍)
原文地址:https://phphub.org/topics/25 Codeception 简介 Codeception 简单来说, 分为以下几种测试 Acceptance Tests 验收测试 Fu ...
- web测试工具总结
纯粹的手工测试早已不满足如今的项目需求,各种测试工具的应用早已成为普遍趋势.如何选取合适的工具来完成对应的测试工作?本文将针对Web测试,列举 一些推荐的测试工具,并加以简单介绍. (每个工具的实际 ...
- 2014 非常好用的开源 Android 测试工具
http://www.php100.com/html/it/mobile/2014/1015/7495.html 当前有很大的趋势是转向移动应用平台,Android 是最广泛使用的移动操作系统,201 ...
随机推荐
- Tomcat异常:The Tomcat server configuration at\Servers\Tomcat v9.0 Server at localhost-c
今天用Eclipse Java EE版写了几个java工程项目,然后再写java EE项目的jsp页面时,Tomcat出现了这个异常信息: 解决办法: 在菜单栏Window——>Preferen ...
- windows平台vs2010编译64位libiconv与libxml2
(一)安装libiconv下载路径https://ftp.gnu.org/pub/gnu/libiconv/注意这里选择libiconv-1.11.1版本,因为之后的版本没有Makefile.msvc ...
- loadrunner 脚本优化-参数化之场景中的参数化取值
脚本优化-场景中的参数化取值 by:授客 QQ:1033553122 Action() { lr_eval_string("{NewParam}"); lr_eval_stri ...
- mysql服务自启【Linux】
1.复制启动脚本到资源目录 2.增加mysqld服务控制脚本执行权限 3.mysql服务添加到系统服务 4.检测mysqld服务是否生效 表明服务已经启动,以后可以使用service命令启动mysql ...
- Weblogic java生成wlfullclient.jar
进入weblogic的server\lib目录 cd G:\Oracle\Middleware\wlserver_10.3\server\lib 运行 java -jar G:\Oracle\Midd ...
- python轻量级数据存储
python为开发者提供了一个轻量级的数据存储方式shelve,对于一些轻量数据,使用shelve是个比较不错的方式.对于shelve,可以看成是一个字典,它将数据以文件的形式存在本地.下面介绍具体用 ...
- Linux 小知识翻译 - 「虚拟化技术 续」
这次,继续聊聊「虚拟化技术」. 根据上回的介绍,虚拟化技术可以使「计算机的台数和运行的OS的个数的比例不再是1:1」.这回介绍一下如何使用这个技术. 使用方法之一,「一台计算机上运行多个OS」.从个人 ...
- 【消息队列】RabbitMQ+PHP实现
本文链接:http://www.cnblogs.com/aiweixiao/p/7374249.html 文档提纲: 扫描关注微信公众号 1.[下载和安装] 1)gitHub下载地址: https:/ ...
- python 基本数据类型--字符串实例详解
字符串(str) :把字符连成串. 在python中⽤', ", ''', """引起来的内容被称为字符串 . 注意:python中没有单一字符说法,统一称叫字 ...
- C#基础知识之托管代码和非托管代码
什么是托管代码(managed code)? 托管代码(Managed Code)就是中间语言(IL)代码,在公共语言运行库(CLR)中运行.编译器把代码编译成中间语言,当方法被调用时,CLR把具体的 ...
