python css盒子型 浮动
########################总结###############
块级标签能够嵌套某些块级标签和内敛标签
内敛标签不能块级标签,只能嵌套内敛标签
嵌套就是:
<div>
<span>
ffff
</span>
</div>
####p标签比较特殊,不能包含块级标签,p标签也不能包含p标签
<p>
<div>xxxxxxxxxxx</div>
</p>
字体
.c2{
font-family: '华文楷体';
font-size: 100px;#默认大小是16
Font-weight:bold;#自重 bold加粗
Color:red;rgb(255,255,255) rgba(255,255,255,0.3) 0.3是色彩透明度
}
<span class="c2">
小泽玛利亚
</span>
文字对齐方式 文字装饰
.c3{
text-align: left; #center,right,left
line-height: 50px; #行高
}
<!--字体对齐-->
<div class="c3">
从前车马很慢,书信很远,一生只够爱一人
</div>
.c4 a{
text-decoration: line-through; #使用中划线
/*text-decoration: none;*/ #去掉a标签默认的下划线
}
<!--文字装饰-->
<div class="c4">
<a href="">德玛西亚</a>
</div>
首行缩进
text-indent:32px;缩进两个字符
背景属性
.c1{
width: 900px;
height: 900px;
/*background-color: green;*/ #背景颜色
/*background-image: url("gdg.png");*/#图片路径
/*background-repeat: no-repeat;*/#不进行多图拉伸
/*background-position: center top;*/ #把图片给居中
background:green url("gdg.png") no-repeat 500px 200px; #写一起效果 第一个200是左边 第二个是往下
background-attachment: fixed; #下拉的时候不会替换
border: 1px solid red; #边框
}
边框
.c1{
/* 200*200是正方形 */
width: 200px;
height: 200px;
border-left: 10px dashed green;#虚线左半圈绿色
border-right: 10px dashed red;#右半圈绿色
border-bottom: 10px dashed yellow;#下黄色
border-top: 10px solid purple; #实线 紫色
border-radius: 50%; #50%拉
<div class="c1">
<img src="xyjy.png" alt="">
</div>
.c1 img{
/*按照父级标签的宽度来展示,并且进行等比缩放*/
max-width: 100%;
}
/*溢出的部分隐藏*/
overflow: hidden;
<div class="c1">
<img src="xyjy.png" alt="">
</div>
.c1{
width: 200px;
height: 100px;
border: 1px solid black;
}
.c2{
background-color: red;
/*display: none;*/ #隐藏标签
/*visibility: hidden;*/#隐藏标签,但是保留标签所占位置
}
.c3{
background-color: blue;
}
.c3,.c4{ #挨着c3
display: inline-block; #将块级标签或者内敛标签,改成块级标签和内敛标签的
}
还有2个不常用
Display:block;将内敛标签改为块级标签
Display:inline;将块级标签改为内敛标签
####################
<div class="c1">
</div>
<div class="c1 c2">
</div>
<div class="c1 c3"> #注意这里的class c1的样式也有c3的样式 类似继承
我是c3标签
</div>
<div class="c1 c4">
我是c4标签
</div>
盒子模型

1(盒子型的属性)
width:内容的宽度
height:内容的宽度
margin:外边距,盒子边框到附近最近盒子的距离
border:边距,就是指定的盒子的宽度
padding:内边距,边框到内容的距离
content:内容
###常用
body{
margin: 0;
padding: 0;
}
#####演示效果########
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>哈哈哈哈</title>
<style>
.box{
width: 200px;
height: 200px;
padding: 50px;
/* padding 分上 右 下 左 10px 20px 30px 50px*/
background-color: red;
border: 1px solid yellow;
margin: 30px;
}
</style>
</head>
<body>
<div class="box">哈哈哈哈哈哈我是曹宝宝</div>
</body>
</html>
#############总结##########
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
/*外边距*/
padding: 0;
/*内边距*/
}
.c1,.c2{
width: 100px;
height: 100px;
background-color: red;
border: 1px solid black;
} .c3{
width: 100%;
height: 100px;
background-color: yellow;
} .c2{
float: right;
/*把c2放右边*/
}
.c1{
float: left;
}
/*c3默认会盖过c1 c2 设置伪类选择器,设立给他加空白 设置成block 让他占位子 清除浮动*/
.cc:after{
content: '';
display: block;
clear: both;
}
.cc:before{
/*清除浮动的标识 可不写*/
}
</style> </head>
<body> <div class="cc">
<div class="c1"></div>
<div class="c2"></div> </div>
<div class="c3" >
</div> </body>
</html>
#############################如果不加浮动c3黄色会上去 变成一行#############################################
定位
relative(相对定位)
absolute(绝对定位)
#div1{
position: absolute;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
这个位置两个div都能占

fixed(固定)不管页面怎么动,都在整个屏幕的某个位置
相对路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
border: 1px solid green;
} div {
width: 200px;
height: 200px;
background-color: red;
/*margin-top: 50px;*/
/*如果想让红色方块下移50px,我们首先想到的是使用margin-top 50px*/
/*打开代码注释的部分,刷新页面。会发现,body被撑开了。这不是我们想要的,这个时候,需要用到相对定位。*/
/*它不会撑开body*/ /*相对定位,相对自己原来的位置,跟父级没有任何关系*/
position: relative;
/*移动50px*/
top: 50px;
}
</style>
</head>
<body>
<div class="wrap"> </div> </body>
</html>

老家留坑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1{
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 100px;
height: 100px;
background-color: green;
/*老家留坑*/
position: relative;
left: 100px;
}
.box3{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<div class="box3">
</div>
</body>
</html>
相对路径:让搜索框和提交按钮在一条水平线显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.where{
font-size: 30px;
}
.search{
width: 100px;
height: 40px;
position: relative;
top: -4px;
}
</style>
</head>
<body> <div>
<form action="" method="post">
<input type="text" class="where">
<input type="submit" class="search" value="搜索">
</form>
</div> </body>
</html>
绝对路径 制作导航栏 不会随着鼠标的拉取而变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
.nav{
width: 960px;
overflow: hidden;
/*margin: 0px auto;*/
background-color: purple;
border-radius: 5px;
position: fixed;
left: 50%;
margin-left: -480px;
}
.nav ul li{
float: left;
width: 160px;
height: 40px;
line-height: 40px;
text-align: center; }
.nav ul li a{
width: 160px;
height: 40px;
display: block;
color: white;
font-size: 14px;
text-decoration: none; }
.nav ul li a:hover{
background: yellow;
color: green;
text-decoration: underline;
} .wrap{
width: 100%;
height: 400px;
background-color: #666;
} </style>
</head>
<body style="height: 3000px">
<div class="nav">
<ul>
<li>
<a href="#">网站导航</a>
</li>
<li>
<a href="#">网站导航</a>
</li>
<li>
<a href="#">网站导航</a>
</li>
<li>
<a href="#">网站导航</a>
</li>
<li>
<a href="#">网站导航</a>
</li>
<li>
<a href="#">网站导航</a>
</li>
</ul>
</div> <div class="wrap"></div> </body>
</html>
z-index
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
只要又定位的盒子,一定大于标准流的盒子
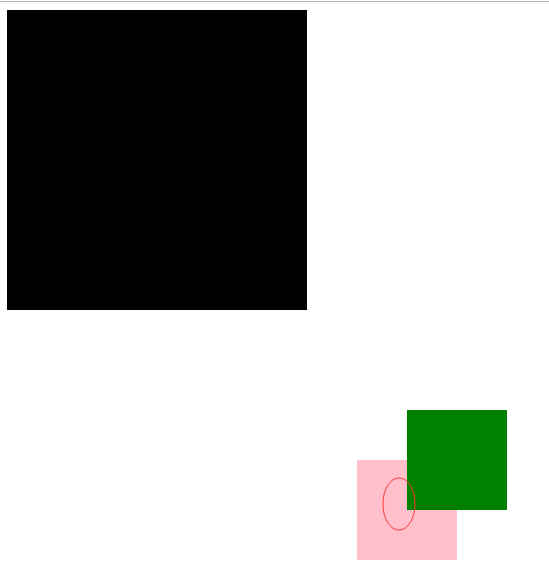
从父现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.lzy{
width: 300px;
height: 300px;
background-color: black;
position: absolute;
z-index: 14;
}
.tl{
width: 300px;
height: 300px;
background-color: yellow;
position: absolute;
z-index: 11; }
.kimi{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
top: 400px;
left: 400px;
}
.sd{
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
top: 450px;
left: 350px;
z-index: 1000;
/*优先级最高不是最前面*/
}
</style>
</head>
<body>
<div class="lzy">
<div class="kimi"></div>
</div>
<div class="tl">
<div class="sd"></div>
</div>
</body>
</html>
python css盒子型 浮动的更多相关文章
- CSS盒子的浮动
web前端学习笔记(CSS盒子的浮动) 在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界:而在竖直方向和兄弟元素依次排列,不能并排.使用“浮动”方式后,块级元素的表现就会有所不同. ...
- web前端学习笔记(CSS盒子的浮动)
在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界:而在竖直方向和兄弟元素依次排列,不能并排.使用“浮动”方式后,块级元素的表现就会有所不同. CSS中有一个float属性 ...
- 前端开发—CSS 盒子、浮动、定位
盒子模型 margin padding border content margin: 用于控制元素与元素之间的距离:body自带 8 像素的margin 需要手动去除.(快递盒之 ...
- css盒子布局,浮动布局以及显影与简单的动画
08.05自我总结 一.盒子布局 1.盒子布局的组成 margin border padding content 2.margin margin是外边距,控制盒子的显示位置相对于他的上一级 left. ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- CSS系列:CSS中盒子的浮动与定位
1. 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸展,知道包含它的元素的边接:而在竖直方向与相邻元素依次排列,不能并排. CSS中float属性,默认为none.将float属性的值设置为l ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- css盒子模型、文档流、相对与绝对定位、浮动与清除模型
一.CSS中的盒子模型 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在混杂模式下,页面以一种比较宽松的向后兼容的方式显示.混杂模式通常模拟老式浏览器的行为以防止老站点无法工作. h ...
- CSS 设计彻底研究(四)盒子的浮动与定位
第四章 盒子的浮动与定位 本章的重点和难点是深刻地理解”浮动“和”定位“这两个重要的性质,对于复杂页面的排版至关重要. 4.1 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸张,直到包含它的元 ...
随机推荐
- Hibernate 注解映射
工作中遇到hibernate映射的一些问题,这里总结一下 (特别是测试时,许多数据并不能有效关联.所以@NotFound 很重要) 一,假设有2张表user,company 我们知道,一个用户属于一个 ...
- centos安装php7.2环境
centos安装php7.2环境 安装apache服务 yum -y install httpd 首先获取rpm: rpm -Uvh https://dl.fedoraproject.org/pub/ ...
- BZOJ 3261 最大异或和(算竞进阶习题)
可持久化Trie 需要知道一个异或的特点,和前缀和差不多 a[p] xor a[p+1] xor....xor a[n] xor x = a[p-1] xor a[n] xor x 所以我们把a[1. ...
- Python将是人工智能时代的最佳编程语言
Python将是人工智能时代的最佳编程语言 移动互联网取代PC互联网领跑在互联网时代的最前沿,Android和iOS一度成为移动互联网应用平台的两大霸主,成为移动开发者首选的两门技术,HTML5以其跨 ...
- Hdoj 2563.统计问题 题解
Problem Description 在一无限大的二维平面中,我们做如下假设: 1. 每次只能移动一格: 2. 不能向后走(假设你的目的地是"向上",那么你可以向左走,可以向右走 ...
- python3 fileinput模块
模块fileinput可以对一个或多个文件的内容所有行进行迭代.遍历等操作: 常用方法: fileinput.input(files=None, inplace=False, backup='', b ...
- rt-thread中动态内存分配之小内存管理模块方法的一点理解
@2019-01-18 [小记] rt-thread中动态内存分配之小内存管理模块方法的一点理解 > 内存初始化后的布局示意 lfree指向内存空闲区首地址 /** * @ingroup Sys ...
- redis在centos7下安装
https://blog.csdn.net/wzygis/article/details/51705559 1.redis下载地址:http://www.redis.cn/download.html ...
- Who Gets the Most Candies? POJ - 2886 (线段树)
按顺时针给出n个小孩,n个小孩每个人都有一个纸,然后每个人都有一个val,这个val等于自己的因子数,如果这个val是正的,那就顺时针的第val个孩子出去,如果是负的话,就逆时针的第val个孩子出去, ...
- 单片机的基本构成、工作原理 LET′S TRY“嵌入式编程”: 1 of 6
单片机的基本构成.工作原理 LET′S TRY“嵌入式编程”: 1 of 6 本连载讲解作为嵌入式系统开发技术人员所必需具备的基础知识.这些基础知识是硬件和软件技术人员都应该掌握的共通技术知识.有了电 ...