Angular4
1.安装node.js
官网下载安装
npm会跟着被自动安装
2.安装Angular工具(AngularCli)
1.使用npm安装
npm install -g @angular/cli
2使用cnpm安装
1)使用淘宝npm镜像安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2)使用cnpm安装AngularCli
npm install -g @angular/cli
3.安装Visual Studio Code
官网下载安装
4.Angular命令
1)新建项目:ng new angulardemo

2)安装依赖:cnpm install
意思就是把项目中package.json指定的依赖包下载到本地,生成的文件夹为node_modules
3)启动项目:ng serve --open
4)创建组件:ng g component components/header
这里为了方便查看,将自定义组件存在在components里面

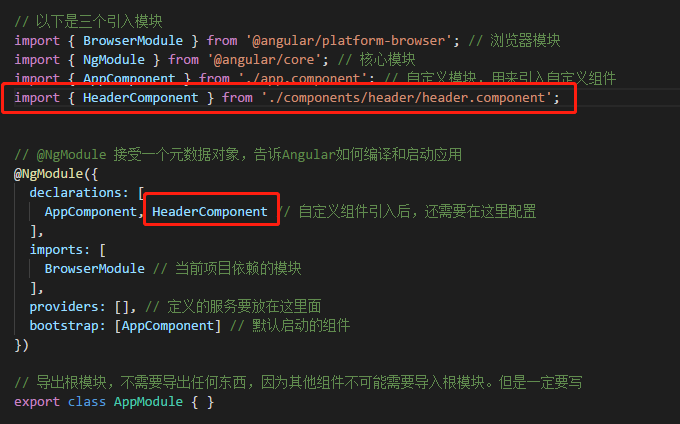
而且,为了保证组件能用,应该在 app.module.ts 这个文件引入并配置

5)创建其他内容

5.Angular 数据交互
1)随便举些例子,当笔记
ts文件定义好数据
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
// 定义一个属性
title = 'header';
// 定义一个boolen值
ShowTitle = true;
// 定义一个属性,值为html
html = '<h2>这里是存放html的属性</h2>';
// 定义一个对象
obj = {
name: 'kxy'
};
// 定义一个数组
list = ['数学', '语文', '英语'];
// 定义一个json数组
list1 = [
{
'Name': 'kxy',
'Sex': '男',
'Hobby': { 'Book': '小说', 'Game': 'DNF' }
},
{
'Name': 'flt',
'Sex': '女',
'Hobby': { 'Book': '不知道', 'Game': '王者荣耀' }
}
];
getTitle() {
alert(this.title);
}
ChangeShowTitle() {
this.ShowTitle = !this.ShowTitle;
}
KeyUpEvent(e) {
console.log(e);
}
constructor() {
}
ngOnInit() { // 生命周期函数,加载应用触发
}
}
html如下
<p>
header works!
</p>
<!-- 用双大括号可以直接使用ts数据 -->
<a>{{title}}</a> <!-- 标签里面的属性可以用以下两个方法调用数据,效果一样 -->
<div title="{{title}}">title属性,鼠标瞄上去可以查看</div>
<div [title]="title">title属性,鼠标瞄上去可以查看</div> <!-- 读取html不能直接用大括号,需要用到innerHtml属性 -->
<div [innerHtml]="html"></div> <!-- 循环数组 -->
<ul>
<li *ngFor="let item of list">{{item}}</li>
</ul> <!-- 获取数组索引值 -->
<ul>
<li *ngFor="let item of list;let key=index">{{key}}--{{item}}</li>
</ul> <!-- 循环json数组 -->
<ul>
<li *ngFor="let item of list1">
{{item.Name}}_{{item.Sex}}
<ol>
喜欢的书籍:{{item.Hobby.Book}}
<br>
喜欢的游戏:{{item.Hobby.Game}}
</ol>
</li>
</ul>
<hr> <!-- 调用函数 -->
<button (click)="getTitle()">点击我</button>
<hr> <!-- 判断语句 -->
<div *ngIf="ShowTitle">{{title}}</div>
<button (click)="ChangeShowTitle()">显示《_》隐藏</button>
<hr> <!-- 键盘按钮弹起触发,注入 事件对象$event ,ts获取的数据可以在控制台查看 -->
<input type="text" (keyup)="KeyUpEvent($event)">
2)双向数据绑定
需要先在app.module.ts里面引入
import { FormsModule } from '@angular/forms';
还得在imports里面声明一下
html如下:
<!-- 双向数据绑定 -->
<input type="text" [(ngModel)]="title">
{{title}}
在我们修改页面title的值时,ts文件也会对应的修改(中括号表示属性,小括号表示事件)
3)服务
例子:
添加一个服务:ng g service services/storage
代码上面表格也有。
并且需要在app.module里面引入

且使用这个服务的组件也需要引入,才可以使用
import { StorageService } from '../../services/storage.service';
6.Http网络请求
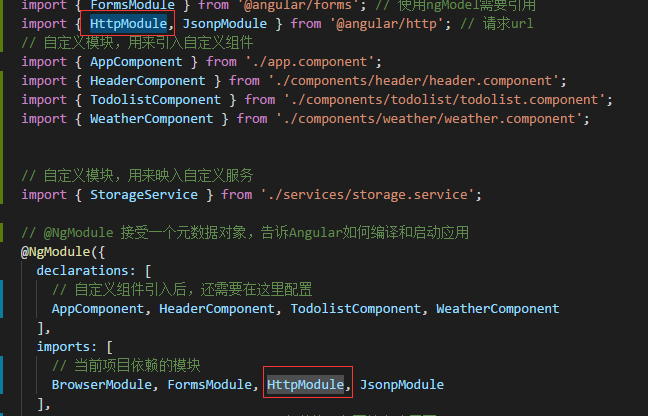
老规矩,在app.module里面添加引用

并且需要在组件引入
import { Http,Headers } from '@angular/http';
在类中定义属性,并使用构造函数注入
http: Http;
headers: Headers;
jsondata: any;
constructor(_http: Http, _jsonp: Jsonp) {
this.http = _http;this.headers = new Headers({ 'Content-Type': 'application/json' });
}
get请求函数:
httpRequestData() {
let url;
url = 'http://localhost:53876/api/weather/current/80005';
this.http.get(url).subscribe(
function (data) {
this.jsondata = JSON.parse(data['_body']);
console.log(this.jsondata['data']);
},
function (error) {
console.log('error');
});
}
Post请求函数:
httpPostRequestData() {
let url;
url = 'http://localhost:53876/api/weather/广州';
this.http.post(
url,
JSON.stringify({ city: '广州' }),
{ headers: this.headers }).subscribe(
function (data) {
console.log(data);
},
function (error) {
console.log('error');
});
}
Angular4的更多相关文章
- Angular4.0.0正式版发布
来源于angular4.0.0发布时的公告,译者:niithub 原文发布时间:Thursday, March 23, 2017 翻译时间:2017年3月24日 angular4.0.0正式版现在可以 ...
- Angular杂谈系列2-Angular2升级Angular4指南
什么什么?Angualr4都发布了,之前不都才Angualr2的么?又要推翻重来,啊? 那当然不是,Angualr4只是一个版本号而已,本质上还是Angular2:以后,谷歌把新版本的Angualr称 ...
- Ionic2 + Angular4 + JSSDK开发中的若干问题汇总
前景 目前微信公众号程序开发已经相当火热,客户要求自己的系统有一个公众号,已经是一个很常见的需要. 使用公众号可以很方便的便于项目干系人查看信息和进行互动,还可以很方便录入一些电脑端不便于录入的数据, ...
- angular4 JavaScript内存溢出问题 (FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory)
最近在写基于angular4的项目的时候,在build --prod的时候,突然措手不及的蹦出个报错,大致错误如下: 70% building modules 1345/1345 modules 0 ...
- angular2/angular4 如何通过$http的post方法请求下载二进制的Excel文件
时间有限,废话就不多说了,直接上干货! 下面给大家介绍一下我遇到的一个坑,如果你也遇到了,那恭喜你,你一定能找到答案:angular2/angular4 如何通过$http的post方法请求下载二进制 ...
- Angular4 后台管理系统搭建(2) - flexgrid 单元格模板 wjFlexGridCellTemplate 的坑
这几天中了很多坑,尤其是两个大坑.先是运行环境的坑,在是flexgrid单元格内部模板的坑.这里记录下. 一开始我遇见一些很奇怪的问题,按网上的说法,别人这么写代码都正常,就在我机器上不正常.按以前的 ...
- Angular4 后台管理系统搭建(1) - 建立一个通用的Wijmo5 flexgrid分页器组件
17年4月,开始学习angular2,到5月跟着升级到angular4.目前还在学习,搭建中.我的最终目的是用angular4框架搭建一个后台管理系统.这里使用了三个关键的外部库. 1.使用admin ...
- 在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序
前言 Visual Studio 2017已经发布了很久了.做为集成了Asp.Net Core 1.1的地表最强IDE工具,越来越受.NET系的开发人员追捧. 随着Google Angular4的发布 ...
- Angular4.0学习笔记 从入门到实战打造在线竞拍网站学习笔记之二--路由
Angular4.0基础知识见上一篇博客 路由 简介 接下来学习路由的相关知识 本来是不准备写下去的,因为当时看视频学的时候感觉自己掌握的不错 ( 这是一个灰常不好的想法 ) ,过了一段时间才发现An ...
- Angular4.0从入门到实战打造在线竞拍网站学习笔记之三--依赖注入
Angular4.0基础知识之组件 Angular4.0基础知识之路由 依赖注入(Dependency Injection) 正常情况下,我们写的代码应该是这样子的: let product = ne ...
随机推荐
- 第十五节,卷积神经网络之AlexNet网络详解(五)
原文 ImageNet Classification with Deep ConvolutionalNeural Networks 下载地址:http://papers.nips.cc/paper/4 ...
- 网页性能工具:webpage使用
老大要求优化首页的加载时间,让测试给个详细数据. 轻松用了webpage 参考介绍: http://www.cnblogs.com/strick/p/6681692.html 测试网址: http:/ ...
- java 常用的类
一.日期操作:Calendar类和SimpleDateFormat类 public void Test1() { Calendar calendar=Calendar.getInstance(); S ...
- 简单贪心) Repair the Wall hdu2124
Repair the Wall http://acm.hdu.edu.cn/showproblem.php?pid=2124 Time Limit: 5000/1000 MS (Java/Others ...
- ttribute "xmlns" was already specified for element "web-app".
今天导入了,一个javaweb项目,当自己对项目进行重命名的时候时候,但是web.xml直接爆出来一个"ttribute "xmlns" was already spec ...
- Java运算符和引用数据类型(Scanner、Random)
运算符 算术运算符: 运算符 运算规则 范例 结果 + 正号 +3 3 + 加 2+3 5 + 连接字符串 “中”+“国” “中国” - 负号 int a=3;-a -3 - 减 3-1 2 * 乘 ...
- go context
Context 使用原则 1.不要把Context放在结构体中,要以参数的方式传递 2.以Context作为参数的函数方法,应该把Context作为第一个参数,放在第一位. 3.给一个函数方法传递Co ...
- HDFS 开发中的文件配置优先级
一.先看集群上的配置,这里设置了文件块副本数为 3 上传一个文件试试 public class ConfigPriority { private Configuration conf; private ...
- JAVA-获取 JDK 动态代理生成的 Class 文件
可指定路径 import sun.misc.ProxyGenerator; import java.io.FileOutputStream; import java.io.IOException; i ...
- FastDFS与springboot整合例子
余庆先生提供了一个Java客户端,但是作为一个C程序员,写的java代码可想而知.而且已经很久不维护了. 这里推荐一个开源的FastDFS客户端,支持最新的SpringBoot2.0. 配置使用极为简 ...
