🍓 JRoll、React滑动删除 🍓
import React, { Component } from 'react';
import '../src/css/reset.css';
import '../src/css/delete.css';
import JRoll from 'jroll';
class Mall extends Component {
constructor(){
super();
this.state = {
arr: [
{id: '01',name:'lily1'},
{id: '02',name:'lily2'},
{id: '03',name:'lily3'},
{id: '04',name:'lily4'},
{id: '05',name:'lily5'},
{id: '06',name:'lily6'},
{id: '07',name:'lily7'},
{id: '08',name:'lily8'},
{id: '09',name:'lily9'},
{id: '10',name:'lily10'},
{id: '11',name:'lily11'},
{id: '12',name:'lily12'},
{id: '13',name:'lily13'},
{id: '14',name:'lily14'},
{id: '15',name:'lily15'},
{id: '16',name:'lily16'},
{id: '17',name:'lily17'},
{id: '18',name:'lily18'},
{id: '19',name:'lily19'},
{id: '20',name:'lily20'}
]
};
this.deleteOne = this.deleteOne.bind(this);
this.createJroll = this.createJroll.bind(this);
}
createJroll(){
var w = Math.floor(document.getElementsByClassName('del')[0].offsetWidth / 2);
console.log(w);//‘删除’按钮的一半宽度。
// 创建外层jroll实例
var jroll = new JRoll("#wrapper", {
scrollBarY:true
});
var items = document.querySelectorAll(".item");
var current = null; //保存当前滑开的item
for (var i=0,l=items.length; i<l; i++) {
// 每行创建jroll实例
var j = new JRoll(items[i], {
scrollX:true,
bounce:false
});
j.on("scrollStart", function() {
if (current && current !== this) {
current.scrollTo(0, 0, 100);
current = null;
}
});
j.on("scroll", function(e) {
if (this.x === 0 && !current) {
this.call(jroll, e);
} else {
current = this;
}
});
j.on("scrollEnd", function() {
if (this.x > -w) {
this.scrollTo(0, 0, 100);
current = null;
} else {
this.scrollTo(this.maxScrollX, 0, 100);
}
})
}
//添加点击删除按钮的事件
// for (let i=0; i<items.length; i++) {
// let item = items[i];
// let index = i;
// item.onclick = (e)=>{
// // console.log(item);
// if (e.target.className === "del") {
// console.log(item);
// console.log(index);
// item.style.display = 'none';
// }
// };
// }
}
deleteOne(id){
let arr = [];
let items = document.querySelectorAll(".item");
for(let i = 0; i < this.state.arr.length; i ++){
if(this.state.arr[i].id !== id){
arr.push(this.state.arr[i]);
}else{
items[i].style.display = 'none';
}
}
//发起请求
this.setState({arr},()=>{
console.log(this.state.arr);
});
}
componentDidMount() {
this.createJroll();
}
render(){
return <div id="wrapper">
<div className="scroller">
<div id="valid">
{
this.state.arr.map((item,index)=>{
return <div key={index} className="item">
<div className="item-scroller">
<div className="content">列表内容</div>
<div className="del" onClick={()=>this.deleteOne(item.id)}>删除</div>
</div>
</div>
})
}
</div>
<div className="invalid_tit">失效商品</div>
<div id="invalid">
{
this.state.arr.map((item,index)=>{
return <div key={index} className="item">
<div className="item-scroller">
<div className="content">列表内容2</div>
<div className="del">删除2</div>
</div>
</div>
})
}
</div>
</div>
</div>
}
}
class Item extends Component {
}
class App extends Component {
render(){
return <Mall />;
}
}
export default App;
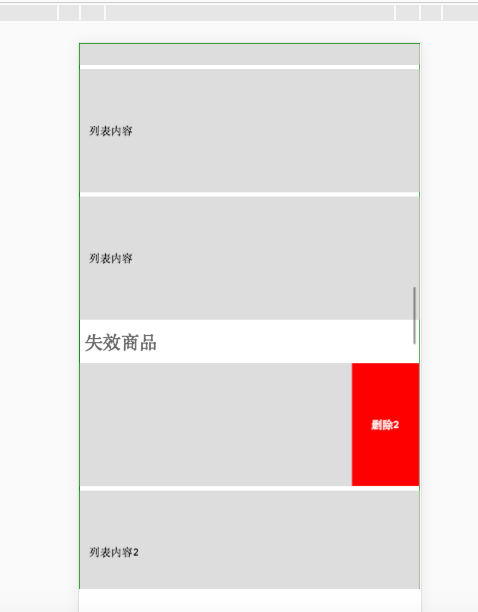
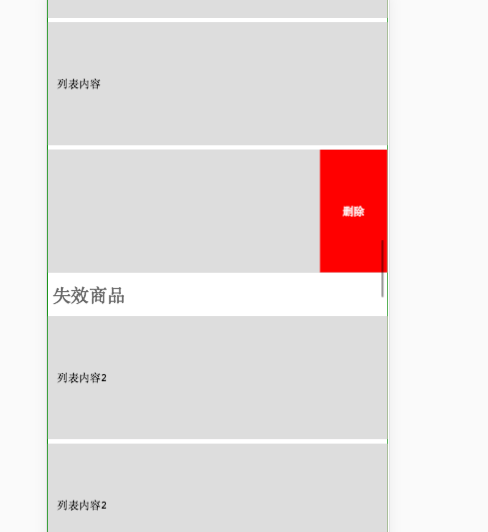
效果图


升级版,防淘宝购物车列表删除,商品列表以店铺为单位展示(而非独立展示)
PS:这里着重展示思路,沿用之前的数据(结构)导致不能够实现删除效果,请无视。重点是‘滑动’的思路。
import React, { Component } from 'react';
import '../src/css/reset.css';
import '../src/css/delete.css';
import JRoll from 'jroll';
class Mall extends Component {
constructor(){
super();
this.state = {
arr: [
{id: '01',name:'lily1'},
{id: '02',name:'lily2'},
{id: '03',name:'lily3'},
{id: '04',name:'lily4'},
{id: '05',name:'lily5'},
{id: '06',name:'lily6'},
{id: '07',name:'lily7'},
{id: '08',name:'lily8'},
{id: '09',name:'lily9'},
{id: '10',name:'lily10'},
{id: '11',name:'lily11'},
{id: '12',name:'lily12'},
{id: '13',name:'lily13'},
{id: '14',name:'lily14'},
{id: '15',name:'lily15'},
{id: '16',name:'lily16'},
{id: '17',name:'lily17'},
{id: '18',name:'lily18'},
{id: '19',name:'lily19'},
{id: '20',name:'lily20'}
]
};
this.deleteOne = this.deleteOne.bind(this);
this.createJroll = this.createJroll.bind(this);
}
createJroll(){
var w = Math.floor(document.getElementsByClassName('del')[0].offsetWidth / 2);
console.log(w);//‘删除’按钮的一半宽度。
// 创建外层jroll实例
var jroll = new JRoll("#wrapper", {
scrollBarY:true
});
var items = document.querySelectorAll(".item");
var current = null; //保存当前滑开的item
for (var i=0,l=items.length; i<l; i++) {
// 每行创建jroll实例
var j = new JRoll(items[i], {
scrollX:true,
bounce:false
});
j.on("scrollStart", function() {
if (current && current !== this) {
current.scrollTo(0, 0, 100);
current = null;
}
});
j.on("scroll", function(e) {
if (this.x === 0 && !current) {
this.call(jroll, e);
} else {
current = this;
}
});
j.on("scrollEnd", function() {
if (this.x > -w) {
this.scrollTo(0, 0, 100);
current = null;
} else {
this.scrollTo(this.maxScrollX, 0, 100);
}
})
}
//添加点击删除按钮的事件
// for (let i=0; i<items.length; i++) {
// let item = items[i];
// let index = i;
// item.onclick = (e)=>{
// // console.log(item);
// if (e.target.className === "del") {
// console.log(item);
// console.log(index);
// item.style.display = 'none';
// }
// };
// }
}
deleteOne(id){
let arr = [];
let items = document.querySelectorAll(".item");
for(let i = 0; i < this.state.arr.length; i ++){
if(this.state.arr[i].id !== id){
arr.push(this.state.arr[i]);
}else{
items[i].style.display = 'none';
}
}
//发起请求
this.setState({arr},()=>{
console.log(this.state.arr);
});
}
componentDidMount() {
this.createJroll();
}
render(){
return <div id="wrapper">
<div className="scroller">
<div id="valid">
{
//以单个商品为单位
// this.state.arr.map((item,index)=>{
// return <div key={index} className="item">
// <div className="item-scroller" style={{minHeight: '0.3rem'}}>
// <div className="content">列表内容</div>
// <div className="del" onClick={()=>this.deleteOne(item.id)}>删除</div>
// </div>
// </div>
// })
//以店铺为单位1
this.state.arr.map((item,index)=>{
return <div key={index}>
<h3>店铺名称{index}</h3>
{
[1,2,3].map((i,n)=>
<div key={n} className="item">
<div className="item-scroller" style={{minHeight: '0.3rem'}}>
<div className="content">列表内容</div>
<div className="del" onClick={()=>this.deleteOne(item.id)}>删除</div>
</div>
</div>
)
}
</div>;
})
}
</div>
<div className="invalid_tit">失效商品</div>
<div id="invalid">
{
this.state.arr.map((item,index)=>{
return <div key={index} className="item">
<div className="item-scroller">
<div className="content">列表内容2</div>
<div className="del">删除2</div>
</div>
</div>
})
}
</div>
</div>
</div>
}
}
class Item extends Component {
}
class App extends Component {
render(){
return <Mall />;
}
}
export default App;
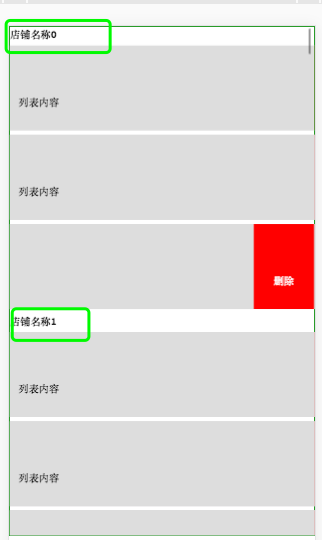
效果图⬇️

🍓 JRoll、React滑动删除 🍓的更多相关文章
- Android开发学习之路-RecyclerView滑动删除和拖动排序
Android开发学习之路-RecyclerView使用初探 Android开发学习之路-RecyclerView的Item自定义动画及DefaultItemAnimator源码分析 Android开 ...
- 写一个js向左滑动删除 交互特效的插件——Html5 touchmove
需求描述 需要实现类似QQ中对联系人的操作:向左滑动,滑出删除按钮.滑动超过一半时松开则自动滑到底,不到一半时松开则返回原处. 纯js实现 使用了h5的touchmove等事件,以及用js动态改变cs ...
- iOS UITableViewCell滑动删除
一般我们使用列表的形式展现数据就会用到UITableView.在熟练掌握了用UITableView展示数据以后,开发过程中可能会遇到需要删除数据的需求,我们想实现在一行数据上划动一下,然后出现一个删除 ...
- Android 用HorizontalScrollView实现ListView的Item滑动删除 ,滑动错乱 冲突
用HorizontalScrollView实现类似微信的滑动删除 测试于:Android2.2+ 对于Android来说按键操作已经在减少,越来越多的手势操作层出不穷,今天介绍一款LIstView的I ...
- android QQ消息左滑动删除实例(优化版SwipeListViewEX)
仿 QQ消息左滑动删除item消息实例 源代码参考:http://blog.csdn.net/gaolei1201/article/details/42677951 自己作了一些调整,全部代码下载地址 ...
- ListView + PopupWindow实现滑动删除
原文:ListView滑动删除 ,仿腾讯QQ(鸿洋_) 文章实现的功能是:在ListView的Item上从右向左滑时,出现删除按钮,点击删除按钮把Item删除. 看过文章后,感觉没有必要把dispat ...
- ios8 tableView设置滑动删除时 显示多个按钮
** * tableView:editActionsForRowAtIndexPath: //设置滑动删除时显示多个按钮 * UITableViewRowAction ...
- IOS第13天(3,私人通讯录,登陆状态数据存储,数据缓存, cell的滑动删除,进入编辑模式,单个位置刷新 )
*****联系人的界面的优化 HMContactsTableViewController.m #import "HMContactsTableViewController.h" # ...
- IOS第七天(6:UiTableView编辑模式, 拖动位置 ,滑动删除)
**********UiTableView编辑模式, 拖动位置 ,滑动删除 #import "HMViewController.h" @interface HMViewContro ...
随机推荐
- 厘摩(centimorgan,cM)到底是啥鬼
根据维基百科的定义: 厘摩(centimorgan,简写为cM),或称为图距单位(map unit),是遗传连锁中的距离单位,以现代遗传学之父托马斯·亨特·摩尔根的名字命名.1厘摩的定义为两个位点间平 ...
- id选择器为变量时
使用angularjs或者freemarker的同学基本都接触过一个问题:当使用list遍历数组值显示在页面,并要对所显示的数值进行操作时,如何选取数值所在标签? 以下是一个把地址id转为中文地址的函 ...
- vertical-align垂直对齐用法
一.垂直对齐方式{vertical-align:middle/top/bottom:} <img>垂直对齐方式:1)给自身加vertical-align:再设置line-height即可: ...
- 使用PreparedStatement 查询一条数据 封装成一个学生的Student1对象
package cn.lijun.entity; public class Student1 { private int id; private String sname; private int g ...
- win10默认壁纸位置
win10默认壁纸的位置... --------- win10默认壁纸位置C:\Windows\Web\4K\Wallpaper\Windows win10 默认 锁屏壁纸C:\Windows\Web ...
- u-boot(一)启动简介
目录 u-boot(一)启动简介 启动概述 内部存储布局 Bootloader概述 内核启动参数 taggedlist 体验一下实际的Uboot U-boot的使用帮助 U-boot基本要求 titl ...
- docker基础之镜像
获取镜像 从 Docker Registry 获取镜像的命令是 docker pull.其命令格式为: docker pull [选项] [Docker Registry地址]<仓库名>: ...
- Kafka吞吐量测试案例
Kafka吞吐量测试案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 领英公司参考连接:https://www.slideshare.net/JiangjieQin/produc ...
- Spring的RestTemplate
Spring提供了一个RestTemplate模板工具类,对基于Http的客户端进行了封装,并且实现了对象与json的序列化和反序列化,非常方便.RestTemplate并没有限定Http的客户端类型 ...
- .net中 登录 才能下载文件的方法 Response.WriteFile实现下载
protected void Button2_Click(object sender, EventArgs e) { //可以在这里加是否登录的判断 string fileName = "c ...
