json数据的处理和转化(loads/load/dump/dumps)
- import requests
- import json
- url='https://movie.douban.com/j/search_subjects?type=movie&tag=%E7%83%AD%E9%97%A8&page_limit=50&page_start=0'
- headers={
- "User-Agent": " Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.81 Safari/537.36",
- }
- response=requests.get(url)
- content=response.content.decode()
- print('content',type(content),content)
- # json.loads把Json格式字符串解码转换成Python对象
- # 将字符串转化成字典,编码会乱
- a=json.loads(content)
- print('json.loads',type(a),a)
- # json.dumps:实现python类型转化为json字符串
- # 将字典转成字符串才能进行保存,
- a1=json.dumps(a,ensure_ascii=False)
- print('json.dumps',type(a1),a1)
- with open('static/douban.json','w',encoding='utf-8') as f:
- # f.write(a1)
- # json.dump将Python内置类型序列化为json对象后写入文件
- json.dump(a1,f,ensure_ascii=False)
- with open('static/douban.json','r',encoding='utf-8') as r:
- r_dict=json.loads(r.read(),encoding='utf-8')
- print('r_dict',type(r_dict),r_dict)
- with open('static/douban2.json','w',encoding='utf-8') as f:
- json.dump(r_dict,f,ensure_ascii=False)
- # json.dump(content, f, ensure_ascii=False) # 会乱码????
- # json.load读取文件中json形式的字符串元素 转化成python类型
- with open('static/douban2.json','r',encoding='utf-8') as r:
- load_dict=json.load(r)
- print('load_dict',type(load_dict),load_dict)
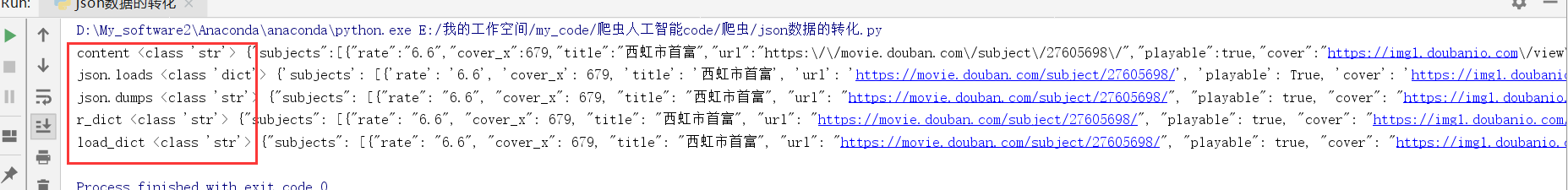
运行结果如下:

json数据的处理和转化(loads/load/dump/dumps)的更多相关文章
- 【JSON 注解】JSON循环引用2----JSON注解@JsonIgnoreProperties+JAVA关键字transient+后台对象与JSON数据的格式互相转化
接着来说这个JSON循环引用的问题: 关于JSON格式的转化,其实关键就是这几个依赖: <!-- json --> <!-- 1号 --> <dependency> ...
- python json数据的转换
1 Python数据转json字符串 import json json_str = json.dumps(py_data) 参数解析: json_str = json.dumps(py_data,s ...
- 如何在.NET MVC中使用jQuery并返回JSON数据
http://blog.csdn.net/dingxingmei/article/details/9092249 开始实践 - jQuery端 假设我们要从服务器端获取一个文章列表,并把文章条目显示在 ...
- [转]如何在.NET MVC中使用jQuery并返回JSON数据
本文转自:http://blog.sina.com.cn/s/blog_48e42dc90100xp1p.html 二.开始实践 - jQuery端 假设我们要从服务器端获取一个文章列表,并把文章条目 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- Json模块dumps、loads、dump、load函数介绍
转自:http://blog.csdn.net/mr_evanchen/article/details/77879967 Json模块dumps.loads.dump.load函数介绍 1.json. ...
- Python中的Json模块dumps、loads、dump、load函数介绍
Json模块dumps.loads.dump.load函数介绍 1.json.dumps() json.dumps() 用于将dict类型的数据转成str,因为如果直接将dict类型的数据写入json ...
- JS解析json数据并将json字符串转化为数组的实现方法
json数据在ajax实现异步交互时起到了很重要的作用,他可以返回请求的数据,然后利用客户端的js进行解析,这一点体现出js的强大,本文介绍JS解析json数据并将json字符串转化为数组的实现方法, ...
- PHP/Post 提交请求获取json数据,并转化为所需要的数组
/** * Post 提交请求获取json数据,并转化为所需要的数组 */ function request_post($url = '', $param = '') { if (empty($url ...
随机推荐
- CF1080F Katya and Segments Sets
题意:给定n个区间,每个区间有颜色.m次询问,每次询问:这n个区间中所有被包含在[x, y]这一区间中的区间,它们的颜色是否取遍了[l, r]中的所有颜色. 强制在线. 解:第一步是大家都熟悉的套路⑧ ...
- bzoj2007 NOI2010 海拔(对偶图)
80分(最小割)思路 先考虑如果没有题目中东南角为\(1\)那个限制的话会怎样. 那么只要让每个点的海拔都是\(0\)就行了.这样不论怎样走,最后的答案都是0. 然后再考虑那个东南角为\(1\)的限制 ...
- python字符串的常用方法
- HDU 5965 扫雷
扫雷游戏是晨晨和小璐特别喜欢的智力游戏,她俩最近沉迷其中无法自拔. 该游戏的界面是一个矩阵,矩阵中有些格子中有一个地雷,其余格子中没有地雷. 游戏中,格子可能处于己知和未知的状态.如果一个己知的格子中 ...
- JSON语法、对象、遍历数组的区别和基本操作
JSON 语法规则 JSON 语法是 javascript 对象表示语法的子集. 数据在名称/值对中 数据由逗号分隔 花括号保存对象 方括号保存数组 JSON 名称/值对 JSON 数据的书写格式是: ...
- Pandas透视表(pivot_table)详解
介绍 也许大多数人都有在Excel中使用数据透视表的经历,其实Pandas也提供了一个类似的功能,名为pivot_table.虽然pivot_table非常有用,但是我发现为了格式化输出我所需要的内容 ...
- XenServer中虚拟机和快照导出与导入
我们在工作中经常会遇到,把Xenserver中的虚拟机或者快照导出,然后导入到另一台Xenserver,或者导出来备份下来,以防虚拟机出现故障. 下面介绍一下用xe命令如何导出/导入虚拟机或快照,当然 ...
- 在.NET程序中实现HttpServer功能
亲爱的下午茶 博客园 首页 新随笔 联系 订阅 管理 随笔-6 文章-0 评论-10 在.NET程序中实现HttpServer功能 最近在实现一个可视化数据解析工具,需要在Wpf程序中实 ...
- 关于PHP中会话技术的知识点分享
前言:在PHP中会话技术也是特别重要的,主要应用在免登录,保存一些持久化数据等等的方面,但是后期的介绍中,我将会放弃这种技术改用redis方法来替换这种方法. (一)cookie技术(即数据缓存在客户 ...
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
