Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正。
本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
前期学习基础,使用vue.js包开发,后期实践时使用vue-cli脚手架,
可以到官网出进行下载。https://vuejs.org/js/vue.min.js,将里面代码复制,自己建一个js文件,保存下来
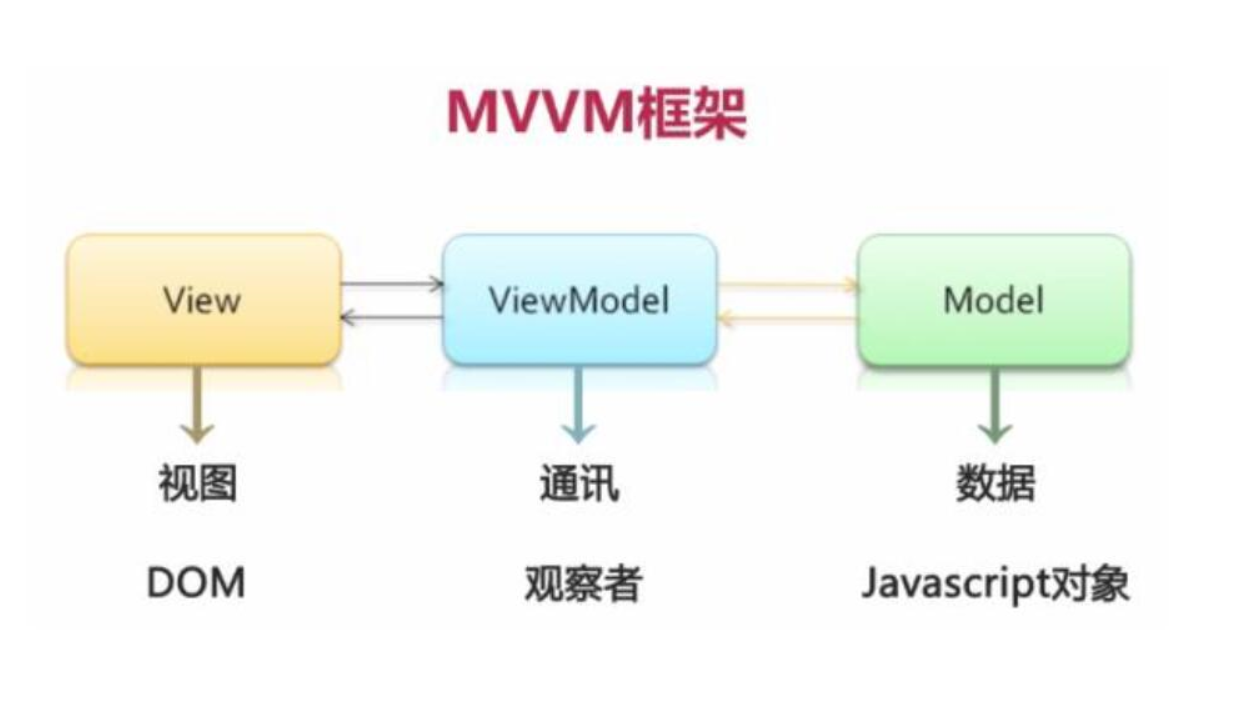
vue是基于MVVM框架,上图

废话不多说直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>vue 第一个示例</h3>
<div id="app">
<!-- 3.这里是view -->
{{message}}
</div>
<script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//1.创建 model(数据)
var exampleData = {
message:"hello vue"
};
//2.创建vue的实例(viewModel)
new Vue({
el:"#app", //挂载点 el:vue对象挂载到app元素上
data:exampleData //数据:exampleData
});
</script>
</body>
</html>
解析:(此处说法不严谨,纯属于我的白话,便于理解)
首先创建model数据,其次创建vue的实例(viewmodel),其中el,是将vue对象挂载到相对应的app元素上,称之为挂载点,data数据绑定
在vue视图(view)部分显示数据的话,使用{{message}},能将数据显示在浏览器中。(后期熟悉的基础上,可以将model数据部分直接写在vue对象中,后面给大家讲解)
实例02:vue的数据的双向绑定01
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据的双向绑定</title>
</head>
<body>
<div id="app">
{{message}}
<hr>
<!-- v-model 将input中的value与vue对象message绑定在一起 -->
<input type="text" v-model="message" />
</div> <script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var messageData={
message:"hello vue"
} new Vue({
el:"#app",
data:messageData
});
</script>
</body>
</html>
解释:
<input type="text" v-model="message" /> v-model是一条指令元素,用于数据的绑定,将input中的value绑定在一起
此处的数据是实时的,也就是说当input的值发生改变时,上面{{message}}的也将发生变化,在介绍到指令的时候,会有一个懒惰指令也就是说,
直到输入框输入完成之后,数据才会发生变化。
实例02:vue的数据的双向绑定02
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 显示数据 -->
<h4>{{message}}</h4>
<!-- 在花括号中 执行运算 -->
<h4>{{3+5}}</h4>
<!-- 获取数据对象中的属性值 -->
<h4>{{car.brand}}</h4>
<!-- 三目运算 -->
<h4>{{count>totalNum?"success":"error"}}</h4>
<!-- 布尔值 -->
<h4>{{hasMore}}:{{!hasMore}}</h4>
<!-- 数据内容按照字符床格式输出 -->
<h4>{{htmllist}}</h4>
</div>
<script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var exampleData={
message:"hello vue",
htmllist:"<h6>hello vue</h6>",
count:3,
totalNum:10,
hasMore:true,
car:{
brand:"volvo",
price:30
}
} new Vue({
el:"#app",
data:exampleData
})
</script>
</body>
</html>
注意:
上面代码已经详细解释了有关用法
此处强调的是,<h4>{{htmllist}}</h4>,此代码会将数据按照字符串形式输出,如果想让它按照h6的样式输出,需要在<h4>标签中添加v-html="htmllist"指令
vue指令
定义:以v-开头特性的属性,他们作用于html元素,指令提供一些特性,指定绑定元素产生不同的行为
指令的分类:
v-if:指定条件渲染,他根据表达式的true/false来删除或添加元素
- 语法:v-if="expression"
- expression是返回bool值,表达式true/false
- 删除的意义:就是将内容转换成了注释
上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
{{message}}
<h3 v-if="yes">{{yes}}</h3>
<h3 v-if="no">{{no}}</h3>
<h3 v-if="age > 10">age:{{age}}</h3>
<h3 v-if="name.indexOf('w')>=0">name:{{name}}</h3>
</div>
<script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var exampleData={
message:"hello vue",
yes:true,
no:false,
age:18,
name:"wzp"
}
new Vue({
el:"#app",
data:exampleData
})
</script>
</body>
</html>
解析:
代码部分已经详细讲解了相关用法,不清楚的,给我留言即可
v-show:条件渲染的指令,和v-if指令不同,使用v-show指令元素始终会渲染到html中
- 显示与隐藏
- 他只设置style属性 display:block(true)/none(false)
上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h3>v-show</h3>
<h4 v-show="yes">yes</h4>
<h4 v-show="no">no</h4>
<h4 v-show="age > 25">age:{{age}}</h4>
<h4 v-show="name.indexOf('i')>=0">name:{{name}}</h4>
</div>
<script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var exmapleData={
message:"hello",
yes:true,
no:false,
age:28,
name:"lion"
}
new Vue({
el:"#app",
data:exmapleData
})
</script>
</body>
</html>
注意:
v-if于v-else是可以一起使用的,相当于 if(){}else{}. 也就是说v-if后可跟v-else.
一般来说, v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
v-show,只是根据条件显示。后面没有v-else
好多教程里面 都写着v-show后面可以跟v-else,是一条误导信息。
v-else:必须跟一个v-if,否则不能够被识别
不存在v-show后面跟v-else(原因上面已经详述)
上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h4 v-if="age > 20">age:{{age}}</h4>
<h4 v-else>name:{{name}}</h4>
<hr>
<h4 v-if="age > 30">age:{{age}}</h4>
<h4 v-else>name:{{name}}</h4>
<hr> </div>
<script src="bs/js/vue-min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var exmapleData={
sex:"Male",
age:28,
name:"lion"
}
new Vue({
el:"#app",
data:exmapleData
})
</script>
</body>
</html>
下一篇将介绍v-bind,v-on,v-model,自定义指令的创建
Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令的更多相关文章
- Vue指令之`v-bind`的三种用法及v-on事件指令
v-bind:是 Vue中,提供的用于绑定属性的指令 1. 直接使用指令`v-bind` 2. 使用简化指令`:` 3. 在绑定的时候,拼接绑定内容:`:title="btnTitle + ...
- 2-5 vue基础语法
一.vue基础语法 语法: {{msg}} html赋值: v-html="" 绑定属性: v-bind:id="" 使用表达式: {{ok? "ye ...
- Vue基础知识总结(一)
一.基本语法: 1.实例化:new Vue({}) 2.el:一定是根容器元素(vue的作用域就是这个根元素内),就是写选择器 data:用于存储数据 methods:定义方法(方法里th ...
- vue基础介绍及使用
1.vue基本使用 vm:el / data v:v-model / {{ }} 1. 引入Vue.js 2. 创建Vue对象 el : 指定根element(选择器) data : 初始化数据(页面 ...
- 双向数据绑定(angular,vue)
最近github上插件项目更新了关于双向数据绑定的实现方式,关于angular和vue. angular众所周知是使用的脏检查($dirty).一开始大家会认为angular开启了类似setInter ...
- vue 双向数据绑定的实现学习(一)
前言:本系列学习笔记从以下几个点展开 什么是双向数据绑定 双向数据绑定的好处 怎么实现双向数据绑定 实现双向数据数据绑定需要哪些知识点 数据劫持 发布订阅模式 先看看我们要实现的目标是什么,如下动图: ...
- Vue中的双向数据绑定简单介绍
1. 文本框绑定v-module <div id="app"> <input type="text" v-model="msg&qu ...
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
随机推荐
- 从github上克隆hibernate项目
开发的项目用到了hibernate进行对象的持久化,最近项目上不忙,打算通过官方文档和源码来进行深度学习.第一步将hibernate部署到本地就折腾了好久,打算记录一下. 关于github的注册说一句 ...
- 在C语言中不使用任何中间变量如何将a、b的值进行交换(三种方法)——来自一小萌新工程师的复习
今天面试嵌入式,突然遇到这么一道题目,虽然简单,但鉴于我答得不是很好,所以还是分析一下为好. 第一种方法: 通过加减法. #include"stdio.h" int main(vo ...
- 冒泡 MS Azure 不便宜。。。
一直在等 MS Azure 中国开卖, 最近有消息说正式商用了... 看看去,ok 发现官方网站 很奇葩.没有购买的地方 说毛线 啊 卧槽 欺骗感情还是吊人胃口? 好看了一下VM的价格,卧槽真不便宜. ...
- ubuntu16.04 离线安装docker ce
ubuntu离线安装 docker17.05.0-ce 离线安装 不想自己下载的小伙伴可以从以下地址下载几个软件包: 链接: https://pan.baidu.com/s/1lF7t7ciMhUnW ...
- .Net RabbitMQ系列之环境搭建于RabbitMQ基本介绍
本系列主要讲解RabbitMQ在.Net环境下的应用,由于Linux环境下,本人Linux功力有限,所以本系列的RabbitMQ跑在Windows环境中.所以的配置之类都在Windows环境中进行. ...
- 【原】gulp工作中的实战
写这篇文章的目的是为了以后的项目中懒得再去配gulp,直接可以拿这篇博客中的来用,因为有时候配置还是挺烦人的. gulp相关插件的介绍 用法比较简单,假设大家都会用gulp,下面主要介绍一下一些插件的 ...
- css的direction属性
在项目中有遇到一个问题,select元素中的文字需要右对齐.text-align是无效的,想了很久都没有想到办法.经过一翻搜索之后发现了https://stackoverflow.com/questi ...
- ConcurrentHashMap 解读
初始化: 问题:如何当且仅只有一个线程初始化table private final Node<K,V>[] initTable() { Node<K,V>[] tab; int ...
- Spring Cloud微服务下的权限架构调研
随着微服务架构的流行,系统架构调整,项目权限系统模块开发提上日程,需要对权限架构进行设计以及技术选型.所以这段时间看了下相关的资料,做了几个对比选择. 一.架构图 初步设想的架构如下,结构很简单:eu ...
- .NET西安社区 [拥抱开源,又见 .NET] 活动简报
拥抱开源, 又见 .NET」 随着 .NET Core的发布和开源,.NET又重新回到了人们的视野.除了开源.跨平台.高性能以及优秀的语言特性,越来越多的第三方开源库也出现在了Github上——包括M ...
