express搭建服务器
学习express搭建node服务器
一、安装express框架
1、了解框架(百度)
2、下载框架
(1)使用npm命令下载
npm install express -g //全局安装,安装的是express最新版本 所有的项目都能用
npm install express //局部安装 只有当前项目能用
npm install express @版本号 //安装指定版本 npm install express --save //依赖安装
当全局安装的时候,加 -g ,代表全局安装,一般安装在C盘用户下这个路径里,所以项目都可用里面的模块。

局部安装不加 -g ,在项目所在根目录下安装,按住shift右键打开命令窗口,输入命令即可 。
全局和局部安装的都是当前最新版本。
也可以指定安装哪个版本。
(2)代理映射下载(下载速度慢的时候)
CMD打开命令窗口,依次输入以下命令
npm install nrm -g //全局安装 代理映射库
nrm ls //显示资源有哪些
nrm use 库名称 //指定使用代码库 比如nrm use taobao
nrm ls//查看
二、使用框架
1.引用框架
在开头引入框架,以便使用

2.框架配置


3.使用框架

全部代码
const myexpress = require('express'); //引用框架
const logger = require('morgan');
const favicon = require('serve-favicon'); // serve-favicon
const cookieparser = require('cookie-parser');
const bodyparser = require('body-parser'); // 把提交的数据封装到requery.body
const indexRouter = require('./routers/indexRouter.js');
const myapp =myexpress()//执行express中的全局函数,返回一个express的服务器对象
myapp.use(logger('dev')); //日志模块
//静态文件的路径配置
myapp.use(bodyparser.urlencoded({ extended: false })); //application/x-www-form-urlencoded 编码解析
myapp.use(cookieparser()); //cookie设置
myapp.use(indexRouter);
myapp.use(myexpress.static(__dirname+"/public"));
//myapp.use(myapp.Route); //将路由的级别提升,先进行用户用的设置的拦截操作,在访问静态资源
myapp.use(favicon(__dirname+"/public/images/1.jpg"));
// put ,delete , head , options
//添加监听的端口号
myapp.listen('9999',function(){
console.log('服务器启动')
})
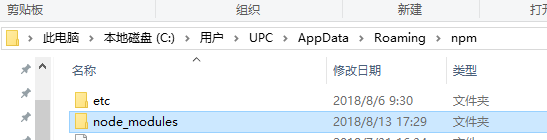
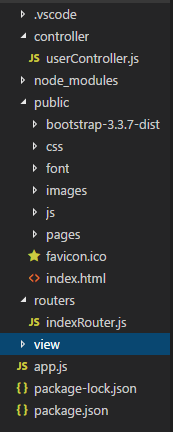
项目结构

三、简洁方法
当搭建好服务器的时候,以后项目直接复制这个文件中的除node_module文件外的文件就行,然后再新项目中再局部安装express,package.json中已经配置好所需依赖,所以再该项目根目录下打开命令窗口输入
npm install
就可以直接把package.json里的依赖都安装在node_module中。
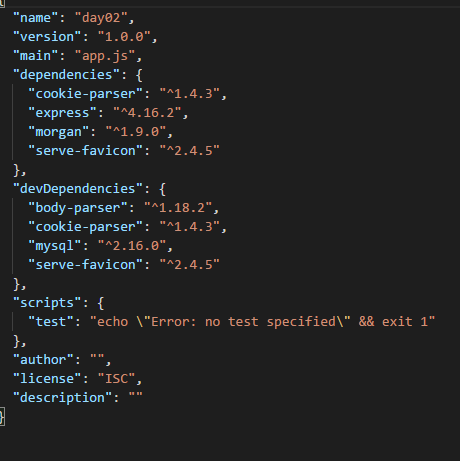
可以看一下package.json里的依赖

都是在app.js里配置好了的。
express搭建服务器的更多相关文章
- vue打包之后在本地运行,express搭建服务器,nginx 本地服务器运行
一.使用http-server 1.安装http-server npm install -g http-server 2.通过命令进入到dist文件夹 3.运行http-server 以上在浏览器输入 ...
- node + express 搭建服务器,修改为自动重启服务器
1.使用express搭建一个项目,步骤如下(安装node步骤已省略) a.全局安装express-generator和express npm i express-generator -g npm i ...
- 使用Express搭建服务器
Express是基于Node.js平台,快速.开放.极简的web开发框架.所以,使用Express之前,请确保已安装Node.js. 1.创建一个目录作为当前工作目录: $ mkdir myapp $ ...
- nodejs+express搭建服务器
1.Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具. 使用 Express 可以快速地搭建一个完整功能 ...
- 1.node接口搭建--express搭建服务器
1.新建文件夹node 2.初始化 npm init 3.安装express npm install express 4.在入口文件(index.js)我的设置入口文件为(server.js)中写 / ...
- 建立一个node.js服务器(使用express搭建第一个Web环境)
一.官网下载node.js 下载地址:https://nodejs.org/en/download/ 根据向导,下一步安装就可以了! 二.使用express搭建Web环境 express是一个开源的n ...
- express搭建简易web的服务器
express搭建简易web的服务器 说到express我们就会想到nodejs,应为它是一款基于nodejs平台的web应用开发框架.既然它是基于nodejs平台的框架那么就得先安装nodejs. ...
- nodejs+express搭建小程序后台服务器
本文使用node.js和express来为小程序搭建服务器.node.js简单说是运行在服务端的javascript:而express是node.js的一个Web应用框架,使用express可以非常简 ...
- Appium Server 源码分析之启动运行Express http服务器
通过上一个系列Appium Android Bootstrap源码分析我们了解到了appium在安卓目标机器上是如何通过bootstrap这个服务来接收appium从pc端发送过来的命令,并最终使用u ...
随机推荐
- [转帖]windows+xshell+xming访问非桌面版Linux服务器
windows+xshell+xming访问非桌面版Linux服务器 2016年06月05日 00:09:11 jxxiaohou 阅读数:11996 标签: Linux 更多 个人分类: Linux ...
- [转帖]csdn windows 下载整理.
特别说明:本帖不提供任何密钥或激活方法,请大家也不要在帖内回复或讨论涉及版权的相关内容,仅提供原版ISO下载链接 https://bbs.csdn.net/topics/391111024?list= ...
- Eclipse在写java时的BUG
要把这个关掉
- IWMS后台上传文章,嵌入音频文件代码
<object width="260" height="69" classid="clsid:6bf52a52-394a-11d3-b153-0 ...
- js中判断数据类型的4中方法
注意: js中数据类型有7种(number, boolean, string, null, undefined, object, Symbol(es6新增)) 原始数据类型: number, stri ...
- 二、kubernetes
一.kubernetes(简称k8s) 集群示意图 Kubernetes工作模式server-client,Kubenetes Master提供集中化管理Minions.部署1台Kubernetes ...
- export default用法
// test.js export default { name: 'zs', age: 20 } 或是 // test.js var info = { name: 'zs', age: 20 } e ...
- js一元运算符
否运算符(按位非):~ 加1取反 console.log(~-); console.log(~-); console.log(~); //-1 void():计算表达式,但是不返回值(仅仅是不返 ...
- LODOP循环多任务 同模版只设置不同队列任务名
LODOP中从PRINT_INIT(或PRINT_INITA)到最后PRINT(或PREVIEW等),是一个任务,关于Lodop中一个任务,以及一个任务中可以包含哪些语句,详细可查看本博客另一篇博文: ...
- Atcoder Beginner Contest 118 C-Monsters Battle Royale(贪心)
题目链接 题意就是要让给出的数字去互相取余,看看能得到最小的数事多少. 那么就可以从小到大排序,每一次都贪心地把最小的数作为攻击者,去攻击其他的数字(也就是大的取余小的),然后再一次排序,循环这个过程 ...
