UWP作业(二)A Mobile App
看到给出的十个技术主题,我第一反应就是,对于大部分社交软件来讲,运用到全部这些都并不是什么难题,倒不如谈谈我手机里现有的社交软件中,使用时间最短但(you)是(dian)最(bu)好(hao)奇(yong)的Facebook。
1. App-to-app communication
https://docs.microsoft.com/en-us/windows/uwp/app-to-app/share-data
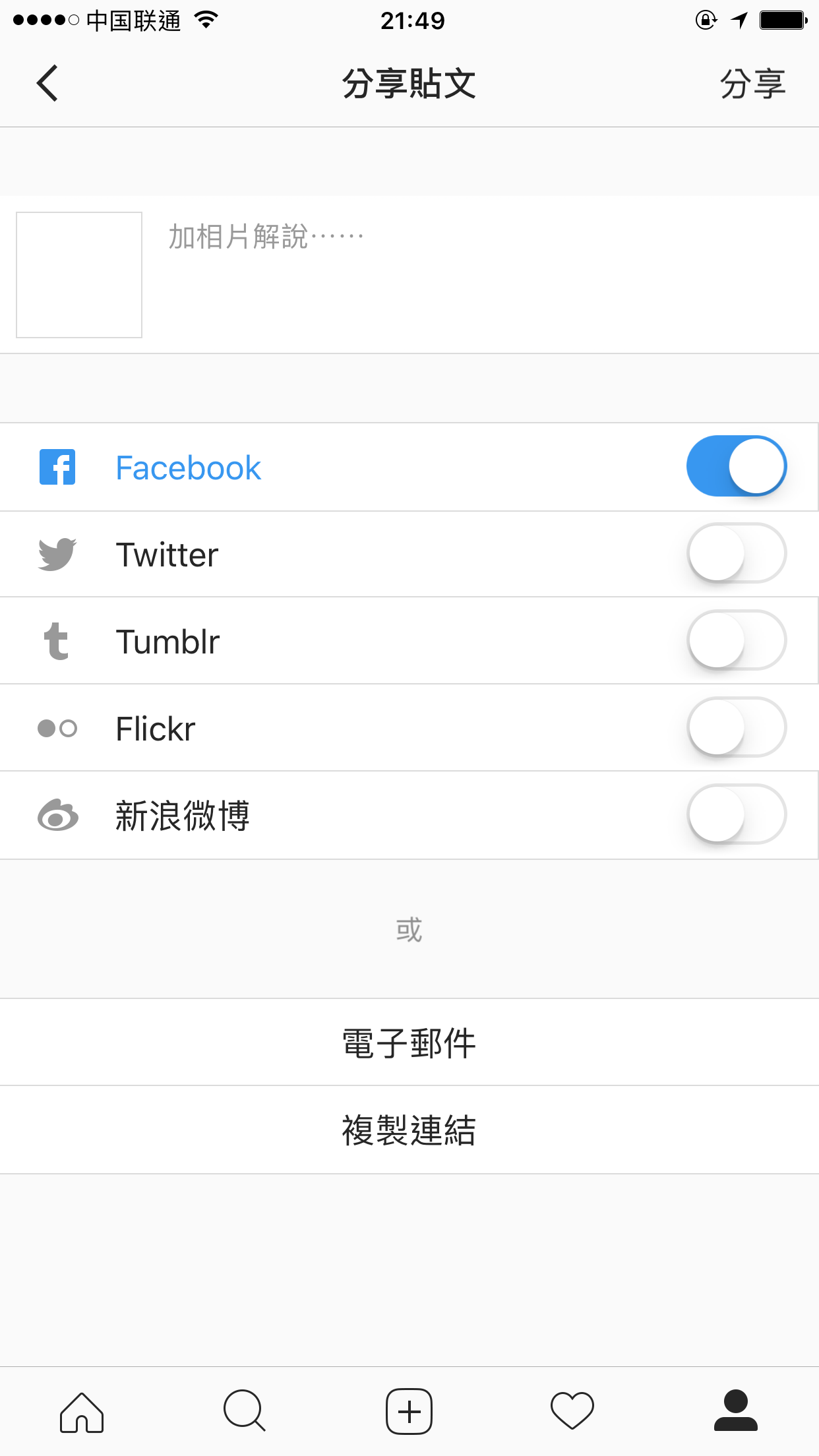
我所理解的应用之间的交流主要是类似于,Instagram和新浪微博、Facebook之间可以共享照片。但是最近校园网登ins总是加载不出来东西,截图就只能意会一下。可以看到ins那张截图的最下方有电子邮件和复制链接两个选项,同share-data网页里的介绍相符。


2. Contacts, My People, and calendar
https://docs.microsoft.com/en-us/windows/uwp/contacts-and-calendar/selecting-contacts
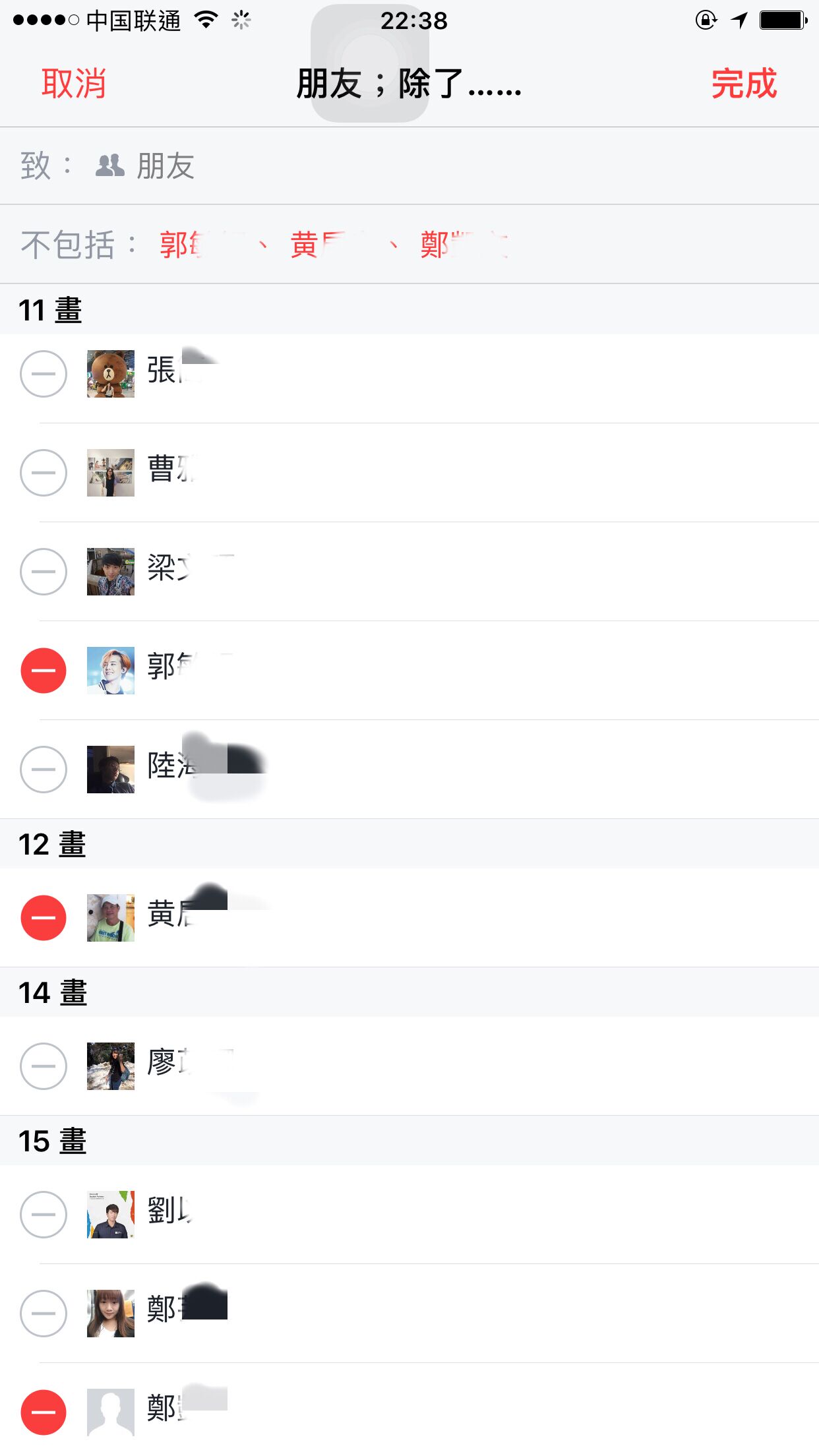
至于社交媒体中最关键的与联系人相关的项目,我也认为WeChat,QQ,Facebook,LINE之间大同小异,只是用不用得习惯的区别。下面列举的是我在fb动态隐私设置里找到的与selecting-contacts相关的操作。

3. Audio, video, and camera
https://docs.microsoft.com/en-us/windows/uwp/audio-video-camera/import-media-from-a-device
对于现代人而言,仅次于与他人交流的社交媒体的重要功能,就是发照片共享生活了,类似于朋友圈一样的东西,在Facebook上也有“相片”这个选项,通过import-media-from-a-device这个技术,我们可以将保存在手机相册中的照片上传到社交媒体上,与他人分享。

4. Maps and location overview
https://docs.microsoft.com/en-us/windows/uwp/maps-and-location/get-location
那么在发照片的同时,有很多人也会同时选择分享自己的地理位置,这时,我们就可以使用Get the user's location这一功能了,这个功能于我而言是比较重要的,因为有的时候它比地图来的更加直观,大部分时候,我的手机会获取到一个具体的地名甚至是商店什么的。也可以是用这个功能来进行打卡,并且结合第一个我所提到的App-to-app communication这个技术,往往可以直接从打卡跳转到更加全面的地图app上去。

5. Security
https://docs.microsoft.com/en-us/windows/uwp/security/
密码、安全当然也是我们这些用户比较关心的,虽然像Facebook这样的软件算是比较开放式的了,能进去好友的全部好友的主页,点赞别人的po文也会被推送给自己的好友之类的(也可在隐私权限里进行设置),但是账号安全一直是非常值得关注的问题,更何况,Facebook和我们平常用的WeChat一样是可以用来支付东西的。忘记fb密码是不是和apple一样需要大小写字母和数字并存并且有位数限制了。



UWP作业(二)A Mobile App的更多相关文章
- 个人作业二——英语学习APP 案例分析
英语学习APP的案例分析 我们生活中很多时候要和软件打交道,大家上课开小差时候玩的手机游戏,买火车票的网站,互相联系用的微信.QQ,等等都是软件,都很值得分析.你为何成为它们的用户?它们的团队做对了什 ...
- 【集美大学1411_助教博客】个人作业2——英语学习APP案例分析 成绩
个人作业2--英语学习APP案例分析,截止发稿时间全班31人,提交31,未提交0人.有一名同学已经写了作业但忘记提交了,这次给分了,但下不为例.由于助教这周有点忙,所以点评得非常不及时,请同学们见谅. ...
- 个人作业2——集大通APP案例分析
个人作业2——集大通APP案例分析 产品:集大通 我认为这个是我们学校的APP,我们应该支持一下. 一.个人体验 1.下载并使用,描述最简单直观的个人第一次上手体验. ①界面美观,可以感受到丰富的校园 ...
- 【Azure 应用服务】Azure Mobile App (NodeJS) 的服务端部署在App Service for Windows中出现404 Not Found -- The resource you are looking for has been removed, had its name changed, or is temporarily unavailable.
问题描述 使用NodeJS的后端应用,开发一个Mobile App的服务端,手机端通过REST API来访问获取后端数据.在本地编译好后,通过npm start启动项目,访问效果如下: 但是,当把项目 ...
- 优秀前端开发教程:超炫的 Mobile App 3D 演示
今天,我们想与您分享一个实验性的3D效果.它涉及到一个3D移动设备和一些移动应用程序截图.点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图.你可能之前没见过这种应用程序演 ...
- 学习 Mobile App 网站制作的11个优秀案例
我喜欢收集美丽的,精心设计的移动应用程序网站.在我看来,为 App 提供一个美丽的网站显示了设计者和开发者对它的用户和产品的关心,除了开发应用程序,他们去加倍努力去促进应用和传播关于它的 App. 我 ...
- Ionic – 强大的 HTML5 Mobile App 开发框架
Ionic 是一个强大的 HTML5 应用程序开发框架,可以帮助您使用 Web 技术,比如 HTML.CSS 和 Javascript 构建接近原生体验的移动应用程序.Ionic 主要关注外观和体验, ...
- 20款优秀的国外 Mobile App 界面设计案例
在下面给大家分享的移动应用程序界面设计作品中,你可以看到不同创意类型的视觉效果.如果你想获得灵感,那很有必要看看下面20个优秀用户体验的移动应用 UI 设计.想要获取更多的灵感,可以访问移动开发分类, ...
- Top 6 Programming Languages for Mobile App Development
Mobile application development industry in the last five years have multiplied in leaps and bounds, ...
- Python学习之编写三级菜单(Day1,作业二)
作业二:多级菜单 三级菜单 可依次进入各子菜单 在各级菜单中输入B返回上一级Q退出程序 知识点:字典的操作,while循环,for循环,if判断 思路: 1.开始,打印一级菜单让用户进行选择(可以输入 ...
随机推荐
- STS 安装SVN插件
1:STS中 Help->Eclipse MarketPlace 搜索svn点击go安装svn插件,然后重启STS. 2:如果Team中出现SVN说明安装好了一半. 3: 手动安装SVN Con ...
- yml使用
yml: value: 可以用单引号或者双引号引起来,这样就不会出现内容中特殊字符含义. yml中 key:value ,如果value是数字需要和前面的冒号隔一个空格,否则获取不到value
- PuTTY窗口看不到鼠标解决方法
PuTTY终端工具无法清晰看到鼠标如何处理?通常是因为PuTTY背景色和鼠标颜色相近导致.这里介绍一种通过调整鼠标状态解决方法.说明:文末附PuTTY最新版本下载地址. 操作步骤(Windows10) ...
- Container and Injection in Java
一.Container 1.为什么使用Container 通常,瘦客户端多层应用程序很难编写,因为它们涉及处理事务和状态管理.多线程.资源池和其他复杂的低级细节的复杂代码行.基于组件和独立于平台的Ja ...
- C语言顺序栈
10进制转任何进制 #include<stdio.h> #include<stdlib.h>#define maxSize 30typedef int DataType;typ ...
- gradle 排除jar包依赖
1.直接在configuration中排除 configurations { compile.exclude module: 'commons' all*.exclude group: 'org.gr ...
- java钉钉通讯录同步
钉钉做了好好几个项目了,和阿里云还有阿里钉钉合作也挺不错.因为之前就做过微信公众号,接触钉钉感觉还是比较顺手的,虽然也有一些不一样的地方. 因为之前写了一个微信公众号的开发文档,一直想写一个钉钉的开发 ...
- Jquery+H5验证数据(不是表单验证啊 )
啥也不说了 直接上代码 1.我将所有需要验证的控件都加上了 required(类名自己定吧没啥讲究) class 2.所有的控件都加上了 data-vname的H5自定义属性(名称自个定义吧) ...
- 4k/1k边界问题
AXI总线,burst操作,不能跨4K边界问题! 在Master_A设计中,假如Master_A只操作一块64M SDRAM(此Master_A不操作任何其他Slave),读写的数据量远远大于4K.因 ...
- Java集合中List,Set以及Map等集合体系详解
转载请注明出处:Java集合中List,Set以及Map等集合体系详解(史上最全) 概述: List , Set, Map都是接口,前两个继承至collection接口,Map为独立接口 Set下有H ...
