Qt绘图
Qt绘图的设置
QPainter::Antialiasing // 反锯齿
QPainter::TextAntialiasing // 文字反锯齿
QPainter::SmoothPixmapTransform // 采用平滑的Pixmap变换算法
设置
painter.setRenderHint(QPainter::Antialiasing, true);
了解Qt绘图函数
绘图方法在上图已经非常清晰的展示了,方法参数也很简单,使用时一看便知。
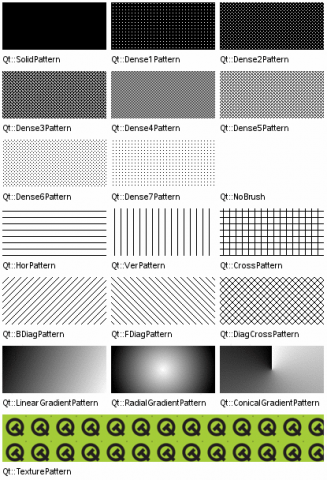
Qt画笔风格
1)画刷风格

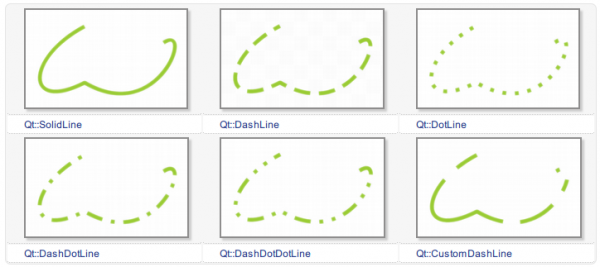
2)画笔风格

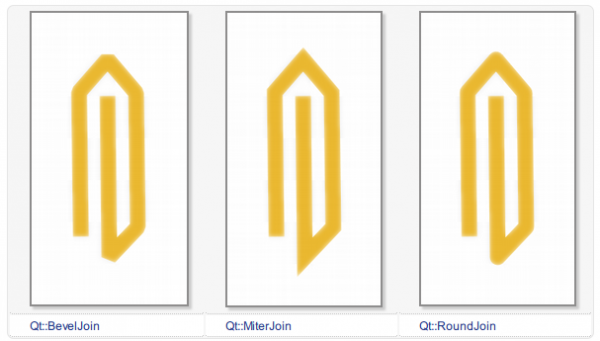
3)连接点风格

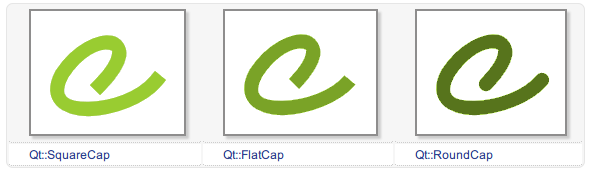
4)顶端风格

实战前的准备
创建一个自定义的Widget:
// widget.h
#ifndef WIDGET_H
#define WIDGET_H #include <QWidget>
#include <QPaintEvent> class Widget : public QWidget
{
Q_OBJECT public:
Widget(QWidget *parent = );
~Widget(); protected:
// 重写基类的绘制方法
void paintEvent(QPaintEvent *);
}; #endif // WIDGET_H
实现Widget:
// widget.cpp #include "widget.h"
#include <QPainter>
#include <QPoint> Widget::Widget(QWidget *parent)
: QWidget(parent)
{} Widget::~Widget()
{} void Widget::paintEvent(QPaintEvent *event)
{
// TODO: 在这里进行绘制 }
程序入口Main:
// main.cpp #include "widget.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show(); return a.exec();
}
好了,准备工作完成了。后面的绘制工作都会发生在 paintEvent 这个方法内。
绘图实战
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event) // this 表示在Widget部件内部绘制
QPainter painter(this); // 使用画笔,参数为:画刷,线宽,画笔风格,画笔端点,画笔连接风格
QPen pen(Qt::green, , Qt::DotLine, Qt::RoundCap, Qt::RoundJoin);
painter.setPen(pen); // 使用画笔画线
painter.drawLine(QPoint(, ), QPoint(, )); // 画矩形,参数:x,y,w,h
painter.drawRect(, , , ); // 绘制椭圆(圆),参数:x,y,w,h
painter.drawEllipse(, , , ); // 绘制圆弧
{
QRectF rect(110.0, 80.0, 100.0, 80.0); //x,y,w,h
int startAngle = * ; //值为,实际角度 * 16
int spanAngle = * ;
painter.drawArc(rect, startAngle, spanAngle); // 参数:rect表示弧线所在的矩形,startAngle起始角度,spanAngle跨越角度
} // 绘制扇形
{
QRectF rect_top(120.0, 20.0, 100.0, 100.0);
int startAngle = * ; // 扇形起始角度
int spanAngle = * ; // 扇形覆盖范围(120度的)
painter.drawPie(rect_top, startAngle, spanAngle);
} // 绘制多边形
{
QPolygon pts;
pts.setPoints(, ,, ,, ,); //第一个参数表示3个点,后面是三个点坐标
painter.drawConvexPolygon(pts);
} // 绘制路径
{
QPainterPath path;
path.addEllipse(, , , );//添加一个圆
path.addRect(, , , ); //添加一个矩形 // 使用笔刷,设置颜色和填充模式
QBrush brush(QColor(,,), Qt::Dense4Pattern);
painter.setBrush(brush);
path.setFillRule(Qt::WindingFill); // 非零弯曲规则;此外还有 Qt::OddEventFil 奇偶填充规则 painter.drawPath(path);
}
}
注释很详细了,就不再进行说明,运行的效果如下图所示。

进阶:使用第三方控件,事半功倍
如果你觉得这样一点一点的绘制太慢,写代码的效率太低,那么推荐你试试这个第三方控件:QCustomPlot。让我们从此告别造轮子,专注业务需求本身。
Qt绘图的更多相关文章
- Qt绘图之QGraphicsScene QGraphicsView QGraphicsItem详解
Graphics View提供了一个界面,它既可以管理大数量的定制2D graphical items,又可与它们交互,有一个view widget可以把这些项绘制出来,并支持旋转与缩放.这个柜架也包 ...
- 简单的QT绘图程序(把全部的点都记录下来,然后在paintEvent里使用drawLine函数进行绘制,貌似效率很低。。。)
当初在学MFC时,最经典的入门实例就是绘图程序,其作用相当于Console Application 下的Hello World了吧. 如今入手QT,不免怀旧,于是也写了一个绘图程序,虽然简单,却也是入 ...
- 界面编程之QT绘图和绘图设备20180728
/*******************************************************************************************/ 一.绘图 整 ...
- Qt 绘图与动画系统
Qt 提供了内置的绘图系统以及独立的QtOpenGL模块提供对OpenGL的支持.Qt提供了基于状态机的QPainter系统和面向对象的Graphics View系统. QPainter 基于状态机的 ...
- Qt——绘图
1.涉及类 QPainter QPaintEngine QPaintDevice 作为绘图的使用者,只需要关注 QPainter 和 QPaintDevice 2.QPainter 使用 QPain ...
- Qt 绘图(QBitmap,QPixmap,QImage,QPicture)
QPainter绘图绘图设备(QPixmap,QImage,QBitmap,QPicture) 重写绘图事件,虚函数 如果窗口绘图,必须放在绘图事件里实现 绘图事件内部自动调用,窗口需要重绘的时候,状 ...
- Qt绘图学习(1)
paintEvent()被调用的时机;1.当窗口第一次被show()的时候,Qt程序会自动产生一个绘图事件,调用绘图事件:2.重新调整窗口部件大小的时候,系统也会产生一个绘制事件.3.当窗口部件被其他 ...
- Qt绘图浅析与实例
1. Qt5位置相关函数 Q提供了很多关于获取窗体位置及显示区域大小的函数,如x().y()和pos().rect().size().geometry()等,统称为"位置相关函数" ...
- Qt: 绘图基础(非常简洁明了,全面)
QPainter 能绘制: point, line, rectangle, ellipse, arc, chord, polygon, pie segment, Bezier curve, QPixm ...
随机推荐
- Vcenter虚拟化三部曲----VMWare ESXi 5.5安装及配置
VMWare ESXi 5.5安装大概过程如下:制作虚拟化ESXi系统的USB启动盘,安装ESXi系统到USB,用USB启动ESXi系统.比较难理解,下面图解过程. 下载UNetbootin (下 ...
- 1004. Counting Leaves(30)—PAT 甲级
A family hierarchy is usually presented by a pedigree tree. Your job is to count those family member ...
- 关于2018年第九届蓝桥杯[C++省赛B组][第四题:测试次数]的疑问
题目来源:https://blog.csdn.net/qq_34202873/article/details/79784548 #标题:测试次数#x星球的居民脾气不太好,但好在他们生气的时候唯一的异常 ...
- 『ACM C++』 PTA 天梯赛练习集L1 | 029-033
哈哈,今天开始我也是学车人了~ 开始一千多道疯狂刷题~ ------------------------------------------------L1-029------------------ ...
- 【CSU 1803】2016 (数学)
Description 给出正整数 n 和 m,统计满足以下条件的正整数对 (a,b) 的数量: 1. 1≤a≤n,1≤b≤m; 2. a×b 是 2016 的倍数. Input 输入包含不超过 30 ...
- 点击label执行两次的bug
首先我是这样的写的: <label> <input type="checkbox">点击 </label> 无论点击input还是文字,都会执行 ...
- transform动画的一个3D的正方体盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- thinkphp+redis实现秒杀,缓存等功能
秒杀是商城常见功能 php+redis是最常见的秒杀功能 1,安装redis,根据自己的php版本安装对应的redis扩展 首先查看phpinfo();php环境信息 2,下载redis https ...
- 学习ThinkPHP5的第一天(安装 连接数据库)
参考文档:thinkPHP5.0完全手册 一.安装 采用的是git安装方式: 应用项目:https://github.com/top-think/think 核心框架:https://github. ...
- Java实例 Part5:面向对象入门
目录 Part5:面向对象入门 Example01:成员变量的初始化值 Example02:单例模式的应用 -----懒汉式 -----饿汉式 Example03:汉诺塔问题的求解 Example04 ...

