selenium自动化之处理浏览器警告弹窗
有的网站会弹出类似如下图的警告弹窗,你会发现这种弹窗在html源码中怎么也定位不到,接下来将介绍这种弹窗的处理方式。

其实这种弹窗是不属于html的元素的,他是属于浏览器自带的弹窗,所以用定位元素的方法是定位不了的。
浏览器的警告弹窗一共有三种:
第一种:(有【确定】【取消】按钮的)

解决方案:
1.先使用 driver.switch_to.alert 切换到警告弹窗上(注意,有时候切换前需要加个等待)
2.text方法可以获取到弹窗上的文本
3.accept()方法相当于点击确定按钮
4.dismiss()方法相当于点击取消按钮
代码:
time.sleep(2) a = driver.switch_to.alert # 新方法,切换alert # a = driver.switch_to_alert() # 老方法,切换alert print(a.text) # 获取弹窗上的文本 a.accept() # 确认,相当于点击[确定]按钮 # a.dismiss() # 取消,相当于点击[取消]按钮
结果:
输出弹窗上的文本内容

第二种:(只有【确定】按钮的)

解决方案(其实这种和第一种弹窗的处理方法一样的):
1.先使用 driver.switch_to.alert 切换到警告弹窗上(注意,有时候切换前需要加个等待)
2.text方法可以获取到弹窗上的文本
3.accept()方法相当于点击确定按钮
4.dismiss()方法相当于关闭弹窗
代码:
time.sleep(2) a = driver.switch_to.alert # 新方法,切换alert # a = driver.switch_to_alert() # 老方法,切换alert print(a.text) # 获取弹窗上的文本 a.accept() # 确认,相当于点击[确定]按钮 # a.dismiss() # 取消,相当于点击关闭弹窗
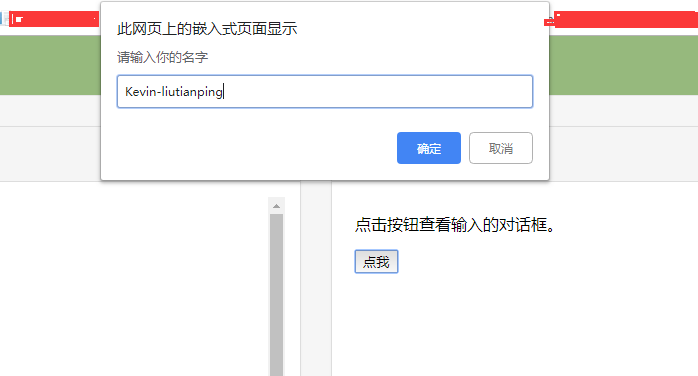
第三种:(有输入对话框的)

解决方案(其实这种弹窗处理只是多加了一个方法):
1.先使用 driver.switch_to.alert 切换到警告弹窗上(注意,有时候切换前需要加个等待)
2.accept()方法相当于点击确定按钮
3.dismiss()方法相当于关闭弹窗
4.send_keys()相当于在弹窗的输入框中输入文本
代码:
time.sleep(2) a = driver.switch_to.alert # 新方法,切换alert # a = driver.switch_to_alert() # 老方法,切换alert a.send_keys('Kevin-liutianping') # 在弹窗上的输入框中输入文本内容 a.accept() # 确认,相当于点击[确定]按钮 # a.dismiss() # 取消,相当于点击[取消]按钮
selenium自动化之处理浏览器警告弹窗的更多相关文章
- Selenium自动化测试之启动浏览器
Selenium自动化测试之启动浏览器 一.Eclipse新建java工程 1.新建java工程:File->New->Java Project,输入Project name:如AutoT ...
- Selenium2学习-022-WebUI自动化实战实例-020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小)
前几篇文章中简略概述了,如何获取.设置浏览器窗口大小,那么我们该如何获取浏览器显示区域的大小呢?此文讲对此进行简略概述,敬请各位小主参阅.若有不足之处,敬请各位大神指正,不胜感激! 获取浏览器显示区域 ...
- Python+selenium 自动化-启用带插件的chrome浏览器,调用浏览器带插件,浏览器加载配置信息。
Python+selenium 自动化-启用带插件的chrome浏览器,调用浏览器带插件,浏览器加载配置信息. 本文链接:https://blog.csdn.net/qq_38161040/art ...
- Python+Selenium自动化-设置浏览器大小、刷新页面、前进和后退
Python+Selenium自动化-设置浏览器大小.刷新页面.前进和后退 1.设置浏览器大小 maximize_window():设置浏览器大小为全屏 set_window_size(500,5 ...
- Python+Selenium自动化-安装模块和浏览器驱动操作方法
Python+Selenium自动化-安装模块和浏览器驱动操作方法 1.安装模块文件 pip install selenium 2.安装浏览器驱动 我们主要用的浏览器驱动有chrome浏览器.fire ...
- python+selenium自动化软件测试(第2章):WebDriver API
2.1 操作元素基本方法 前言前面已经把环境搭建好了,从这篇开始,正式学习selenium的webdriver框架.我们平常说的 selenium自动化,其实它并不是类似于QTP之类的有GUI界面的可 ...
- Python+Selenium WebDriver API:浏览器及元素的常用函数及变量整理总结
由于网页自动化要操作浏览器以及浏览器页面元素,这里笔者就将浏览器及页面元素常用的函数及变量整理总结一下,以供读者在编写网页自动化测试时查阅. from selenium import webdrive ...
- 爬虫之 图片懒加载, selenium , phantomJs, 谷歌无头浏览器
一.图片懒加载 懒加载 : JS 代码 是页面自然滚动 window.scrollTo(0,document.body.scrollHeight) (重点) bro.execute_ ...
- 浏览器控制之 selenium,phantomJs谷无头浏览器
目录 浏览器控制之 selenium,phantomJs谷无头浏览器 selenium phantomJs 需求是尽可能多的爬取豆瓣网中的电影信息 谷歌无头浏览器 浏览器控制之 selenium,ph ...
随机推荐
- PDF压缩,在线压缩免费
https://smallpdf.com/ 一个很牛逼的网站 https://zh.wikihow.com/ https://zh.wikihow.com/%E9%A6%96%E9%A1%B5
- pgAdmin4 重置布局
pgAdmin4 是网页版客户端,而且在其网页上可以通过拖拽改变布局.当布局混乱时可以通过 菜单File--Reset Layout功能来重置. 如果这篇随笔只是为了说以上这句话就没必要了,而且你根据 ...
- PAT——1062. 最简分数
一个分数一般写成两个整数相除的形式:N/M,其中M不为0.最简分数是指分子和分母没有公约数的分数表示形式. 现给定两个不相等的正分数 N1/M1 和 N2/M2,要求你按从小到大的顺序列出它们之间分母 ...
- iOS 中系统与 SDK 版本检测
一.编译时检测 1. 判断 SDK 是否是某个版本或更高版本 ifdef __IPHONE_11_0 2.判断当前需要支持的最低版本 __IPHONE_OS_VERSION_MIN_REQUIRED ...
- Python基础 条件判断和循环
pyhton if 语句 if 语句后接表达式,然后用: 表示代码块. age = 20 if age >= 18: print 'your age is', age print 'adult' ...
- css中的定位问题
由于我最近在修改自己的网页布局,突然发现了自己对css中的定位概念还是混淆的,于是通过查官方文档,大神博客,自己实践,重新梳理了css定位的知识点.如果有不对的地方,请指正
- EF结合SqlBulkCopy实现高效的批量数据插入 |EF插件EntityFramework.Extended实现批量更新和删除
原文链接:http://blog.csdn.net/fanbin168/article/details/51485969 批量插入 (17597条数据批量插入耗时1.7秒) using Sys ...
- vlookup函数使用---execl公式
目录 vlookup函数使用---execl公式 1.用途: 2.函数语法: 3.使用方式: 4.实际案例+步骤解析 5.常见错误 vlookup函数使用---execl公式 1.用途: 我们有一张工 ...
- jquery实现复选框的全选、全不选、反选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- pdf.js 打印出错
两种方法:1.使用0.8.223版本的pdf.js2.viewer.js中 line 3642 PRINT_OUTPUT_SCALE=1,line 3639 pdfPage.getViewPort(2 ...
