弹性盒子模型display:flex(2)
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0
}
ul,li{list-style-type:none;} .box {
width: 660px;
background-color: #ddd;
margin: 0 auto;
padding: 20px;
display: flex;
flex-direction: row;
flex-wrap: wrap; /*换行*/
justify-content: space-between; /*左右对齐*/
} .box li {
width: 200px;
margin-bottom: 20px;
} .box li a {
display: block;
height: 300px;
backgrounday: block;
height: 300px;
background-color: aquamarine;
border: 1px solid red;
}
</style>
</head> <body>
<ul class="box">
<li><a href="javascript:;">格子</a></li>
<li><a href="javascript:;">格子</a></li>
<li><a href="javascript:;">格子</a></li>
<li><a href="javascript:;">格子</a></li>
<li><a href="javascript:;">格子</a></li>
<li><a href="javascript:;">格子</a></li>
<li><a href="javascript:;">格子</a></li>
<li><a href="javascript:;">格子</a></li>
</ul> </body> </html>
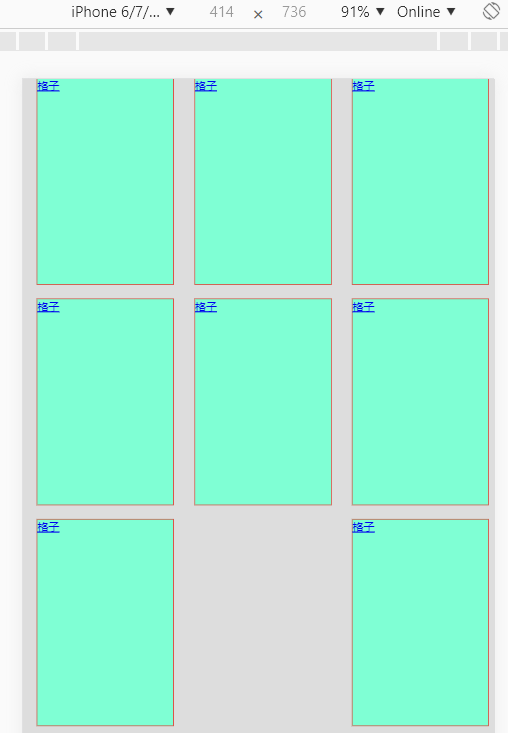
效果图:

弹性盒子模型display:flex(2)的更多相关文章
- 弹性盒子模型display:flex
1.div上下左右居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 弹性盒模型display:flex
Flex布局意为"弹性布局",用来为盒模型提供更多灵活性.此外,Flex定义的容器可以对块级元素(display: flex;)或行内元素(display: inline-flex ...
- Flexible 弹性盒子模型之flex
实例 让所有弹性盒模型对象的子元素都有相同的长度,忽略它们内部的内容: #main div { flex:1; } 复制 效果预览 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号. 紧跟 ...
- 弹性盒子模型属性之flex-grow
在学习弹性盒子模型的时候,有几个属性常常让同学们感觉头痛, 不知到最后得到的效果数值到底是怎样计算得来的,那么不要慌,稳住,我们能赢 !!!今天就让我们先来看看flex-grow这个属性 flex-g ...
- 弹性盒模型,flex布局
弹性盒模型 弹性盒子是css3的一种新布局模式,由容器(父元素)和项目(子元素)组成. 弹性盒子是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式. 引入弹性盒模型的 ...
- css3弹性盒子模型
当下各种手机,平板尺寸不一,如果盒模型只能固定尺寸,不能随意压缩,将不能很好的迎合这个时代.所以css3推出了新的盒模型——弹性盒子模型(Flexible Box Model). 弹性盒模型可以水平布 ...
- css中的f弹性盒子模型的应用案例
案例1: <!doctype html> <html> <head> <meta charset="utf-8"> <meta ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
随机推荐
- $(function(){})理解
$(function(){}) = jQuery(function(){}) = jQuery(document).ready(function(){ });
- Elasticsearch 2.4.1 Bigdesk 插件安装
简介: Elasticsearch 2.4.1 安装 bigdesk bigdesk 是一个 ES 集群监控工具,可以检测到集群状态.各节点信息,包括 JVM.Thread Pools.OS.Proc ...
- Type Object——类型对象
clr会为应用程序使用的每个类型创建一个内部数据结构,这种数据结构称为类型对象. 具有泛型类型参数的类型称为开放类型(open type),CLR禁止构造开放类型的任何实例. 代码引用一个泛型类型时, ...
- Ninject在.NET WebForm和MVC中的使用
1.建立项目:Models/BLL/DAL/IBLL/IDAL/WebSite 2.WebSite要引用其余几个项目 3.NuGet中搜索Ninject,安装 Ninject.Ninject.Web. ...
- 解决 Windows 系统使用 Homestead 运行 Laravel 本地项目响应缓慢问题
laravel-china.com: https://laravel-china.org/articles/9009/solve-the-slow-response-problem-of-window ...
- 关于流程图设计,你需要Get的几点必备知识
流程图(Flow Chart)这个概念对很多人来说并不陌生,但如果让你定义或者举例说明什么是产品流程图,恐怕还是有难度的.或许诸如“用户体验”.“交互设计”.“逻辑关系”等词会像走马灯般闪现在你的脑海 ...
- ZOJ3775 ?(>_o)! 2017-04-13 23:37 110人阅读 评论(0) 收藏
?(>_o)! Time Limit: 2 Seconds Memory Limit: 65536 KB ?(>_o)! is a pseudo-object-oriented ...
- HDU1102&&POJ2421 Constructing Roads 2017-04-12 19:09 44人阅读 评论(0) 收藏
Constructing Roads Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) ...
- [美国代购] Nexus 6 与 Moto X 询价聊天记录整理
目前手上使用的是 Mi 3,使用了根本还不到一年,但是发现非常多的问题. 官方 APP 不能卸载: 手机的顶部(摄像头)处经常出现高温度现象,如果你长时间讲电话,那么这个温度真的可以烫到你的耳朵无法承 ...
- eclipse中不能找到dubbo.xsd报错”cvc-complex-type.2.4.c“的 两种解决方法
配置dubbo环境过程中的xml文件,安装官网的demo配置好后,出错: "Description Resource Path Location Type cvc-complex-type. ...
