非常强大的jQuery万能浮动框插件
支持hover, click, focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。

二、插件概述
插件名为jquery-powerFloat.js。//zxx:之前我喜欢用”.”连接,后发现在使用combo合并脚本的时候会出问题,于是,现在使用”-”连接名称了。
支持hover, click, focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。
三、demo及下载
demo
您可以狠狠地点击这里:万能浮动插件powerFloat测试页面
下为demo页面中鼠标经过显示大图效果截图:
下载
JS文件下载:jquery-powerFloat.js(未压缩) 或 jquery-powerFloat-min.js(压缩)
zip打包下载:jquery-powerFloat.zip
//zxx:下载均右键 – [目标|链接]另存为
四、如何使用
使用很简单,统一的模式,就是$(选择器).powerFloat({..});具体使用如下:
<link rel="stylesheet" href="http://www.zhangxinxu.com/study/css/powerFloat.css" type="text/css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script><script type="text/javascript" src="http://www.zhangxinxu.com/study/js/jquery-powerFloat.js"></script>
假设此时页面上有个链接,其HTML如下:
<a id="trigger" href="javascript:;" rel="targetBox">经过我</a>
则:
$("#trigger").powerFloat();
如果要用几个关键词来概括此插件,无非就是触发元素(trigger,也就是选择器绑定对象),触发事件(API中的eventType),浮动元素(target,各种方式获取的元素),定位(target的定位)。下文中,trigger一词就是指触发元素,target指浮动元素。
由于插件集合的功能较多,所以使用规则稍微多了点,具体可参见下面的API表格展示,之后的详细解释。这里就不多说了。
五、API参数 jQuery powerFloat插件API参数
参数名默认值释义说明width"auto"其他可选参数:"inherit",数值(px)(百分比等),"auto"表宽度自动,"inherit"表宽度与方法触发元素宽度一样offsets{x:0, y:0}浮动层的偏移值。可正可负。如果为正值,右下方元素右下方偏移,左上方元素左上方偏移。偏移方向为扩散状zIndex999浮动框层级。插件自带小三角层级为999+1,数值上总是大1eventType"hover"其他可选参数:"click", "focus",如果参数为其他,则绑定触发浮动层的显示与定位showDelay0事件类型(eventType)为"hover"时浮动层显示的延迟时间,单位毫秒hideDelay0鼠标移出对象时浮动层隐藏延迟时间hoverHoldtrue布尔型,浮动层是否鼠标悬停。如果为false,只要鼠标移出触发元素,浮动层即隐藏hoverFollowfalse其他可选参数:true, "x", "y"。是否鼠标跟随。"x"表示仅水平方向跟随,"y"为垂直方向,true或其他参数为任意方向跟随targetMode"common"字符串,关键字参数还有:"ajax", "list", "remind"。表示浮动层的类型targetnull浮动层内容来源,优先选取来源,根据targetMode的不同,这里的参数类型也有所不同targetAttr"rel"自定义的标签属性。也是浮动层内容来源,可用作元素id,或是字符串containernulljQuery对象,转载浮动层的容器,如果targetMode自定义,可以使用"plugin"关键字,表示使用插件自带容器reverseSharpfalse布尔型。尖角显示是否反转。默认ajax, remind是显示三角的,其他如list和自定义形式是不显示的position"4-1"浮动层显示的位置。此规则稍微复杂,下面有详解edgeAdjusttrue布尔型。如果浮动层在显示屏之外,是否调整浮动层位置showCall$.noop浮动层显示时候的回调函数hideCall$.noop浮动层隐藏时候的回调函数
(create by zhangxinxu 2010-12-15)
六、API参数详解
插件可以实现的功能多了,支持的事件多了,又要有精炼的API,API的使用规则自然而然也就多了,复杂了。但是,一旦了解这些规则后,工作就将变得异常轻松,你会发现生活原来如此美好。
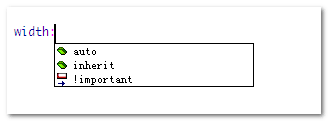
1. width
宽度值,与CSS中的width属性的些值是一样的。
这里的width也是可以是”auto”(默认),”inherit”,以及具体的宽度值。但是,有所不同的是这里的”inherit”,继承的不是父标签的宽度,而是继承的触发元素的宽度。举个例子,我鼠标移动一个a标签的文字链接上,结果显示了浮动层,如果此时width参数设置的值是”inherit”,则浮动层的宽度就是这个a标签的宽度。此属性在等宽下拉列表下非常有用。
2. offsets
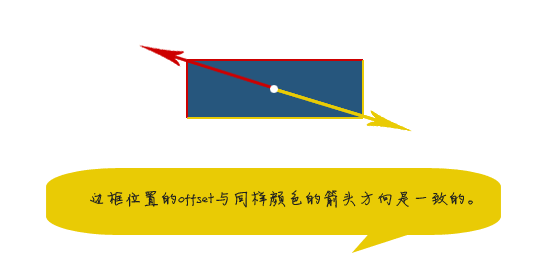
相对于目标位置的偏移值。默认是{x:0, y:0},其中x表示水平方向偏移,y表示垂直方向偏移。根据浮动层(target)与触发元素(trigger)的位置不同,offsets的偏向也是不同的,左侧位置和上部位置offsets是向左上方偏移,而要是浮动层和触发元素在右侧和下方位置接触,则offsets值表示右下方的偏移,大致意思如下图所示:
其实只要意识到这里的offsets偏移是以触发元素(trigger)为参考点进行偏移就可以了。trigger位置固定,target相对偏移,以trigger为中心,辐射状偏移。举个例子吧,如果offsets.x = 10,那么要是浮动层在右侧,则右偏移10像素,要是浮动层在左侧则左偏移10像素。
3. zIndex
浮动层的层级,浮动层都是采用的绝对定位,所以有层级,默认大小为999。插件自带的UI中的小三角也是绝对定位,其层级比浮动层高一级,所以,小三角默认层级是1000.
4. eventType
事件类型,一般而言,此参数无非这几个:”hover”(默认), “click”, “focus”以及null,其中”hover”表示鼠标悬停和移出事件,”click”表示点击事件,”focus”表示获得焦点事件,适用于表单元素,null表示无事件,也就是trigger绑定了powerFloat方法即触发,此参数在点击A元素,但是让B元素上显示提示上很有用。
5. showDelay
显示延迟。只有当eventType为”hover”时此参数才有用,”click”, “focus”都是无延迟执行的。单位毫秒,当为大于0的整数时生效(使用可参见demo中自定义Tip效果)。
6. hideDelay
鼠标移出延迟。只有当eventType为”hover”时此参数才有用。其中有两种情况下默认是有hideDelay的,一是当hoverHold参数为true的时候,会有200毫秒的隐藏延迟;另外一种情况就是eventType为”focus”时,失去焦点隐藏,也是有200毫秒的延迟关闭(保护点击事件)。
7. hoverHold
当鼠标经过浮动层时浮动层是否依然显示。只有当eventType为”hover”时此参数才有用。如果为false,则表示鼠标一旦离开trigger(触发元素),则target(浮动元素)隐藏(使用可参见demo中自定义Tip效果)。
8. hoverFollow
是否鼠标跟随。参数可以是false,true以及关键字”x”, “y”,其中false为默认值,表示不鼠标跟随,”x”表示仅水平方向鼠标跟随,”y”表示仅垂直方向,无论是”x”还是”y”,浮动层都不会与触发元素发生重叠的,只是单向的位置移动。但是,如果hoverFollow为true,则是真正意义上的鼠标跟随,target的左上角会紧随鼠标,也会与trigger发生重叠,注意,此时应该设置一定的offsets值,否则会因为与鼠标位置过近的原因,反复触发鼠标移入移出事件,要是浏览器性能不够好,小心页面被晃荡掉。
9. targetMode
浮动层类型。字符串参数。内置关键字参数有:”common”, “ajax”, “list”, “remind”。其中”common”为默认,表示加载页面上的元素,元素就是浮动层本身;”ajax”就是加载外部元素,例如图片,HTML片段等,默认使用内置的容器,含loading效果;”list”专门用作下拉列表;”remind”是提示,内容只能是文字或是含有HTML代码的字符串。此插件强大之处就是您可以自定义浮动层类型。例如,在demo中,我自己自定义的tip类型,如何定义,如何写样式完全取决于您的设计与页面需求。然后,定位,装载等全部交给插件,这个后面还会单独讲述。
10. target
非常重要与最常用的一个参数,是浮动层的内容来源,甚至就是浮动层本身(targetMode为common的部分情况)。默认是null,由于target参数是插件两个浮动层内容获取来源之一,且是优先获取来源,所以,当target为null时,插件会从下一个参数targetAttr获取内容。根据targetMode参数不同,target的类型也是跟着变化的。
11. targetAttr
另外一个获取浮动层内容的途径,如果说是target参数是显式获取,那么targetAttr就是隐式获取。此参数获取顺序在target之后,是通过触发元素自身一些标签属性自带的参数或是值什么的作为浮动层的内容。默认是rel,rel属性是a标签的合法属性,因而很常用。虽然,targetAttr的类型只能是字符串,但是标签上属性对应的值与targetMode也是有关联的。例如,”common”模式下,值只能是元素id,”ajax”模式下只能是地址等。于是,结合上面的”target”参数,我罗列了一个表格,显式了不同targetMode模式下target/targetAttr参数可赋值类型。
target参数和targetAttr参数在不同targetMode下的取值
targetModetargettargetAttrcommonjQuery对象或是选择器元素的idajax图片或是页面地址图片或是页面地址list数组,或是{href:"", text:""}格式对象数组无效remind字符串,一般文字或是含HTML片段字符串字符串,一般文字或是含HTML片段字符串other(其他)jQuery对象或是选择器,或是字符串,或是HTML片段选择器,元素id,或是文字等字符串
(create by zhangxinxu 2010-12-15)
12. container
jQuery对象(需当前页面上存在),转载浮动层的容器,如果targetMode自定义,可以使用"plugin"关键字,表示使用插件自带容器(会显示三角)。
13. reverseSharp
一种聪明的显示与不显示三角的方法。此参数含义指对当前三角使用规则进行反转。现在默认三角显示规则是:只有当targetMode为”ajax”和”remind”时会显示三角,任何情况都不显示插件内的三角指向效果。但是,如果您觉得这个三角很卡哇伊,想在自己自定义的浮动层上使用,就可以使用reverseSharp参数,让其显示,三角的居中定位插件都已经帮你完成了。或是是你Ajax时想使用自己新写的box装载浮动内容,而不需要这个三角,就可以使用reverseSharp参数,让其不显示。这里说了很多次的三角指的是(见下图):
14. position
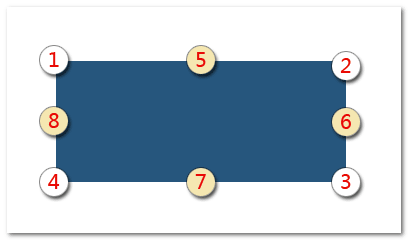
看上去简单,实际上最为扰人的一个参数。是自己为了更适应各种情况的定位而自己制定的一套规则。一开始自己尝试使用slide-left这类字符串关键字表示各个位置,但是,实际发现,trigger与target相互组合的各个位置实在是太多了,几个英文字符串根本表示不来,同时在实现上也不太容器,于是自己制定了一套比较易懂的定位规则,使用数字表示位置。其参数值格式一定是”数字-数字”这种格式的字符串,中间的分隔线”-”的作用就是分隔,其中第一个数字表示触发元素trigger的位置,后一个数字表示浮动元素target的位置,也就是”trigger-target”。那么,现在重要的就是知道元素的各个位置对应的数字是多少就可以了。元素各个位置对应数值如下图:

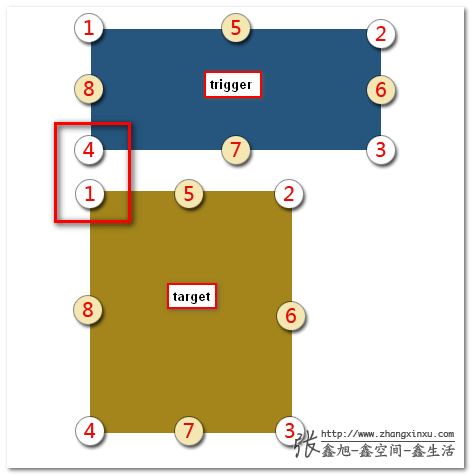
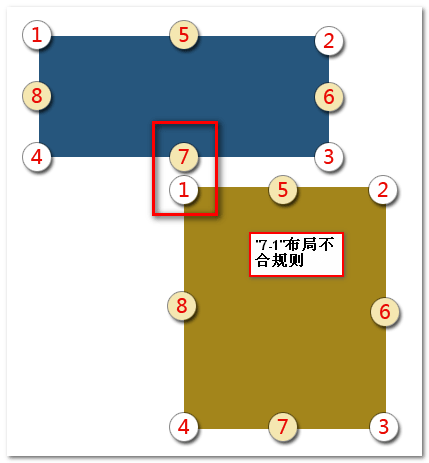
四个边角,按照CSS margin/padding属性的顺序,依次是1, 2, 3, 4,而四边的中心按照顺时针方向依次是5, 6, 7, 8。无论是trigger元素还是target元素都遵循这个位置规则。于是,插件默认的position参数”4-1″之的就是下图所示的位置:

trigger的4位置与target的1位置重合。哇哦,聪明的你可能意识到,每个元素8个位置,合起来岂不是有64种(数学退化了,不正确欢迎指正)不同的布局方式。确实,64种情况,是要搞死人的,因此,考虑到实际使用情况以及简化布局的类型,自己又制定了一个布局规则以减少可能的布局情况,就是:区域无重叠,边框重叠,居中对居中规则。
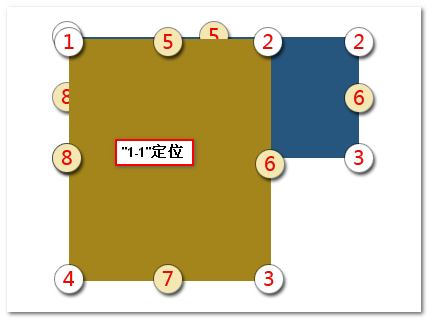
区域无重叠指布局元素主体垂直方向上无重叠(无考虑offsets偏移),例如下图这种(“1-1″)情况就是不在规则内的:

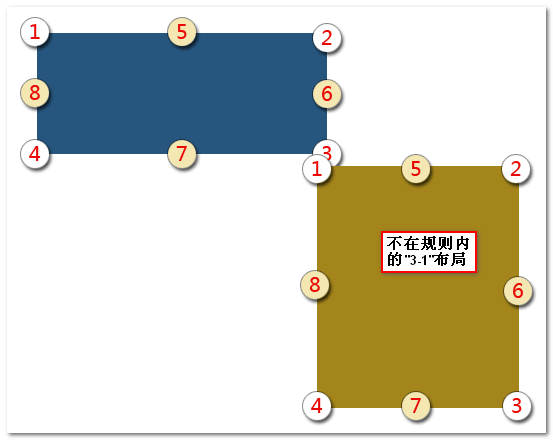
所谓“边框重叠”,就是要有边框线重叠,于是下面这种情况(“3-1″)就不在规则内:

居中对居中就是指边框中心点只能对于边框的中心点,所以下面这种情况就不在规则内:

因此,实际上合法的布局为下面的这12种,”4-1″, “1-4″, “5-7″, “2-3″, “2-1″, “6-8″, “3-4″, “4-3″, “8-6″, “1-2″, “7-5″, “3-2″,其他所有的布局类型都会被重置为默认的”4-1″
15. edgeAdjust
布尔值,按照设定的position参数,如果浮动层的位置出了屏幕,是否重新定位。默认为true,表示进行重定位。这里的重定位规则也比较复杂,但是,对于使用者而言,了解这里的规则没有任何意义,所以这里不展开叙述。此参数当hoverFollow为true时,或是位置关键字时,重定位功能被大大削弱了。
16. showCall
浮动层显示的回调函数。回调函数内部$(this)表示当前的trigger,还支持一个参数,表示当前的target。
17. hideCall
浮动层隐藏时执行的回调函数。回调函数内部$(this)表示当前的trigger。
七、其他重要的说明
1. 三角的颜色
插件为了与容器的边框色和背景色一致,三角的颜色是自动在容器上寻找相一致的颜色的。并且,三角颜色的选择也是有方向性的,例如上面显示的三角,只会检测是否有下边框颜色,而不会错误的选取上边框的颜色值。所以,您在使用自定义容器的时候不用担心容器的颜色会与插件的三角的颜色不一致,即使设置上下左右四个边框颜色不一样都没有关系。如找不到边框色或是背景色,相对应三角是不显示的。
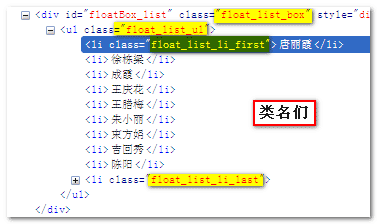
① class的命名规则
此插件有点不好的,就是class类名都嵌入在了js代码中,但是,自己觉得还好,想全部提出来很难的。所有插件功能相关的class命名都是以下划线(“_”)连接,所有命名都是以”float”为前缀。例如:”float_ajax_image”, “float_remind_box”等。
如果不是”common”类型,且下面的container参数为null的时候,插件会自动创建一个容器外框,这个容器外框会自动带有一个id,命名格式是”floatBox_” + targetMode,以及一个class,命名格式是:”float_' + targetMode + ‘_box”,例如如果是list类型,容器div就会是:
<div id="floatBox_list" class="float_list_box"></div>
您可以在插件附带的powerFloat.css中找到诸如,”float_ajax_box”, “float_remind_box”等样式,就是针对targetMode为”ajax”和”remind”类型的浮动层。当然,容器的class是支持自定义的。例如,您设置targetMode的值为”tip”,那么您就可以为类名float_tip_box书写您自定义的容器样式了。例如下面:
.float_tip_box { line-height: 18px; padding: 0 3px; -moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); -webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); box-shadow: 1px 1px 2px rgba(0, 0, 0, .4); border: 1px solid #333; position:absolute;}
这就是demo页面中自定义的tip效果,外部框框的样式。这个效果仅仅是示例,发动你无限的创意,在powerFloat插件的帮助下,要想有什么样的浮动UI效果基本上都可以实现。
③ 插件隐藏的class
此插件还隐藏了很多可供使用的类名,具体可参见下表:
类名作用float_loadingajax请求内容等待提示的内容框float_ajax_imageajax请求的图片float_ajax_dataajax请求到数据后装载的内容框float_ajax_errorajax请求出问题后的内容框float_list_ul下拉列表列表外框float_list_li_first下拉列表中的第一个li标签float_list_li_last下拉列表中的最后一个li标签float_list_a含链接下拉列表中a标签的classfloat_list_null下拉列表无数据时的提示内容框

3. “list”模式下target参数的数据
当targetMode为”list”的时候,数据来源仅来自target,此target参数必须是数组,否则没有任何浮动层出现。数组内容可以是字符串或是对象字面量。如果是字符串,内容会被直接依次装到li标签内,例如:
target: ["唐丽霞", "徐栋梁", "成霞", "王庆花", "王腊梅", "朱小丽", "束方娟", "吉回秀", "陈阳", "更多 >>"]
可以看到,最后的“更多”链接也被直接装到列表中了。如果是使用对象字面量,则字面量的属性名是定死的。固定格式如下:
{ href: "http://www.zhangxinxu.com/", text: "脚本之家"}
插件会自动寻找文字内容和链接,而拼成一段a标签HTML片段放置到li标签中,上面这个对象字面量显示的HTML就会是:
<li><a href="http://www.zhangxinxu.com/" class="float_list_a">脚本之家</a></li>
于是,一个对象数组就组成了链接列表,于是就形成了下拉菜单了。
4. 开放的API方法
与之前的zxxbox弹框插件不同,此处的插件基本上所有的方法都被我私有了,外部是访问不了的。除了:包装器.poaerFloat();外,只预留了唯一的一个开发的API方法,就是$.powerFloat.hide();,就是隐藏目前显示的浮动层。这个方法的使用在demo页面中是有所体现的。
八、更加实际点的实例应用
demo中虽然展现了一些实例,但是毕竟是为了测试插件功能而作的测试,是否在实际应用中可以大放异彩还让人怀疑的,因此,我在国内一些大的知名的网站上随便找了几个有关浮动层的交互,看看此powerFloat插件如何很方便的实现的。
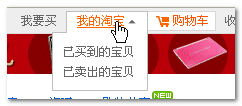
1. 淘宝的顶部下拉
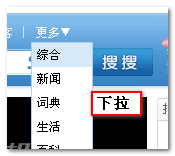
下图为淘宝网站的下拉效果截图:

而我使用自己写的powerFloat插件可以更方便的实现上面的效果,效果如下截图:

您可以狠狠地点击这里:powerFloat实现淘宝的列表下拉demo
这里就是使用默认的”hover”事件,使用的插件自带的list下拉列表功能。淘宝网的实现借助了标签的嵌套(下拉内容div写好藏在了relative属性的标签下),以及手动的位置计算(基本上每个下拉都有一定position定位),增加了HTML的代码量,CSS代码量,以及工作量等。如果所有的浮动效果同一,自然轻松不少。
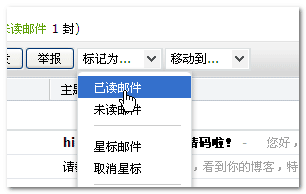
2. QQ邮箱的自定义下拉
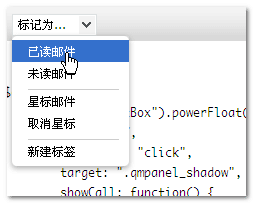
下图为我QQ邮箱中的自定义下拉截图:

而我使用自己写的powerFloat插件可以很方便的实现上面的效果,效果如下截图:

您可以狠狠地点击这里:powerFloat实现QQ邮箱自定义下拉demo
这里使用的是”click”事件,使用common模式装载元素内容(也可以改用list模式实现)。与效果相比没有下拉动画与收起动画,主要是自己对下拉动画收起动画没有什么好感,有些啰嗦;而且位置是会上下计算重定位的,要是列表在页面的上面显示,出现下拉就会奇怪,所有没有添加下拉动画。
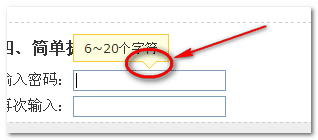
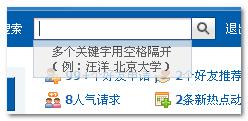
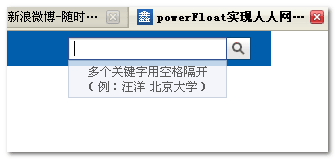
3. 人人网好友搜索框的半透明提示
下图为人人网原来的好友搜索半透明框截图:

而我使用自己写的powerFloat插件可以非常非常方便地实现与之一样的效果。
调用代码如下:
$("#navSearchInput").powerFloat({ eventType: "focus", targetMode: "search", target: "多个关键字用空格隔开<br />(例:汪洋 北京大学)"});
最后的效果如下截图:

您可以狠狠地点击这里:powerFloat实现人人网搜索半透明提示demo
这里使用的是”focus”事件,使用的是自定义浮动模式(“search”)。
九、结语
前段时间,还在暖阳下悠闲地钓鱼,今天就大雪纷飞,时间久这样子,一晃荡就不见了。此插件从开始着手写到现在即将发布差不多耗了10天的时间,平时手头上还有不少工作,所以最近一段时间是比较忙的。CSS 相对/绝对(relative/absolute)定位系列还有至少三篇文章积压着没有写,个人网站还要做WAP版。所以,年前是非常忙碌的了。
不好意思,每次文章要结束的时候都忍不住发些小牢骚,舒缓舒缓自己小小的情绪。我对自己的写的这个powerFloat插件做个简单的评价吧:当初设想的时候会兴奋,觉得很牛叉,什么浮动层都可以一个插件实现;但是,现在实现了,却没有了当初的兴奋,因为虽然看上去插件功能强大了,但是,同时规则也变得复杂了,学习成本变高了,同时插件本身被限制的地方也多了,例如由于考虑到各种布局情况,不能随便添加下拉动画效果等。事物均有两面性,有利也有弊。有时候自我感觉良好的东西别人不一定良好,好比看日式爱情动作片的人爽,做的人却不一定爽。
代码质量方面,还是有不少地方值得改进的,例如对this保护上的处理。就学习而言,收获还是不小的,首先对对象字面量中this的使用有了进一步的认识,对jQuery的data属性(结合HTML5中的data-)有了更感性的认识等。
虽然这两天的不断的测试发现了不少bug且已经修复,但是毕竟是一个人,时间精力有限,且不是专业的测试工程师,关键是自己js的功力仍然很稚嫩,所以插件肯定还会有不少的bug的。要是您不嫌弃试用了该插件并发现一些bug或是有什么改进的意见,非常欢迎提出来。您可以通过评论的形式,或是到这里进行交流,不甚感谢。
脚本之家打包下载地址 基于jQuery的万能浮动框插件测试
非常强大的jQuery万能浮动框插件的更多相关文章
- 20+功能强大的jQuery/CSS3图片特效插件
以下是分享的20几个不错的图片特效插件,基于jQuery和CSS3. 1.jQuery图片下滑切换播放效果 这是一款基于jQuery的焦点图插件,这款焦点图的特点是有向下滑动的动画效果,滑到底部时,有 ...
- 八款强大的jQuery图片滑块动画插件
jQuery是一款相当轻巧的JavaScript框架,目前几乎每一个WEB项目都在使用jQuery,因为jQuery插件实在太丰富,尤其是 一些图片滑块插件和jQuery焦点图插件,更是多如牛毛,很多 ...
- jQuery实现搜索框插件+豆瓣音乐接口实现豆瓣搜索框
jQuery实现搜索框插件 豆瓣音乐接口实现豆瓣搜索框 豆瓣接口有时不稳定,网络请求会报400,不要惊慌.我主要是练习一下jQuery的JSONP和封装插件. <div class=" ...
- 基于jQuery消息提示框插件Tipso
今天要分享的这款jQuery消息提示框插件名叫Tipso,它的特点是可以定义提示框的显示位置,以及动态改变提示框的提示内容,应该说是一款相当灵活的jQuery消息提示框插件.效果图如下: 在线预览 ...
- jquery validate强大的jquery表单验证插件
jquery validate的官方演示和文档地址: 官方网站:http://jqueryvalidation.org/ 官方演示:http://jqueryvalidation.org/files/ ...
- jQuery下拉框插件8种效果
jQuery自定义漂亮的下拉框插件8种效果 jquery美化选择器实例有:边框.下划线. 伸缩 .滑动. 覆盖. 旋转. 弹出层选择 .环形效果. 在线预览 <body class=" ...
- 带搜索框的jQuery下拉框插件
由于下拉框的条数有几十个,于是打算找一个可以搜索查找功能的下拉框,刚开始在网上看了几个,都是有浏览器兼容性问题,后来看到这个“带搜索框的jQuery下拉框美化插件 searchable”,看演示代码简 ...
- (转)强大的JQuery表单验证插件 FormValidator使用介绍
jQuery formValidator表单验证插件是客户端表单验证插件.在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等.在这之前,页面开发者(J ...
- 强大的JQuery表单验证插件 FormValidator使用介绍
jQuery formValidator表单验证插件是客户端表单验证插件. 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等.在这之前,页面开发者( ...
随机推荐
- Python练习笔记——通讯录查询V1.0
作业: 编写一个代码,实现手机通讯录管理 实现功能:增.删.改.查 字典,列表 [扩展]不要求一定做出来 实现拼音首字母查找 phone = {} while True: num = input(&q ...
- 转 python 读取中文文件名/中文路径
python直接读取中文路径的文件时失败,可做如下处理: inpath = 'D:/work/yuanxx/在线导航/驾车导航/walk_log/20130619_172355.txt' uipath ...
- Devexpress ASPxPivotGrid 按某列排序,以及把GrandTotal修改掉
<div> <table width="100%" border="0" cellspacing="0" cellpadd ...
- DBA_Oracle Erp R12系统文件结构(概念)
20150609 Created By BaoXinjian
- LeetCode总结 -- 一维数据合并篇
合并是一维数据结构中非经常见的操作, 一般是排序, 分布式算法中的子操作. 这篇总结主要介绍LeetCode中关于合并的几个题目: Merge Two Sorted ListsMerge Sorted ...
- DNS与NS、NS记录
DNS:人们习惯记忆域名,但机器间互相只认IP地址,域名与IP地址之间是一一对应的,它们之间的转换工作称为域名解析,域名解析需要由专门的域名解析服务器来完成,整个过程是自动进行的. 当你的网站制作完成 ...
- 程序员减少bug
1.认真理解需求 2.构思好程序逻辑流程,再编写 3.编写单元测试 4.多进行case测试,做好功能测试 5.互相review代码
- jenkins构建自动执行jmeter 发送http请求,中间有替换参数路径
#在构建目录下创建jmeter目录,在这个目录下面执行jmeter性能测试mkdir -p $WORKSPACE/target/apache-jmeter-3.1/#复制jmeter文件到执行测试目录 ...
- django中templates阅读笔记
一.基本知识 1.模版是独立于django的,可以独立运行. 模版变量是用两个大括号括起来的字符串,表示变量.例如{{ person_name }} 模版标签,是用一对大括号和一对百分号括起来的,例如 ...
- 谱聚类(Spectral clustering)(1):RatioCut
作者:桂. 时间:2017-04-13 19:14:48 链接:http://www.cnblogs.com/xingshansi/p/6702174.html 声明:本文大部分内容来自:刘建平Pi ...
